博客园的代码语法高亮,记录一下
这种代码语法高亮,个人感觉不错,也是别处找的,如下
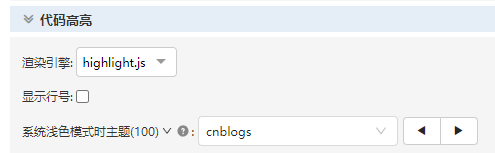
首先选择默认的语法高亮:

选择默认markdown编辑器,加入以下代码:
<div class="cnblogs_Highlighter">
<pre class="brush:python;gutter:true;">
print("hello world") //代码位置
print("I'm code") //代码位置
print("code") //代码位置
</pre>
</div>
效果如下:
1 2 3 | print("hello world") //代码位置print("I'm code") //代码位置print("code") //代码位置 |
文章作者: jianmuzi
文章出处: https://www.cnblogs.com/jianmuzi/p/16712916.html
版权声明: 本博客为学习时整理的笔记,文章 [大部分为原创] 作品,转载请 [注明文章出处] ,您的支持是我创作的动力!
转载文章,请遵守《中华人民共和国著作权法》相关规定或遵守《署名CC BY-ND 4.0国际》禁止演绎规范,携带原创出处转载。
文章出处: https://www.cnblogs.com/jianmuzi/p/16712916.html
版权声明: 本博客为学习时整理的笔记,文章 [大部分为原创] 作品,转载请 [注明文章出处] ,您的支持是我创作的动力!
转载文章,请遵守《中华人民共和国著作权法》相关规定或遵守《署名CC BY-ND 4.0国际》禁止演绎规范,携带原创出处转载。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人