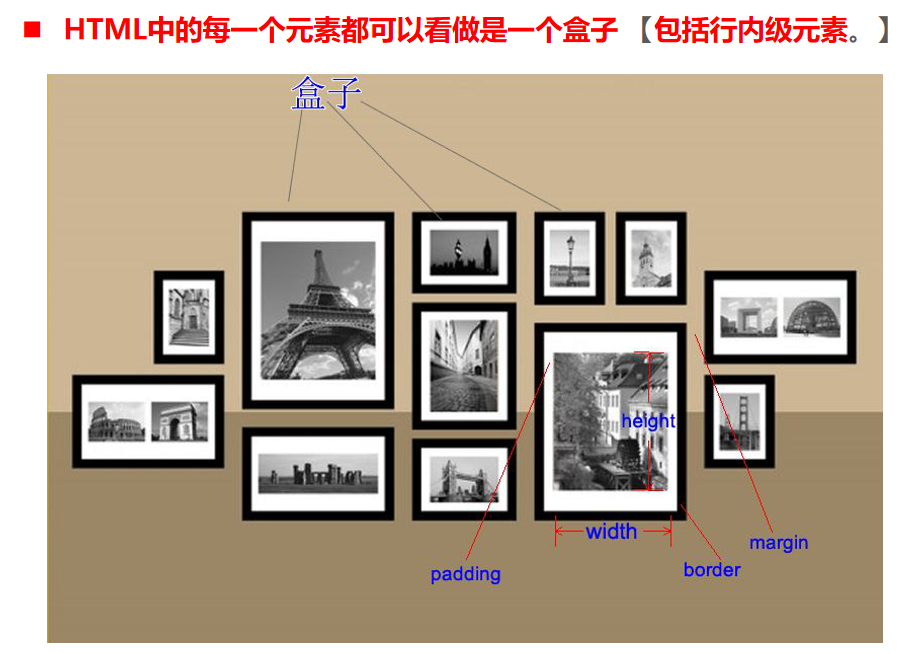
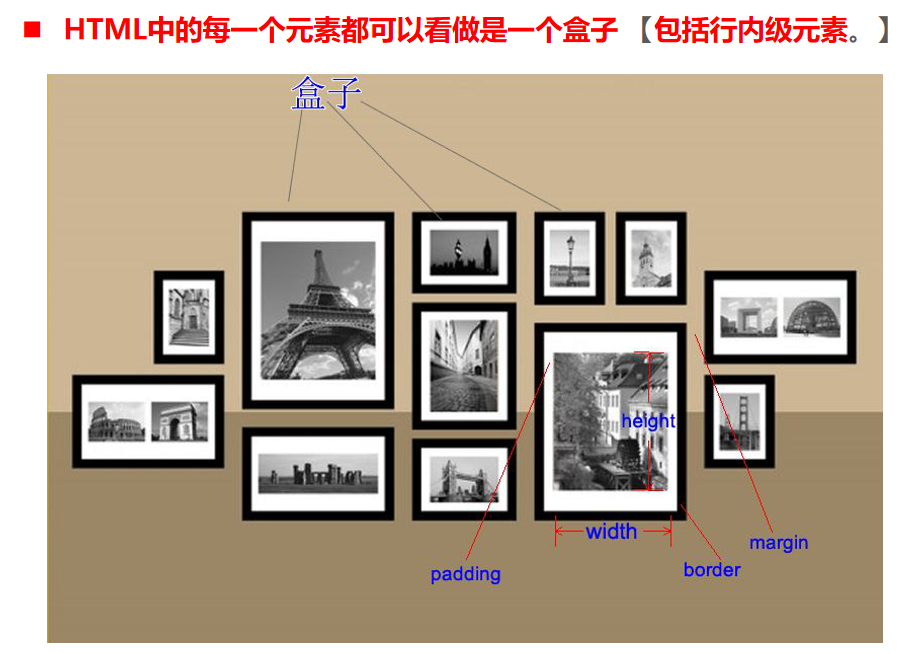
盒子

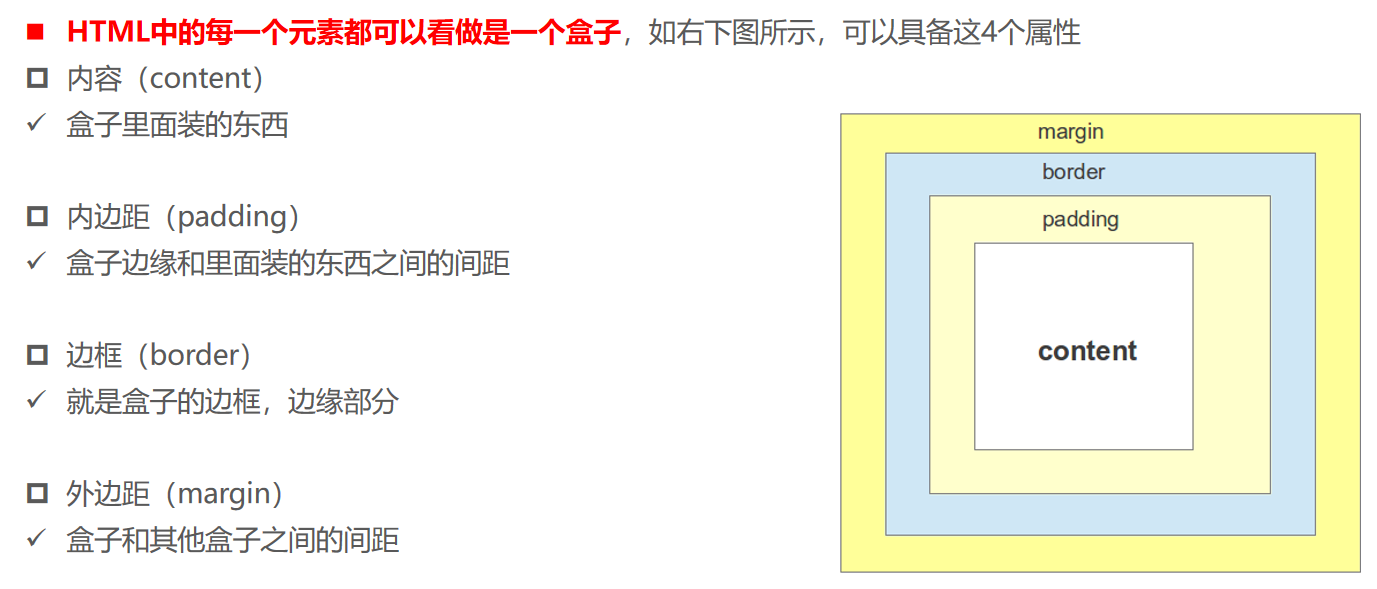
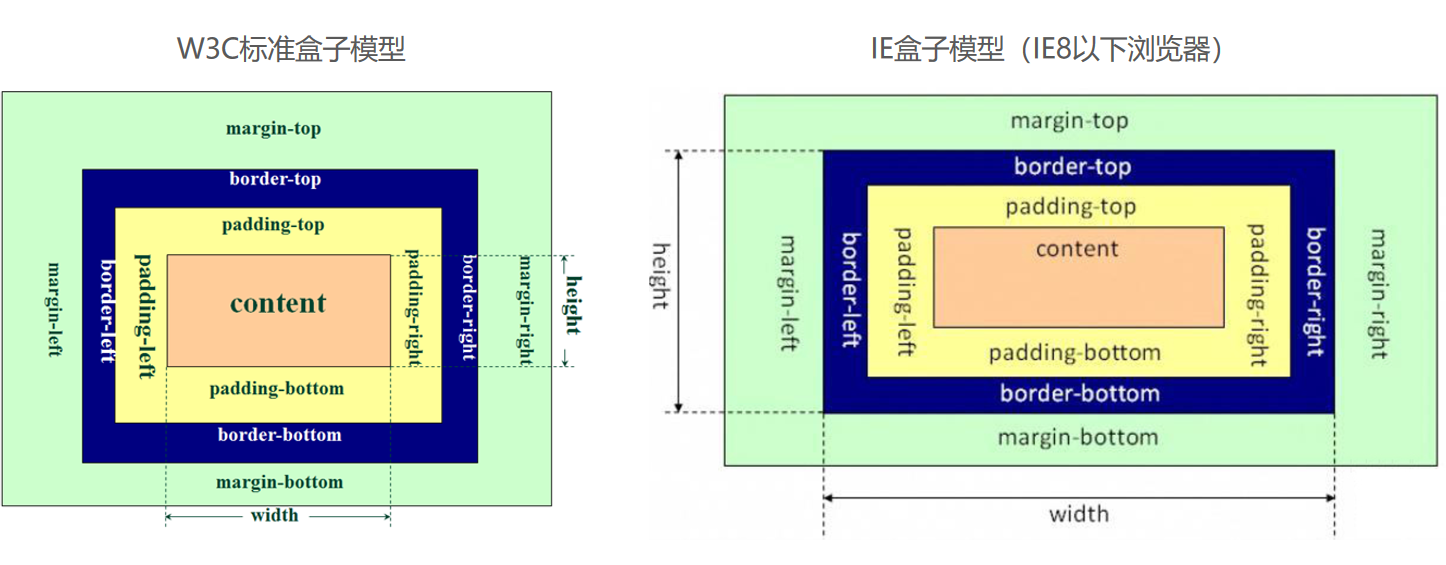
盒子模型(Box Model)

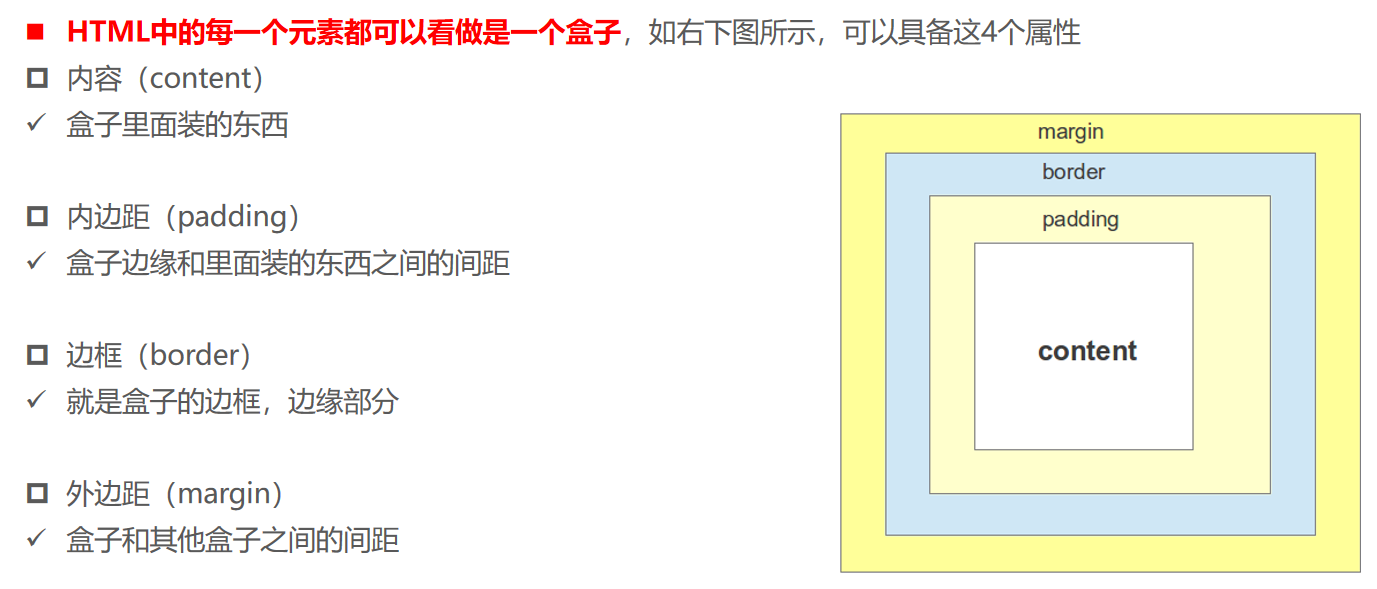
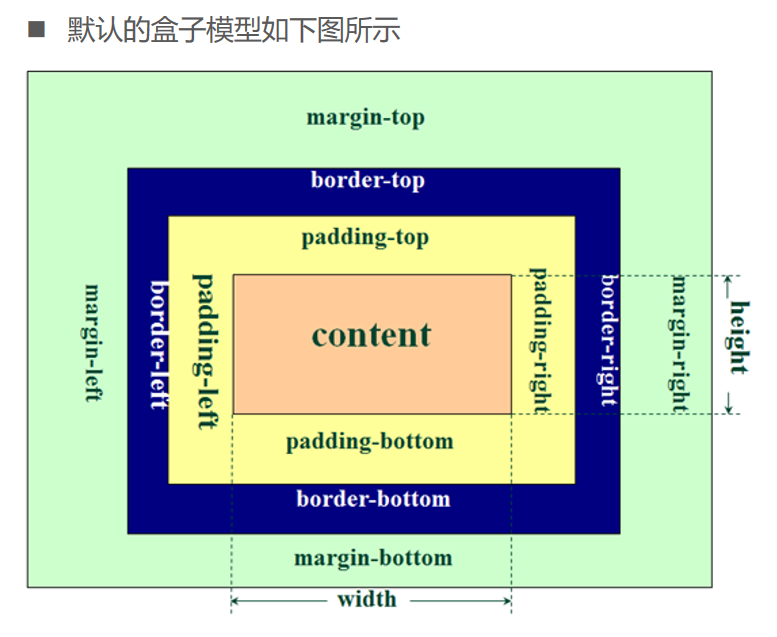
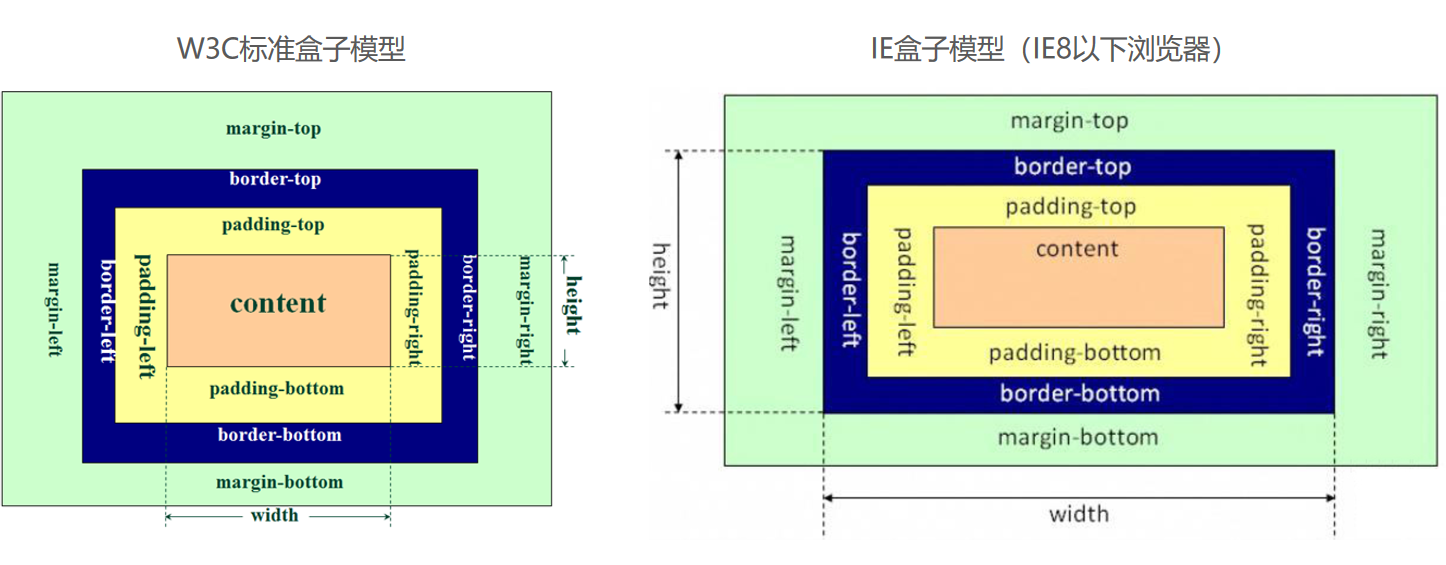
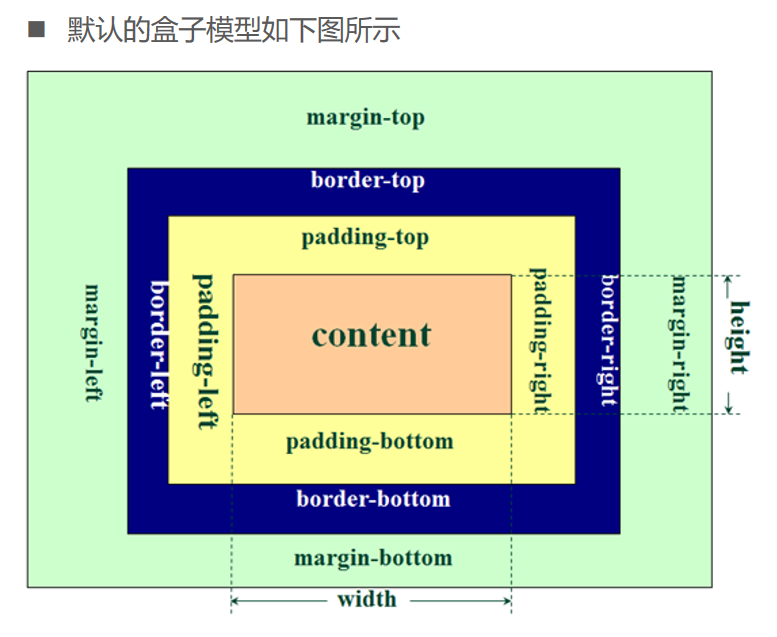
盒子模型

