723 断点调试
是否使用,取决于要调试什么样的bug。如果是一眼可以看出问题,或者console.log调试能解决的,就不用。如果想看到代码的完整执行流程,并且想知道变量是如何变化的,就需要断点调试。
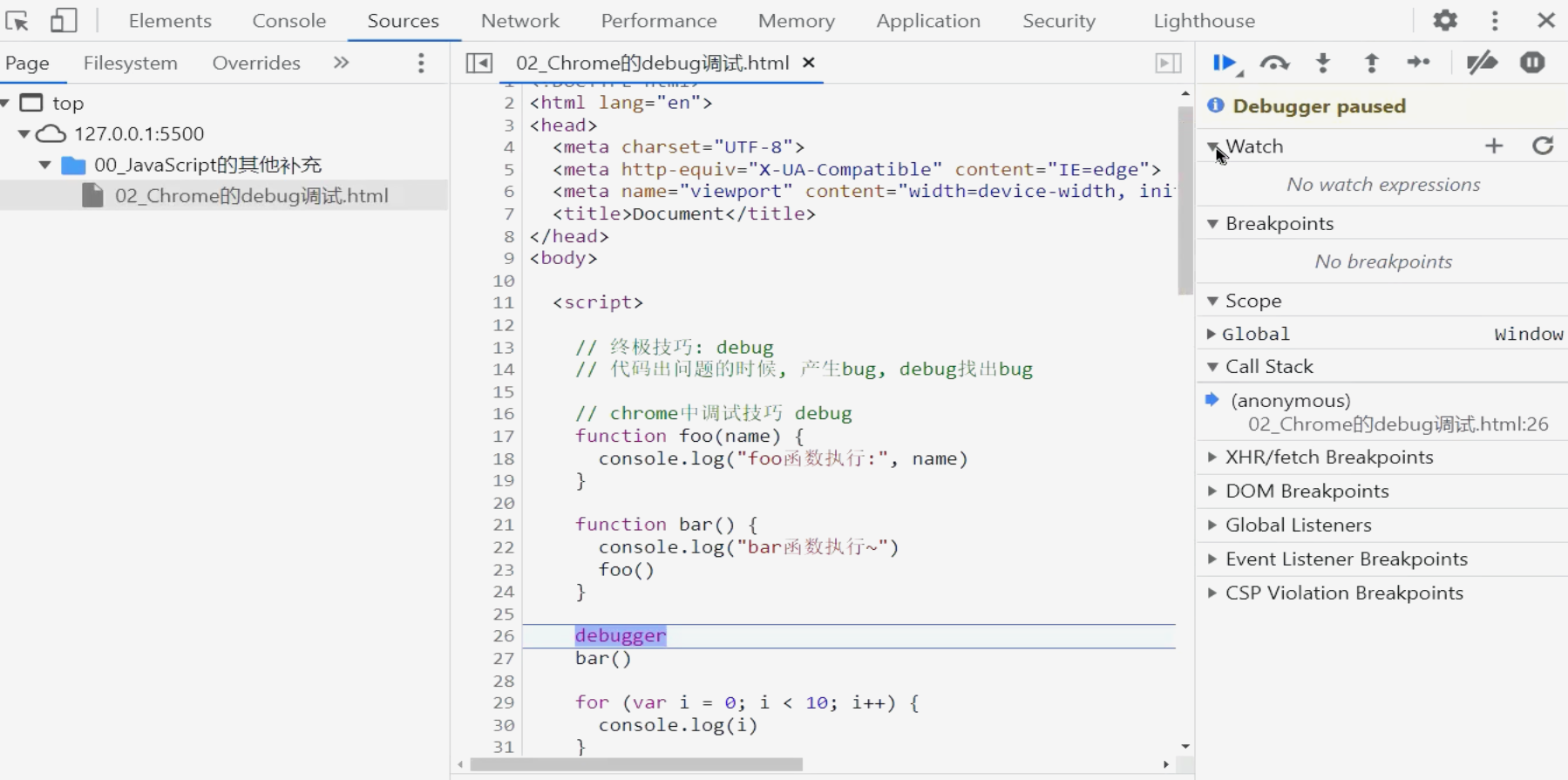
按钮从左到右的介绍。
1、第一个,恢复、继续执行:(1)恢复当前断点,重新跑,有断点时,代码会在断点处停止,希望恢复代码依次往下执行就点击这个按钮。有其他断点的话,会继续进入到其他断点。


2、第二个,过掉当前行代码,执行下一行代码。
单独执行:点 + 向右的圆弧箭头。此时的i是undefined,因为还没执行到for循环,那么可以单独执行,代码会进入到for循环,继续点击,往下走。

3、第三、四个,进入、跳出函数内部

4、第五个,也是进入函数内部执行,和第三个按钮的区别:针对异步函数时,是否要看异步函数内部是如何执行的,点击该按钮,则跳过,点击第三个按钮,则进入到异步函数内部

5、第六个,停用断点,开启后,即使打了debugger,浏览器也不会进入到断点调试。

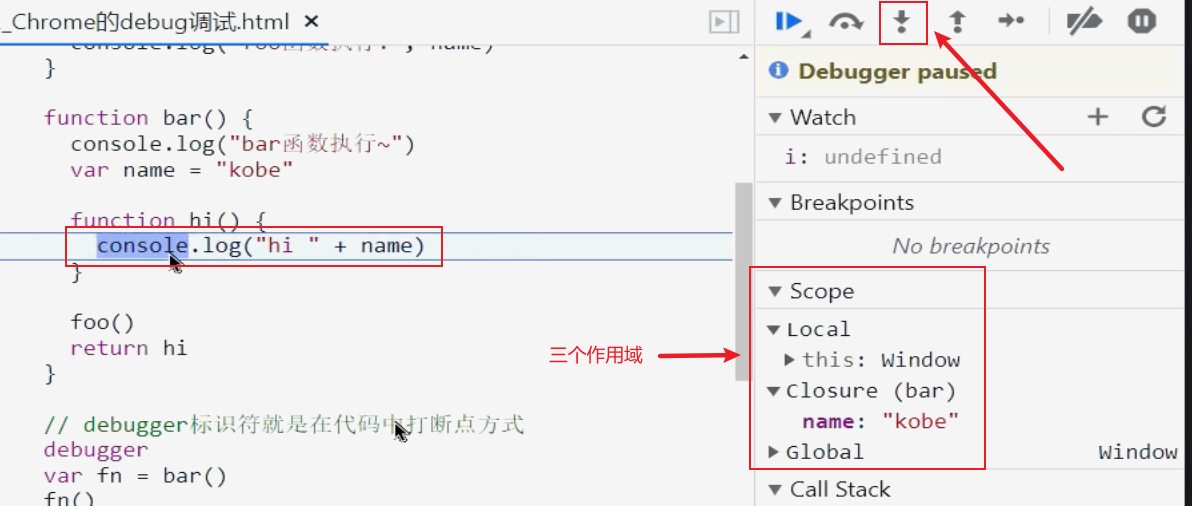
watch:监听,监听变量的变化过程。举例:点击watch后面的加号,输入要监听的变量i。

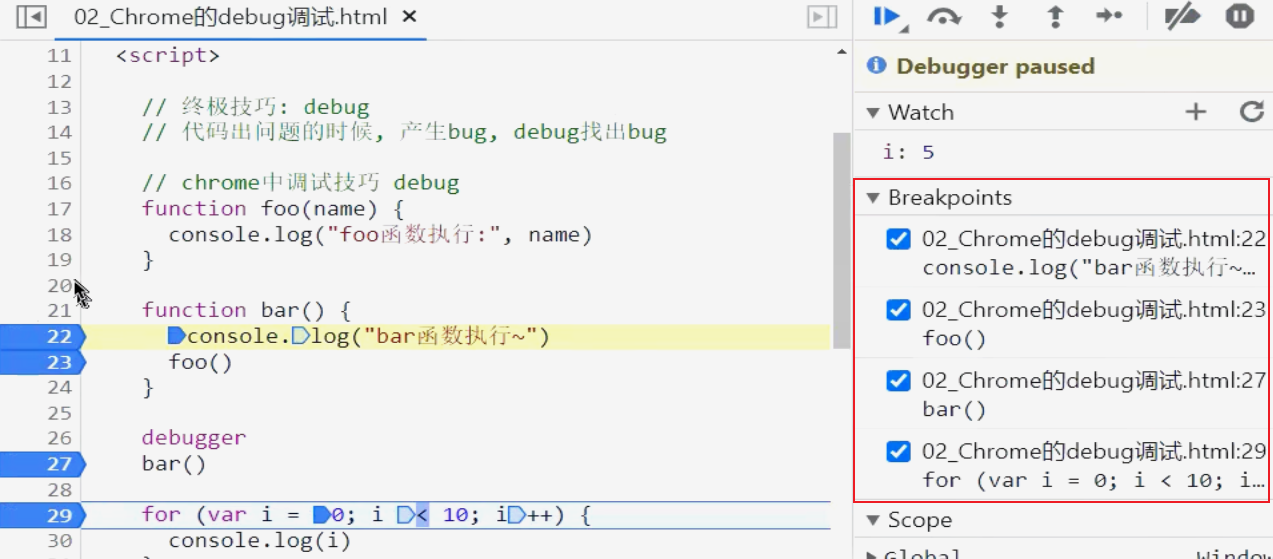
breakPoint:断点。所有的断点都会在breakPoint里记录。

scope:作用域


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 终极技巧: debug
// 代码出问题的时候, 产生bug, debug找出bug
// chrome中调试技巧 debug
function foo(name) {
console.log('foo函数执行:', name);
}
function bar() {
console.log('bar函数执行~');
var name = 'kobe';
function hi() {
console.log('hi ' + name);
}
foo();
return hi;
}
// debugger标识符就是在代码中打断点方式
debugger;
var fn = bar();
fn();
// setTimeout(fn, duration)
// fn可以传入一个匿名函数
// setTimeout 高阶函数
// 浏览器内部会在duration时间之后, 主动的调用传入fn, fn的回调
setTimeout(function () {
console.log('匿名函数2秒后执行~');
}, 2000);
for (var i = 0; i < 10; i++) {
console.log(i);
}
</script>
</body>
</html>

