CSS学习------之简单图片切换
最近一直在重温纯CSS,学习的时候真的才发现,css真的博大精深啊!
所以趁着学习的劲头,谢了个最简单的CSS图片切换!
先整理下思路:
首先我希望图片居中间,两边有个切换按钮,点击按钮的时候,可以实现图片切换!
所以,我先弄一个div盒子,让他为顶级div所有的东西都放在他里面;
所有布局如下代码:
<div id="allbg"> <div id="picbg"> <div id="pic1"> <img src="pic1" /> <a class="pre" href="#pic3"><b>Previous</b></a> <a class="next" href="#pic2"><b>next</b></a> </div> <div id="pic2"> <img src="images/pic2.jpg" /> <a class="pre" href="#pic1"><b>Previous</b></a> <a class="next" href="#pic3"><b>next</b></a> </div> <div id="pic3"> <img src="images/pic3.jpg" /> <a class="pre" href="#pic2"><b>Previous</b></a> <a class="next" href="#pic1"><b>next</b></a> </div> </div> </div>
这个时候,图片应该是按着他的大小自己随着放的;
这个时候,我们用样式来控制:
我们可以先把图片,之类的东西先全部去掉;
就用第一个父div;
先写allbg的css样式,我们先给他加上背景颜色,来观察位置:
#allbg{ height:750px; width:650px; position:absolute; background:red; left:30%; }
这个时候我们加上picbg这个div:
#allbg #picbg{ position:absolute; text-align:center; height:750px; width:650px; overflow:hidden; background:green; }
此时,因为宽高与上面一样,那么久会覆盖allbg这个顶级div,颜色变成了绿色,不过我么多了行center这个,是里面的元素居中;
然后我们把图片的三个div加进去,其中class pre 和 next 可以先不要
然后图片就会是在div为picbg的盒子里面,由于我们还没有设置图片等属性,所以图片就是在这个盒子里面有着它自己摆放
不过有了宽高限制,所以它也只能在这个盒子里面,由于我们加了overflow=hidden这个属性,所以超出将会被隐藏裁剪,
所以我们看到的可能是一张图片又或者是一张图片和另一张的一点,此刻,这个我们完全靠图片的大小而定;
现在我们来控制装所有图片的盒子也就是 pic1 pic2 pic3等这样的盒子:
#allbg #picbg div{ width:640px; height:750px; position:relative; }
这个时候装图片的盒子设置好了,那么图片将多会重叠在一起,覆盖在一起,因为我们米有指定是哪个图片的盒子,而是所有的图片的盒子
所以,我们看到的将会是最后一张图片:
现在我们来把图片的属性设置一下,我们不管图片的大小怎么样了都设置为统一宽高,
这样样式就会好看很多,不过图片的质量就不是我考虑的范围了:
#allbg #picbg img{ height:600px; width:400px; overflow:hidden; }
这个时候和上一步没有什么区别,唯一的区别就是,现在的图片大小一模一样了;
现在我们把两个class加进去 来控制切换,
我们先把a 和 b先隐藏掉。因为我们要用图片来代替它 所以它们就不需要出现了
#allbg a b{display:none;}
然后就是设置 两个图片的切换按钮了:
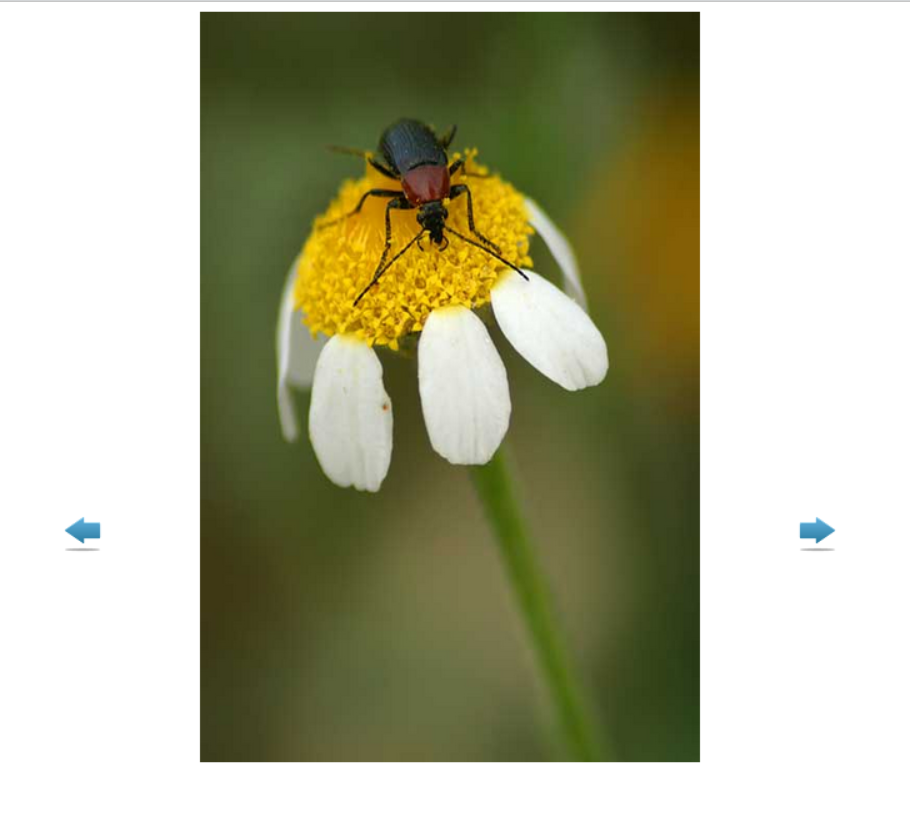
