微信小程序开发3 代码结构与基本配置
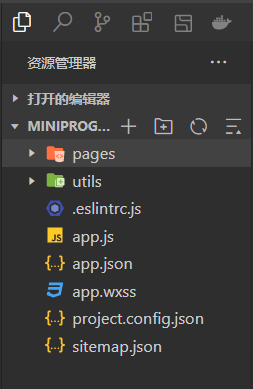
首先我们看到,项目目录下有五个文件,app.js,app.json,app.wxss,project.config.json以及sitemap.json.
他们的作用就是帮我们注册一个微信小程序,设置微信小程序的全局样式。
project.config.json的作用是保存微信开发者工具的配置信息。因为每个人都会去做一些自定义的个性化配置。当换电脑的时候只需要导入代码就可以了。
app.js主要是帮我们的小程序注册一个小程序应用。
app.json主要是进行一个全局配置。包括网络请求的超时时间,一些窗口的表现,各个页面的注册路径。
app.wxss帮我们设置微信小程序全局的一个样式。
里面还能看到两个文件夹,一个是pages,pages是小程序所有的小程序界面。每个小程序页面我们最多用四个文件组成。分别是js文件,json文件,wxml文件和wxss文件。
js文件是帮我们处理微信小程序页面的逻辑和一些数据交互。
json文件是帮我们配置微信小程序的配置信息。
wxml文件是帮我们展示小程序页面的一些元素和内容。
wxss文件是帮我们设置小程序页面元素的样式。
util.js文件会存放一些工具函数,达到复用的目的。

可以看到,小程序的配置文件有两个,app.json的全局配置文件和页面配置文件。
看在打了这么多字的份上点个赞再走吧,手都疼了。
分类:
小程序开发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下