Vue H5 History 部署IIS上404问题
作者:jianxuanbing
本文为作者原创,转载请注明出处:https://www.cnblogs.com/jianxuanbing/p/6816371.html
背景简介
vue使用vue-router时,默认的地址并不美观,以#进行分割,例如:http://www.xxx.com/#/main。
为了访问地址能像正常的url一样,例如:http://www.xxx.com/user/id。
按照官网介绍,使用 history 模式。但是却产生了问题。
问题
因为我们的应用是单页客户端应用,当用户在浏览器直接访问
http://www.xxx.com/user/id时,刷新页面的时候,会返回404错误。
问题原因
服务端URL匹配不到相应的路由资源
解决方案
官网提供的解决方案只支持Apache服务器以及Nginx服务器配置,然而IIS的解决方案并没有给出
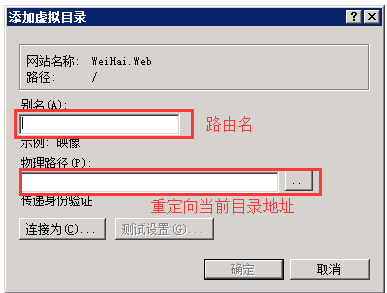
- 方案一
可通过给IIS站点设置虚拟目录的方式可解决该问题,但是这方式路由比较多的时候比较麻烦。
- 方案二
1、下载Web平台安装程序(https://www.microsoft.com/web/downloads/)
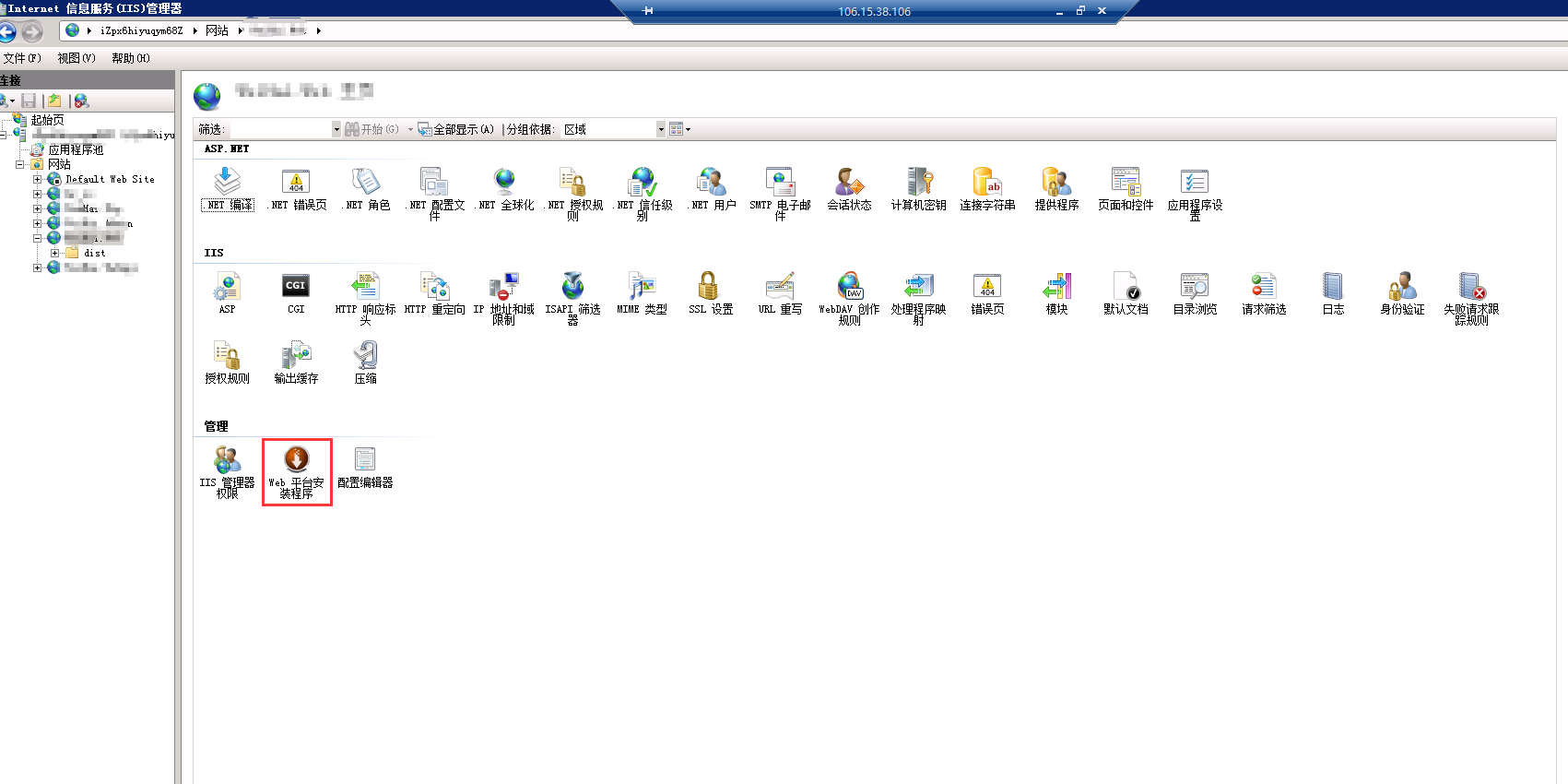
