解决 echarts柱状图x轴数据隔一个显示
echarts柱状图x轴数据隔一个显示
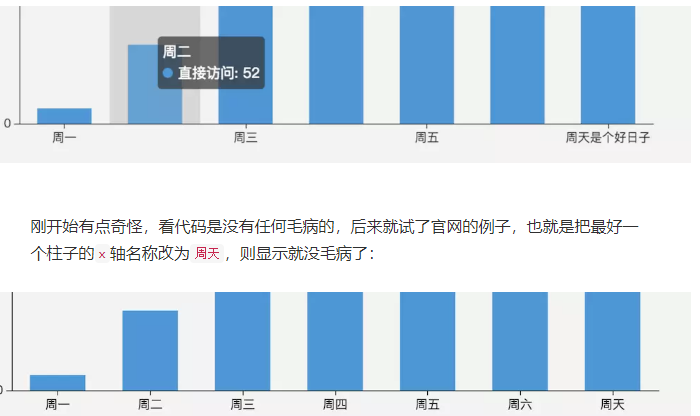
在显示一个柱状图的时候,x轴的数据是隔一个显示的,但是hover的时候却能显示出当前轴x轴的名称,如下图:

那就只能说明这个轴的名称太长了,所以导致它默认就隔一个显示,找了半天才发现控制它的属性是
axisLabel
xAxis : [
{
type : 'category',
data : ["周一", "周二", "周三", "周四", "周五", "周六", "周天"],
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval:0
}
}
],
该属性设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签,以此类推。
但是设置为0的话,如果数据再长点,它会把这个数据直接不显示,还是没有解决问题,后来发现,可以让这个数据倾斜,那么就不会有不显示的问题了,
axisLabel: {
interval:0,
rotate:45, //代表逆时针旋转45度
}
白茶清欢无别事,我在等风也等你,苦酒折柳今相离,无风无月也无你。