#allbg a.pre{ position:absolute; height:40px; width:32px; background:url(images/previous.gif); top:400px; left:10px; } #allbg a.next{ position:absolute; height:40px; width:32px; background:url(images/next.gif); right:10px; top:400px; }
其中它的位置可以通过position 之后的 top right left bottom属性来控制;
然后图片的跳转就可以通过#pic[num],这样的来控制
所以整个就okay了,我们去掉背景颜色就okay了!

这个是非常简单的css制作,没有用到上次的jQuery来控制自己自动切换,其实也可在图片的右下角加上一二三四等数字,然后鼠标滑动到那个数字,就显示那个数字的图片
这里我就不讲了!
其实大家可以考虑一下,我们把最外层的allbg div盒子去掉会怎么样?
我们通过picbg来控制图片盒子位置不行么?
还有就是,如果我把b这个属性去掉又会怎么样,他是必须的么?
大家可以思考,实践一下!
最后附上整个源码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!-- author:EthanCoco Sina:18720989539 WeChat:dyznzyl Email:lijianlin0204@163.com --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>纯CSS实现的可向前、向后的幻灯片效果</title> <style> #allbg{ height:750px; width:650px; position:absolute; left:30%; } #allbg #picbg{ position:absolute; text-align:center; height:750px; width:650px; overflow:hidden; } #allbg #picbg div{ width:640px; height:750px; position:relative; } #allbg #picbg img{ height:600px; width:400px; overflow:hidden; } #allbg a b{display:none;} #allbg a.pre{ position:absolute; height:40px; width:32px; background:url(images/previous.gif); top:400px; left:10px; } #allbg a.next{ position:absolute; height:40px; width:32px; background:url(images/next.gif); right:10px; top:400px; } </style> <head> <body> <div id="allbg"> <div id="picbg"> <div id="pic1"> <img src="images/pic1.jpg" /> <a class="pre" href="#pic3"><b>Previous</b></a> <a class="next" href="#pic2"><b>next</b></a> </div> <div id="pic2"> <img src="images/pic2.jpg" /> <a class="pre" href="#pic1"><b>Previous</b></a> <a class="next" href="#pic3"><b>next</b></a> </div> <div id="pic3"> <img src="images/pic3.jpg" /> <a class="pre" href="#pic2"><b>Previous</b></a> <a class="next" href="#pic1"><b>next</b></a> </div> </div> </div> </body> </html>
http://yunpan.cn/cmfEIKfMvF9SM (提取码:eabb)
posted on 2015-08-25 23:33 EthanCoco 阅读(11242) 评论(7) 编辑 收藏 举报





