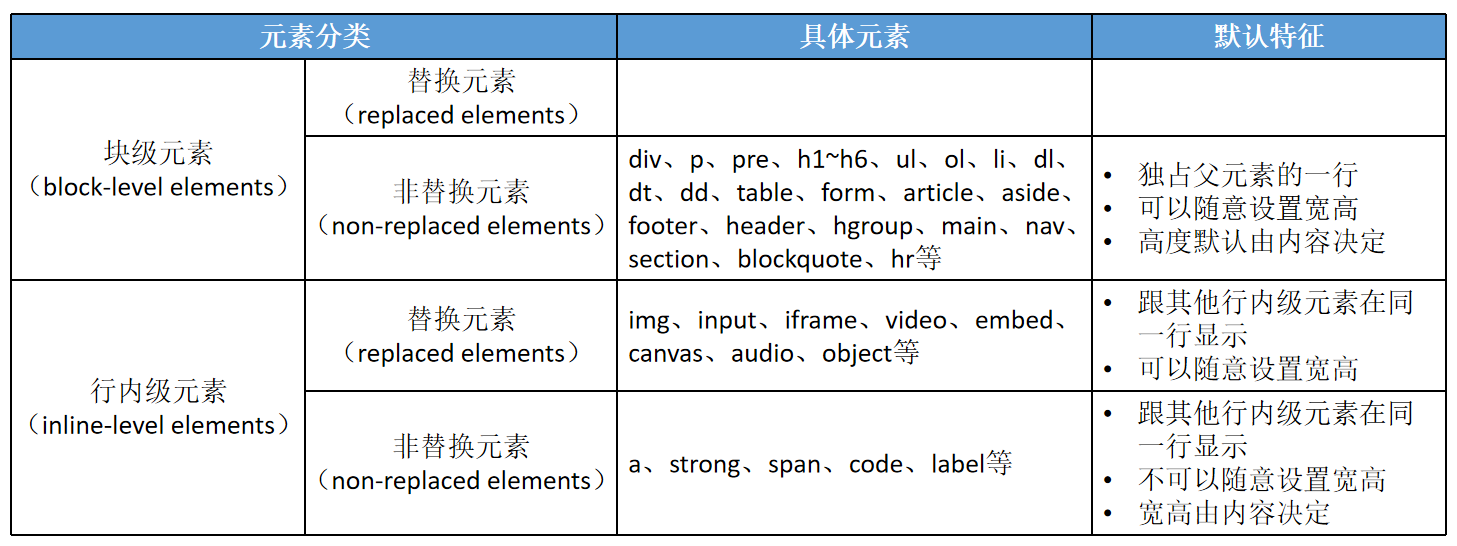
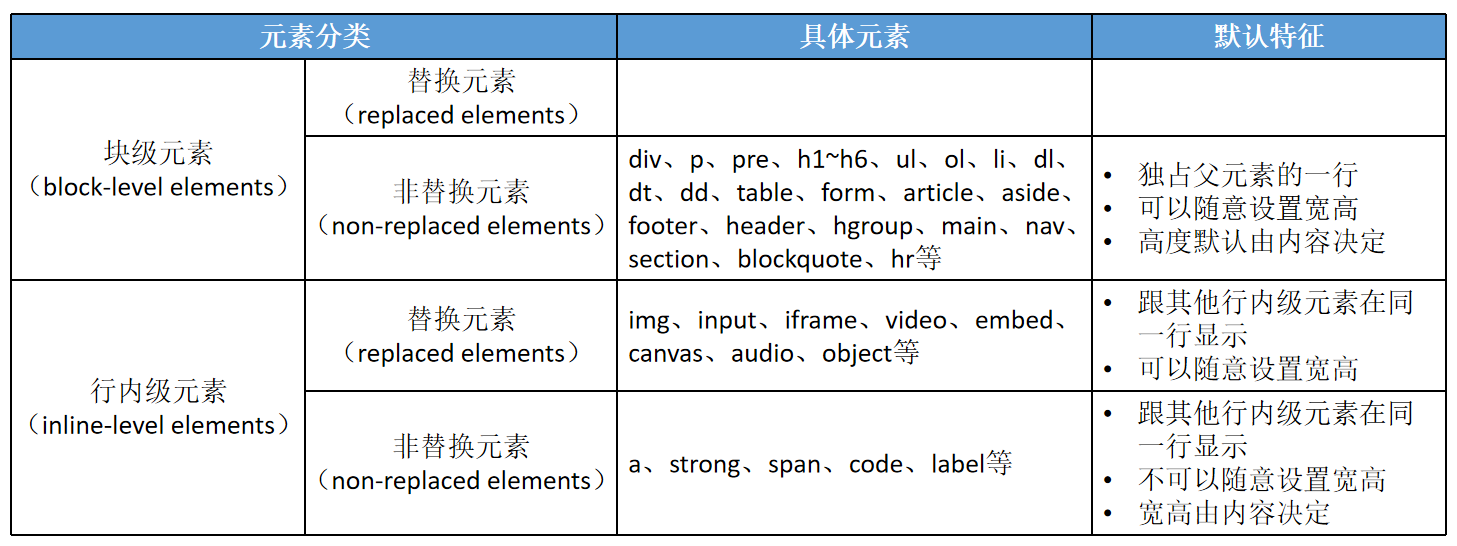
块级、行内级元素

替换、非替换元素

元素的分类总结

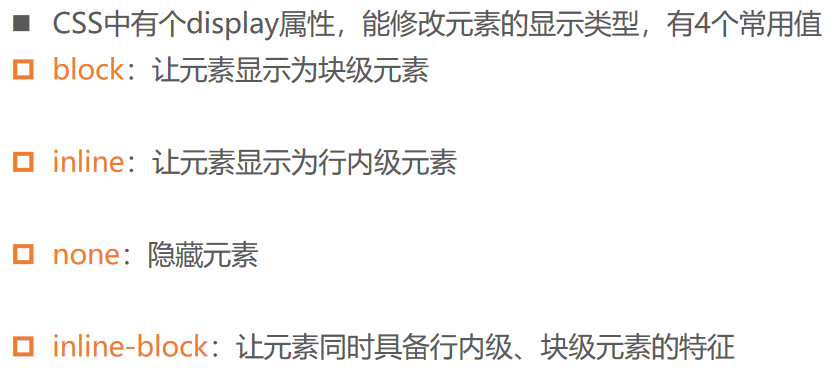
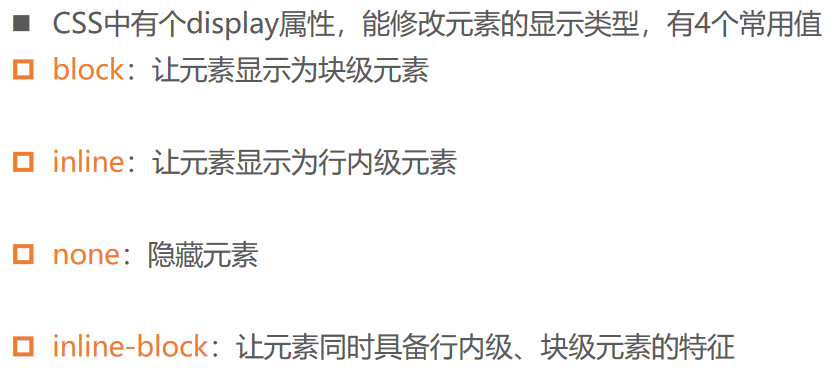
CSS属性 - display

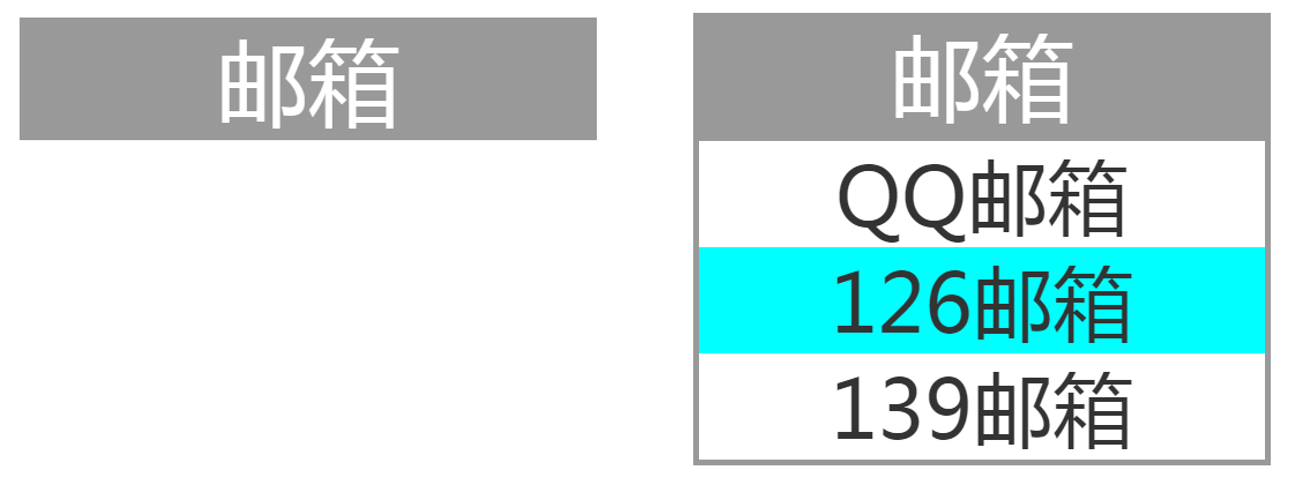
练习

CSS属性 - display

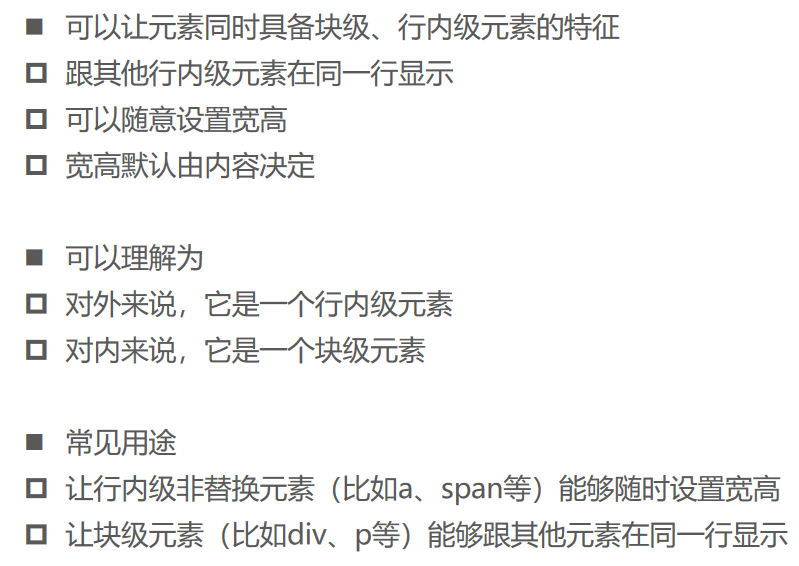
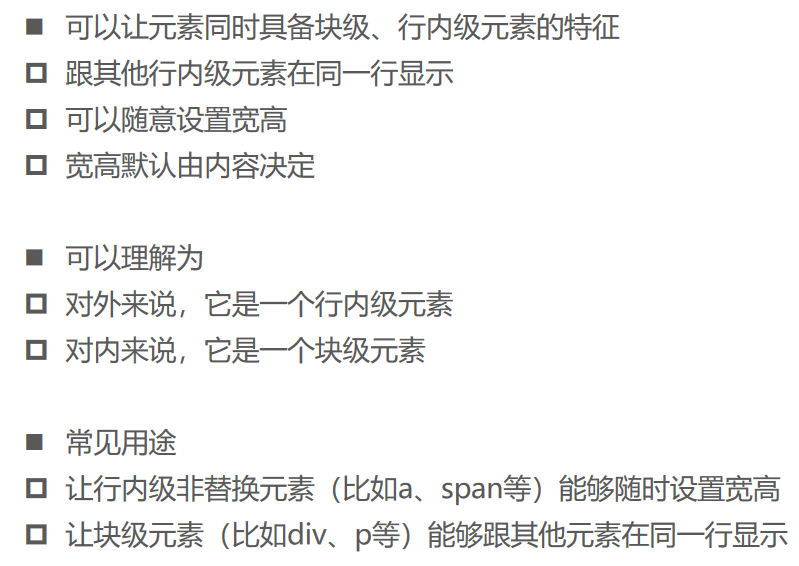
inline-block

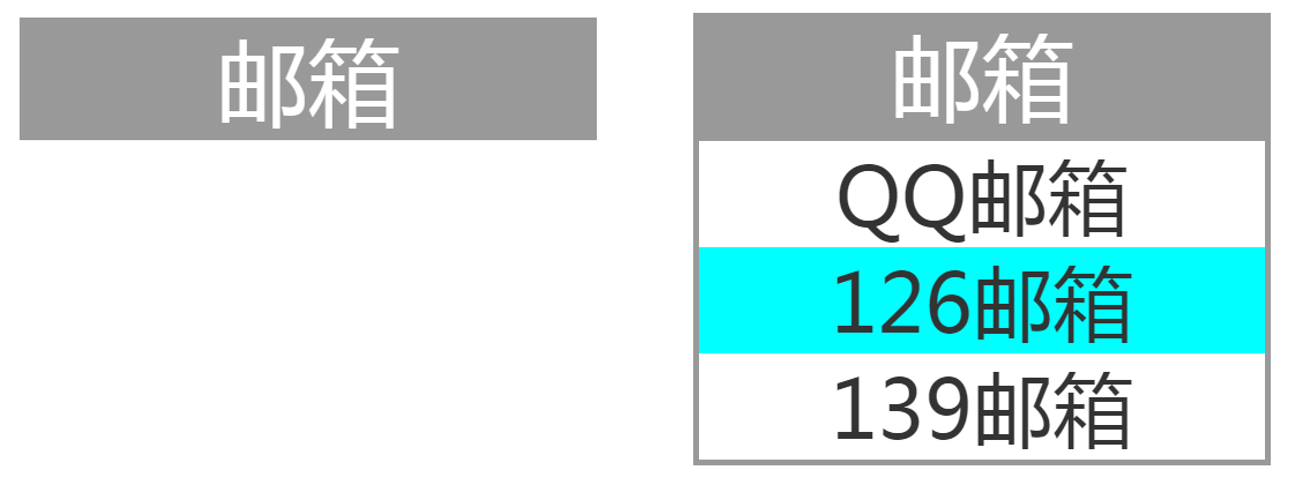
练习

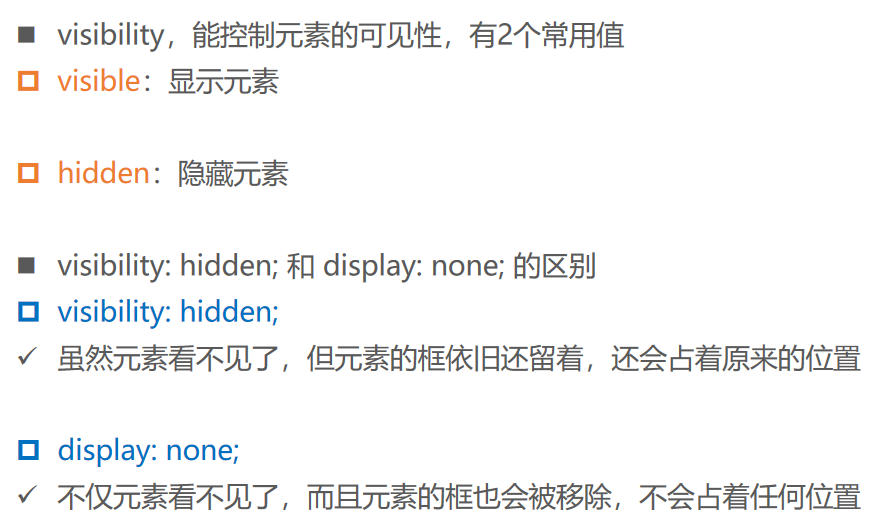
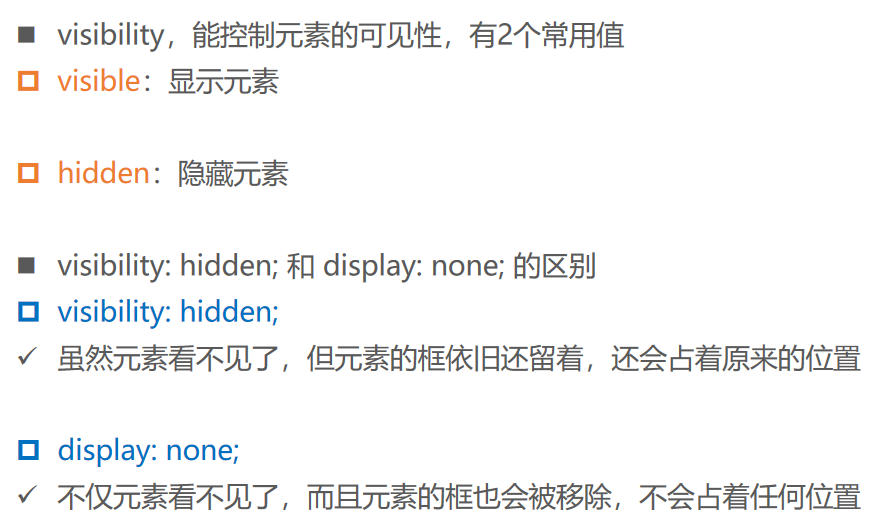
CSS属性 - visibility

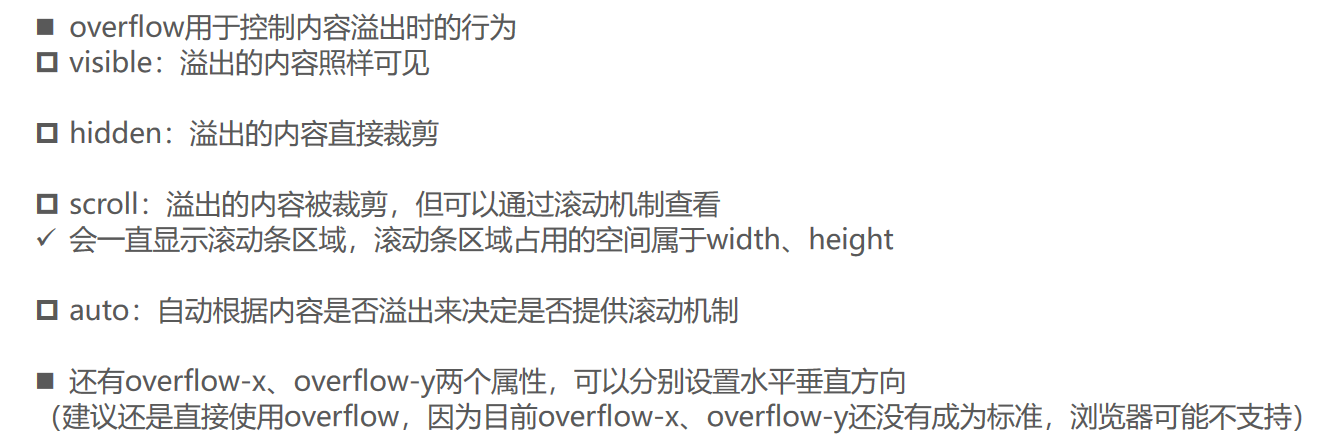
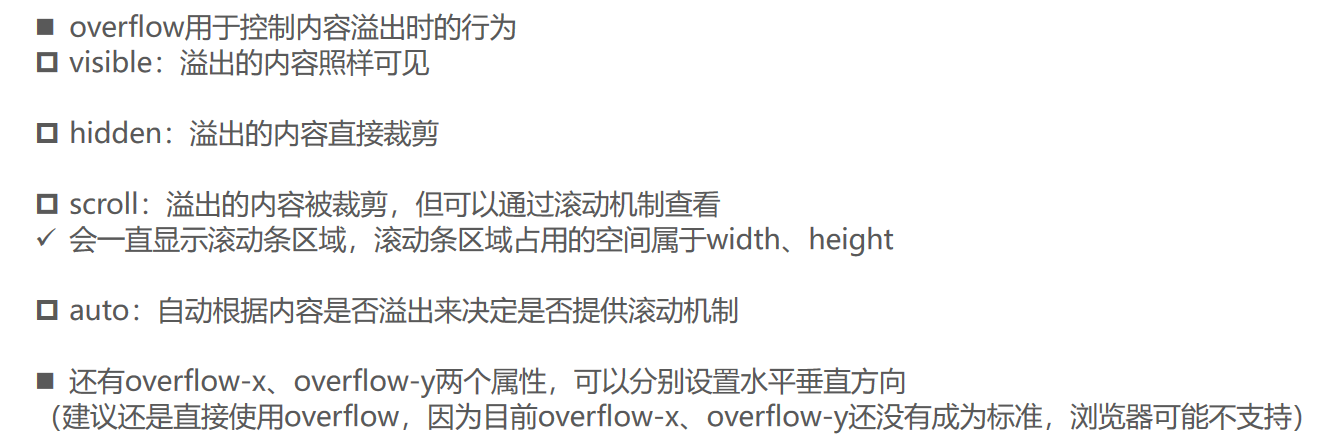
CSS属性 - overflow

元素之间的空格

注意点

01_元素类型的划分方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
width: 500px;
height: 200px;
background: orange;
}
.inner {