2、如果已经安装过Web平台安装程序,可以在IIS站点看到该程序
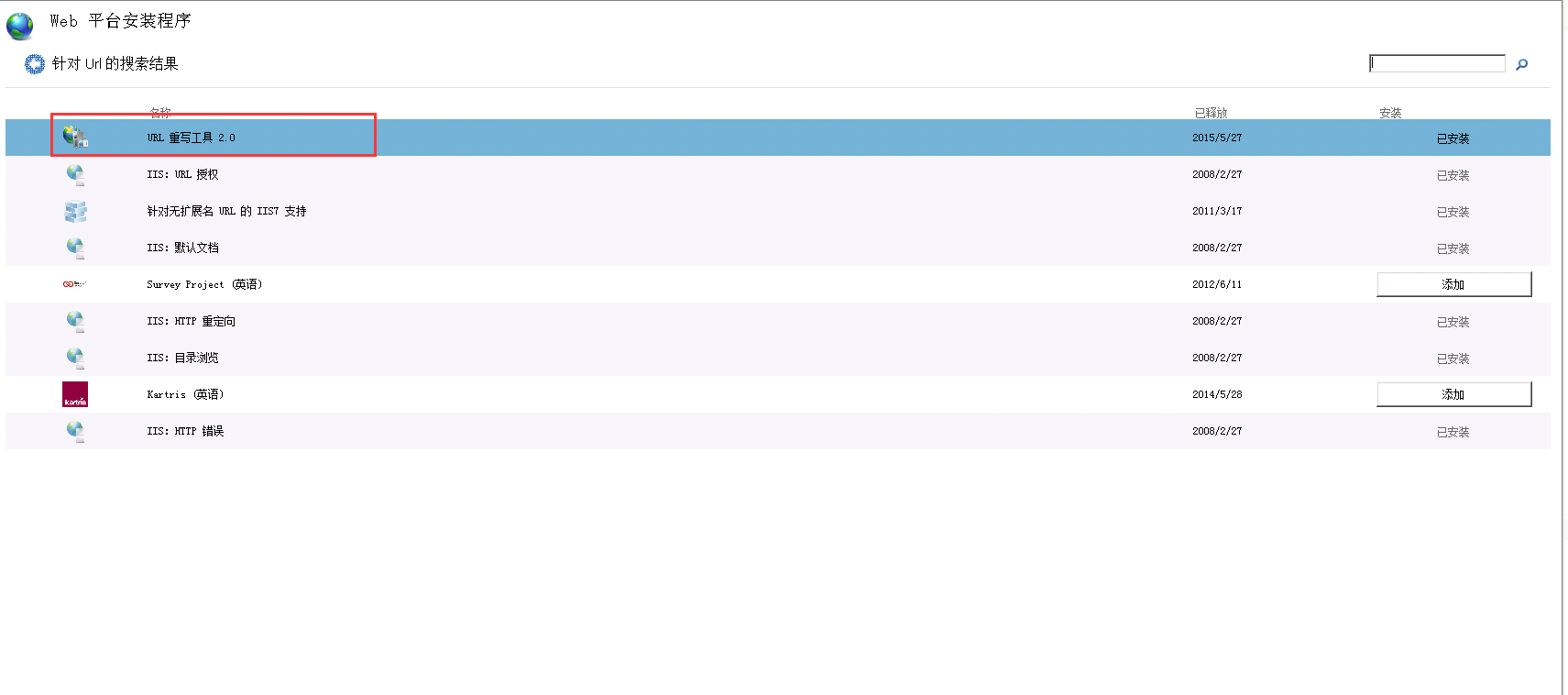
3、查找Url重写工具2.0并进行安装
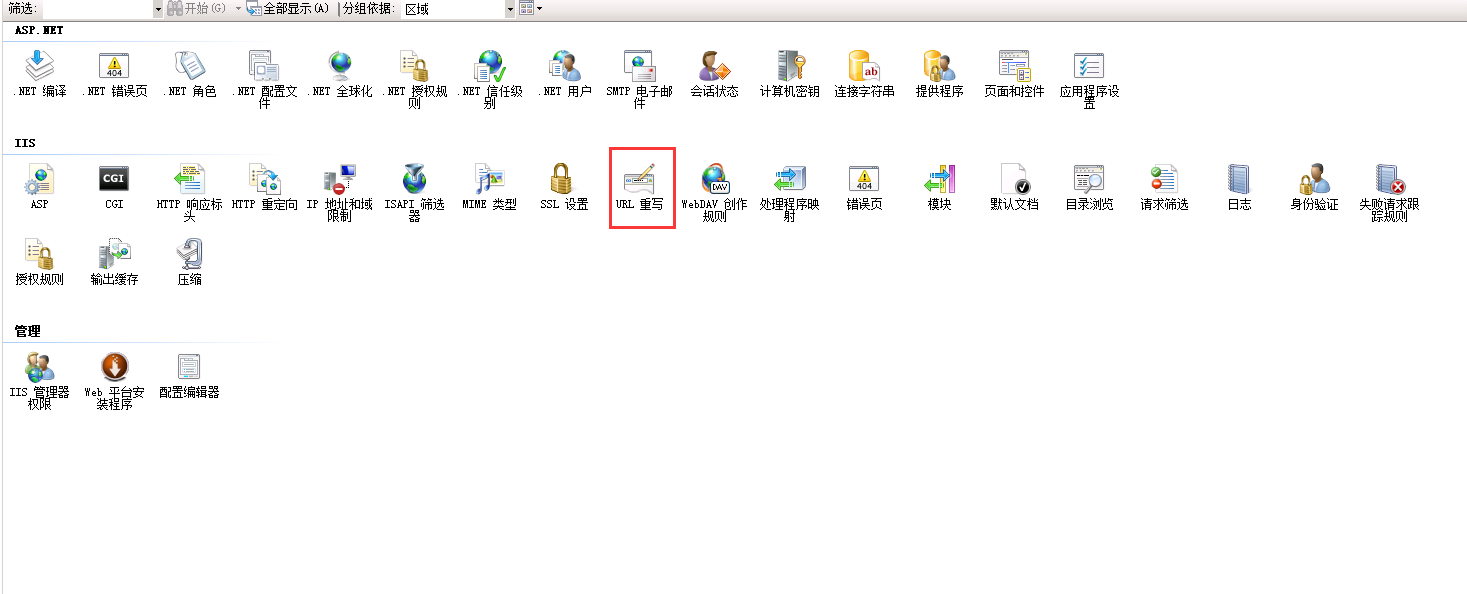
4、安装完毕后,重新打开IIS控制台,进入相应站点,就可以看到URL重写该功能模块
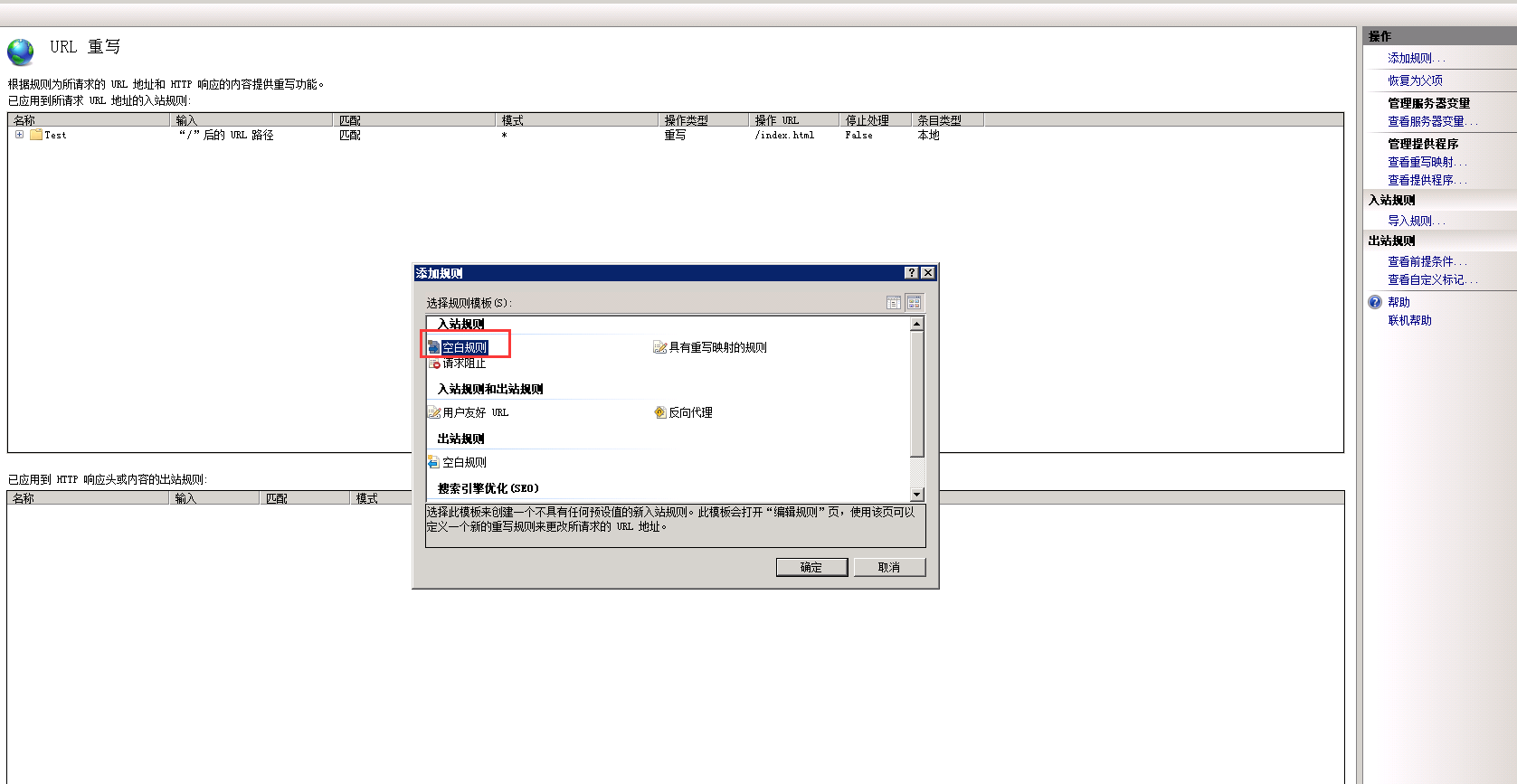
5、添加规则,并选择入站规则-空白规则
总结
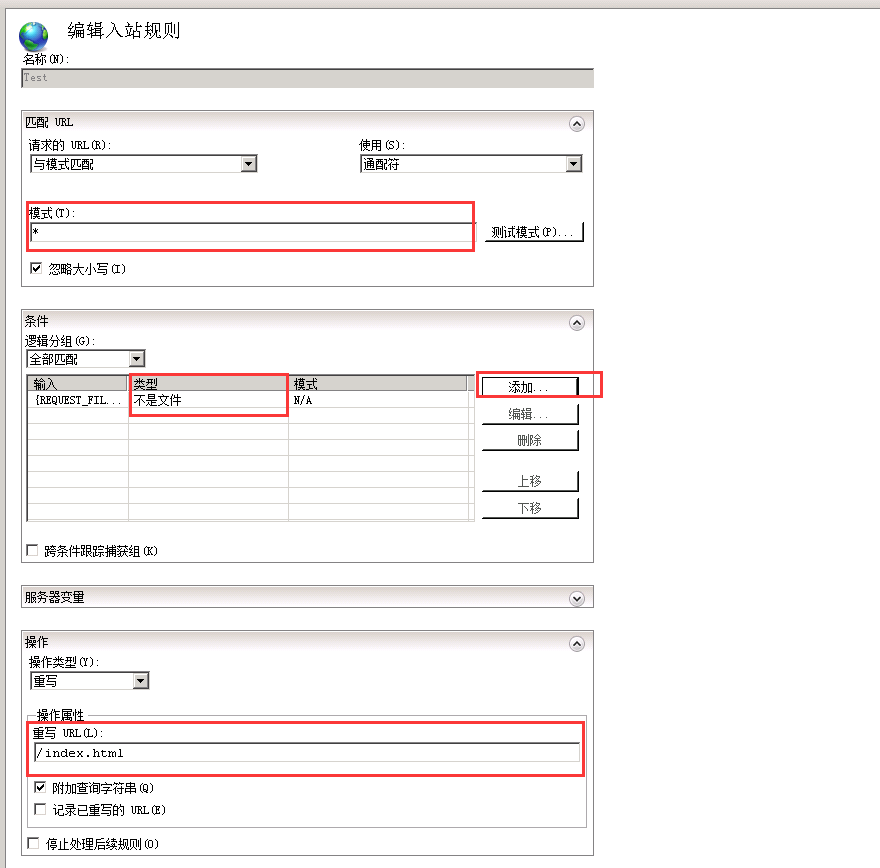
Url重写设置
匹配的URL:请求的URL选择与模式匹配,模式中填写*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。
条件:是下面的条件选项,我们选择不是文件,逻辑分组为全部匹配。
操作:重写到index.html(根据情况,设置为自己的单页面应用首页)。
以上操作是设置我们的页面请求为先检查有没有该文件,没有该文件全部重写到首页,从而能够使用自定义路由。然后在vue程序中设置/index.html路径为起始页,并且定义404页面。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端