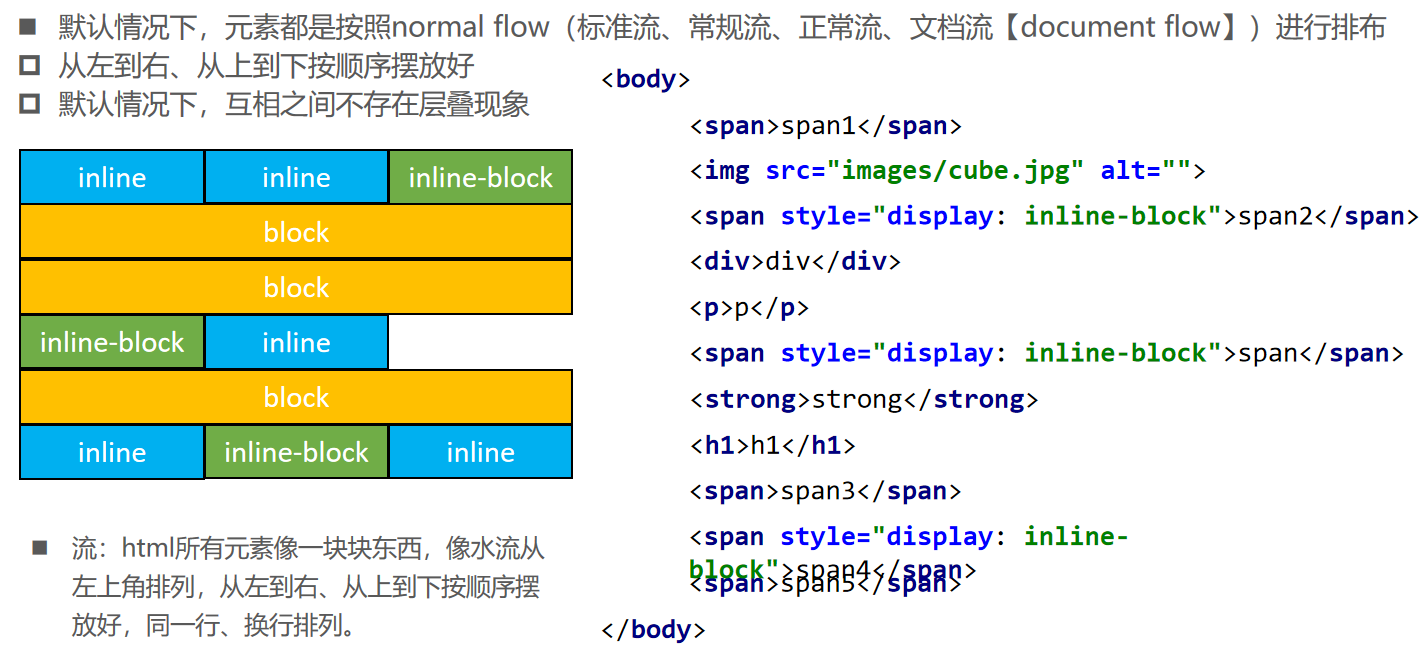
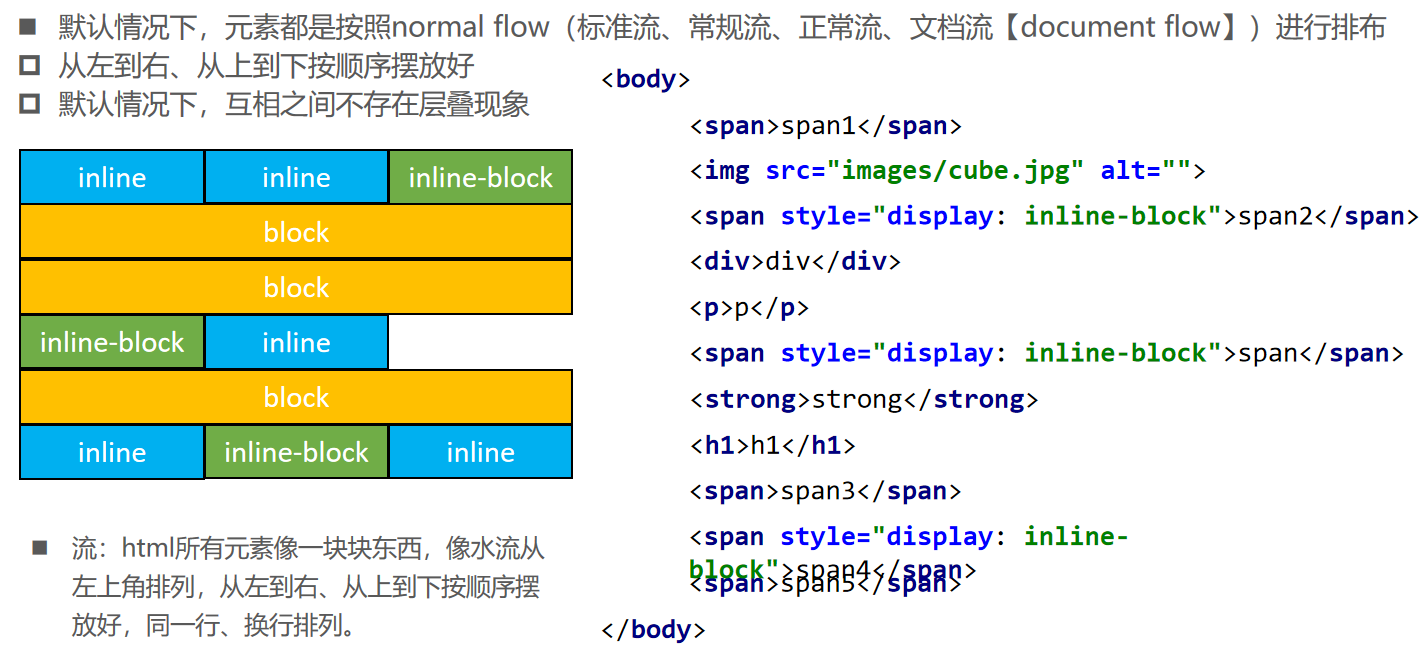
标准流(Normal Flow)