height: 30px;
background-color: #f00;
}
.p {
background-color: #0f0;
}
span {
background-color: #00f;
}
strong {
background-color: #ff0;
}
img {
width: 500px;
height: 200px;
}
input {
height: 100px;
}
</style>
</head>
<body>
<!--
块级元素的特点: 独占父元素的一行
行内级元素的特点: 和其他元素可以在同一行显示
-->
<!-- 1.块级元素 -->
<div class="box">
<div class="inner"></div>
<p class="p">我是段落</p>
</div>
<!-- 2.行内级元素 -->
<span>我是span元素</span>
<strong>我是strong元素</strong>
<img src="../img/test_01.webp" alt="" />
<input type="text" />
<iframe src="http://www.baidu.com" frameborder="0"></iframe>
</body>
</html>
02_块级元素的由来.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/*
display:
1.block (浏览器默认给div/p/h1..元素设置了display: block)
2.inline (将block元素转回到行内元素)
3.none (隐藏元素, 不占据空间)
4.inline-block
* 可以和其他元素在同一行显示
* 可以设置宽度和高度
*/
span {
display: block;
}
div,
p,
h1 {
/* display: inline; */
display: inline-block;
background-color: #f00;
width: 200px;
height: 100px;
}
div {
display: none;
}
</style>
</head>
<body>
<div>div元素</div>
<p>p元素</p>
<h1>h1元素</h1>
<span>span元素</span>
<strong>strong元素</strong>
<ul>
<li>li元素</li>
</ul>
<table>
<tr>
<td>单元格</td>
</tr>
</table>
</body>
</html>
03_display的练习-邮箱列表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* 样式重置 */
ul {
list-style: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #000;
}
/* 整体的样式 */
.email {
width: 100px;
border: 2px solid #999;
text-align: center;
}
.email:hover ul {
display: block;
}
/* 局部: header */
/* .header:hover+ul {
display: block;
background-color: #f00;
} */
