Nginx 学习
Nginx
一、Nginx介绍
1.1引言
为什么要学习Nginx
问题1:客户端到底要将请求发送给哪台服务器。
问题2:如果所有客户端的请求都发送给了服务器1.
问题3:客户端发送的请求可能是申请动态资源的,也有申请静态资源的
服务器搭建集群后

服务器搭建集群后,使用Nginx做反向代理服务器。可以解决上诉三个问题

1.2Nginx介绍
Nginx是由俄罗斯人研发,应对Rambler网站,并且2004年发布的第一个版本

Nginx的特点:
- 稳定性极强。7*24小时不间断运行。
- Nginx提供了非常丰富的配置实例。
- 占用内存小,并发能力强
二、Nginx安装
2.1 安装Nginx
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
首先创建yml文件:

将上面的地址复制进去

执行
docker-compose up -d
访问ip:80就可以看到nginx的首页

2.2 Nginx配置文件
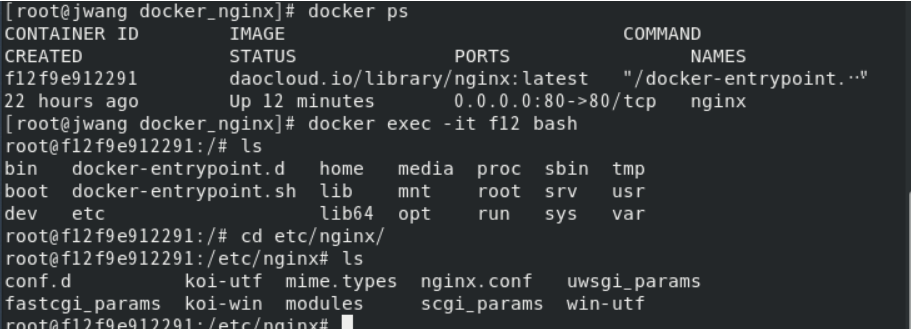
首先先进去nginx去查看配置文件

发现下面有个nginx.conf 文件,该文件就是Nginx的核心配置文件
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
# 以上统称为全局块;
# worker_processes它的数值越大,Nginx的并发能力就越强
# error_log 代表Nginx的错误日志存放的位置
# pid Nginx运行的一个标识,用处不大
events {
worker_connections 1024;
}
# events块
# worker_connections 它的数值越大,Nginx的并发能力越强
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
# http块
# 第一个include 代表引入一个外部的文件-> /mime.types中放着大量的媒体类型
# include /etc/nginx/conf.d/*.conf; ->引入了conf.d目录下的以.conf为结尾的配置文件
conf.d/default.conf;配置文件
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# location块
# root: 将接收到的请求根据/usr/share/nginx/html去从查找静态资源
# index:默认去上述的路径中找到index.html或者index.htm
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# server块
# listen: 代表Nginx监听的端口号
# localhost: 代表Nginx接收请求的ip
}
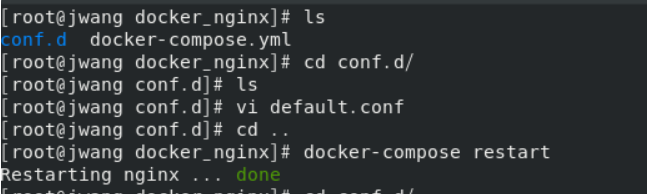
2.3修改Nginx配置
在docker-compose的配置文件下新增volumes
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
- /opt/docker_nginx/conf.d/:/etc/nginx/conf.d
新增之后,访问localhost后访问不了

