本文继续上一篇文章,讲解采用Infopath+QuickFlow开发单表单流程时,如何允许任务操作人直接编辑InfoPath表单。
在最新版的QuickFlow发布包中,有2个InfoPath示例文件:InfoPathDocV1.xsn和InfoPathDocV2.xsn, InfoPathDocV1.xsn是为了兼容老版本功能保留下来的,新的流程建议大家都采用InfoPathDocV2的格式。
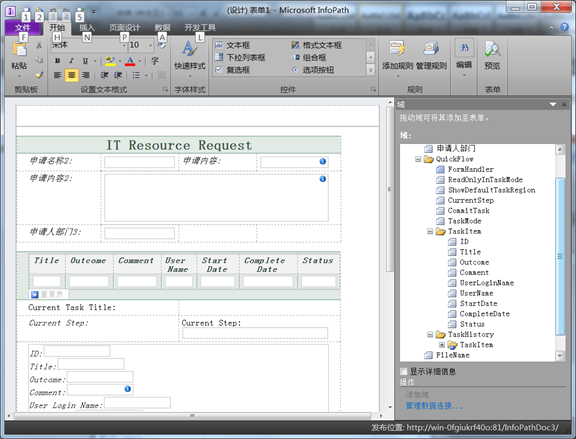
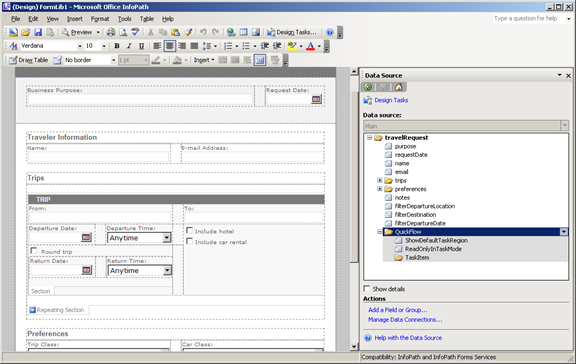
我们先打开InfoPathDocV2,点击右键->设计. 可以看到表单中有个QuickFlow节点,当infopath表单在QuickFlow的任务页面中显示的时候,任务页面代码就会控制QuickFlow节点下的字段值,更因为如此,QuickFlow节点下的这些字段一般都要存在,而且类型一定要正确。
以下是各字段的说明:
|
字段 |
类型 |
用处 |
|
ReadOnlyInTaskMode |
boolean |
设置表单在任务页面是否只读,若允许任务页面编辑表单,必须设置此字段为false |
|
ShowDefaultTaskRegion |
boolean |
设置是否显示默认的任务编辑面板。在上一篇中我们看到了默认任务面板的样子,这个是非InfoPath的内容,如果想要在InfoPath中自己设计任务面板,则设置此字段为false |
|
CurrentStep |
String |
获取当前工作流步骤,若活动设置了TaskStep则为TaskStep的值,否则为活动名,表单中的规则可以通过此字段获取到工作流的状态。 |
|
TaskMode |
boolean |
获取当前表单是否是在任务模式—即通过任务编辑页面查看表单。若是任务模式,则其值为true。否则,如直接在表单库中单击查看表单,则此值为false。通过这个字段,表单规则可以控制任务模式和查看模式采用不同的视图。 |
|
CommitTask |
boolean |
若隐藏默认的任务面板,自己在InfoPath中添加了任务审批按钮,则在按钮的单击规则中,可以设置此值为false或true,来控制是暂存任务还是完成任务 |
|
FormHandler |
string |
InfoPath里可以直接写代码,但是,如果你不想在InfoPath中写代码,而表单处理逻辑又非常复杂怎么办?你可以自定义一个类,继承于QuickFlow.UI.FormService.InfoPathTaskFormHandlerV2,在类中可以在任务提交后对表单字段做各种操作。编译成dll部署到GAC,然后把类的全名配置在FormHandler即可。 |
QuickFlow节点下的TaskItem子节点用于跟任务字段的映射,在表单展现的时候,TaskItem下的各个字段值都会对应到当前任务的字段中,如果任务内容类型有扩展的字段,也可以配置在这里。只有在任务模式下,TaskItem下字段的值才会有意义。
|
字段 |
类型 |
说明 |
|
ID |
Int |
任务ID |
|
Title |
String |
任务标题 |
|
Outcome |
String |
获取或设置任务的结果,也就是审批结果(通过,打回等),在提交任务按钮规则设置CommitTask字段值为true的时候,必须设置此字段值为相应的审批结果,否则工作流中无法获取到审批结果。 |
|
Comment |
String |
审批意见。可以把此字段直接拖放到表单上,用于输入审批意见 |
|
UserLoginName |
String |
获取任务操作用户账号 |
|
UserName |
String |
获取任务操作用户显示名 |
|
StartDate |
日期和时间 |
获取任务开始时间 |
|
CompleteDate |
日期和时间 |
获取任务完成时间 |
|
Status |
String |
获取任务状态 |
QuickFlow节点下的TaskHistory子节点用于存放流程的所有审批任务信息。这个节点直接引用了TaskItem节点,操作方法:
右键选中TaskHistory,选择引用…,浏览到TaskItem节点,确定,然后编辑属性,确保TaskHistory/TaskItem节点允许重复。
如果要直接在InfoPath表单中显示历史审批信息(或其他人的审批意见),则可以直接把TaskHistory/TaskItem拖到表单,作为重复表显示,当然,TaskHistory应该是只读的,所有要设置重复表的每个字段为只读。