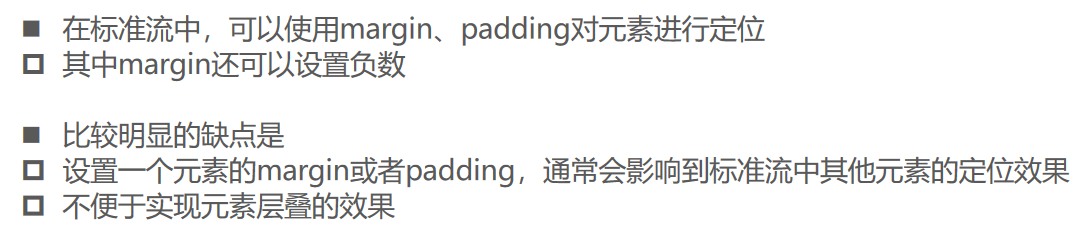
margin、padding定位

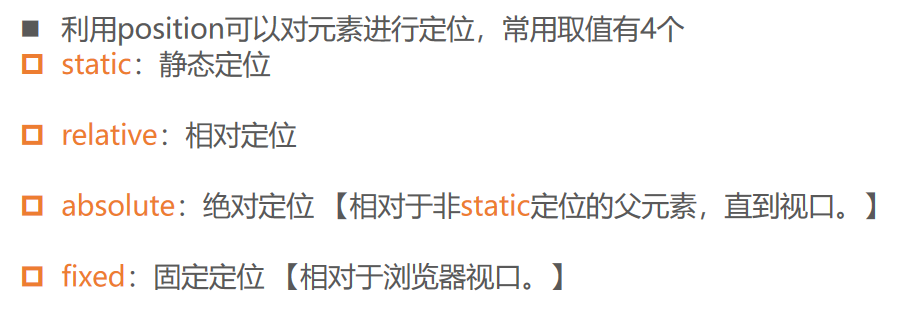
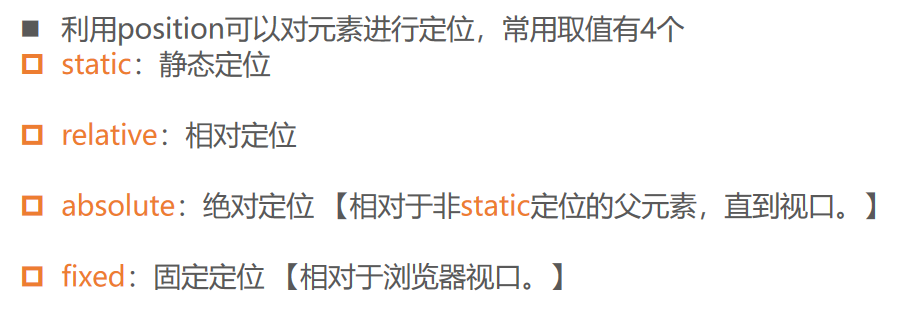
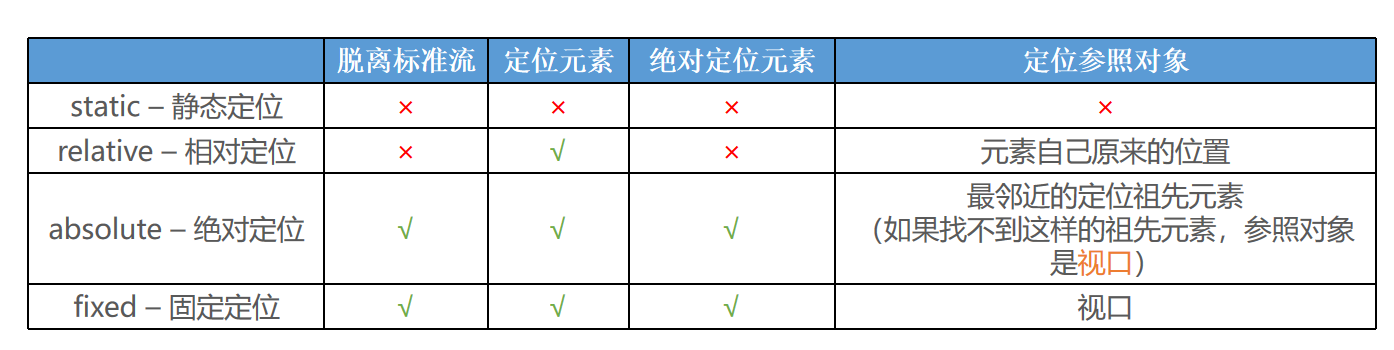
CSS属性 - position

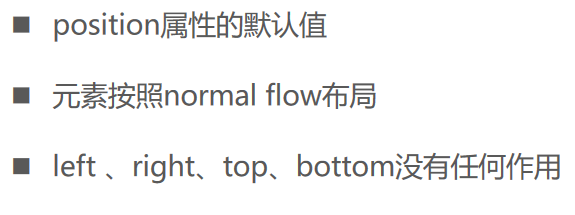
static - 静态定位

relative - 相对定位


练习

01_相对定位的演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
background-color: #f66;
}
a {
position: relative;
left: 20px;
top: 50px;
}
strong {
position: relative;
/* left: 150px;
bottom: -50px; */
/* 向下走 */
top: 50px;
/* bottom: -50px; */
}
</style>
</head>
<body>
<span>span元素</span>
<strong>strong元素</strong>
<img src="../img/test_01.webp" alt="" />
<div>div元素</div>
<a href="#">a元素</a>
<i>i元素</i>
</body>
</html>
02_相对定位的练习01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
sub,
sup {
font-size: 14px;
}
sub {
position: relative;
bottom: 5px;
}
sup {
position: relative;
top: 2px;
}
</style>
</head>
<body>
<h1>请计算n<sub>1</sub>+n<sub>2</sub>+n<sup>2</sup>的值</h1>
</body>
</html>
03_相对定位的练习02-mhxy.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
margin: 0;
}
.box {
overflow: hidden;
min-width: 1000px;
}
.box img {
/* 1.向左移动img的一半 */
position: relative;
/* 方法1:写死 */
/* left: -960px; */
/* 方法2 */
/* left 的 百分比是相对于包含块(父元素)的 */
/* left: -50%; */
/* 方法3:最好 */
/* transform 的 百分比是相对于自己的 */
transform: translate(-50%);
/* 2.向右移动父元素(.box)的一半 【margin-left的百分比也是相对包含块。】 */
margin-left: 50%;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/mhxy.jpg" alt="" />
</div>
</body>
</html>
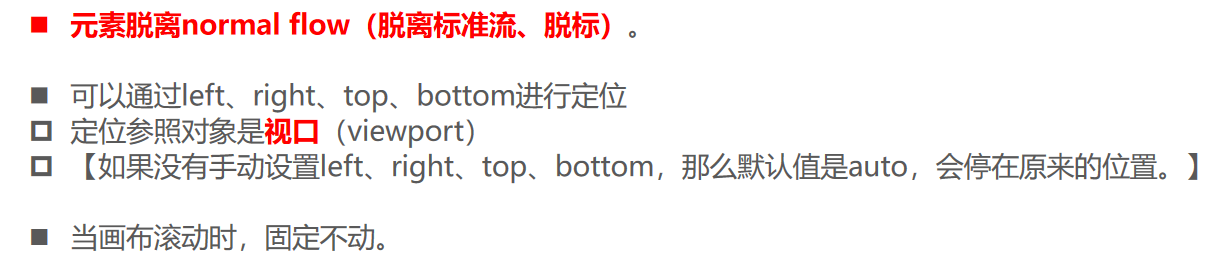
fixed - 固定定位

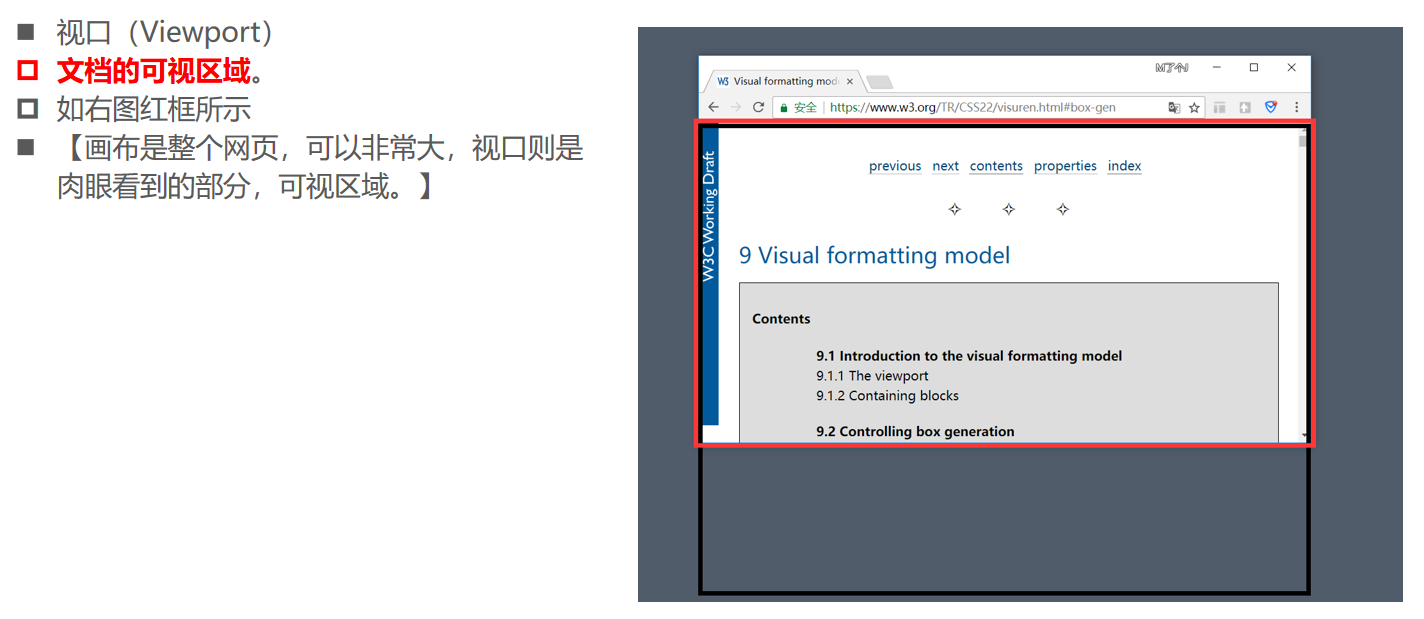
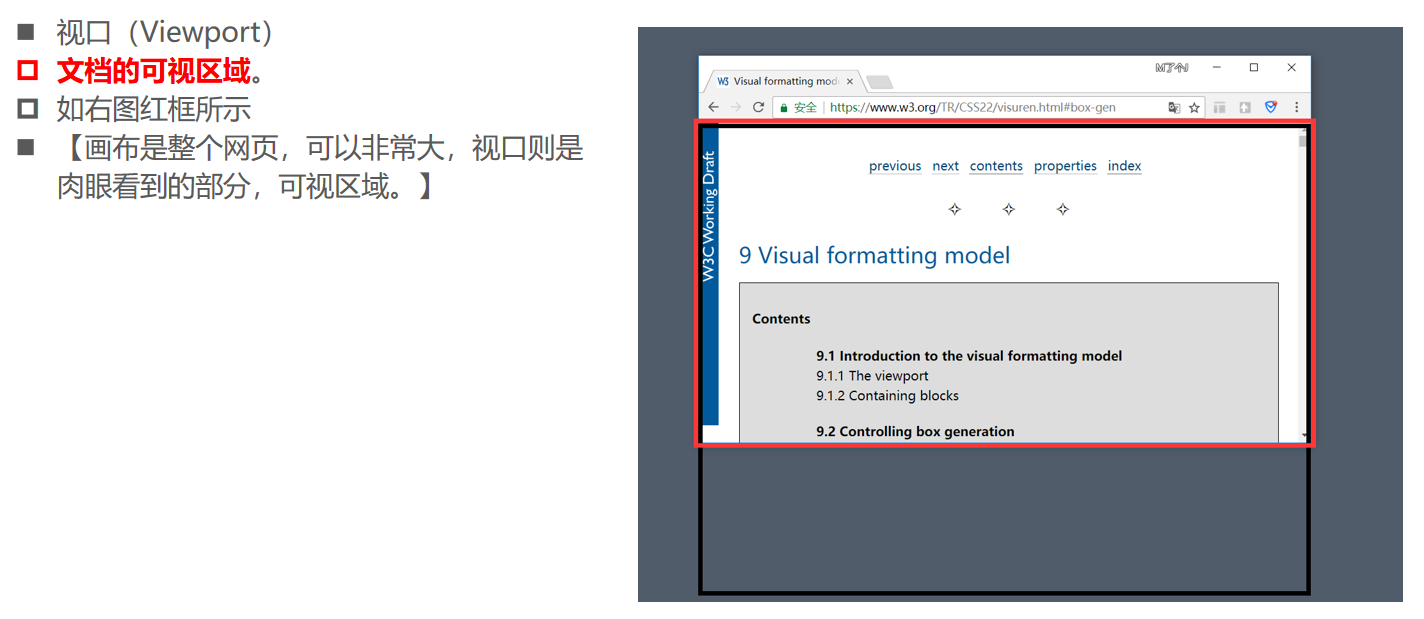
画布 和 视口