但是在原来的文件夹下面新增了conf.d文件夹,这时候我们进去里面添加配置文件就可以了

server{
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
然后重启就可以访问了

三、Nginx反向代理
关于代理
- 说到代理,首先我们要明确一个概念,所谓代理就是一个代表、一个渠道;此时就涉及到两个角色,一个是被代理角色,一个是目标角色。
- 被代理角色通过这个代理访问目标角色完成一些任务的过程称为代理操作过程;如同生活中的专卖店,客人到 adidas 专卖店买了一双鞋,这个专卖店就是代理,被代理角色就是 adidas 厂家,目标角色就是用户。
- 简而言之,就是adidas老板找来专卖店这个代理来卖鞋子给客人这个目标角色。
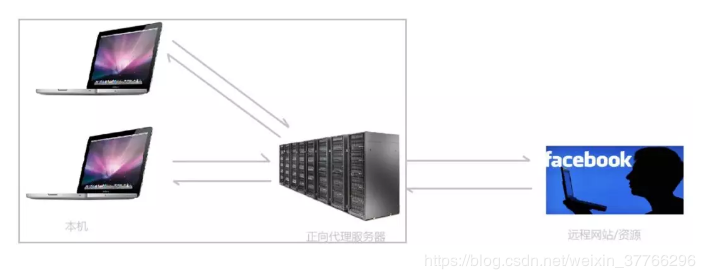
3.1 正向代理:传说中的“FQ”
正向代理也是大家最常接触到的代理模式,从软件方面和生活方面来解释一下什么叫正向代理。
在如今的网络环境下,我们如果由于技术需要要去访问国外的某些网站,此时你会发现位于国外的某网站我们通过浏览器是没有办法访问的。
此时大家可能都会用一个操作 FQ (FQ)进行访问,FQ 的方式主要是找到一个可以访问国外网站的代理服务器,我们将请求发送给代理服务器,代理服务器去访问国外的网站,然后将访问到的数据传递给我们!
上述这样的代理模式称为正向代理,正向代理最大的特点是客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户端;正向代理模式屏蔽或者隐藏了真实客户端信息。
来看个示意图(我把客户端和正向代理框在一块,同属于一个环境,后面我有介绍):

客户端必须设置正向代理服务器,当然前提是要知道正向代理服务器的 IP 地址,还有代理程序的端口。
总结来说:正向代理,“它代理的是客户端”,是一个位于客户端和原始服务器(Origin Server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器)。
然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。
正向代理的用途:
- 访问原来无法访问的资源,如 Google。
- 可以做缓存,加速访问资源。
- 对客户端访问授权,上网进行认证。
- 代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息。
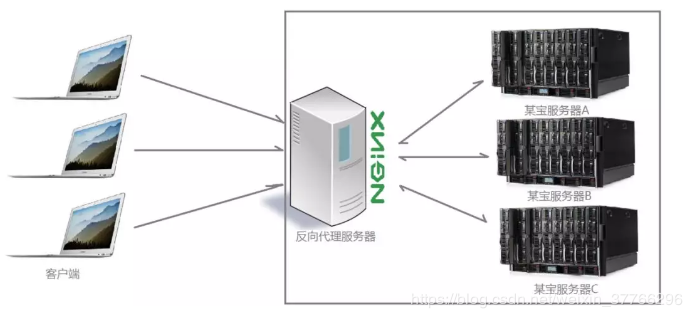
3.2 反向代理
明白了什么是正向代理,我们继续看关于反向代理的处理方式,举例如我国的某宝网站,每天同时连接到网站的访问人数已经爆表,单个服务器远远不能满足人民日益增长的购买欲望了。
此时就出现了一个大家耳熟能详的名词:分布式部署;也就是通过部署多台服务器来解决访问人数限制的问题。
某宝网站中大部分功能也是直接使用 Nginx 进行反向代理实现的,并且通过封装 Nginx 和其他的组件之后起了个高大上的名字:Tengine。
那么反向代理具体是通过什么样的方式实现的分布式的集群操作呢,我们先看一个示意图(我把服务器和反向代理框在一块,同属于一个环境,后面我有介绍):