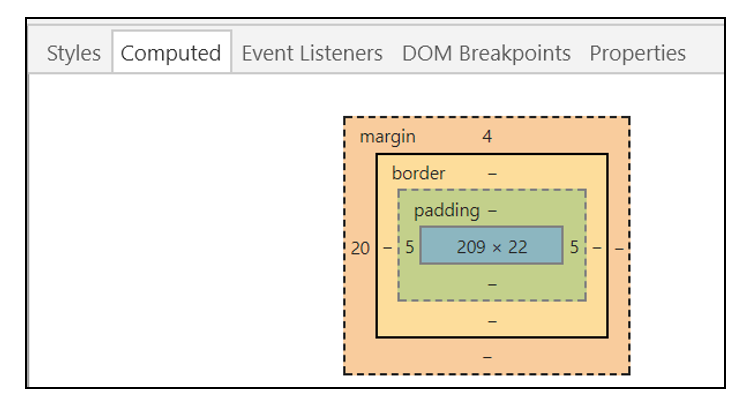
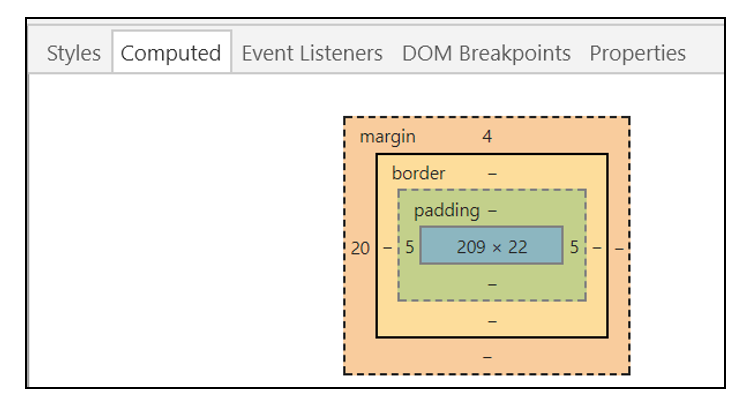
浏览器开发者工具中看到的盒子模型

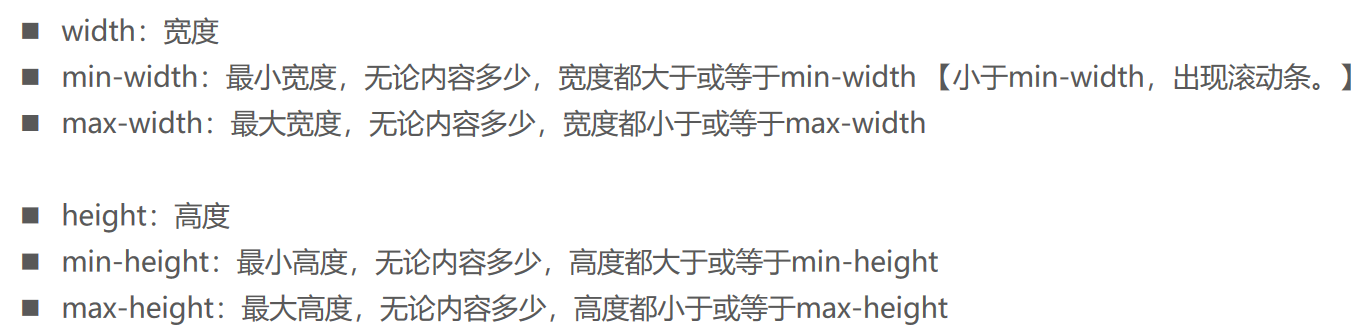
内容相关属性

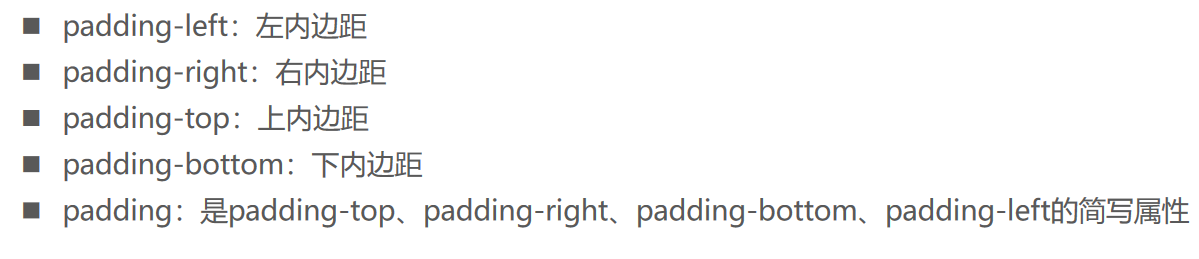
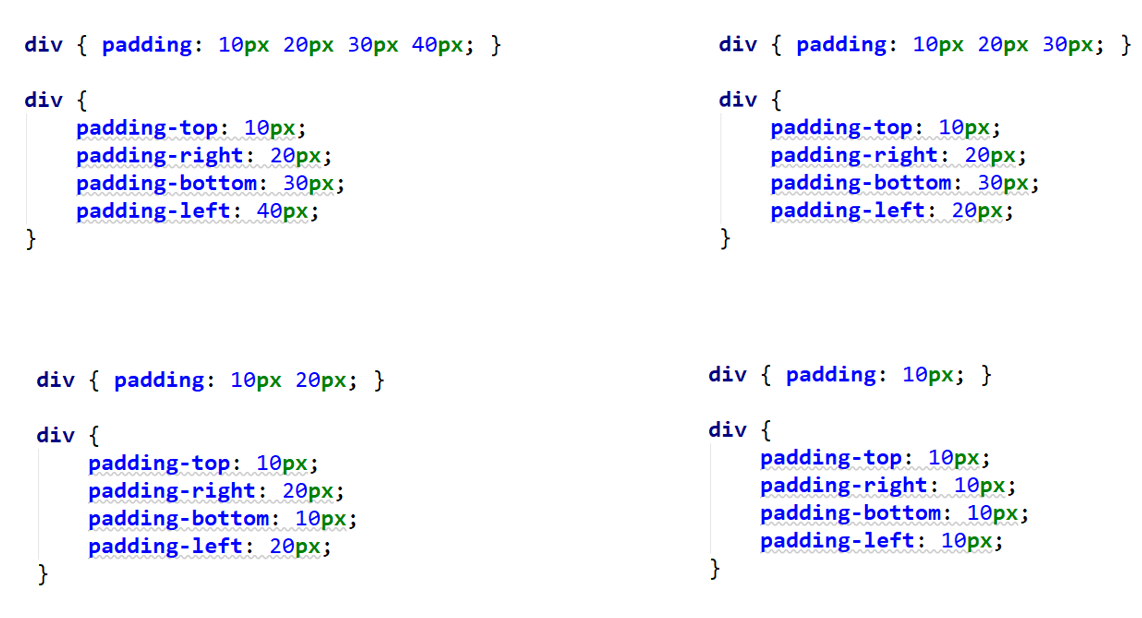
内边距相关属性

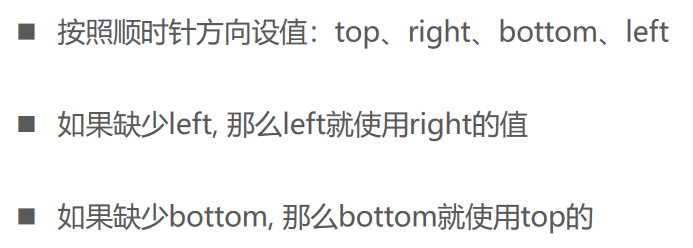
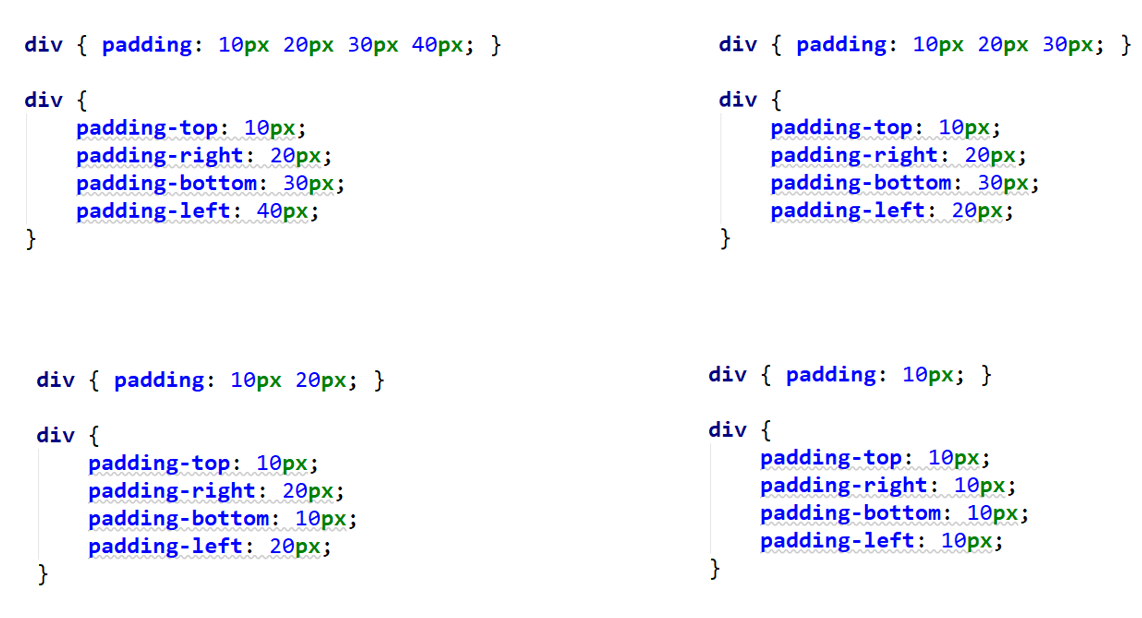
padding的取值规律