脱标元素的特点

04_固定定位的演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
background-color: #f66;
}
a {
position: fixed;
/* top: 20px; */
bottom: 20px;
right: 20px;
}
strong {
position: fixed;
left: 50px;
bottom: 50px;
}
</style>
</head>
<body>
<span>span元素</span>
<strong>strong元素</strong>
<img src="../img/test_01.webp" alt="" />
<div>div元素</div>
<a href="#">a元素</a>
<i>i元素</i>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>
05_脱离标准流元素的特点.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
background-color: #f66;
}
a {
position: fixed;
/* top: 20px; */
bottom: 20px;
right: 20px;
}
strong {
position: fixed;
background-color: purple;
width: 100px;
height: 50px;
left: 50px;
bottom: 50px;
}
div {
position: fixed;
top: 20px;
right: 20px;
}
</style>
</head>
<body>
<span>span元素</span>
<strong>strong元素</strong>
<img src="../img/test_01.webp" alt="" />
<div>div元素</div>
<a href="#">a元素</a>
<i>i元素</i>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>
06_固定定位的练习-考拉侧栏.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* CSS reset */
body {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #333;
}
/* 具体的样式 */
.right-aside {
position: fixed;
top: 100px;
right: 30px;
border: 1px solid #eaeaea;
}
/* a元素的样式 */
.right-aside a {
display: block;
width: 62px;
height: 48px;
padding-top: 12px;
font-size: 12px;
text-align: center;
border-bottom: 1px solid #eaeaea;
}
.right-aside .top {
border-bottom: none;
}
.right-aside a i {
display: block;
width: 20px;
height: 20px;
margin: 0 auto 3px;
/* background-color: #f66; */
background-image: url('./img/icon-aside-right-cart.png');
}
</style>
</head>
<body>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div class="right-aside">
<a href="#">
<i></i>
<span>签到</span>
</a>
<a href="#">
<i></i>
<span>购物车</span>
</a>
<a href="#">
<i></i>
<span>APP</span>
</a>
<a class="top" href="#">
<i></i>
<span>TOP</span>
</a>
</div>
</body>
</html>
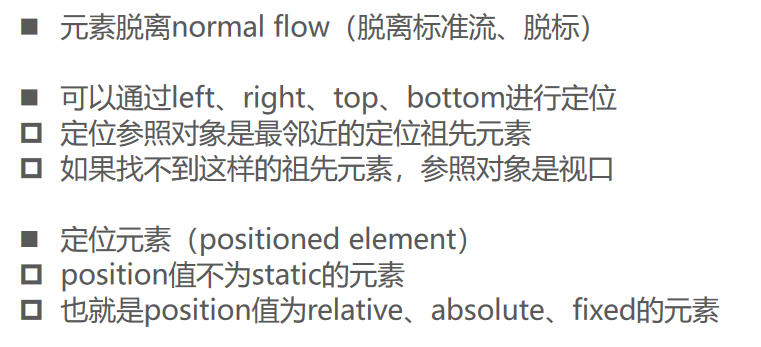
absolute - 绝对定位

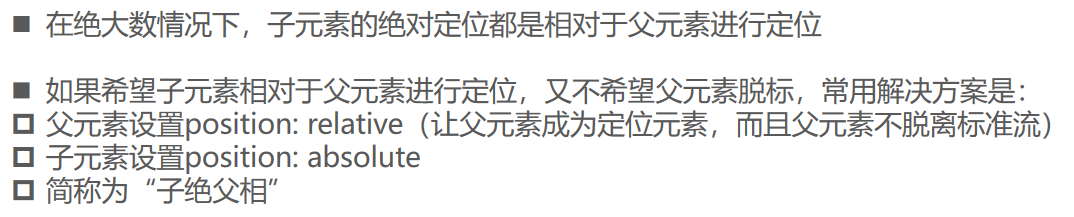
子绝父相

练习

绝对定位技巧
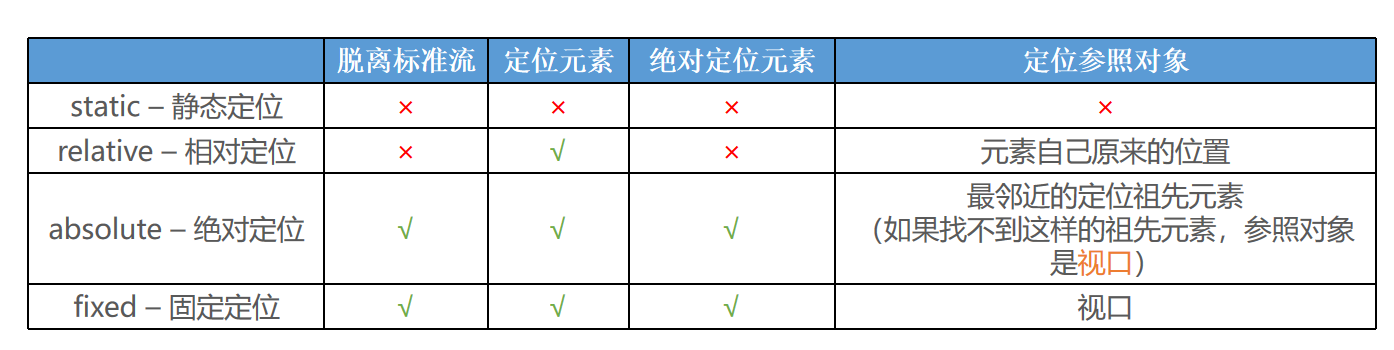
position总结

07_绝对定位的演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box1 {
position: relative;
width: 500px;
height: 500px;
background-color: #f66;
}
.box2 {
position: absolute;
right: 0;
width: 300px;
height: 300px;
background-color: #0f0;
}
a {
position: absolute;
top: 20px;
right: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<a href="">a元素</a>
</div>
</div>
</body>
</html>
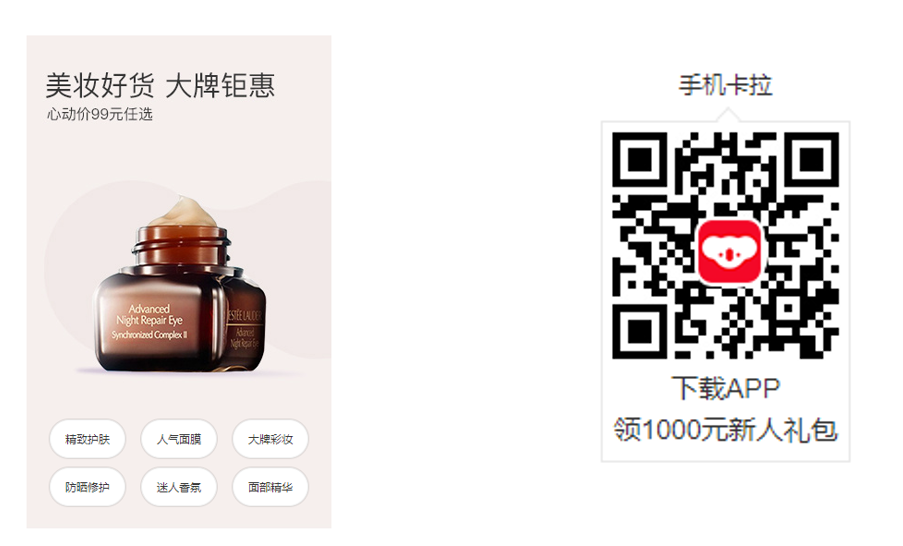
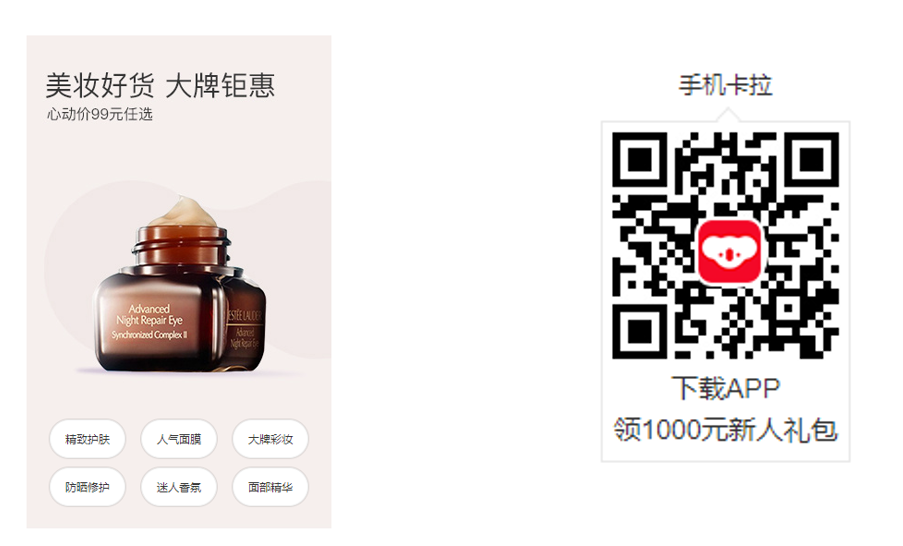
08_绝对定位的练习01-考拉商品.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="../css/reset.css" />
<style>
.beauty-left {
position: relative;
background-color: #f66;
display: inline-block;
}
.beauty-left ul {
position: absolute;
bottom: 30px;
width: 285px;
text-align: justify;
text-align-last: justify;
/* 居中显示 */
left: 0;
right: 0;
margin: 0 auto;
}
.beauty-left ul li {
display: inline-block;
}
.beauty-left ul li a {
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
margin-top: 10px;
font-size: 12px;
text-align: center;
text-align-last: center;
border: 1px solid #eaeaea;
border-radius: 40px;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.1);
background-color: #fff;
}
.beauty-left ul li a:hover {
color: #ff1e32;
}
</style>
</head>
<body>
<div class="beauty-left">
<a href="#">
<img src="./img/beauty-left-img.jpg" alt="" />
</a>
<ul>
<li><a href="#">精致护肤</a></li>
<li><a href="#">人气面膜</a></li>
<li><a href="#">大牌彩妆</a></li>
<li><a href="#">防晒修护</a></li>
<li><a href="#">迷人香氛</a></li>
<li><a href="#">面部精华</a></li>
</ul>
</div>
</body>
</html>
09_绝对定位的练习02-下拉二维码.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- <link rel="stylesheet" href="../css/reset.css" /> -->
<link rel="stylesheet" href="../reset.css" />
<style>
body {
font-size: 12px;
}
.phone {
position: relative;
/* 为了能看到下拉出来的内容 */
margin-left: 300px;
}
.phone > span {
font-size: 12px;
}
.phone .code {
display: none;
position: absolute;
top: 27px;
left: 0;
/* left: -64px; */
transform: translate(-50%);
margin-left: 50%;
padding: 5px 5px 0;
border: 1px solid #eaeaea;
