SharePoint Online 启用传统体验模式
前言
最近在用SharePoint Online 站点,一打开就是现代体验,看起来很好看,但是自己的功能,需要在传统体验下做起来更方便,所以需要切换回传统体验。
正文
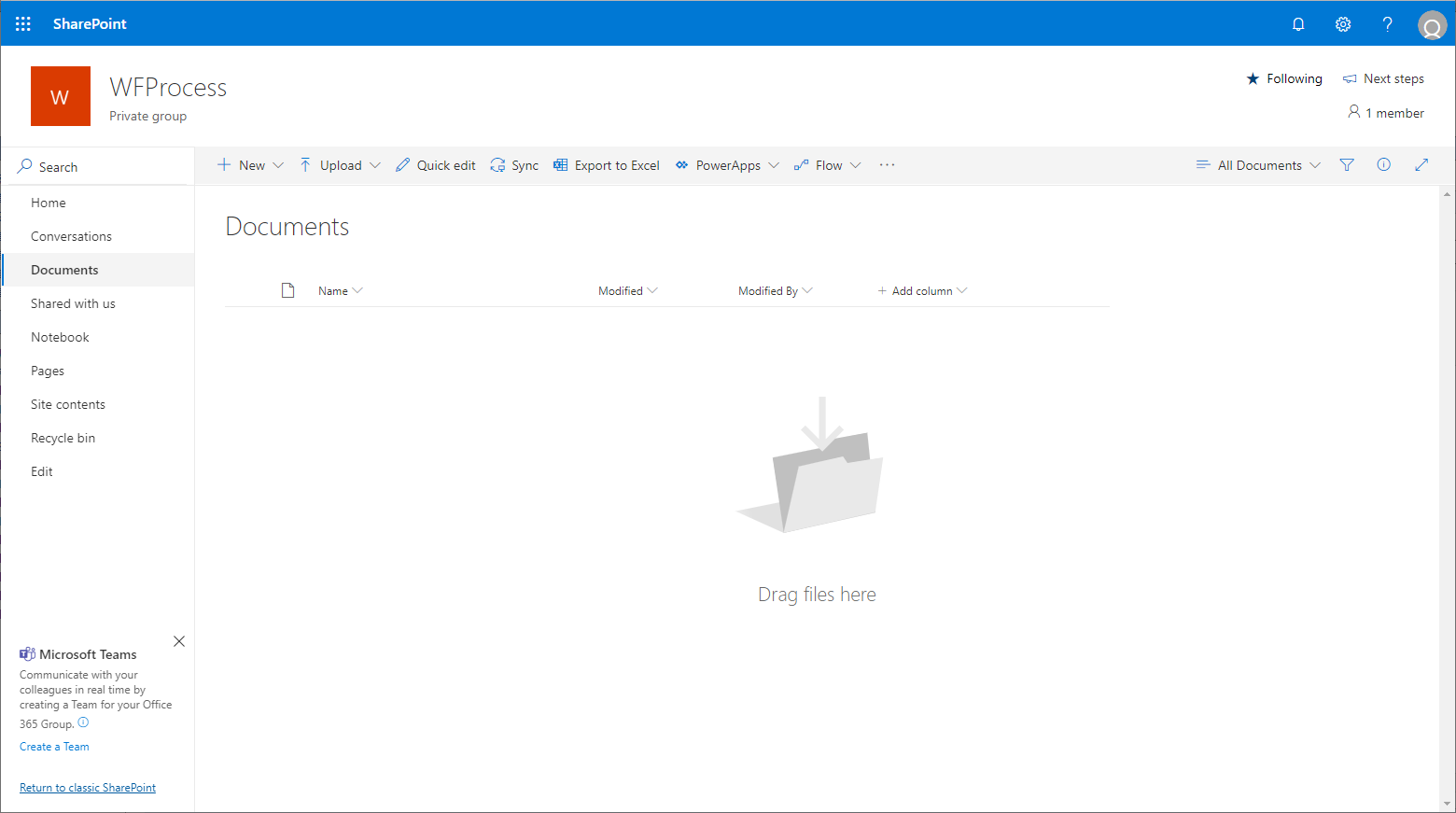
现代体验模式,如下图:

单个列表修改为传统体验
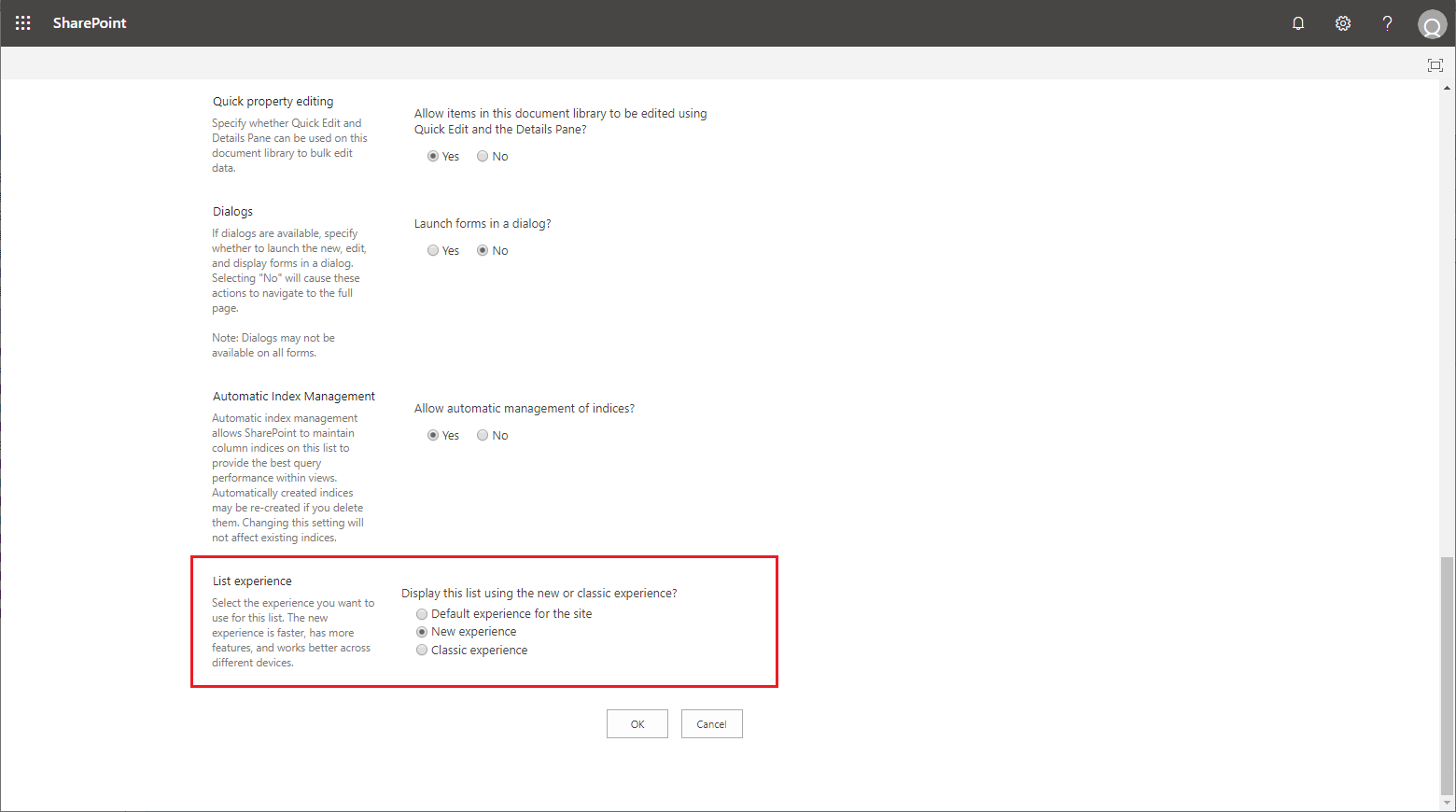
正常情况,如果单个列表需要修改显示模式,进入列表的高级设置:

所有列表和库修改为传统体验
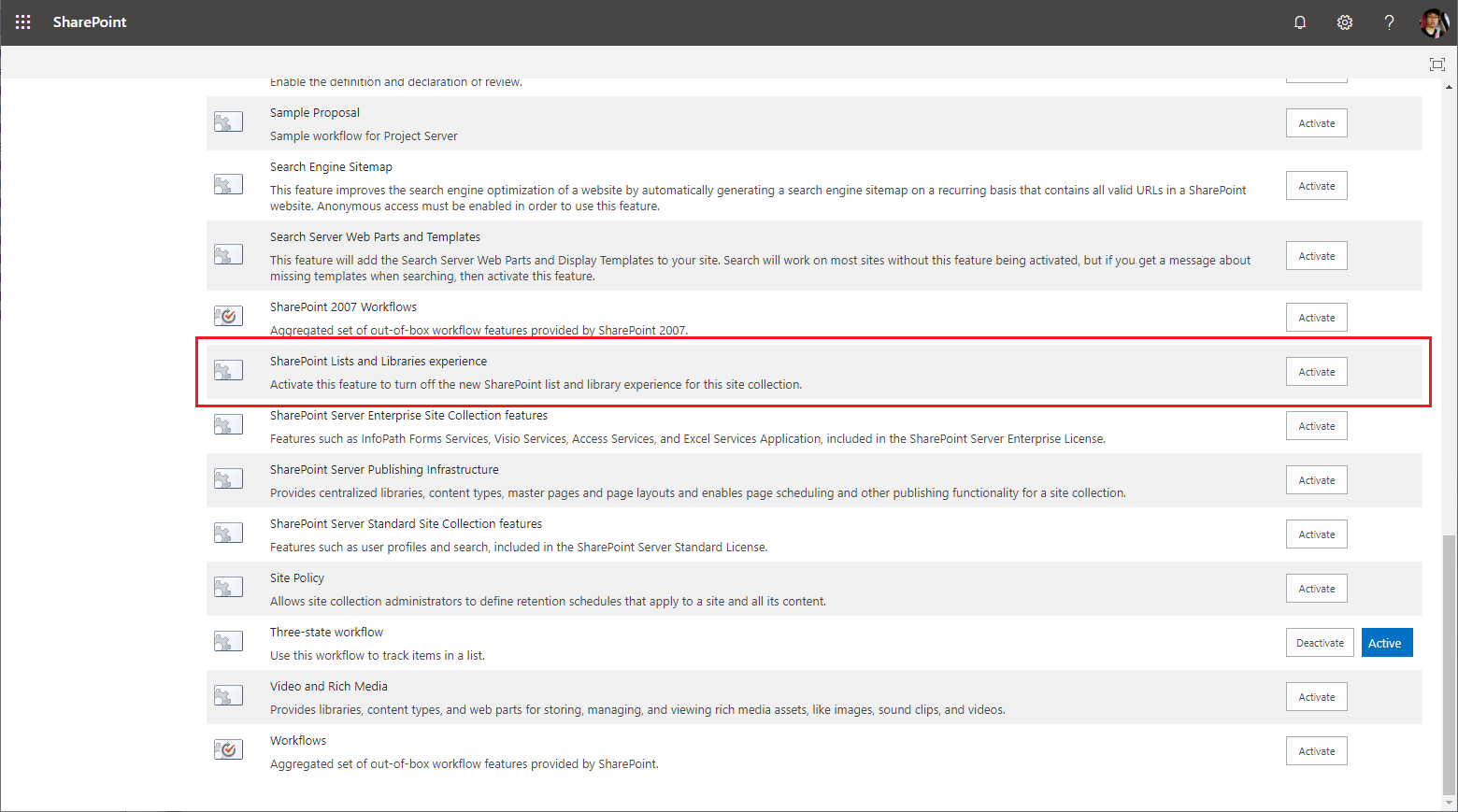
进入网站集管理,找到SharePoint Lists and Libraries experience并激活,即可,如下图:

再次查看文档库视图,发现已经切换为传统体验了:

同时,网站内容页面也变成了传统体验了,如下图:

结束语
在SharePoint使用中,传统体验开发起来会更加方便,可以直接使用内容编辑器webpart添加脚本。但是,现代体验会更加美观,符合现代的审美。所以,想用那种体验模式,还是看你项目的需要。
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结