.header {
background-color: #999;
color: #fff;
}
/* 局部: 邮箱列表 */
.email ul {
display: none;
}
.email ul li a:hover {
background-color: skyblue;
}
.email ul li a {
display: block;
}
</style>
</head>
<body>
<div class="email">
<div class="header">邮箱</div>
<ul>
<li><a href="#">QQ邮箱</a></li>
<li><a href="#">163邮箱</a></li>
<li><a href="#">139邮箱</a></li>
</ul>
</div>
<div class="product">
<ul class="list">
<li></li>
</ul>
</div>
</body>
</html>
04_display的练习-分页列表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* 1.样式的重置 */
ul {
list-style: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #0000cc;
}
/* 2.整体样式 */
/* 3.每一个li的样式 */
.page ul li {
display: inline-block;
}
.page ul li a {
display: inline-block;
width: 34px;
height: 34px;
border: 1px solid #e1e2e3;
font-size: 14px;
/* 调整间距 */
margin-right: 5px;
/* 居中 */
text-align: center;
line-height: 34px;
}
.page ul li a:hover {
border: 1px solid #38f;
background-color: #f2f8ff;
}
.page .prev a,
.page .next a {
width: 88px;
}
/* 4.点击后的a效果 */
.page .active {
width: 36px;
height: 36px;
line-height: 36px;
border: none;
font-weight: 700;
color: #000;
/* 不好: 依然是可以点击 */
/* cursor: initial; */
}
.page .active:hover {
border: none;
background-color: transparent;
}
</style>
</head>
<body>
<!-- .page>ul>(li{<上一页}>a[href=#])+(li{$}*10>a[href=#])+li{下一页>}>a[href=#] -->
<div class="page">
<ul>
<li class="prev"><a href="#"><上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a class="active">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="next"><a href="#">下一页></a></li>