}
.phone .code img {
margin-bottom: 3px;
}
.phone .code span {
display: block;
text-align: center;
font-size: 12px;
}
.arrow {
position: absolute;
top: -5px;
/* left: 58px; */
left: 0;
right: 0;
margin: 0 auto;
width: 8px;
height: 8px;
background-color: #fff;
border-top: 1px solid #eaeaea;
border-left: 1px solid #eaeaea;
transform: rotate(45deg);
}
/* 显示和效果 兄弟元素 */
.phone span:hover + .code {
display: inline;
}
</style>
</head>
<body>
<a class="phone" href="#">
<span>手机考拉</span>
<span class="code">
<span class="arrow"></span>
<img src="./img/qrcode.png" alt="" />
<span>下载APP</span>
<span>领1000元新人礼包</span>
</span>
</a>
</body>
</html>
<!-- 我写的 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="../reset.css" />
<style>
body {
font-size: 12px;
}
ul {
width: 136px;
margin: 100px;
text-align: center;
}
.phone-kaola-link:hover {
color: red;
}
.phone-kaola-link:hover + .erweima {
display: block;
}
.erweima {
display: none;
position: relative;
padding: 10px 10px 0;
margin-top: 10px;
border: 1px solid #ddd;
}
.arrow {
position: absolute;
left: 50%;
top: -6px;
width: 8px;
height: 8px;
margin-left: -4px;
background-color: #fff;
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
transform: rotate(45deg);
}
.erweima img {
margin-bottom: 5px;
}
.erweima p {
margin-bottom: 5px;
}
</style>
</head>
<body>
<ul>
<li class="phone-kaola">
<a href="#" class="phone-kaola-link">手机考拉</a>
<div class="erweima">
<div class="arrow"></div>
<img src="./img/qrcode.png" alt="手机考拉" />
<p>下载APP</p>
<p>领1000元新人礼包</p>
</div>
</li>
</ul>
</body>
</html>
10_绝对定位的公式应用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
position: relative;
width: 600px;
height: 600px;
background-color: #f66;
}
.inner {
position: absolute;
/* 1.完全占据父元素 */
/* left: 0;
right: 0;
top: 0;
bottom: 0; */
/* 2.让内容居中 */
width: 200px;
height: 200px;
/* 【left、right的值一样就行,不能是auto。】 */
left: 0px;
right: 0px;
top: 0;
bottom: 0;
margin: auto;
/* height: 100px; */
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="inner"></div>
</div>
</body>
</html>
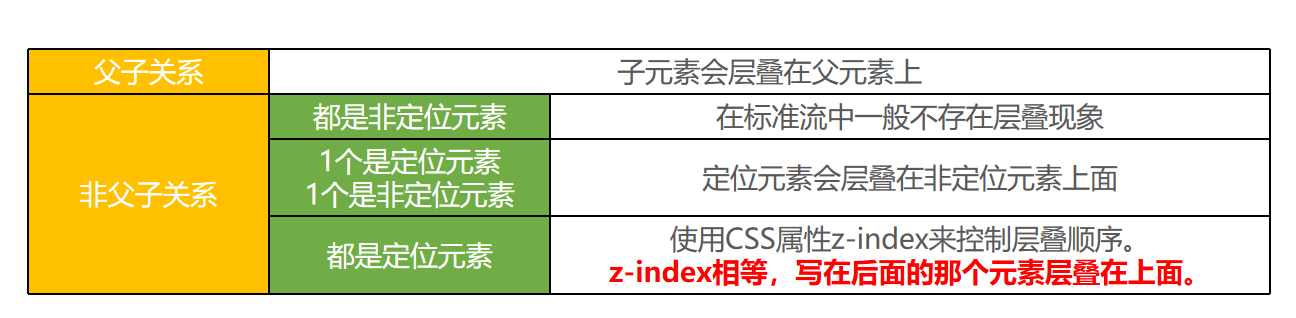
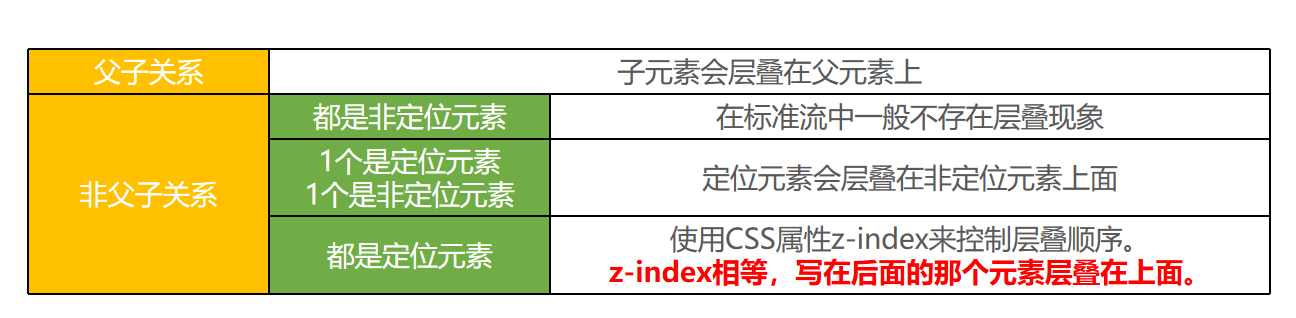
元素的层叠

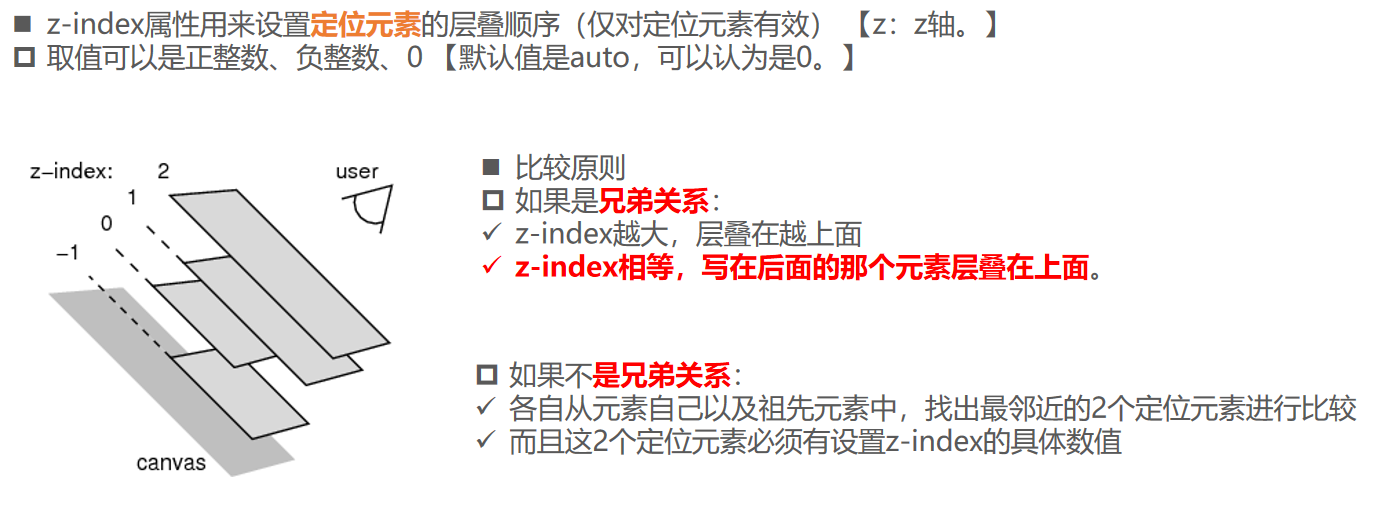
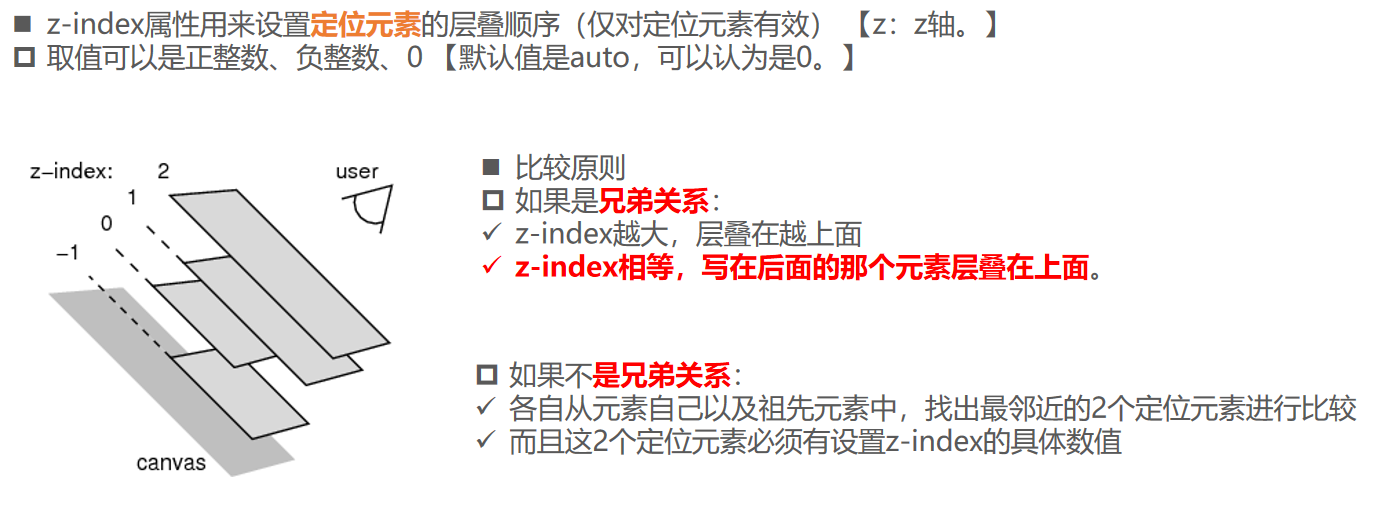
CSS属性 - z-index

11_元素之间的层叠关系.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
background-color: #f66;
}
.inner {
width: 100px;
height: 100px;
background-color: yellowgreen;
}
span {
position: relative;
background-color: orange;
left: -50px;
z-index: 9;
}
strong {
position: relative;
background-color: green;
z-index: 9;
}
.box2 {
display: inline-block;
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
<div class="inner"></div>
</div>
<div style="position: absolute">
<ul>
<li><strong>strong元素strong元素strong元素</strong></li>
</ul>
</div>
<div style="position: absolute">
<a href="#">
<!-- 【z-index的值一样,span写在后面,span会层叠掉strong。】 -->
<span>哈哈哈哈哈哈哈哈</span>
</a>
</div>
<div class="box2"></div>
</body>
</html>