博客园添加背景图片,虚化,以及小照片的代码

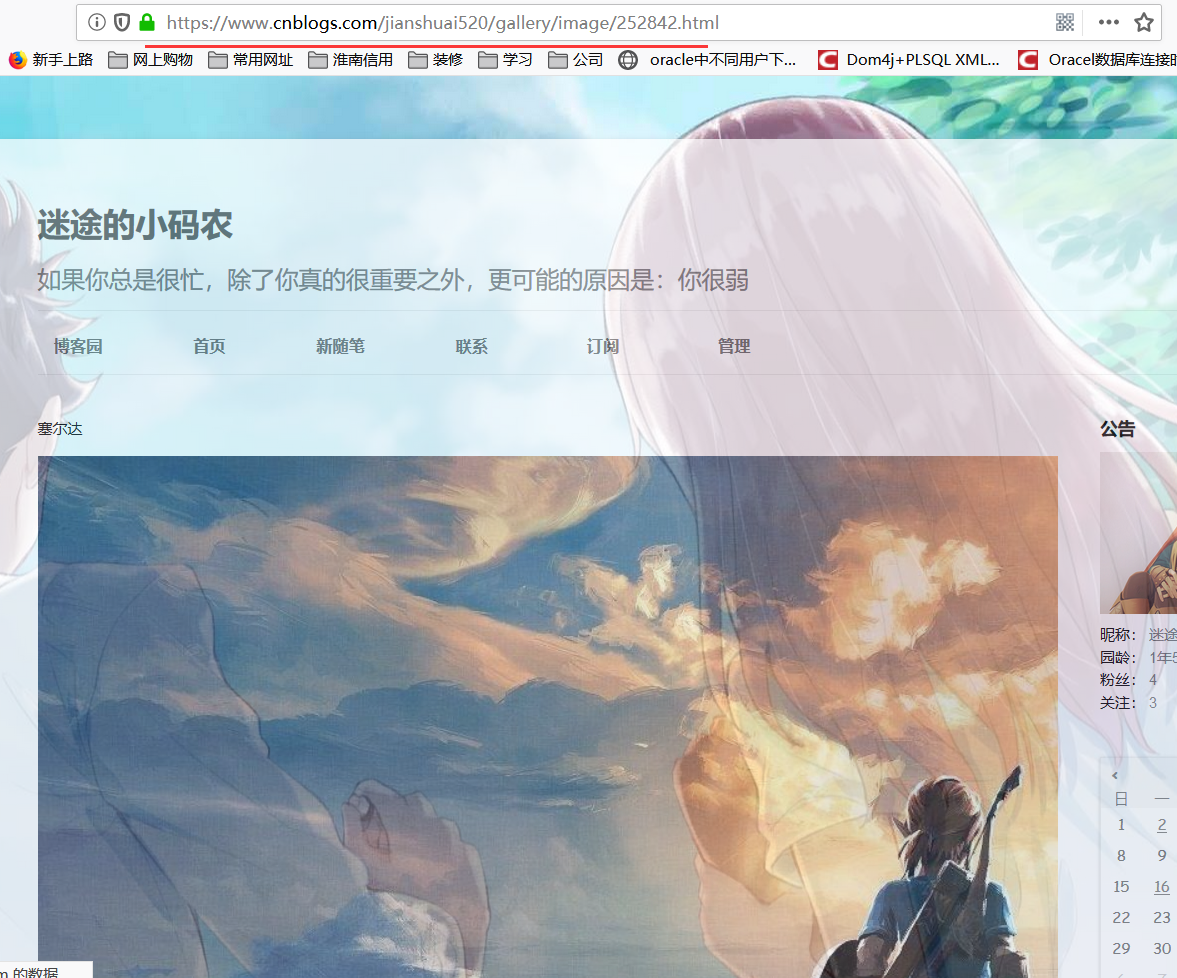
1.在我桌面的右上角的塞尔达照片,我是在‘设置’里面的侧边公告栏添加的

代码如下:
<img style="width: 100%" src="http://images.cnblogs.com/cnblogs_com/jianshuai520/1516745/o_3.jpg" alt="塞尔达">

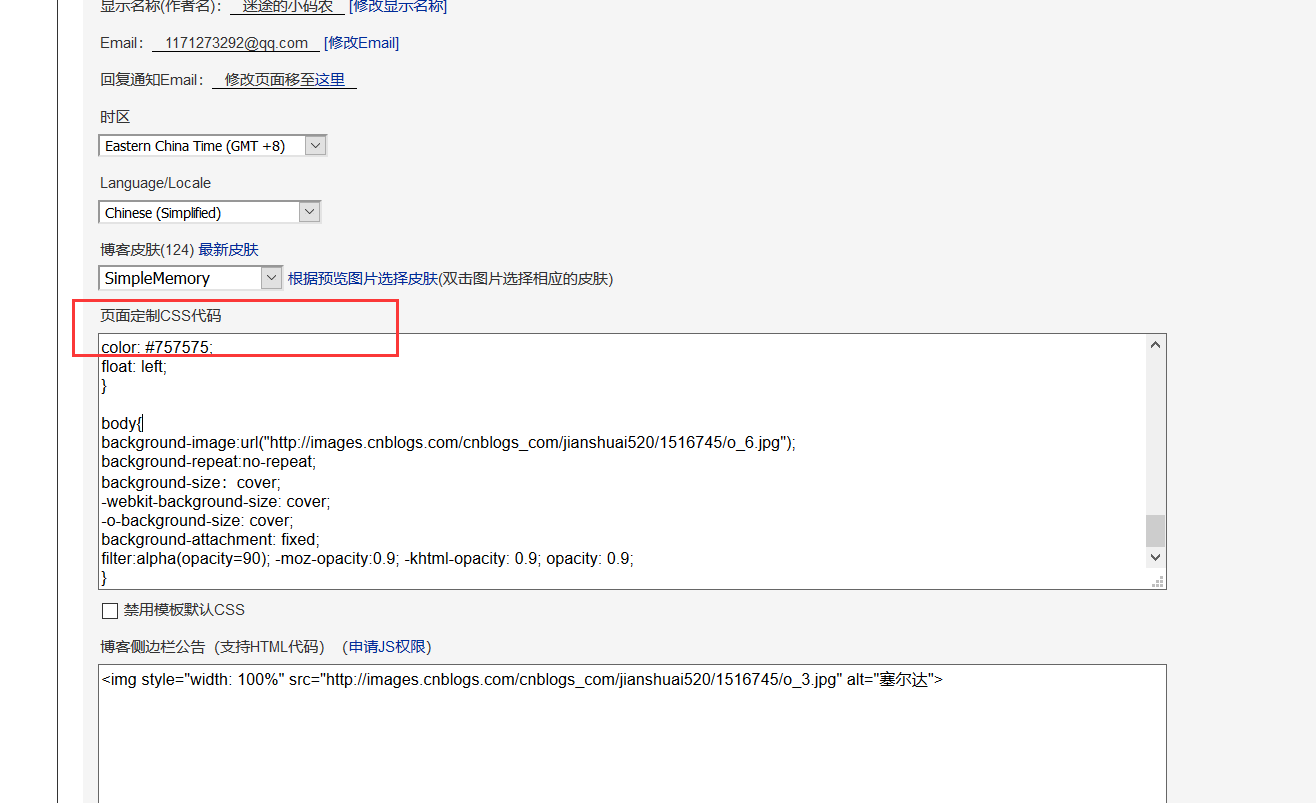
2.背景图片和虚化,我是在‘设置’里面的css页面定制栏目下写的:

代码如下:
#site_nav_under {
display: none;
}
.c_ad_block, .ad_text_commentbox {
display: none;
margin: 0;
padding: 0;
}
#ad_under_google {
height: 0;
overflow: hidden;
}
#ad_under_google a {
display: none;
}
#home {
margin: 0 auto;
width: 65%;
min-width: 950px;
background-color: #fff;
padding: 30px;
margin-top: 30px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#home {
margin: 0 auto;
opacity: 0.8;
width: 65%;
min-width: 1080px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#blogTitle {
height: 60px;
clear: both;
}
#navigator {
font-size: 13px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
#blogTitle h2 {
font-weight: normal;
font-size: 18px;
font-size: 1.18571429rem;
line-height: 2.546153846;
color: #757575;
float: left;
}
body{
background-image:url("http://images.cnblogs.com/cnblogs_com/jianshuai520/1516745/o_6.jpg");
background-repeat:no-repeat;
background-size:cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-attachment: fixed;
filter:alpha(opacity=90); -moz-opacity:0.9; -khtml-opacity: 0.9; opacity: 0.9;
}
提示下:这些需要当侧边栏和背景的图片,建议上传到博客园的相册里面。

然后在相册里面点击照片,复制下导航栏里面的链接就够了: