CSS属性 - background-image

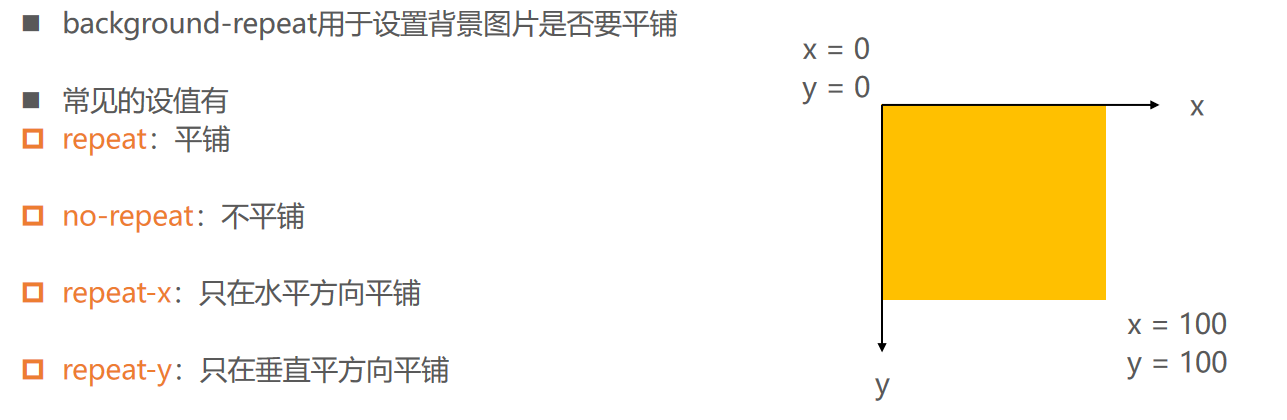
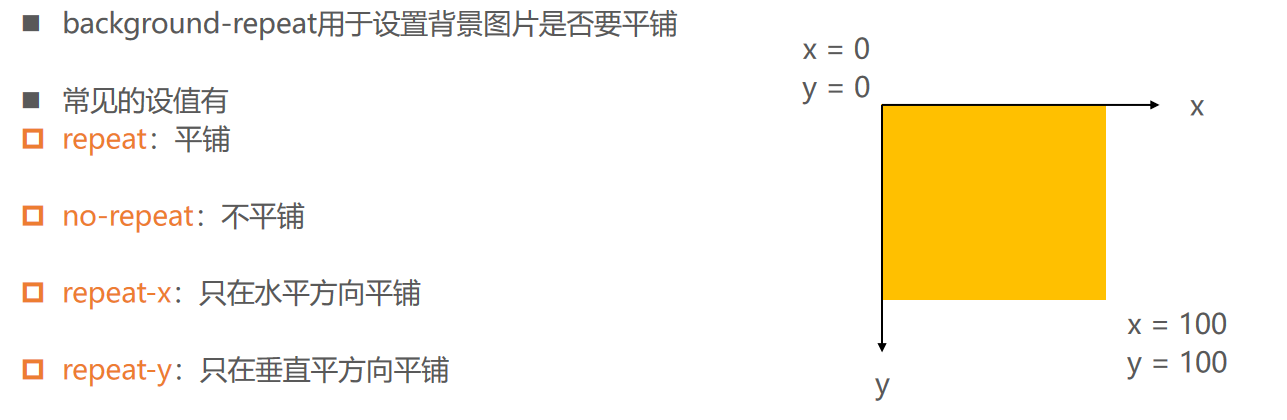
CSS属性 - background-repeat

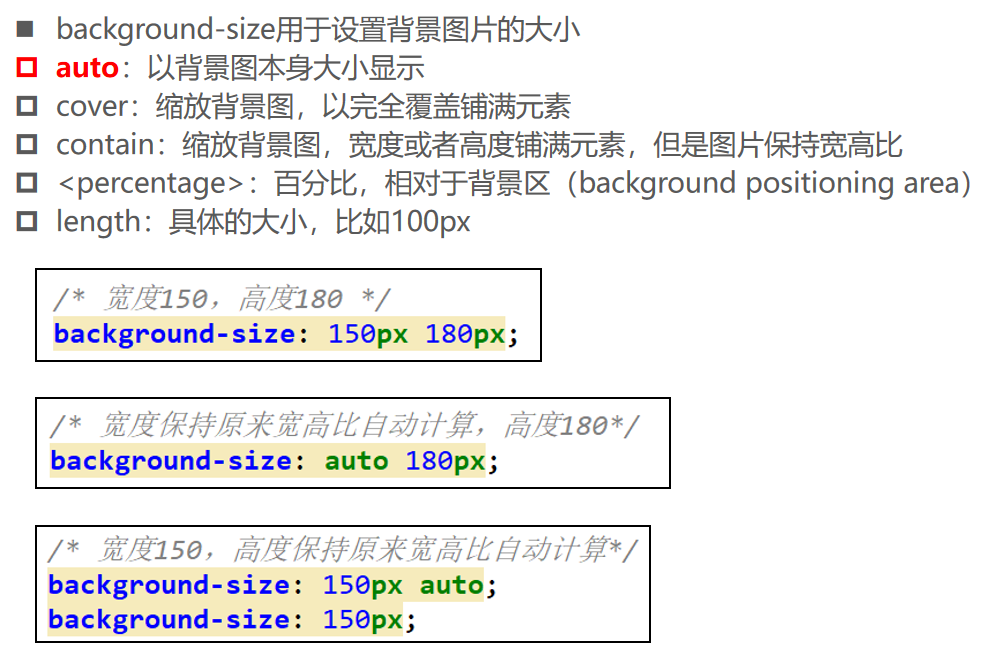
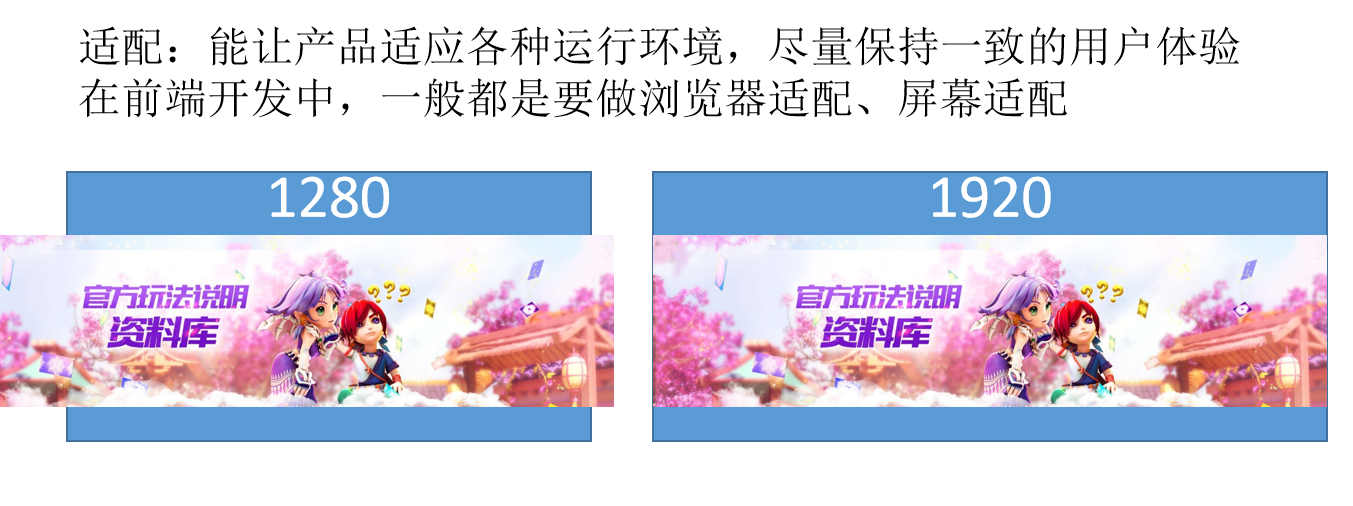
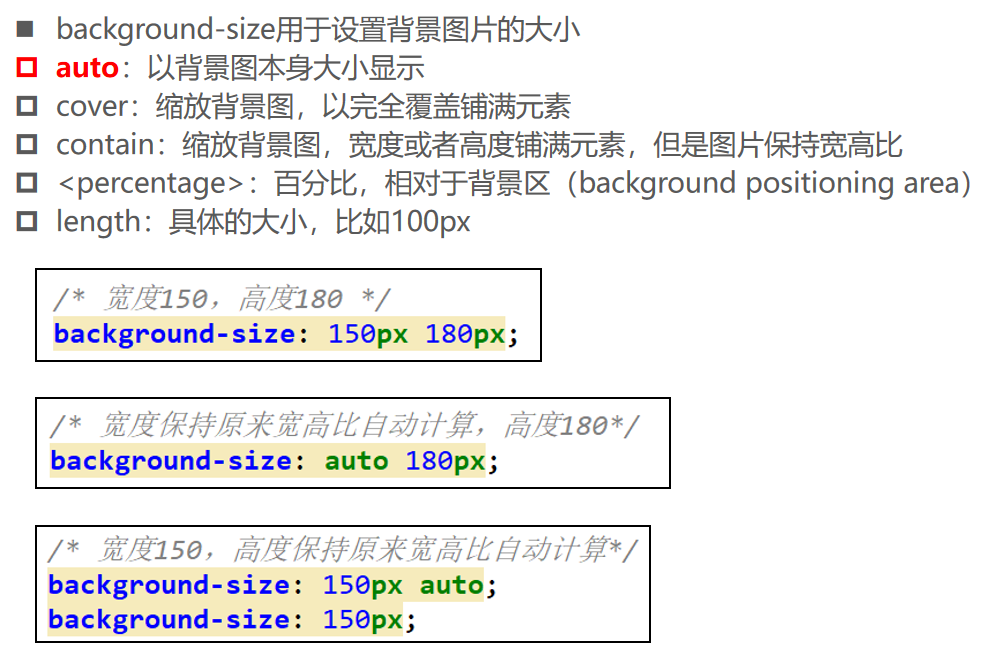
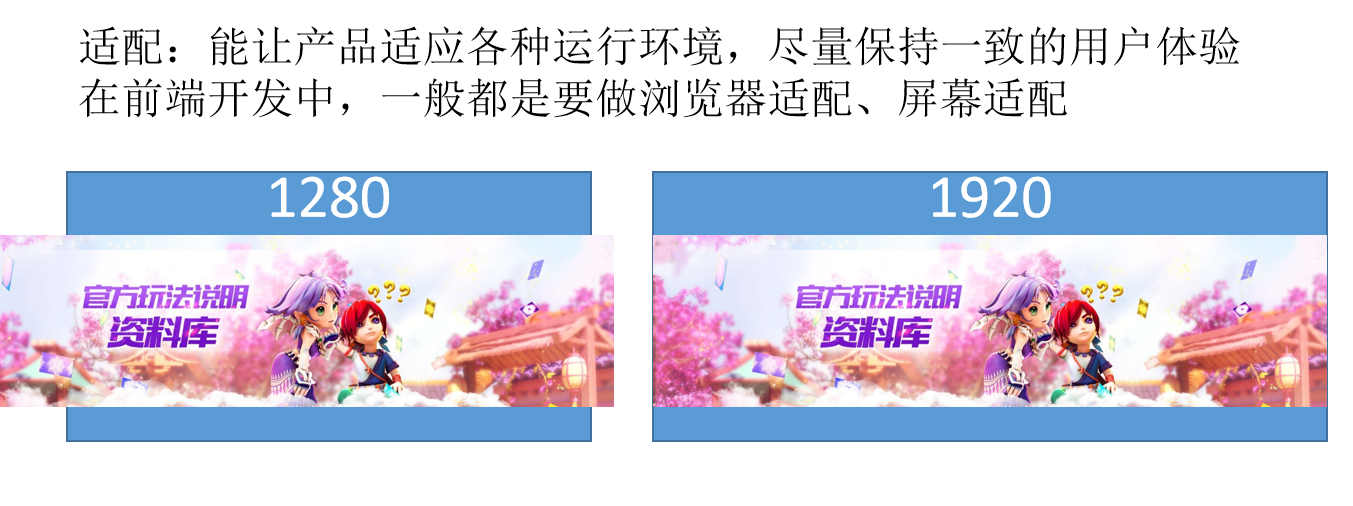
CSS属性 - background-size

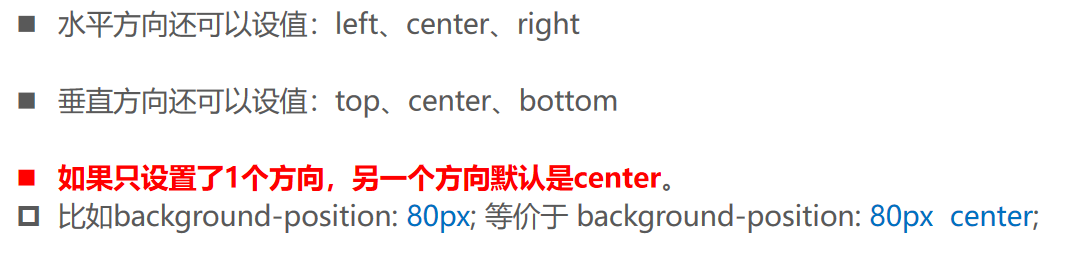
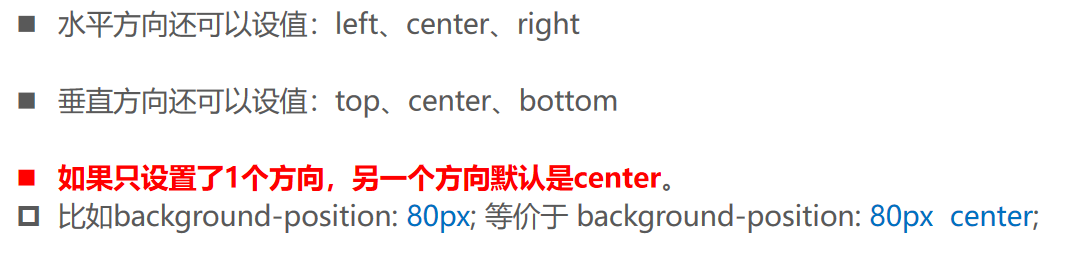
CSS属性 - background-position


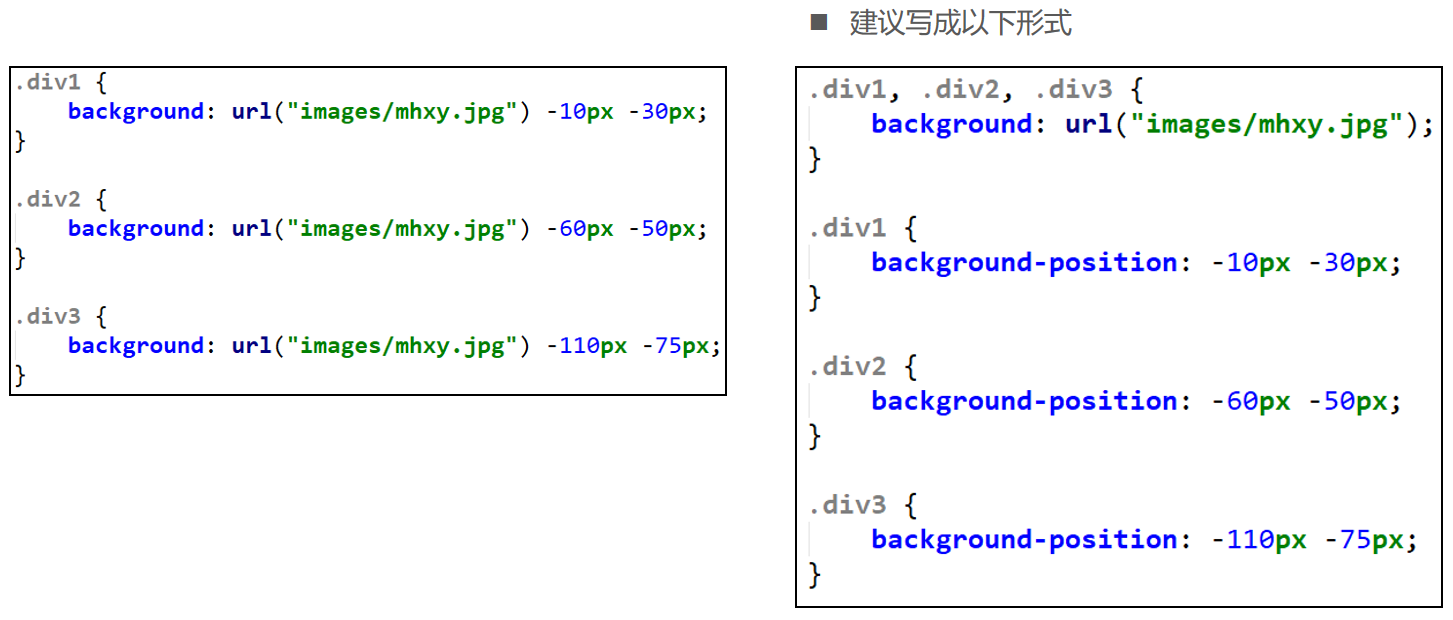
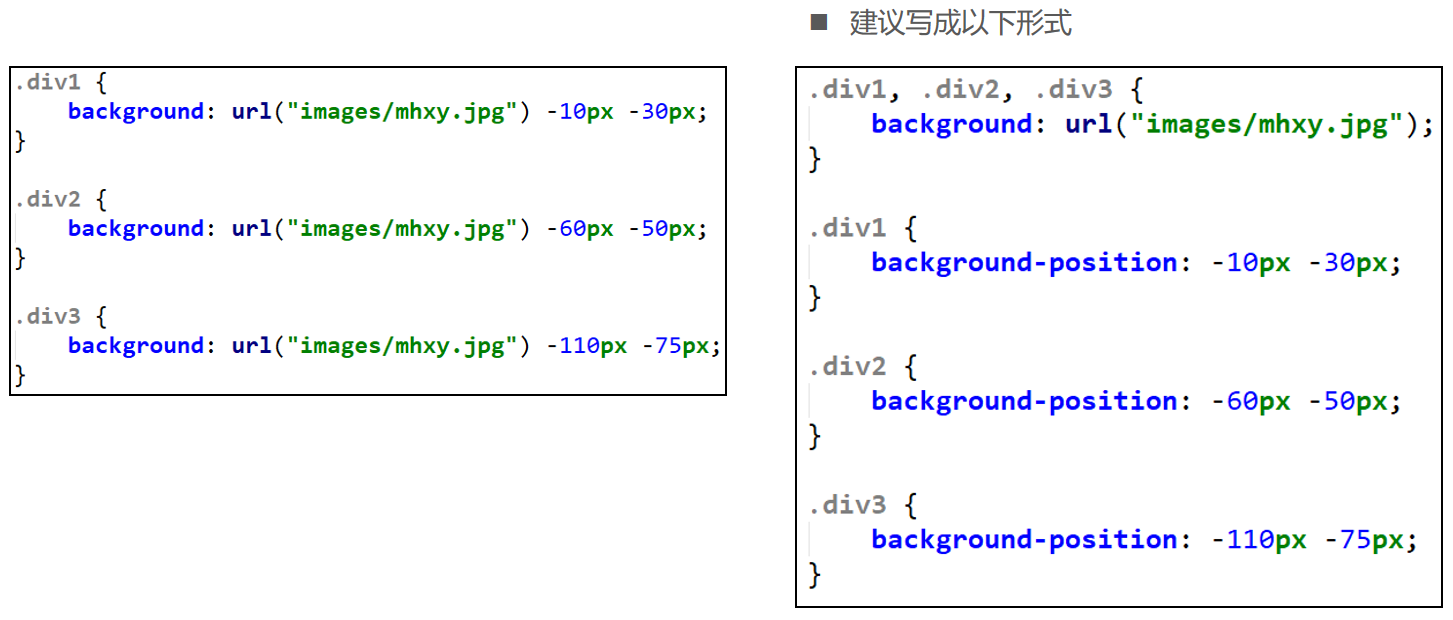
CSS Sprite

CSS Sprite编写建议

练习


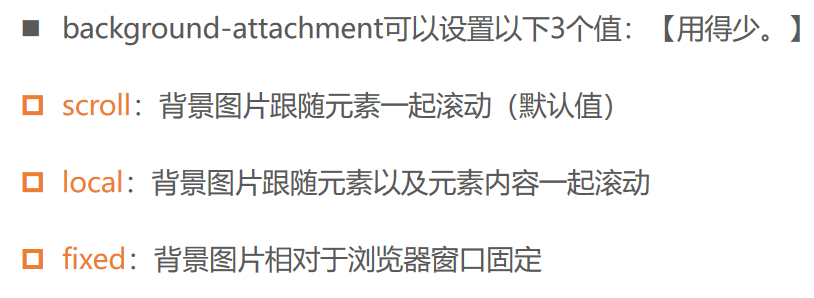
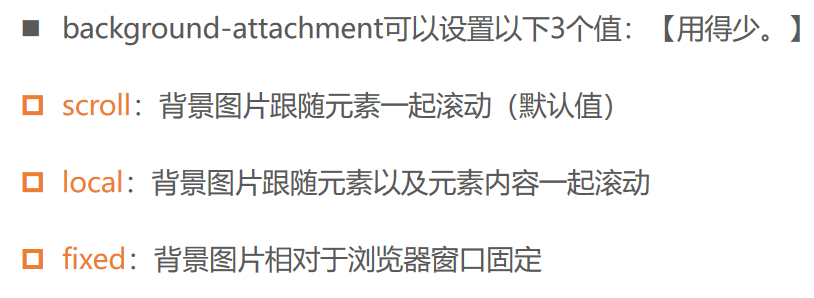
CSS属性 - background-attachment

CSS属性 - background

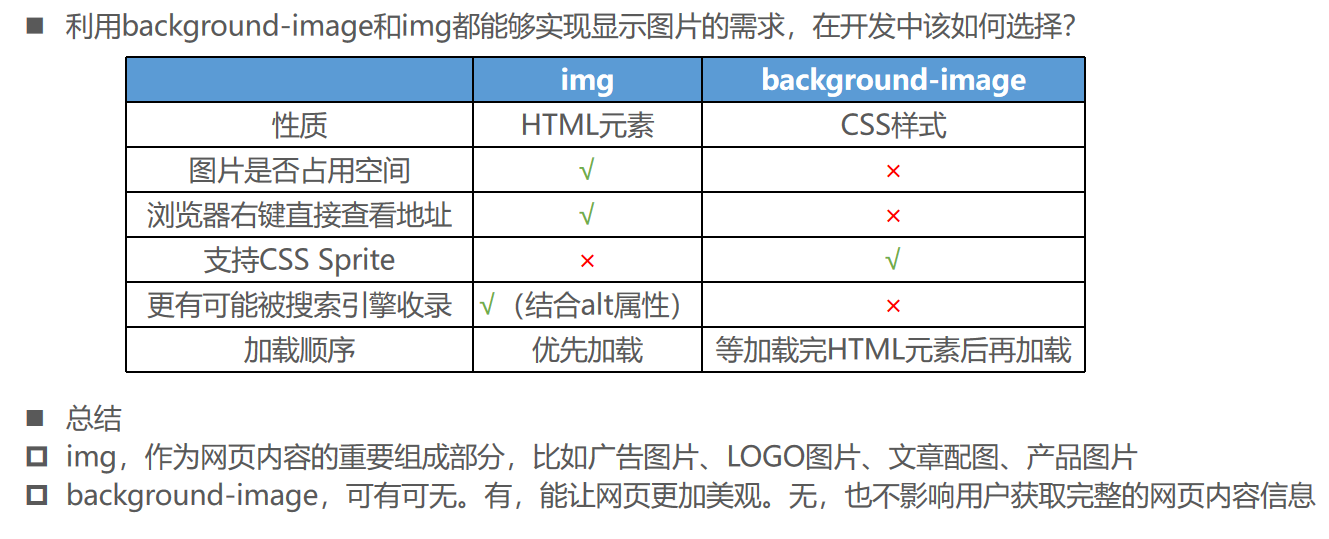
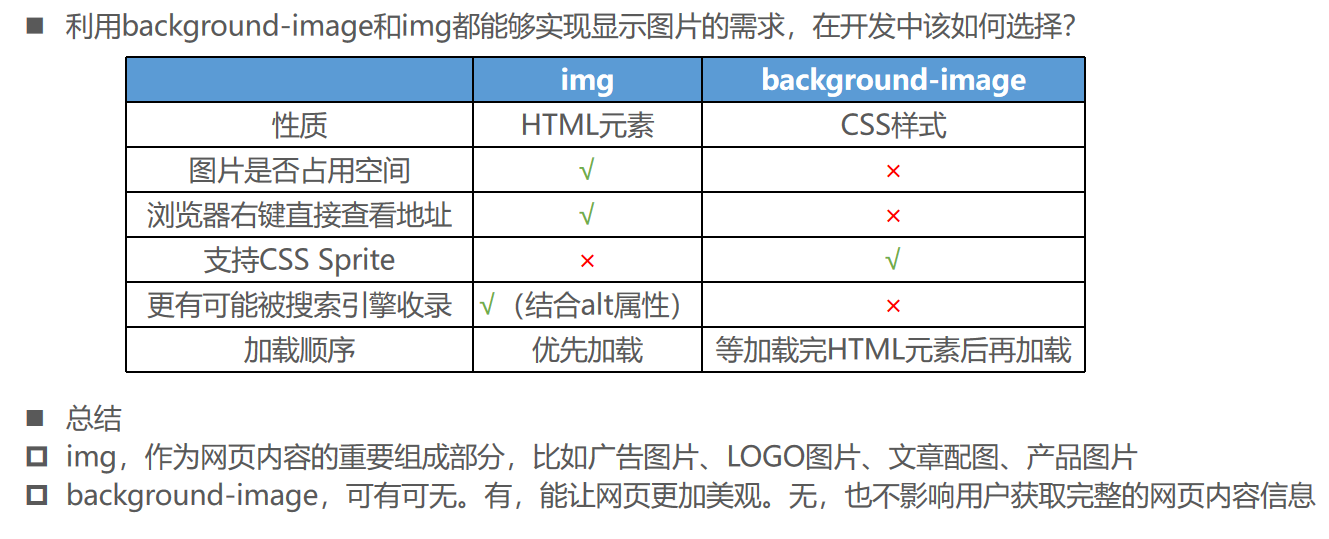