padding

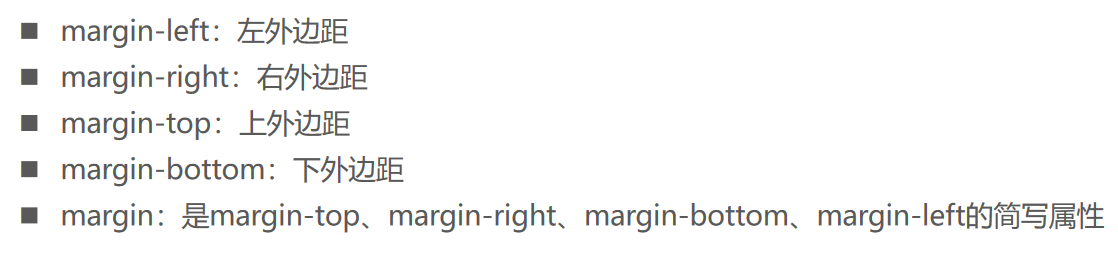
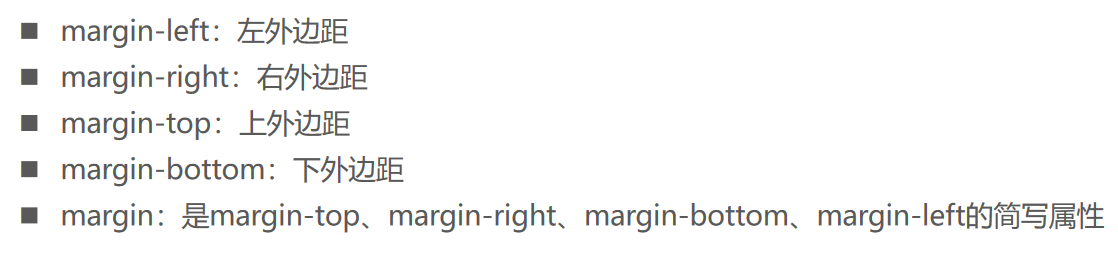
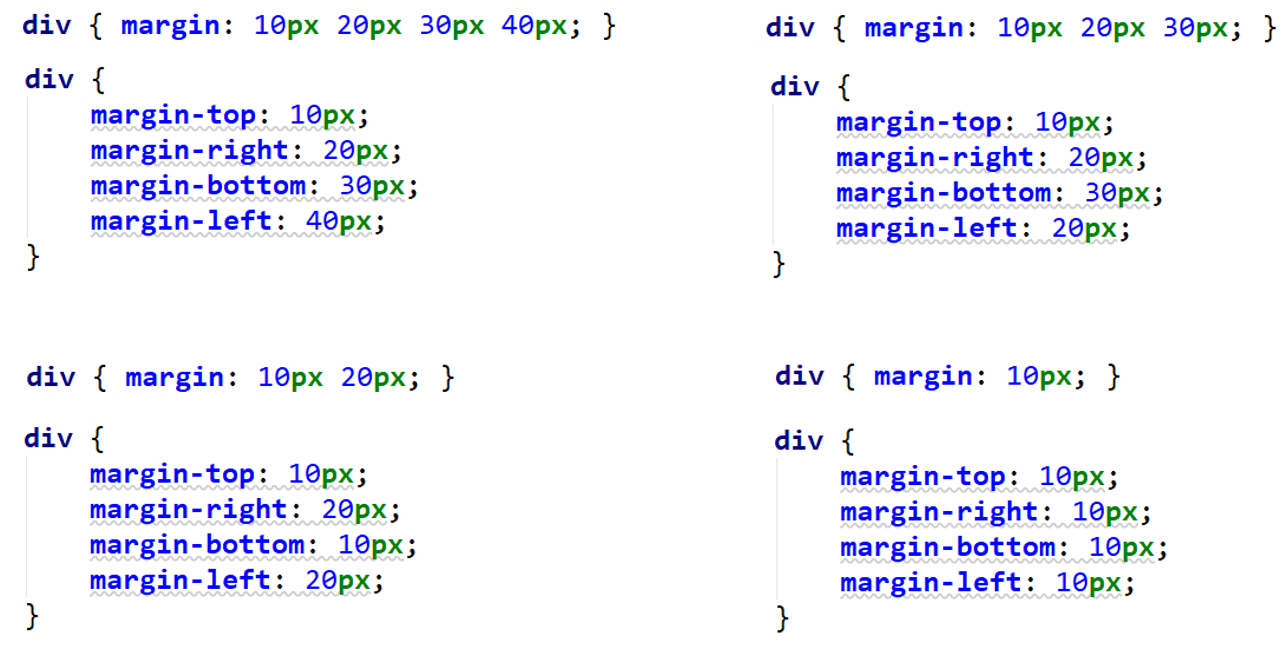
外边距相关属性

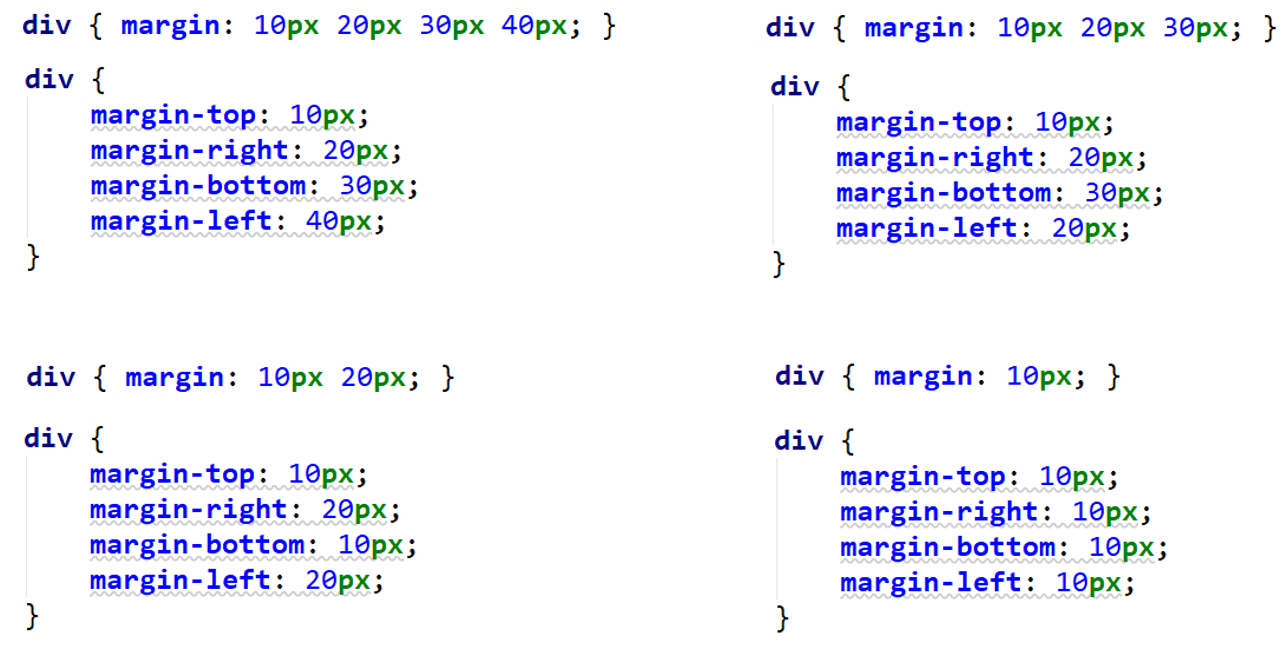
margin

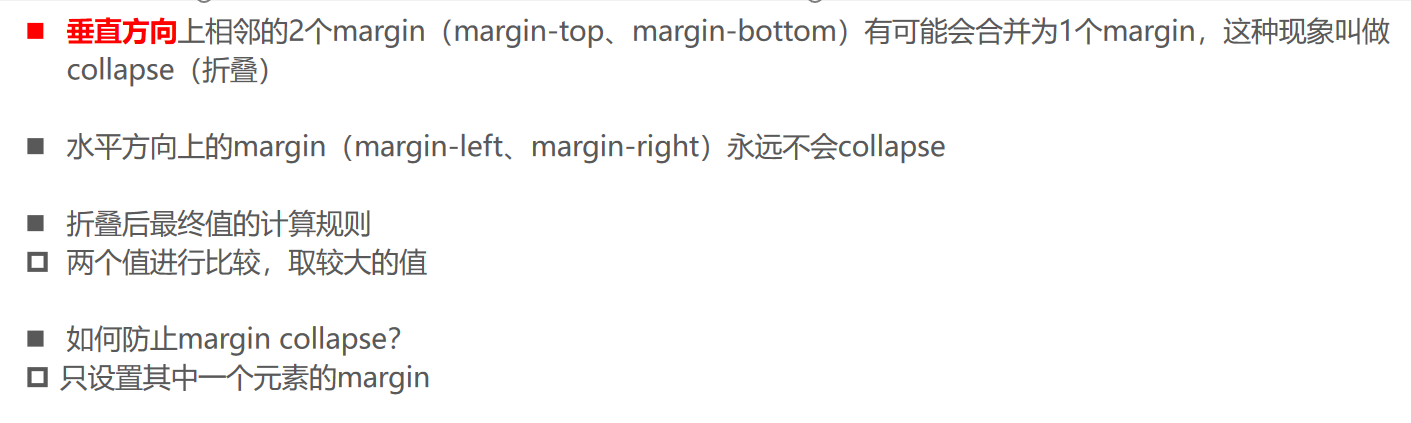
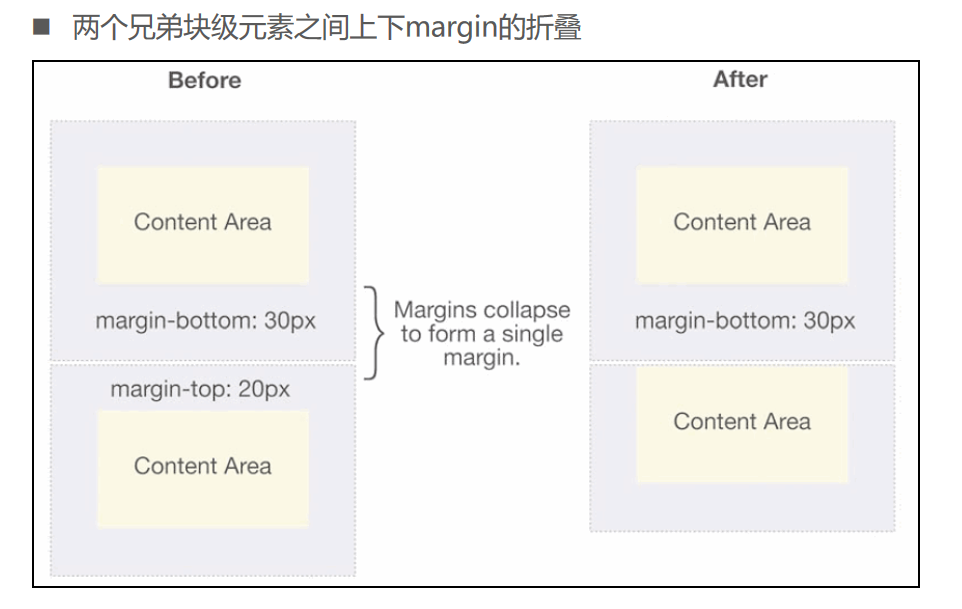
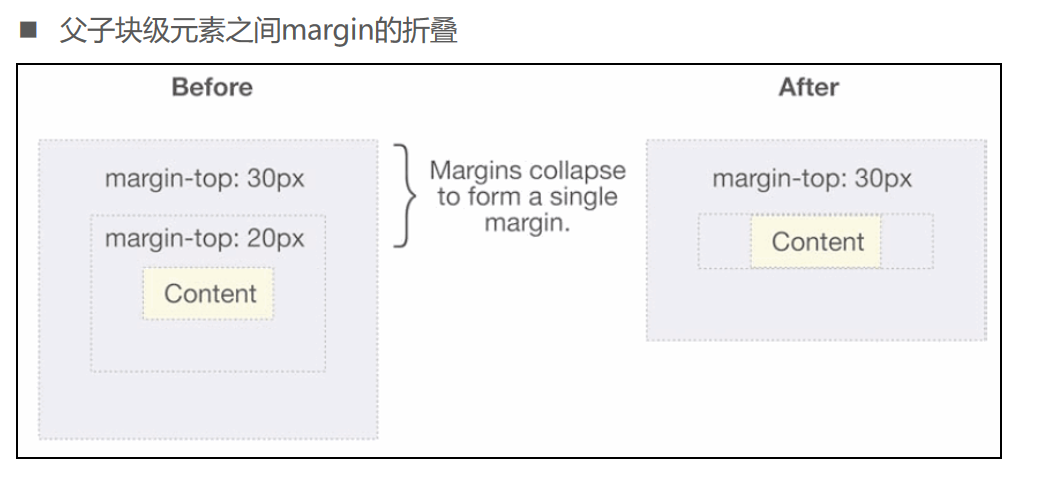
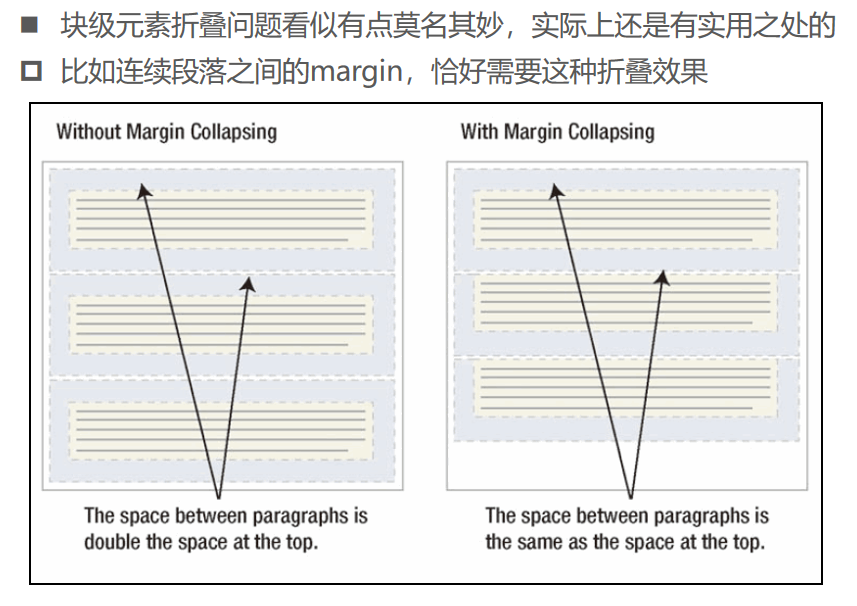
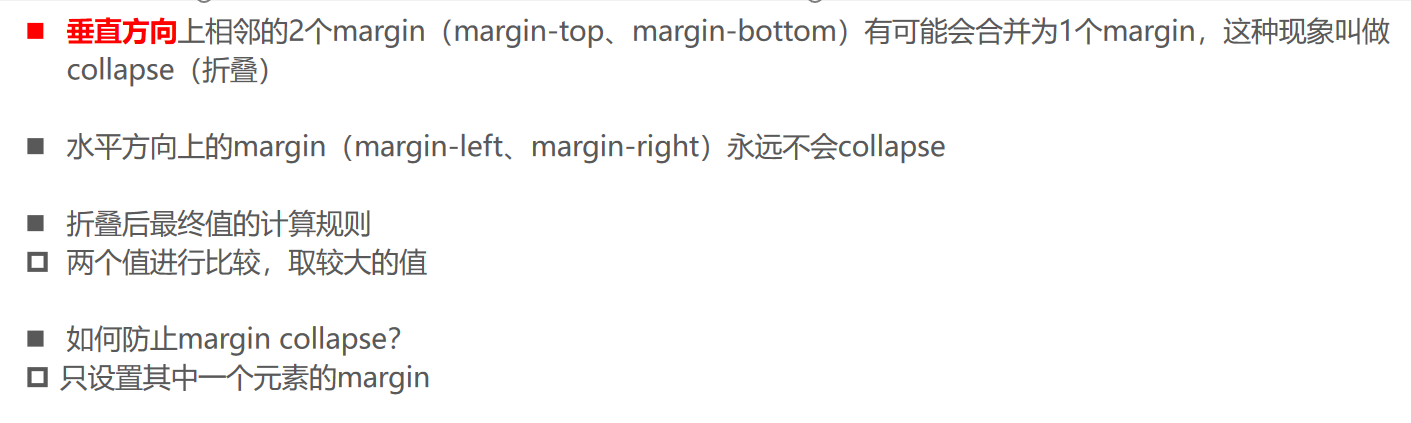
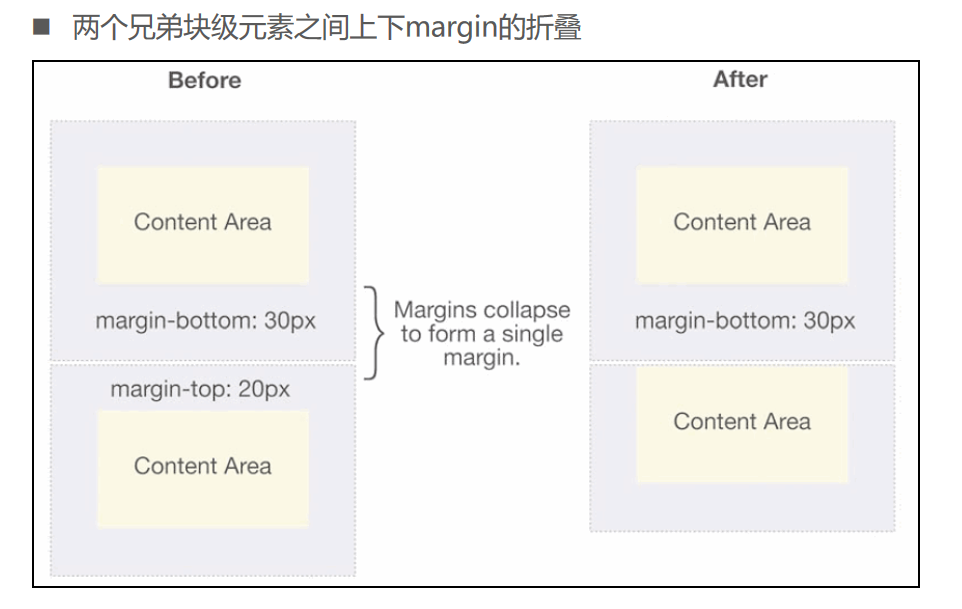
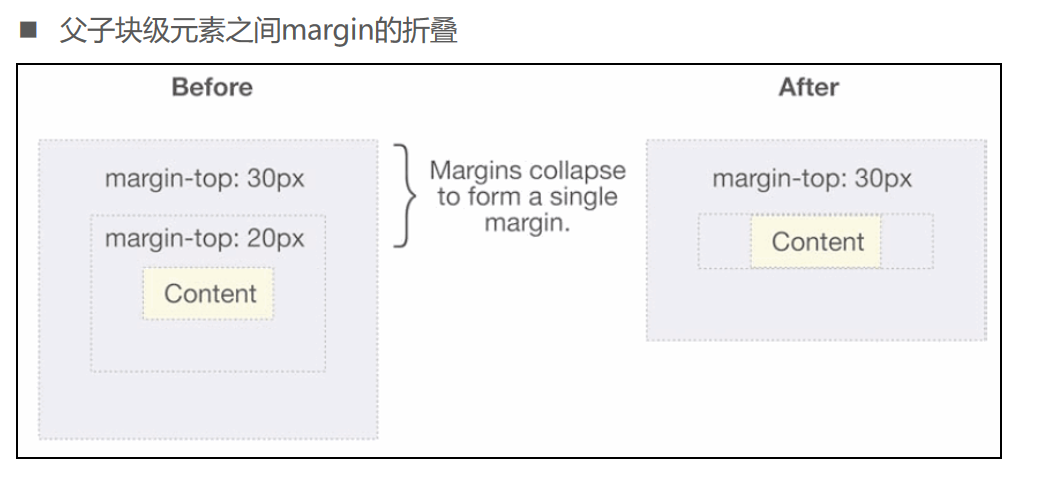
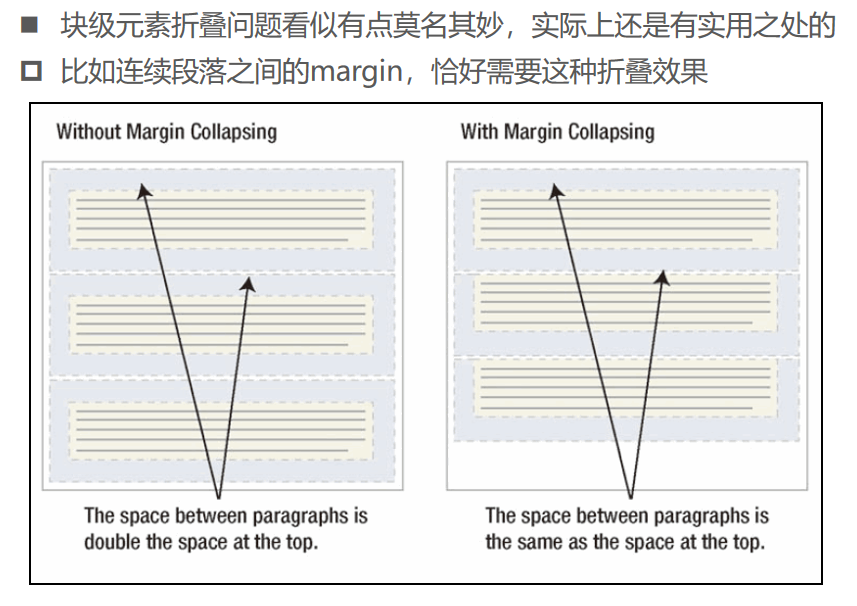
上下margin折叠

上下margin折叠

上下margin折叠

上下margin折叠

01_盒子模型的几个属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
span {
background-color: #f66;
}
.box {
width: 100px;
height: 100px;
background-color: #0f0;
padding: 20px;
border: 10px solid red;
margin: 30px;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span元素</span>
<strong>strong元素</strong>
<div class="box">aaaaaaa</div>
</body>
</html>
02_盒子模型_content相关属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: #f66;
/* 1.设置宽度相关 */
/* 1.1.设置宽度 */
/* width: 200px; */
/* 1.2.最小宽度 */
/* min-width: 800px; */
/* 1.3.最大宽度 */
/* max-width: 300px; */
/* display: inline-block; */
/* 2.设置高度相关 */
/* 2.1.设置高度 */
/* height: 100px; */
/* 2.2.最小高度: 大于等于 */
/* min-height: 600px; */
/* 2.3.最大高度: 小于等于 */
max-height: 200px;
/* overflow: scroll; */
}
</style>
</head>
<body>
<div class="box">
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
<p>aaaa fdfasf fdsafdas fdsafadsf fdsafdsaf fdsaf dsfsadfsfds fdsfa</p>
</div>
</body>
</html>
03_盒子模型_padding相关属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
display: inline-block;
width: 500px;
background-color: skyblue;
/* 内边距 */
/* padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px; */
/* 上右下左 */
padding: 10px 20px 30px 40px;
/* 三个值: 上右下, 没有左, 左边跟随右边的值 */
/* padding: 10px 20px 30px; */
/* 两个值: 上和右, 没有下,跟随上,没有左,根据右 */
/* padding: 10px 20px; */
/* 一个值: 上下左右都使用同一个值 */
padding: 10px;
}
</style>
</head>
<body>
<div class="box">
腾讯云副总裁、腾讯数据平台部总经理蒋杰表示:「腾讯致力于通过开源代码,与开发者共建开源生态、实现成果共享,已成为大数据领域开源最为全面的公司。在基金会的指导和开发者的共建下,Angel
完成了从单一的模型训练平台到全栈机器学习平台的技术跨越,这也与腾讯大数据批流融合、ABC
融合的未来发展方向紧密契合。毕业是 Angel 新的开始,未来我们将进一步开放 Angel 在图计算和联邦学习领域的核心能力。」
</div>
</body>
</html>
04_word-break属性的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: #f66;
width: 300px;
word-break: break-all;
}
</style>
</head>
<body>
<div class="box">
<!-- 【没有空格,就当成一个单词,不管多长,一行显示,不会换行。方案1:加空格。 方案2:word-break: break-all。】 -->
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
</div>
</body>
</html>
05_盒子模型_margin相关属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
/* margin: 0; */
}
div {
width: 100px;
height: 100px;
background-color: #f66;
display: inline-block;
}
/* 1.margin的上下 */
/* .box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 20px;
} */
/* 2.margin的左右 */
.box1 {
margin-right: 20px;
}
.box2 {
margin-left: 20px;
}
/* 3.margin的值 */
.box {
/* 四个值: 上右下左 */
margin: 1 2 3 4;
/* 三个值: 上右下(左跟右) */
margin: 10px 20px 30px;
/* 两个值: 上右(下跟上)(左跟右) */
margin: 0 20px;
/* 一个值: 上下左右统一 */
margin: 10px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
06_margin传递_margin-top传递.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: #f66;
}
/* 演示传递 */
.box {
width: 200px;
height: 200px;
background-color: orange;
/* padding-top: 5px; */
/* border-top: 1px solid yellowgreen; */
overflow: hidden;
}
.inner {
width: 100px;
height: 100px;
background-color: purple;
/* 左右是不会传递 */
/* margin-left: 20px; */
/* 上下margin会进行传递 */
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box">
<div class="inner"></div>
</div>
</body>
</html>
07_margin传递_margin-bottom传递.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: #f66;
}
/* 演示传递 */
.box {
width: 200px;
background-color: orange;
}
.inner {
width: 100px;
height: 100px;
background-color: purple;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="inner"></div>
</div>
<div class="box1"></div>
</body>
</html>
08_margin折叠_margin的上下折叠.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #f66;
}
.box1 {
margin-bottom: 40px;
}
.box2 {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
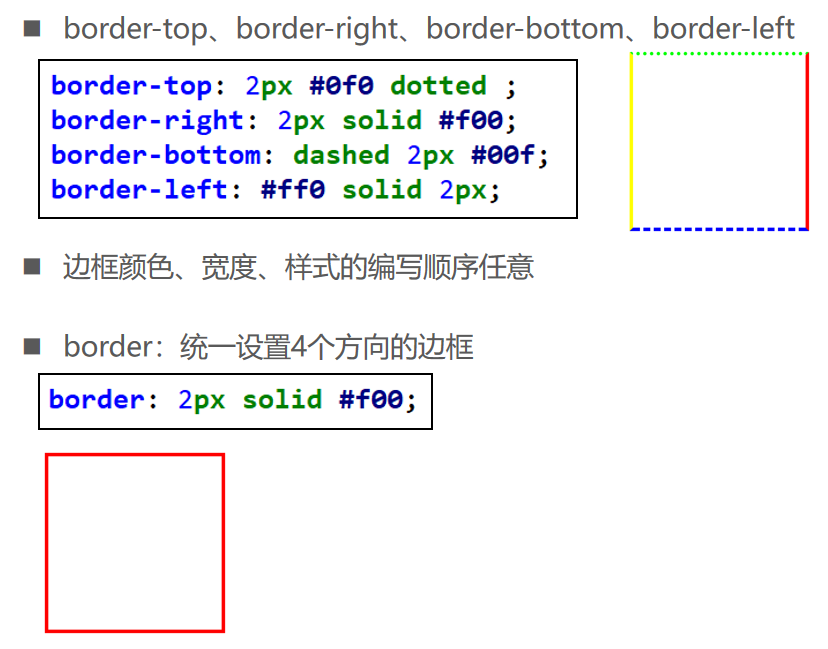
border(边框)