以上大量的篇幅讲解了QuickFlow节点下字段的用处,可以看到这个节点的结构还是很复杂的。如果是创建新的表单,建议直接采用修改V2示例的方式来开始。
下面我们就来看如何将上一章的流程改造成表单可编辑。
在考虑这个示例的时候,我纠结了几分钟,因为QuickFlow节点确实够复杂的,我又比较懒,即不想在已有的表单中添加那么多节点,也不想重新画个表单,而且安装包里的V2是基于InfoPath2010的,InfoPath07打不开,我的环境现在只有SharePoint2007,怎么办?
好在QuickFlow在InfoPath表单处理的时候还是比较灵活的,如果把QuickFlow下的所有子节点都添加完了,那么可以享有QuickFlow任务页面针对InfoPath的所有处理,比如自动把任务字段信息同步到TaskItem节点,自动把完成的任务累加到TaskHistory节点,但是如果我们不想要这些功能,那么只去要添加几个必要的字段即可。
编辑上章的InfoPath文件,添加下图所示的字段:ShowDefaultTaskRegion值为true,ReadOnlyInTaskMode值为false。TaskItem是个空的组,必须存在。重新发布表单。

现在启动流程,编辑任务,可以看到表单已经可以编辑了.

好,到此为止,一个最简单的允许任务页面编辑InfoPath的示例已经完成了。这个示例采用一个表单,一个视图,直接在任务页面把表单显示为可编辑模式,通过表单外部的默认任务面板保存表单和提交任务。
有同学可能会发现一个小bug,咦~怎么编辑任务的时候还有个Submit按钮呢?这个就留给各位同学去研究怎么去掉吧,提示下:可以在表单的Submit按钮的提交规则中加一个规则,设置一个字段的值,如(IsSubmit=true),标识表单已经提交过了,然后设置Submit按钮的Condition Format(条件格式),当IsSubmit==true时,隐藏此按钮即可。
这个示例跟V2表单的实现是有区别的,V2表单展示的是一种更复杂的情况:
- 采用多个视图,每步审批任务可能有不同的视图(可以控制视图部分可编辑),在表单加载规则中,按照CurrentStep的值切换不同的视图。
-
隐藏默认任务面板,把任务审批界面直接在表单中设计,审批意见绑到TaskItem/Comment字段,给每个提交按钮加规则,控制TaskItem/Outcome的值来传递审批结果
- 将TaskHistory/TaskItem 用重复表显示.
相信通过这篇文章加上以上三点说明,各位同学对V2表单的理解应该会比较透彻了,下一章针对V2表单模式的教程是否有必要写就看情况了。
本文示例下载:https://skydrive.live.com/redir?resid=7F5A25CDF47D03E6!1558