</ul>
</div>
</body>
</html>
05_visibility属性的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #f00;
/* 隐藏div */
/* 1.display: none div元素不再占据空间 */
/* display: none; */
/* 2.visibility: hidden 隐藏元素, 依然占据空间 */
visibility: hidden;
}
</style>
</head>
<body>
<div>我是div元素</div>
<p>我是段落</p>
</body>
</html>
06_overflow属性的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: #f00;
width: 300px;
height: 300px;
/* overflow */
/* visible: 超出依然可见, 默认值 */
/* overflow: visible; */
/* hidden: 超出部分, 隐藏起来 */
/* overflow: hidden; */
/* scroll: 超出部分会隐藏, 但是可以通过滚动查看 */
/* overflow: scroll; */
/* auto: 有超出部分, 可以滚动, 没有就正常显示 */
/* overflow: auto; */
overflow-x: auto;
overflow-y: hidden;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/juren_01.jpg" alt="" />
</div>
</body>
</html>
07_元素之间的空格.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body {
font-size: 0;
}
span,
strong,
div,
img {
font-size: 16px;
float: left;
}
span {
background-color: #0f0;
}
strong {
background-color: #00f;
}
div {
display: inline-block;
background-color: #25ccf7;
}
</style>
</head>
<body>
<!-- 强调: 行内级元素之间都会有空格 -->
<span>span</span>
<strong>strong</strong>
<img src="../img/test_01.webp" alt="" />
<div>div元素</div>
</body>
</html>
08_元素之间的嵌套关系.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!--
1.总结: (一般情况下)
* 块级元素和行内块级元素(inline-block), 可以嵌套任意的元素
* 行内元素(span/strong/a)里面不要嵌套块级元素
-->
<div>
<p><span></span></p>
<strong></strong>
<a href=""></a>
</div>
<!-- <p>
<div></div>
</p> -->
</body>
</html>