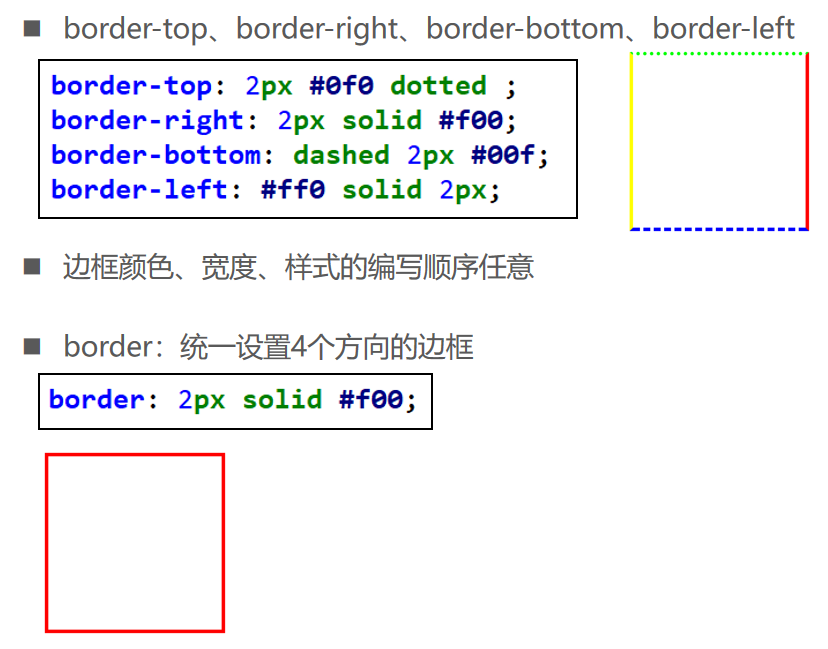
边框相关的属性

边框样式的取值

边框相关的属性

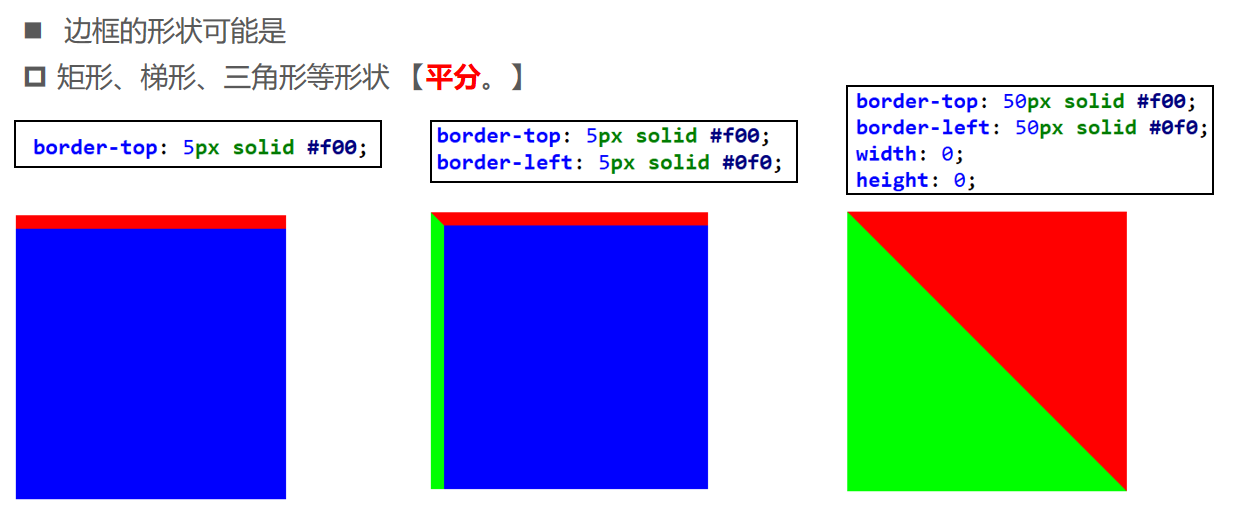
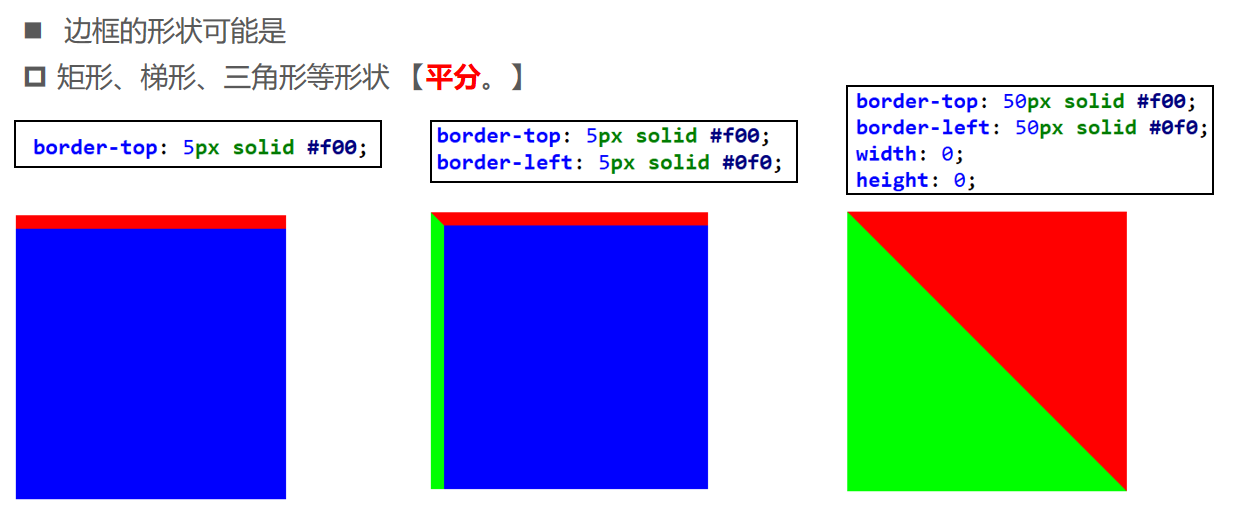
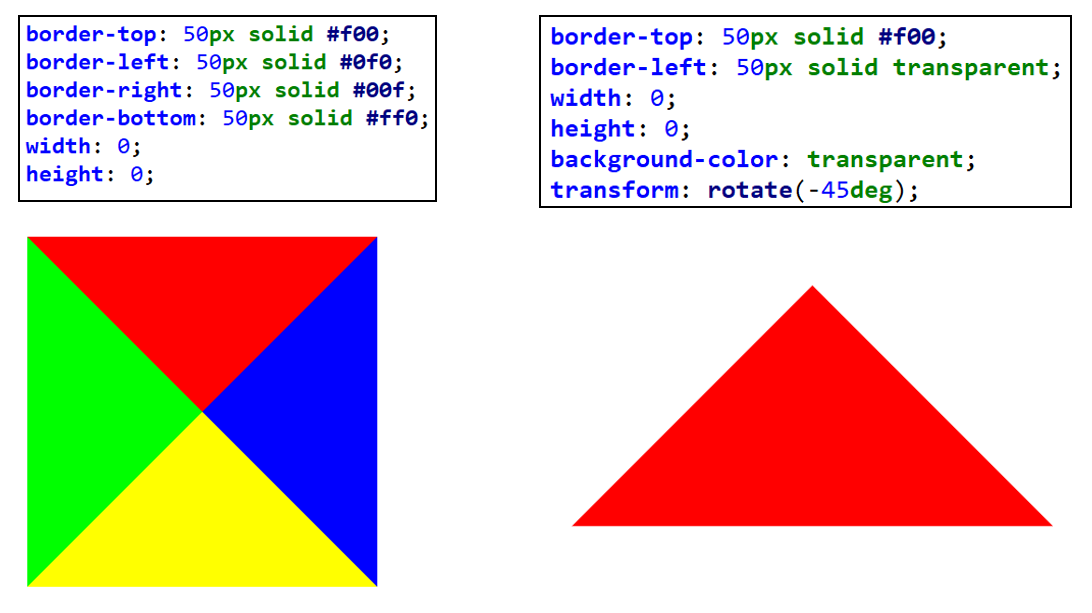
边框的形状

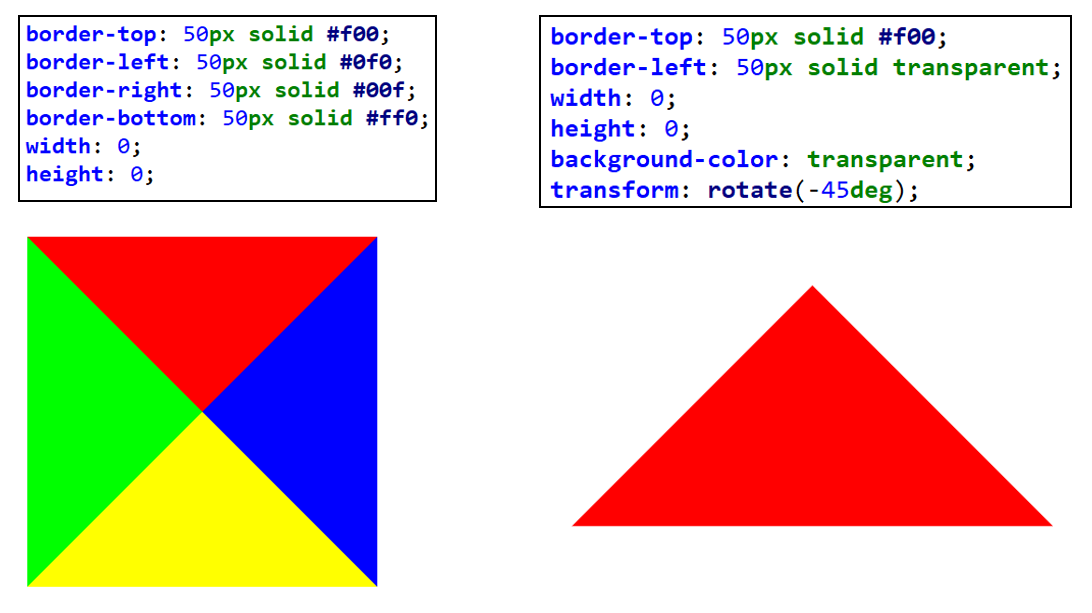
边框妙用-实现三角形

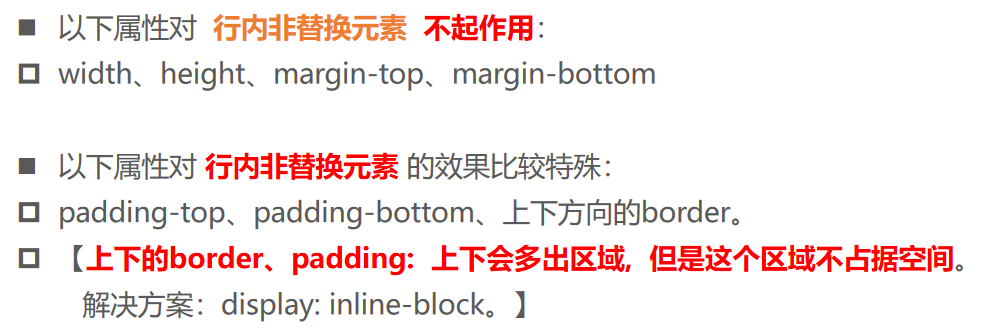
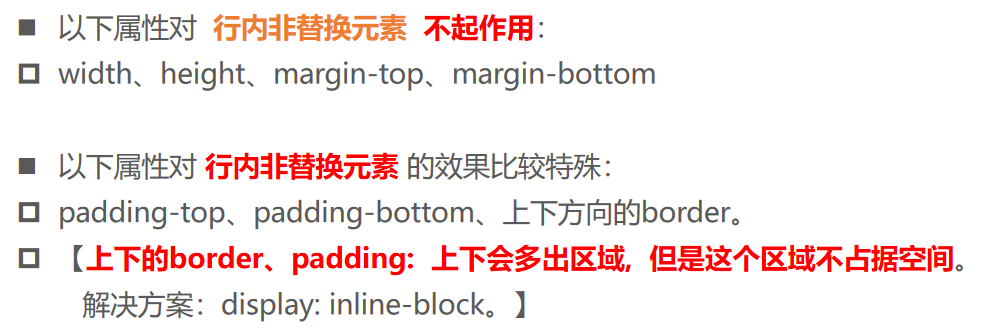
行内非替换元素的注意点

09_盒子模型_border相关属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f66;
/* 需求: 增加一个有边框 */
border-right-width: 10px;
border-right-color: yellowgreen;
border-right-style: solid;
border-width: 10px;
border-color: skyblue;
border-style: solid;
/* 宽度 样式 颜色 */
border: yellow 10px solid;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
10_盒子模型_border-style取值.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f66;
border: 1px dashed purple;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
11_盒子模型_border边框的形状.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
background-color: #f5f5f5;
}
div {
margin-bottom: 20px;
}
.box1 {
width: 100px;
height: 100px;
background-color: #f66;
border-top: 20px solid yellowgreen;
border-left: 20px solid purple;
}
.box2,
.box3,
.box4,
.box5 {
width: 0;
height: 0;
}
/* 【平分。】 */
.box2 {
border-top: 100px solid yellowgreen;
border-left: 100px solid purple;
}
.box3 {
border-width: 50px;
border-style: solid;
border-top-color: purple;
border-right-color: orange;
border-bottom-color: orchid;
border-left-color: powderblue;
}
.box4 {
border-width: 50px;
border-style: solid;
border-top-color: purple;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
.box5 {
border-top: 100px solid green;
border-left: 100px solid transparent;
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</body>
</html>
12_行内级元素的margin设置.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
span {
background-color: #f66;
/* margin-left: 20px;
margin-right: 30px; */
/* 【width、height、margin-top、margin-bottom 对行内非替换元素 不起作用】 */
margin-top: 100px;
}
</style>
</head>
<body>
<span>span1</span>
<span>span2</span>
</body>
</html>
13_行内元素的padding和border.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
span {
background-color: #f66;
/* 【解决方案:display: inline-block。】 */
display: inline-block;
/* 1.padding */
/* padding的左右 */
/* padding: 0 20px; */
/* padding的上下: 上下会多出区域, 但是这个区域不占据空间 */
/* padding-bottom: 10px; */
/* 2.border */
/* border的左右 【正常】 */
border-right: 10px solid yellowgreen;
/* border的上下:上下会多出区域, 但是这个区域不占据空间 */
border-bottom: 10px solid purple;
}
</style>
</head>
<body>
<span>span1</span>
<span>span2</span>
<div>div元素</div>
</body>
</html>
圆角

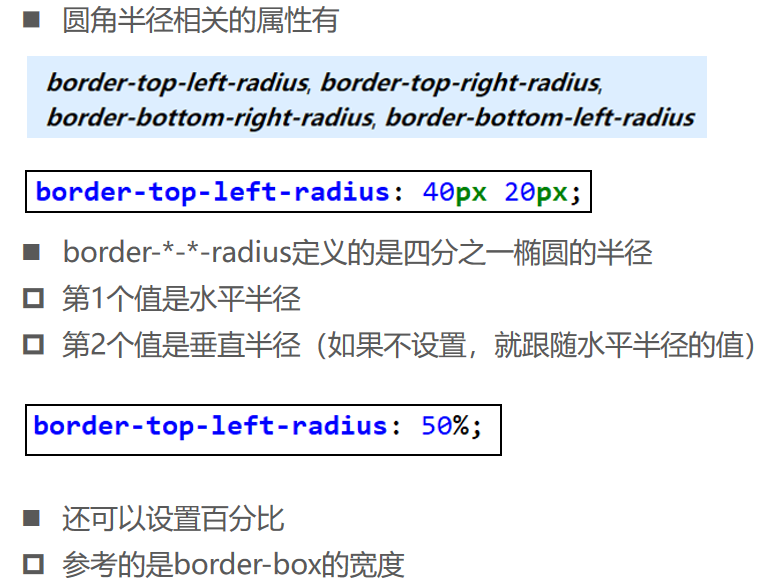
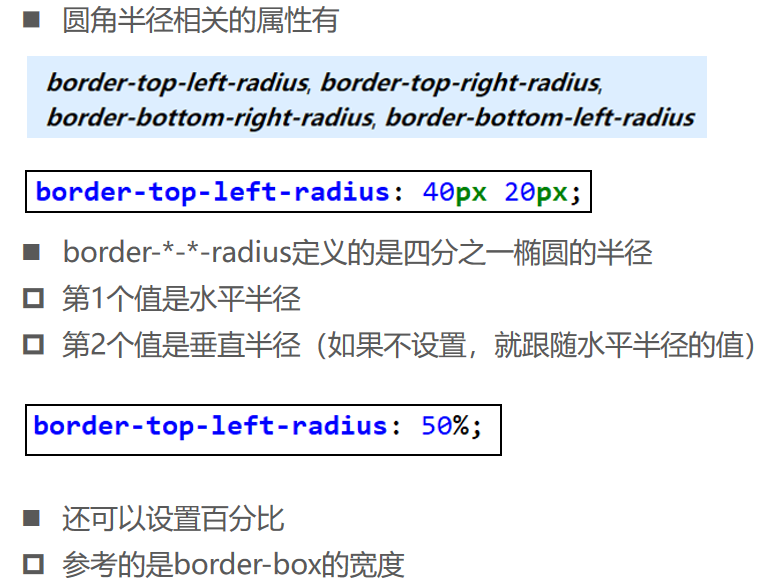
CSS属性 - border---radius

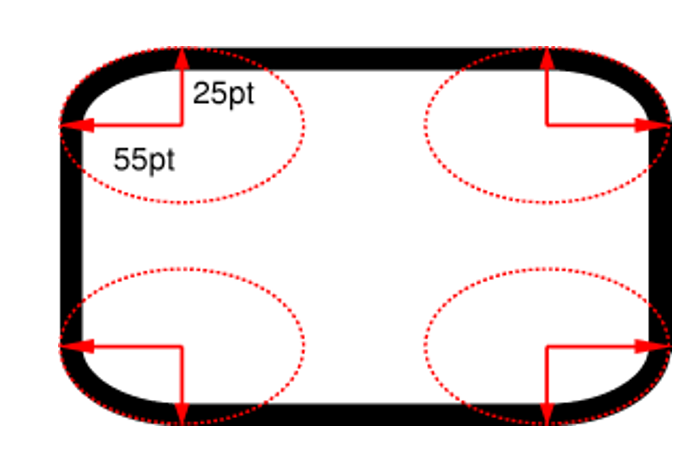
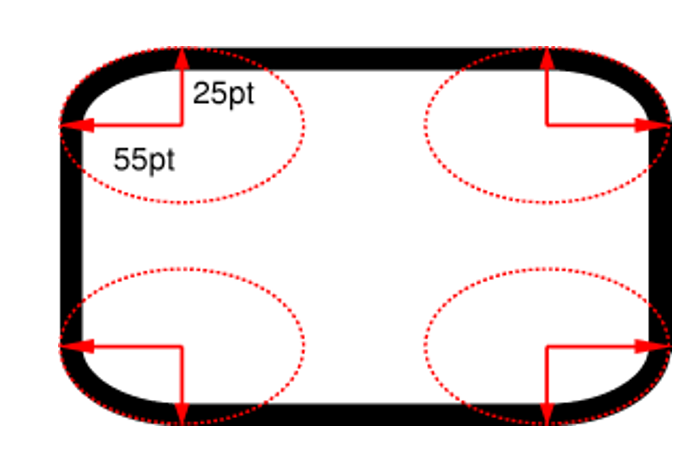
border-top-left-radius: 55pt 25pt

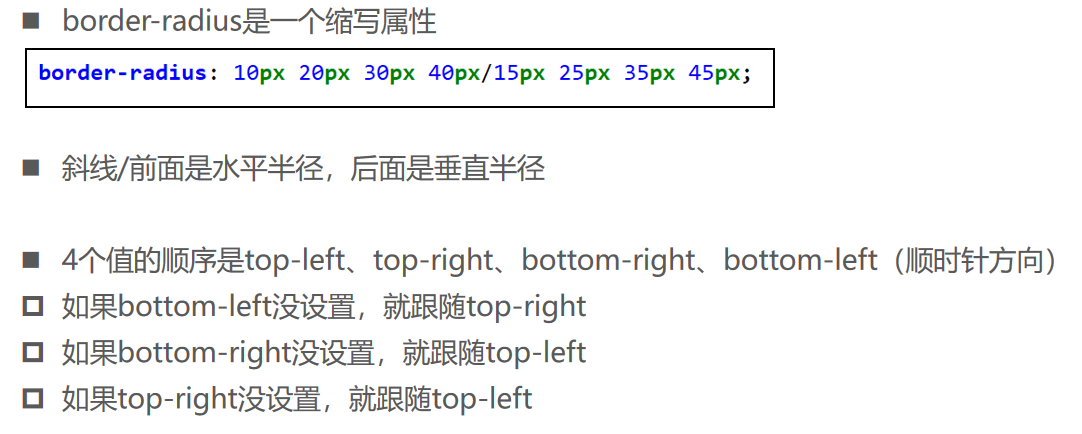
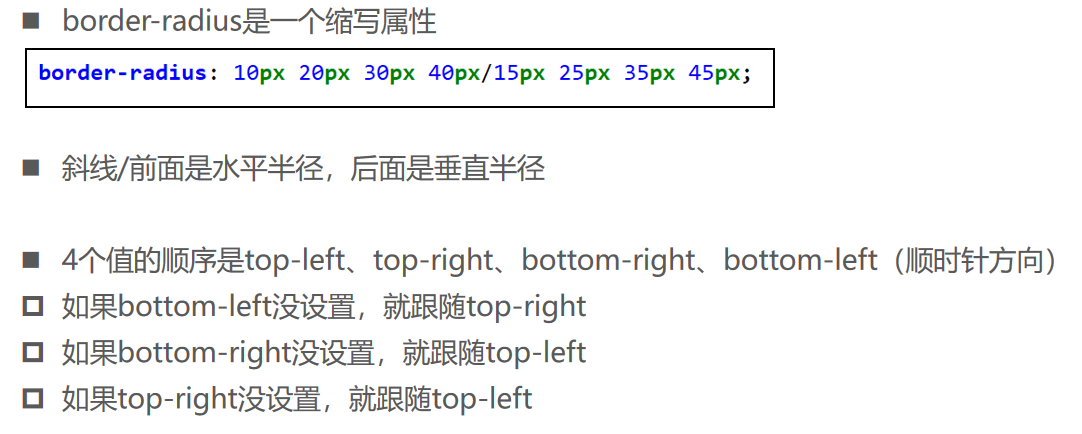
CSS属性 - border-radius

CSS属性 - border-radius

14_设置元素的圆角效果.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 20px solid #999;
background-color: #6cc;
margin-bottom: 20px;
}
.box1 {
/* 针对每一个角落单独设置 */
/* border-top-left-radius: 10px 50px; */
/* border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px; */
border-radius: 50px;
}
.box2 {
/* border-radius: 120px; */
/* 强调:border-radius参考是当前元素的border+padding+width */
/* 240*0.5 = 120 */
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
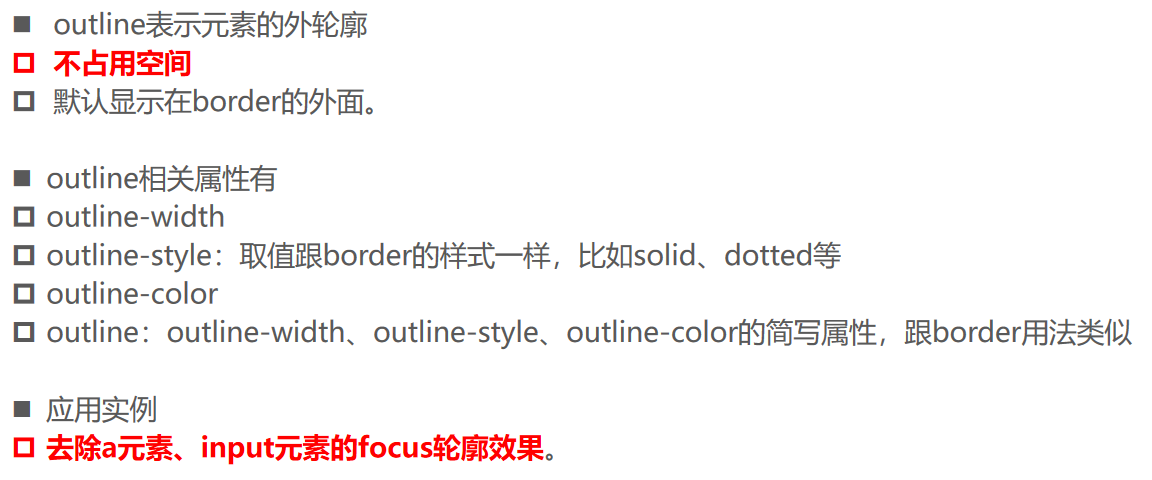
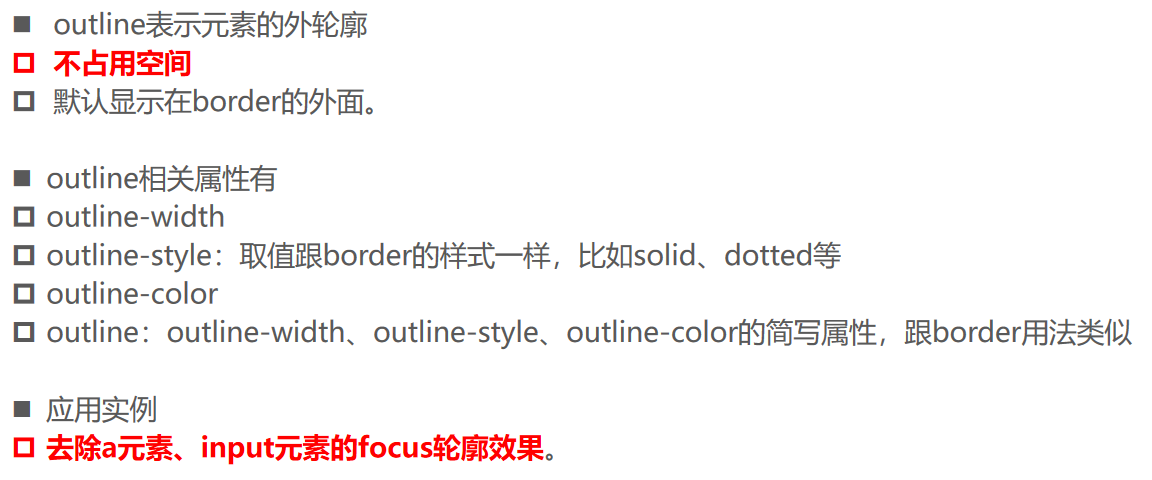
CSS属性 - outline

15_设置外轮廓-outline.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #f66;
/* border: 5px solid yellowgreen; */
outline: 5px solid yellowgreen;
}
span {
background-color: orange;
}
/* CSS Reset */
a,
input,
textarea {
outline: none;
}
</style>
</head>
<body>
<div class="box"></div>
<span>span元素</span>
<a href="#">百度一下</a>
<input type="text" />
</body>
</html>
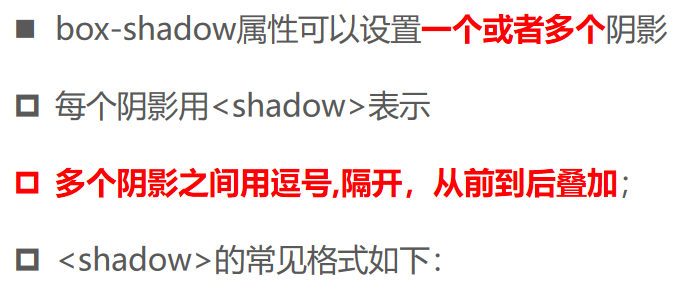
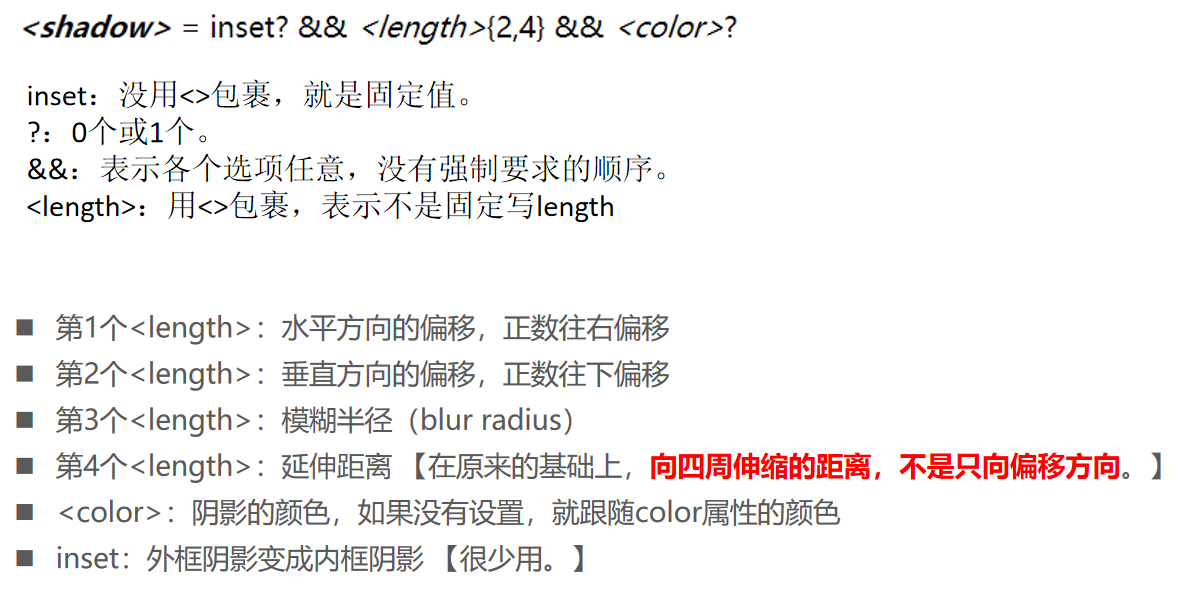
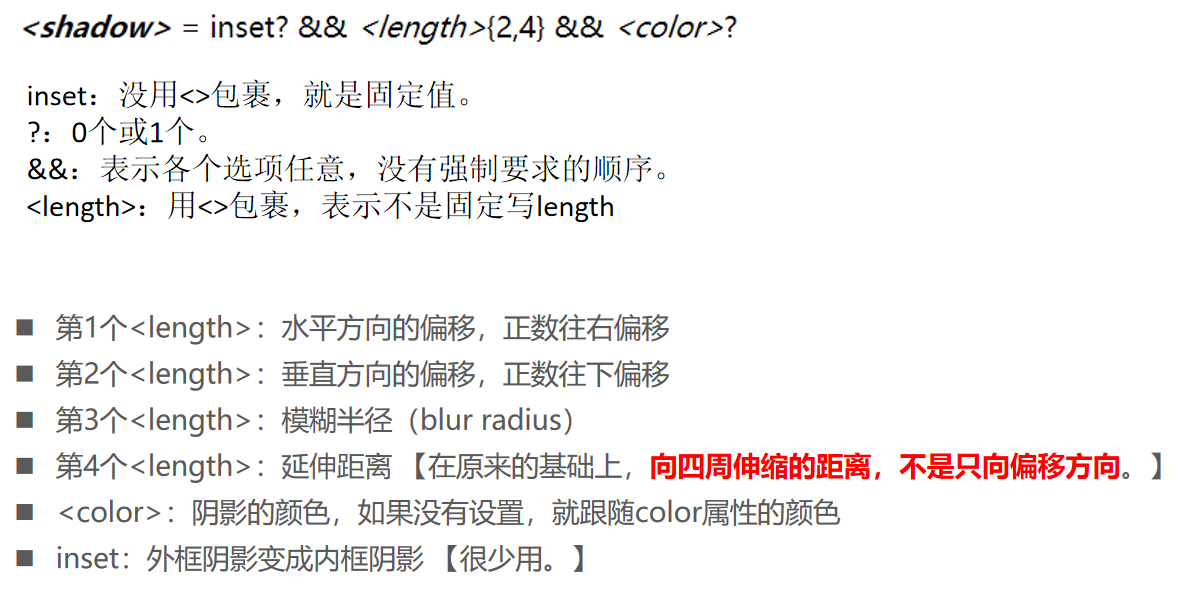
CSS属性 - box-shadow


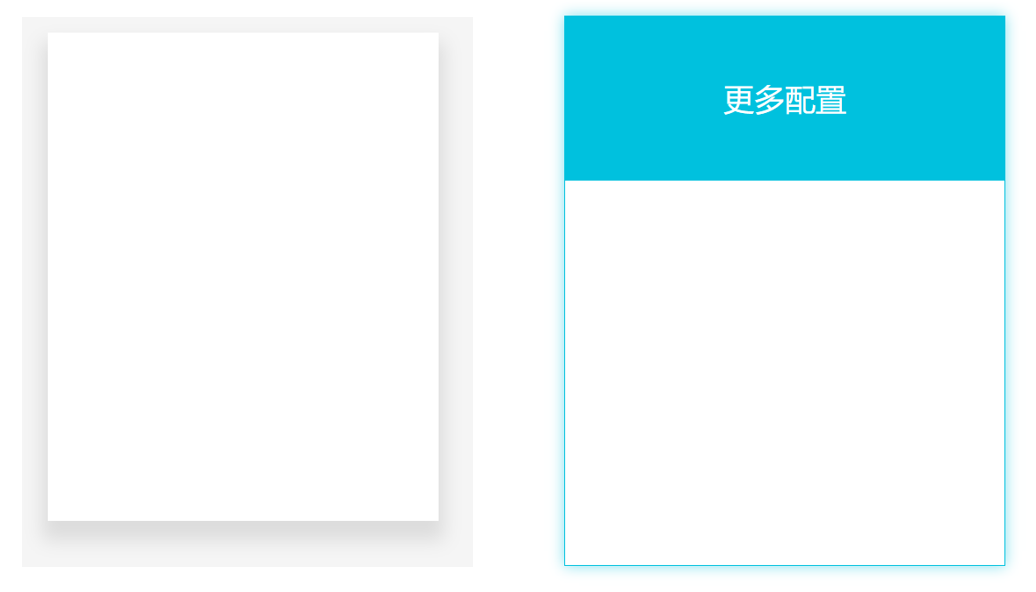
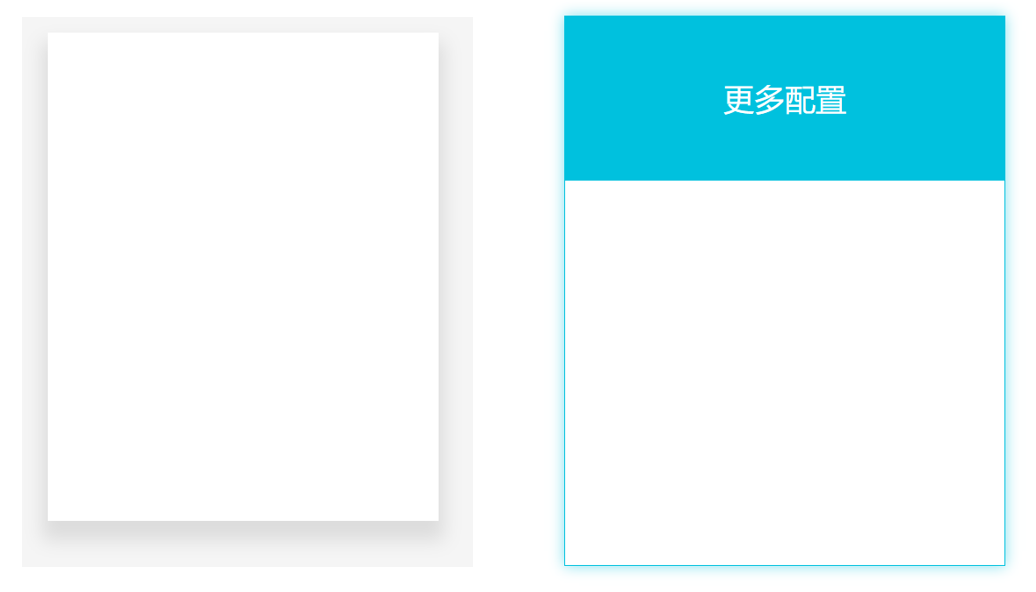
练习

16_阴影_盒子模型设置阴影.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: #f66;
/* 【顺序任意。】 */
box-shadow: orange -15px 5px 10px 5px inset;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
17_阴影_阴影的练习.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
background-color: #f5f5f5;
}
.box {
width: 200px;
height: 300px;
background-color: #fff;
border: 1px solid orange;
margin: 30px auto;
/* 方法一: 【缺点:垂直方向的阴影设置2次,颜色会加深。】*/
box-shadow: -10px 10px 5px, 10px 10px 10px;
/* 方法二: */
/* box-shadow: 0 10px 10px 10px rgba(0, 0, 0, 0.2); */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
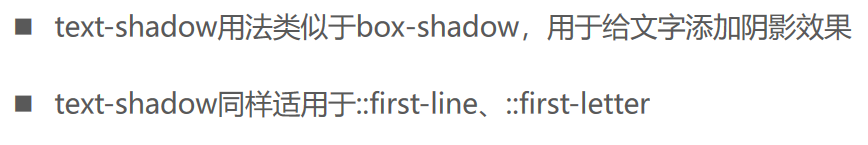
CSS属性 - text-shadow

18_阴影_文字添加阴影.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
font-size: 25px;
font-weight: 700;
text-shadow: 5px 5px 5px red, -5px 5px 5px green;
}
p {
width: 500px;
}
p::first-line {
text-shadow: 2px 2px 2px orange;
}
p::first-letter {
font-size: 25px;
text-shadow: 2px 2px 2px purple;
}
</style>
</head>
<body>
<div class="box">你好啊, 哈哈</div>
<p>
长期关注苹果公司动态的中国分析师郭明錤本月早些时候发布了一份报告,预测苹果将在2021年从高端手机型号中移除闪电接口。这将创造出一个无线版的苹果手机,郭明錤说这将有助于衍生出更昂贵的iPhone型号,提振苹果手机销量。
郭明錤的预测是否为变成现实还不确定,苹果公司拒绝对此发表评论。但是,如果这一预测被证实,这可能是苹果将彻底消灭闪电接口充电器的一个迹象。
苹果已经销售了适用于iPhone
8和后续版本手机的无线充电设备。但是目前还不清楚消费者是否真的需要一部没有任何接口、完全通过无线方式来连接或者充电的苹果手机。
</p>
</body>
</html>
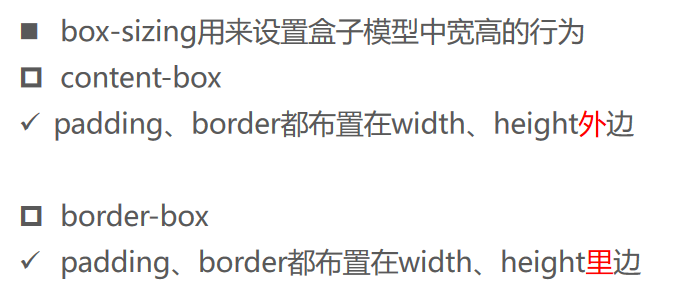
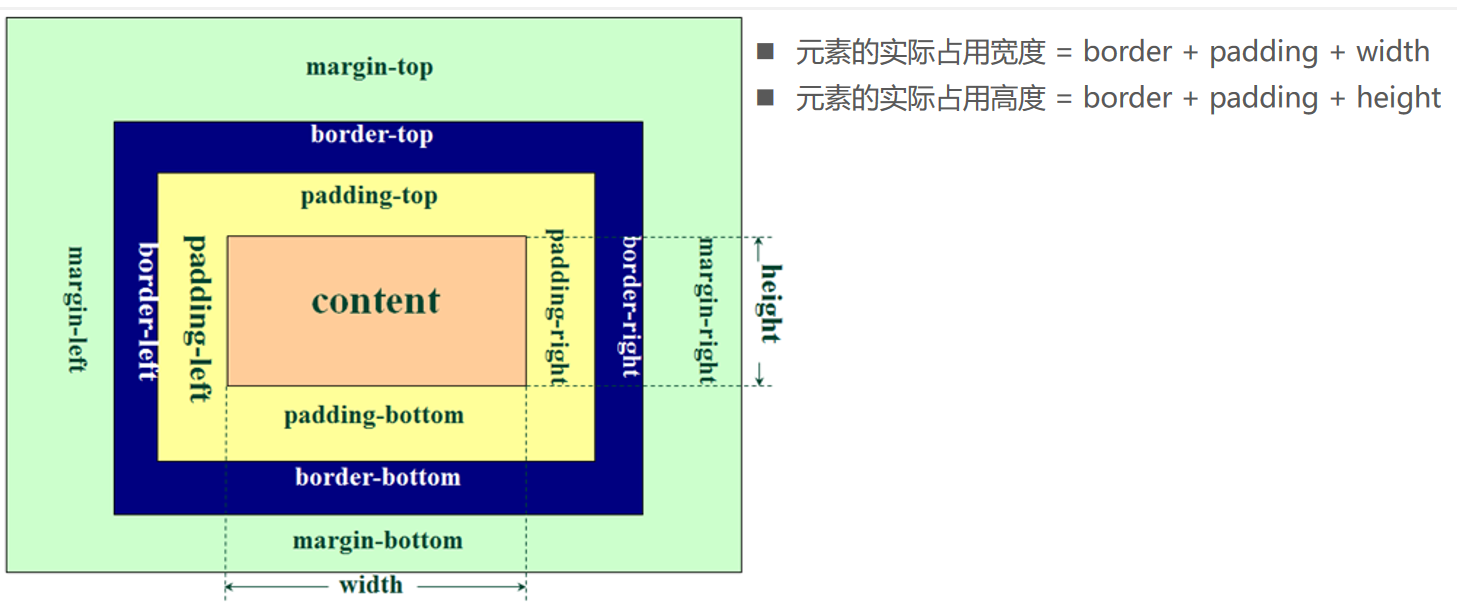
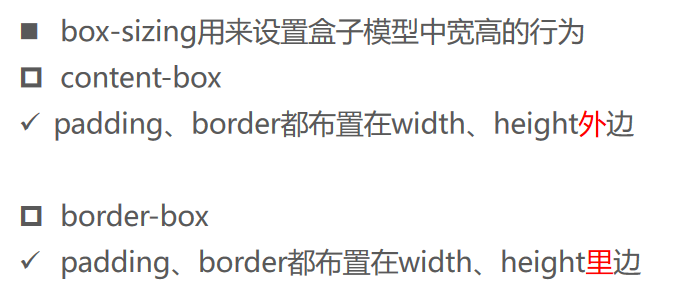
CSS属性 - box-sizing

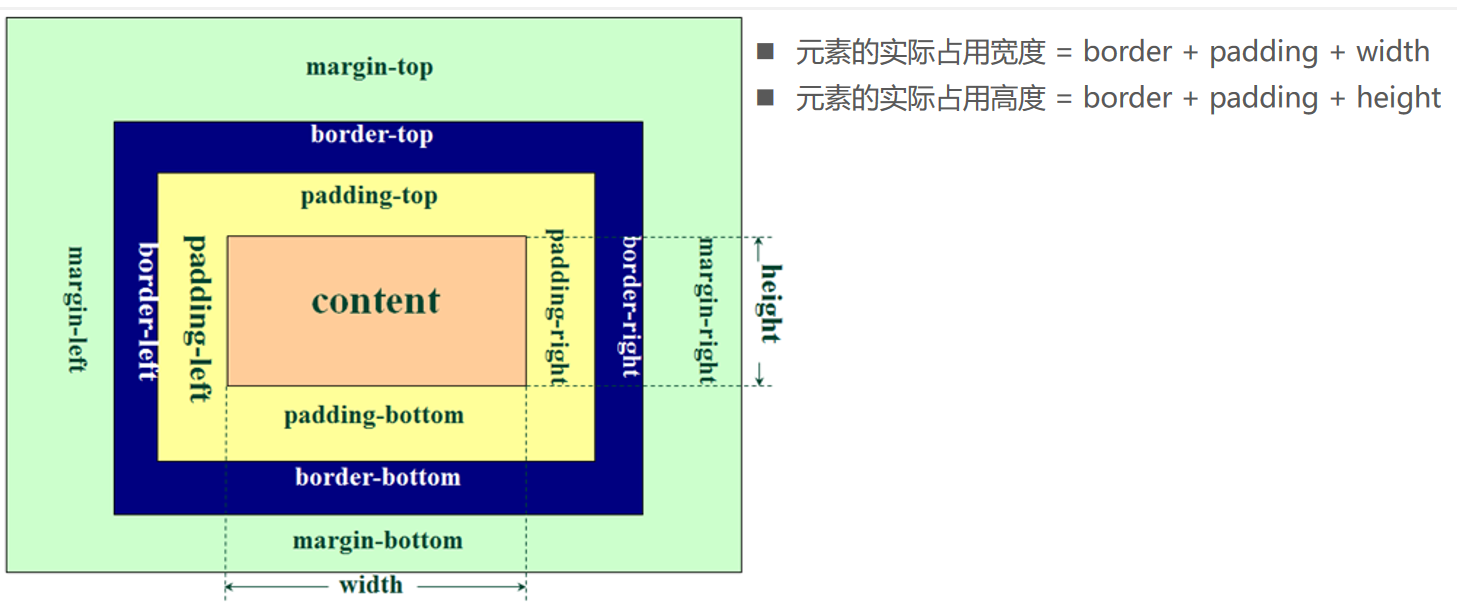
box-sizing: content-box;

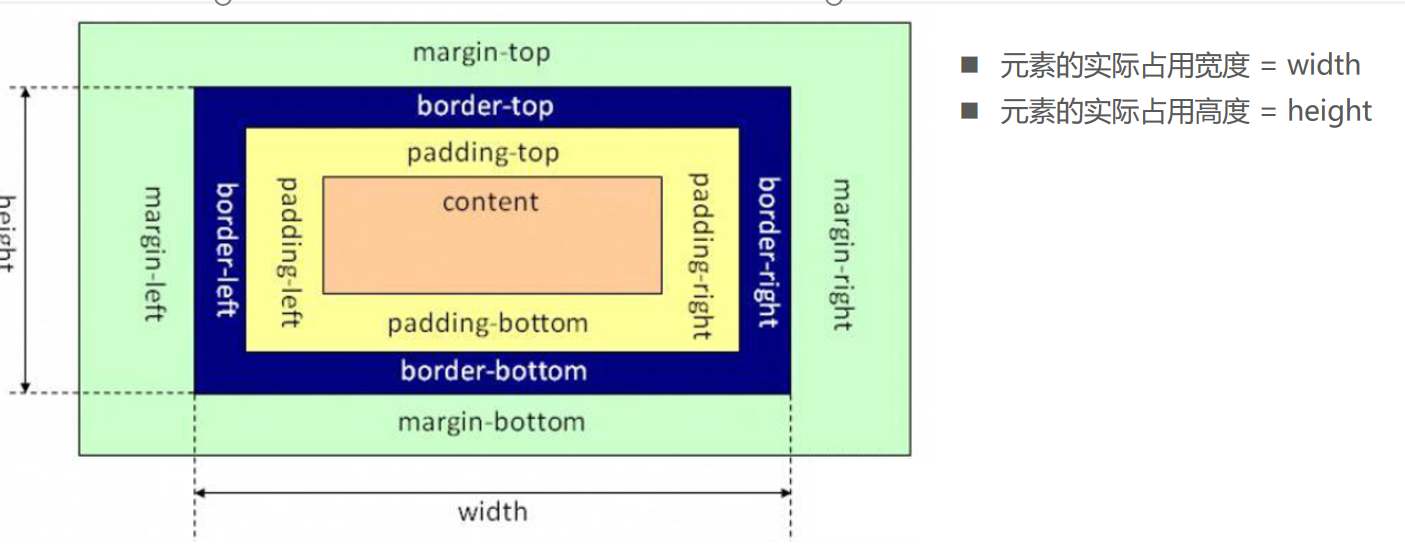
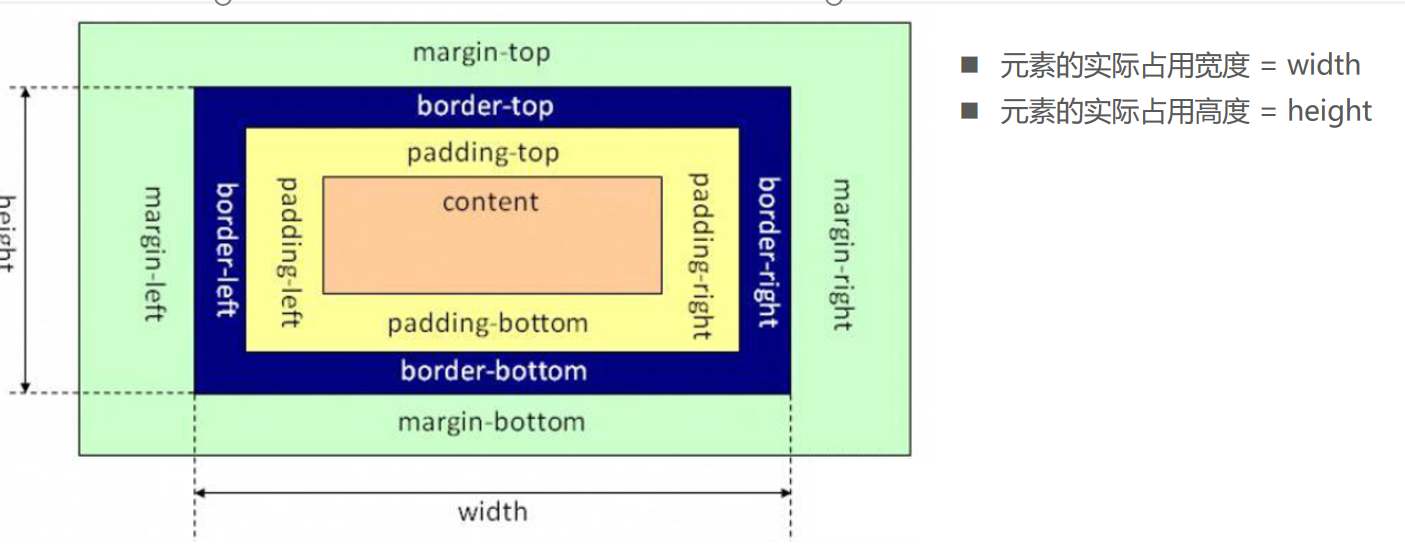
box-sizing: border-box;

盒子模型

19_盒子模型_box-sizing.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #f66;
padding-bottom: 20px;
border-bottom: 20px solid purple;
/* 内容盒子 */
/* content-box: 含义是设置宽度和高度时只是指定内容的宽高 */
/* border-box: 含义是设置宽度和高度时是内容+内边距+边框的宽度 */
/* 盒子的内减 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box"></div>
<span>span元素</span>
</body>
</html>
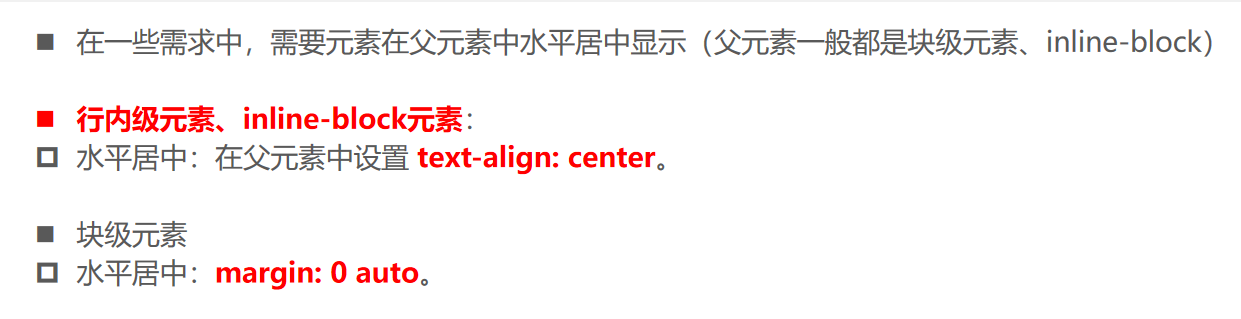
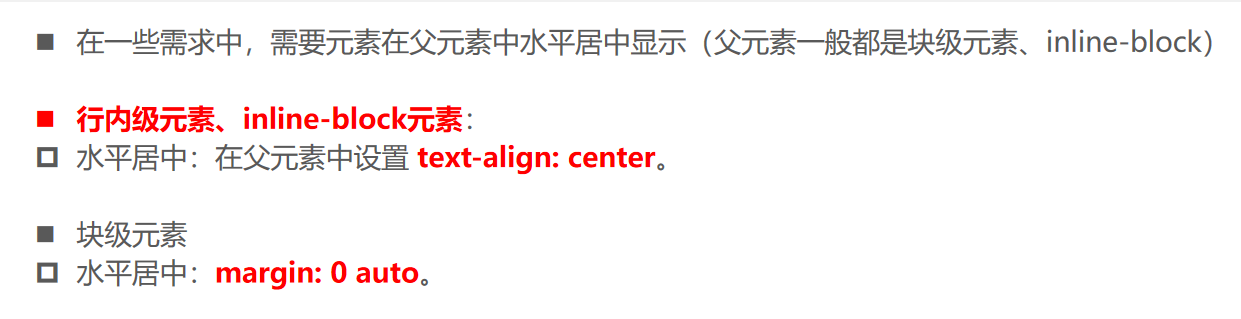
元素的水平居中显示

20_水平居中-不同类型的方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
height: 200px;
background-color: pink;
width: 600px;
/* 1.普通的文本 */
/* text-align: center; */
/* 2.行内元素 */
/* text-align: center; */
/* 3.图片: 行内替换元素 */
/* text-align: center; */
/* 4.inline-block的居中 */
/* text-align: center; */
text-align: center;
}
strong {
background-color: purple;
}
.ib {
display: inline-block;
width: 100px;
height: 100px;
background-color: orange;
}
.block {
background-color: yellowgreen;
width: 200px;
height: 100px;
/* margin: 0 auto; */
margin-left: auto;
margin-right: auto;
}
span {
text-shadow: 5px 5px;
}
</style>
</head>
<body>
<div class="box">
<!-- 1.普通文本 -->
<!-- div元素 -->
<!-- 2.行内元素 -->
<!-- <strong>strong元素</strong> -->
<!-- 3.图片: 行内替换元素 -->
<!-- <img src="../img/test_01.webp" alt=""> -->
<!-- 4.行内块级元素: inline-block -->
<!-- <span class="ib"></span> -->
<!-- 5.块级元素 -->
<div class="block">哈哈哈</div>
<span>呵呵呵</span>
</div>
</body>
</html>
21_margin水平居中的原理.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
height: auto;
width: 500px;
background-color: #f88;
}
.inner {
width: 150px;
height: 100px;
background-color: #6cc;
/* 水平可以实现居中【此时使用的值是等分。】 */
margin-left: auto;
margin-right: auto;
/* 垂直实现不了居中 【此时使用的值是0。】 */
margin-top: auto;
margin-bottom: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="inner"></div>
</div>
</body>
</html>