background-image和img的选择

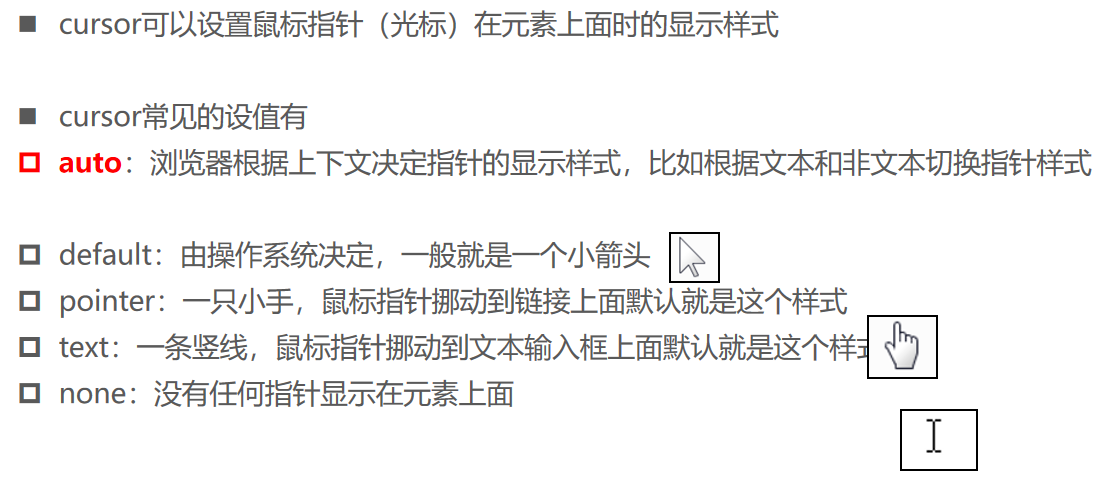
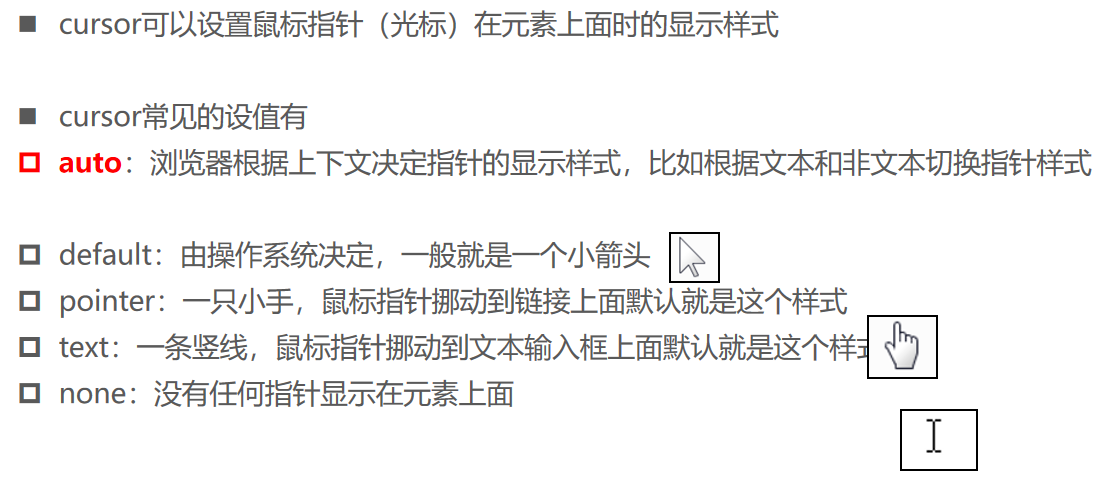
CSS属性 - cursor

01_background-image-repeat的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 800px;
height: 600px;
background-color: #f66;
/* 默认显示的是第一张 */
background-image: url('../img/juren_01.jpg'), url('../img/juren_02.jpg');
/* 平铺效果 */
/* repeat-x */
/* repeat-y */
/* no-repeat */
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
02_background-repeat的练习.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 800px;
height: 500px;
background-image: url('../img/wall.png');
background-repeat: repeat;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
03_background-size的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 1200px;
height: 500px;
background-color: #f66;
background-image: url('../img/juren_01.jpg');
background-repeat: no-repeat;
/* background-size: */
/* 1.cover: 对背景图片进行拉伸, 让背景图片覆盖整个元素 */
/* background-size: cover; */
/* 2.contain: 对背景图片进行拉伸, 拉伸到一个方向的宽度(高度), 不再进行拉伸, 保持图片的宽高比 */
/* 3.设置值: 百分比或者具体的大小 【百分比相对于当前元素的宽高。】 */
/* background-size: 33% 80%; */
background-size: 300px 300px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
04_background-position的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
margin-left: 100px;
width: 800px;
height: 500px;
background-color: #f66;
background-image: url('../img/juren_01.jpg');
background-repeat: no-repeat;
/* background-position */
/* background-position: -100px -100px; */
background-position: right;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
05_css-sprite京东练习01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* reset.css */
p,
ul,
body,
h5 {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
/* common.css */
.wrap {
width: 1000px;
margin: 0 auto;
}
.nav {
height: 30px;
background-color: #333;
color: #fff;
}
/* 具体的样式 */
li,
h5,
p {
display: inline-block;
/* float: left; */
vertical-align: middle;
}
.service ul li {
margin-left: 12px;
margin-right: 25px;
}
.service ul li p {
height: 42px;
line-height: 42px;
font-size: 18px;
color: #444;
font-weight: 700;
margin-left: 3px;
}
.service ul li h5 {
width: 36px;
height: 42px;
text-indent: -999px;
background-image: url('../img/jd_sprite_01.png');
}
.service ul li:nth-child(1) h5 {
background-position: 0 -192px;
}
.service ul li .kuai {
background-position: -41px -192px;
}
.service ul li .hao {
background-position: -82px -192px;
}
.service ul li .sheng {
background-position: -123px -192px;
}
</style>
</head>
<body>
<!-- 1.测试 -->
<div class="nav wrap">
<div class="left">左边的内容</div>
<div class="right">右边的内容</div>
</div>
<div class="header wrap"></div>
<div class="footer wrap"></div>
<!-- 2.多快好省 -->
<div class="service wrap">
<ul>
<li>
<h5 class="duo">多</h5>
<p>品类齐全,轻松购物</p>
</li>
<li>
<h5 class="kuai">快</h5>
<p>多仓直发,极速配送</p>
</li>
<li>
<h5 class="hao">好</h5>
<p>正品行货,精致服务</p>
</li>
<li>
<h5 class="sheng">省</h5>
<p>天天低价,畅选无忧</p>
</li>
</ul>
</div>
</body>
</html>
06_背景居中-梦幻西游案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
.box {
height: 400px;
min-width: 1000px;
background-image: url('../img/mhxy.jpg');
background-position: center -81px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
07_background-attachment的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 200px;
height: 500px;
background-image: url('../img/juren_01.jpg');
/* scroll: 随着box的滚动(浏览器), 背景一起滚动 */
/* local:会随着box内容的滚动, 背景一起滚动 */
/* background-attachment: local; */
/* fixed: 背景是固定的, 不会随着box的滚动而滚动 */
/* background-attachment: fixed; */
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
这两大令人震惊的“意外”事件发生后,留给了业界及中外媒体悬而未决的疑问:到底是苹果、高通先和解,然后苹果抛弃了英特尔;还是英特尔自己先放弃,导致苹果酸着鼻子重新找高通?问题的答案或许已不再重要,但众所周知,是一颗5G基带芯片引发了他们的爱恨离散。
不过,苹果与高通和解的代价可能相当高昂。虽然双方都不愿意透露金额,但根据瑞银(UBS)分析师蒂莫西·阿库里(Timothy
Arcuri)的估算,苹果将支付给高通50亿至60亿美元的“和解费”。并且苹果还将补足过去两年“分手期”中使用高通技术的专利费。
</div>
<p>
这两大令人震惊的“意外”事件发生后,留给了业界及中外媒体悬而未决的疑问:到底是苹果、高通先和解,然后苹果抛弃了英特尔;还是英特尔自己先放弃,导致苹果酸着鼻子重新找高通?问题的答案或许已不再重要,但众所周知,是一颗5G基带芯片引发了他们的爱恨离散。
不过,苹果与高通和解的代价可能相当高昂。虽然双方都不愿意透露金额,但根据瑞银(UBS)分析师蒂莫西·阿库里(Timothy
Arcuri)的估算,苹果将支付给高通50亿至60亿美元的“和解费”。并且苹果还将补足过去两年“分手期”中使用高通技术的专利费。
</p>
<p>
这两大令人震惊的“意外”事件发生后,留给了业界及中外媒体悬而未决的疑问:到底是苹果、高通先和解,然后苹果抛弃了英特尔;还是英特尔自己先放弃,导致苹果酸着鼻子重新找高通?问题的答案或许已不再重要,但众所周知,是一颗5G基带芯片引发了他们的爱恨离散。
不过,苹果与高通和解的代价可能相当高昂。虽然双方都不愿意透露金额,但根据瑞银(UBS)分析师蒂莫西·阿库里(Timothy
Arcuri)的估算,苹果将支付给高通50亿至60亿美元的“和解费”。并且苹果还将补足过去两年“分手期”中使用高通技术的专利费。
</p>
<p>
这两大令人震惊的“意外”事件发生后,留给了业界及中外媒体悬而未决的疑问:到底是苹果、高通先和解,然后苹果抛弃了英特尔;还是英特尔自己先放弃,导致苹果酸着鼻子重新找高通?问题的答案或许已不再重要,但众所周知,是一颗5G基带芯片引发了他们的爱恨离散。
不过,苹果与高通和解的代价可能相当高昂。虽然双方都不愿意透露金额,但根据瑞银(UBS)分析师蒂莫西·阿库里(Timothy
Arcuri)的估算,苹果将支付给高通50亿至60亿美元的“和解费”。并且苹果还将补足过去两年“分手期”中使用高通技术的专利费。
</p>
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
</body>
</html>
08_background的缩写属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: #fff;
background-image: url();
background-repeat: no-repeat;
background-size: contain;
background-position: 0 0;
background-attachment: fixed;
/* background: ;
font: font-size/line-height font-family; */
/* background: red; */
/* background: url("../img/juren_01.jpg"); */
background: no-repeat red url('../img/juren_01.jpg');
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
09_光标的显示样式-cursor.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f66;
/* default: 小箭头 */
/* cursor: default; */
/* pointer: 小手儿 */
/* cursor: pointer; */
/* text: 竖线 */
/* cursor: text; */
cursor: none;
}
a {
cursor: text;
}
</style>
</head>
<body>
<div class="box">哈哈哈哈</div>
<a href="">百度一下</a>
</body>
</html>