通过上述的图解大家就可以看清楚了,多个客户端给服务器发送的请求,Nginx 服务器接收到之后,按照一定的规则分发给了后端的业务处理服务器进行处理了。
此时请求的来源也就是客户端是明确的,但是请求具体由哪台服务器处理的并不明确了,Nginx 扮演的就是一个反向代理角色。
客户端是无感知代理的存在的,反向代理对外都是透明的,访问者并不知道自己访问的是一个代理。因为客户端不需要任何配置就可以访问。
反向代理,“它代理的是服务端”,主要用于服务器集群分布式部署的情况下,反向代理隐藏了服务器的信息。
反向代理的作用:
保证内网的安全,通常将反向代理作为公网访问地址,Web 服务器是内网。
负载均衡,通过反向代理服务器来优化网站的负载。
3.3 基于Nginx实现反向代理
准备一个目标服务器
启动了之前的tomcat服务器
编写nginx的配置文件,通过Nginx访问到tomcat
在conf.d的文件夹下,修改default.conf文件
将之前localtion的都注释掉,重新编写一个如下:
server{
listen 80;
server_name localhost;
location / {
proxy_pass http://47.94.229.122:8080/;
}
#location / {
#root /usr/share/nginx/html;
# index index.html index.htm;
#}
}
3.4 关于Nginx的location 路径映射
优先级关系
(location=)> (location /xxx/yyy/zzz)> (location ^~) > (location ,*) > (location /起始路径)>
(location /)
# 1. 匹配
location = /{
# 精准匹配,主机名后面不能带任何的字符串
}
# 2. 通用匹配
location /xxx{
# 匹配所有以/xxx开头的路径
}
# 3. 正则匹配
location ~ /xxx{
# 匹配所有以/xxx开头的路径
}
# 4. 匹配开头路径
location ^~ /images/ {
# 匹配所有以/images开头的路径
}
# 5. ~*\.(gif|jpg|png)${
# 匹配以gif或者jpg或者png为结尾的路径
}
四、Nginx负载均衡
Nginx为我们默认提供了三种负载均衡的策略:
- 轮询:
将客户端发起的请求,平均的分配给每一台服务器。
- 权重
会将客户端的请求,根据服务器的权重值不同,分配不同的数量。
- ip_hash:
基于发起请求的客户端的ip地址不同,他始终会将请求发送到指定的服务器上。
4.1 轮询
想实现Nginx轮询负载均衡机制只需要在配置文件中添加以下内容
upstream 名字 {
server ip:prot;
server ip:prot;
...
}
server {
listen 80;
server_name localhost;
localtion /{
proxy_pass http://upstream的名字/;
}
}
4.2 权重
想实现Nginx权重负载均衡机制只需要在轮询的配置文件中额外增加weight值
upstream 名字 {
server ip:prot weight=10; weight值越高,权重越大
server ip:prot weight=2;
...
}
server {
listen 80;
server_name localhost;
localtion /{
proxy_pass http://upstream的名字/;
}
}
4.3 ip_hash
ip_hash 实现,只需要添加ip_hash就可以,用户第一次访问的页面,后面就始终是该页面
upstream 名字 {
ip_hash;
server ip:prot;
server ip:prot;
...
}
server {
listen 80;
server_name localhost;
localtion /{
proxy_pass http://upstream的名字/;
}
}
五、 Nginx动静分离
Nginx的并发能力公示:
worker_processes * worker_connections / 4 | 2 =Nginx的最终并发能力
动态资源需要/4 ,静态资源 需要/2;
Nginx通过动静分离,来提升Nginx的并发能力,更快的给用户响应
动态资源 /4

静态资源 /2

5.1 动态资源代理
# 配置如下
location / {
proxy_pass 路径;
}
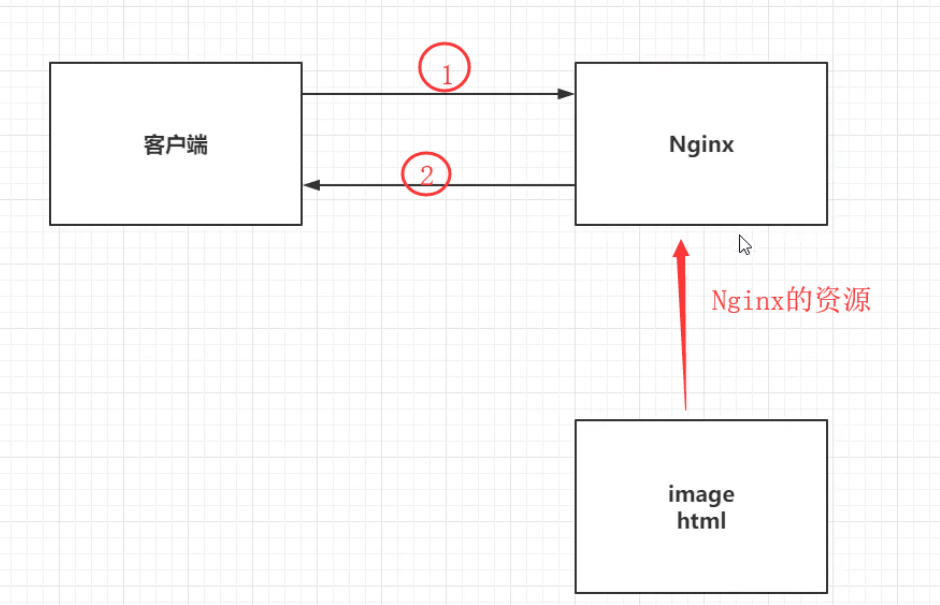
5.2 静态资源代理
# 配置如下
location / {
root 静态资源路径;
index 默认访问路径下的什么资源;
autoindex on; # 代表展示静态资源全的全部内容,以列表的形式展开;
}
# 先修改docker,添加一个数据卷,映射到Nginx服务的一个目录
- /opt/docker_nginx/img/:/data/img
- /opt/docker_nginx/html/:/data/html
# 添加index.html和1.jpg 静态资源
# 修改conf下的配置文件
server{
listen 80;
server_name localhost;
#代理到html静态资源
location /html {
root /data;
index index.html;
}
# 代理到img静态资源
location /img {
root /data;
autoindex on;
}
访问静态资源: