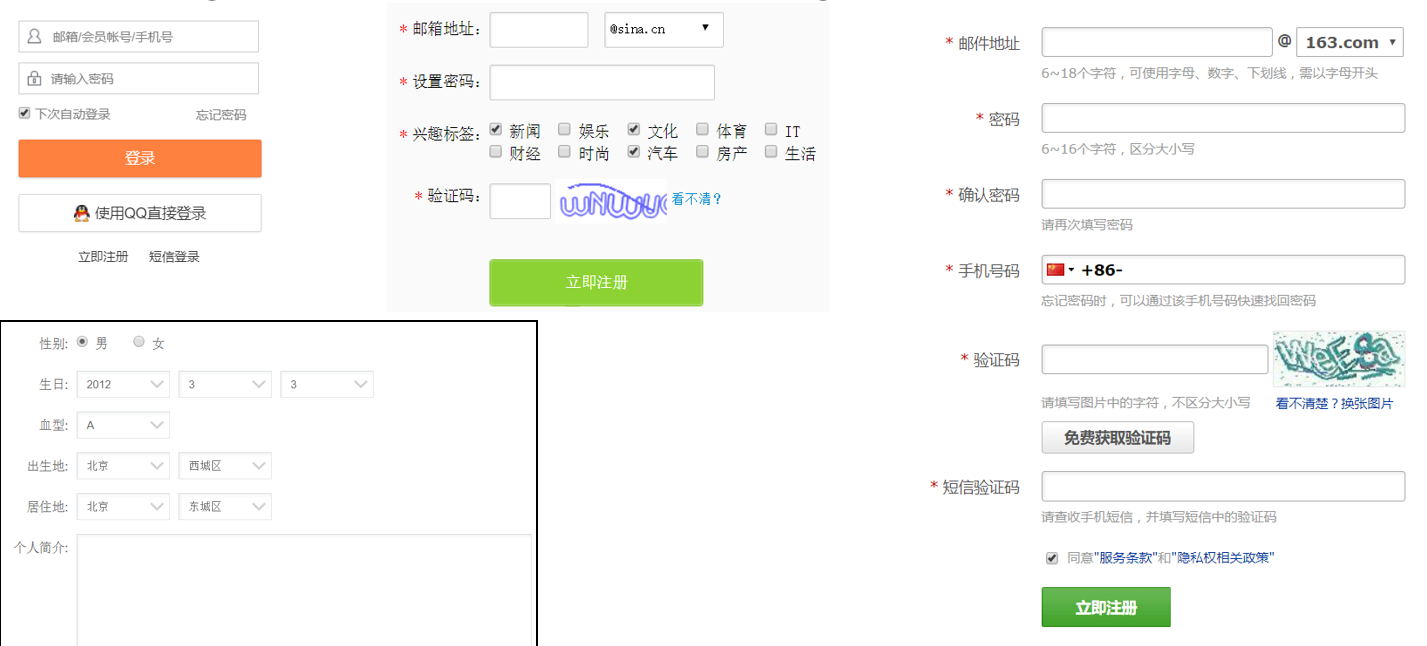
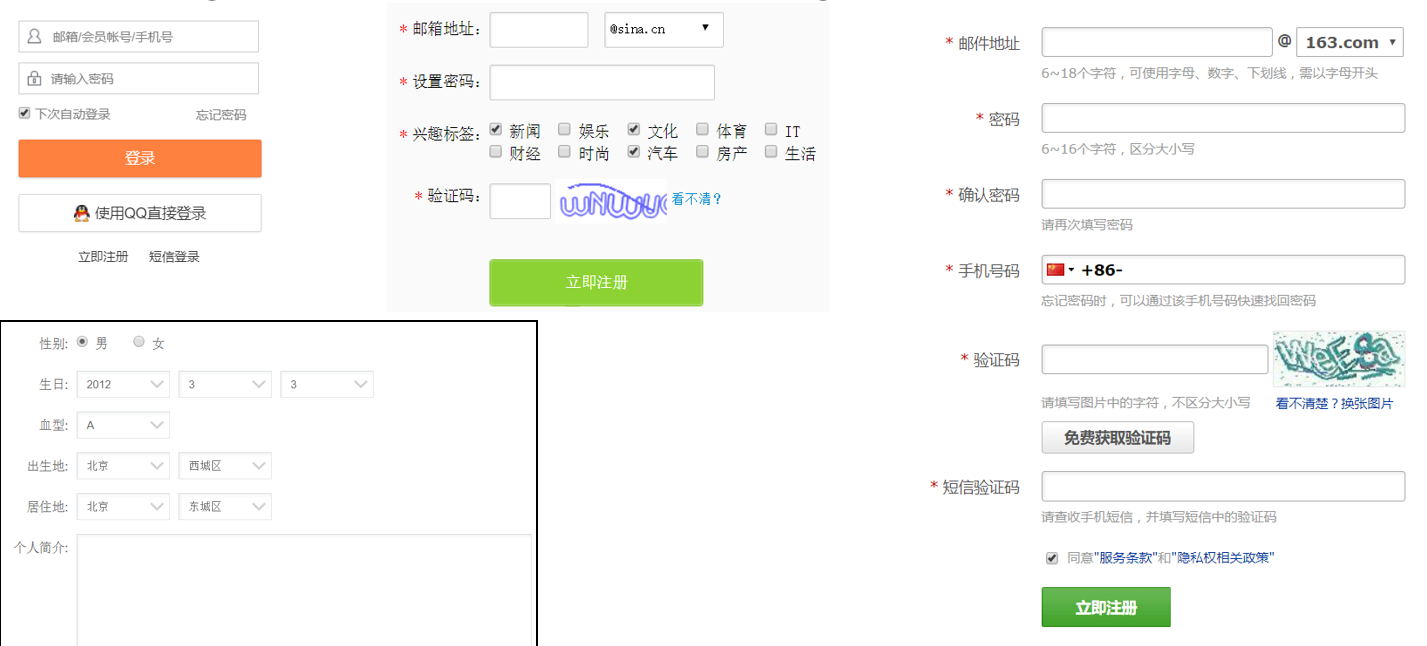
表单

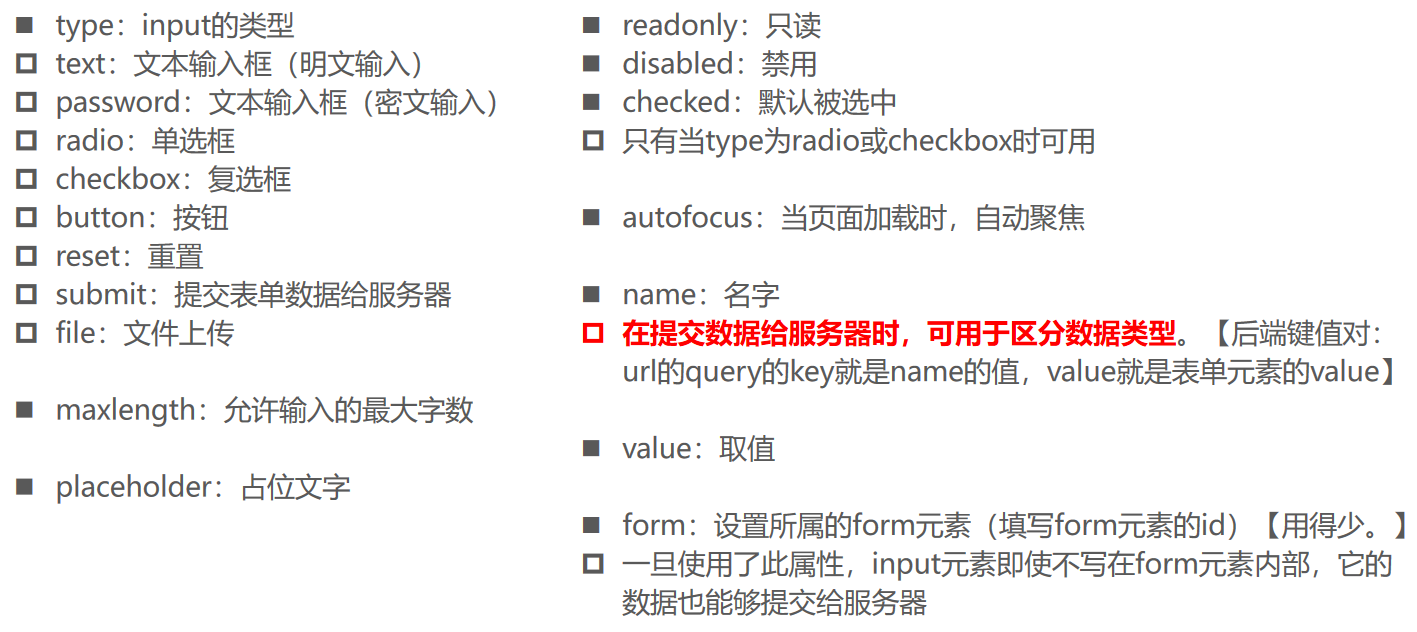
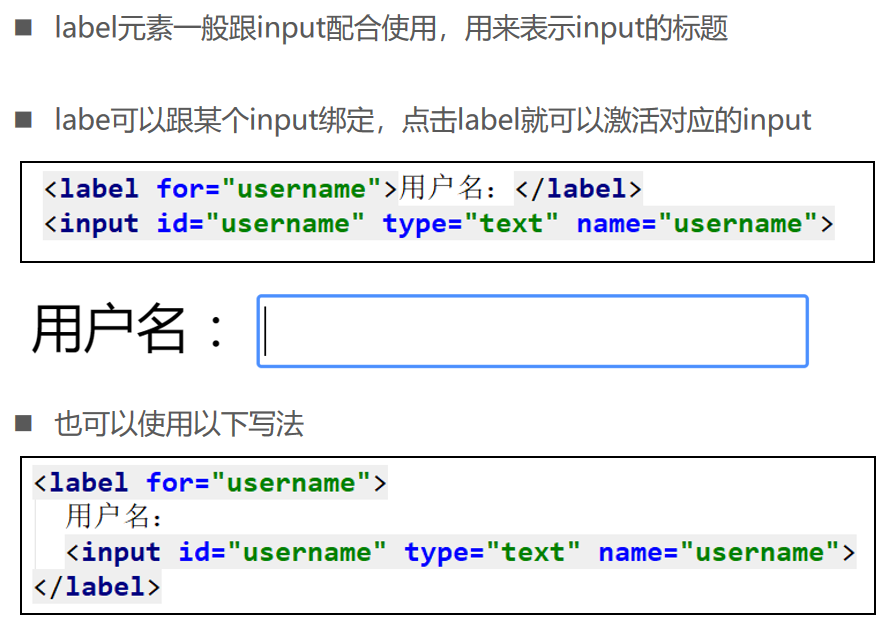
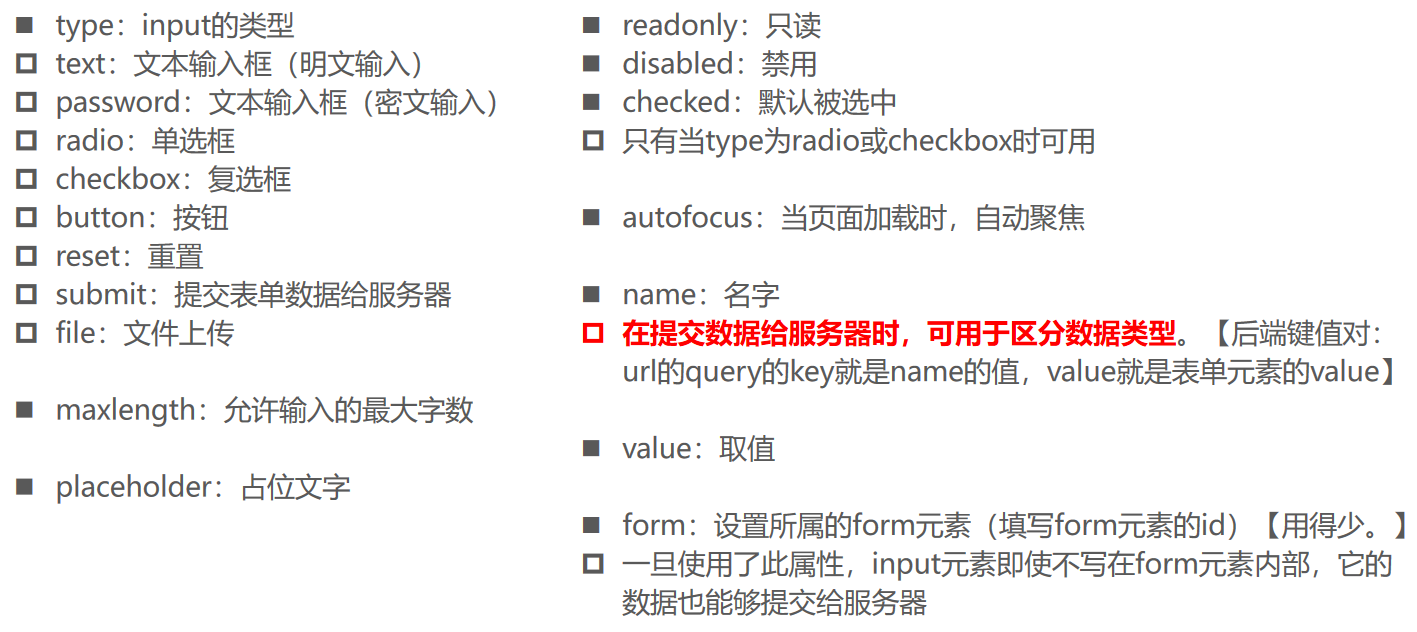
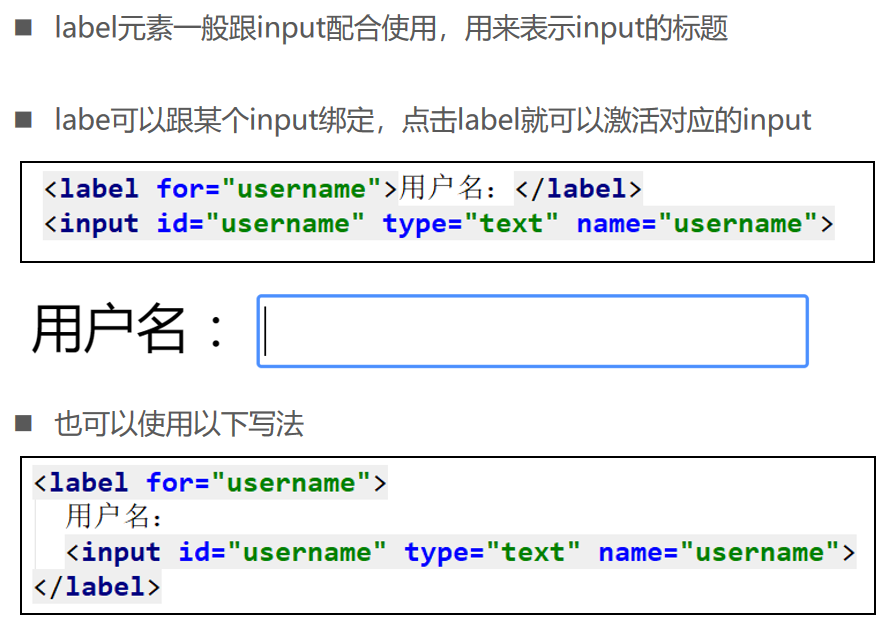
常用元素


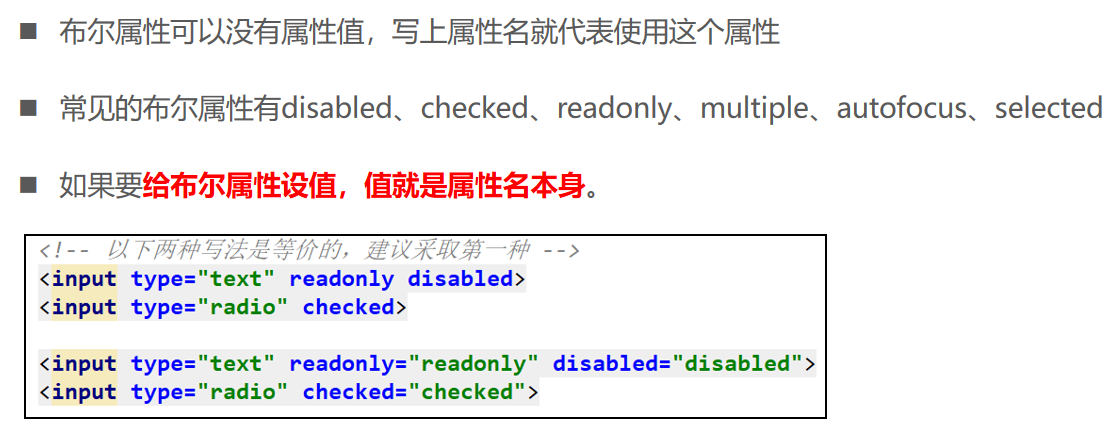
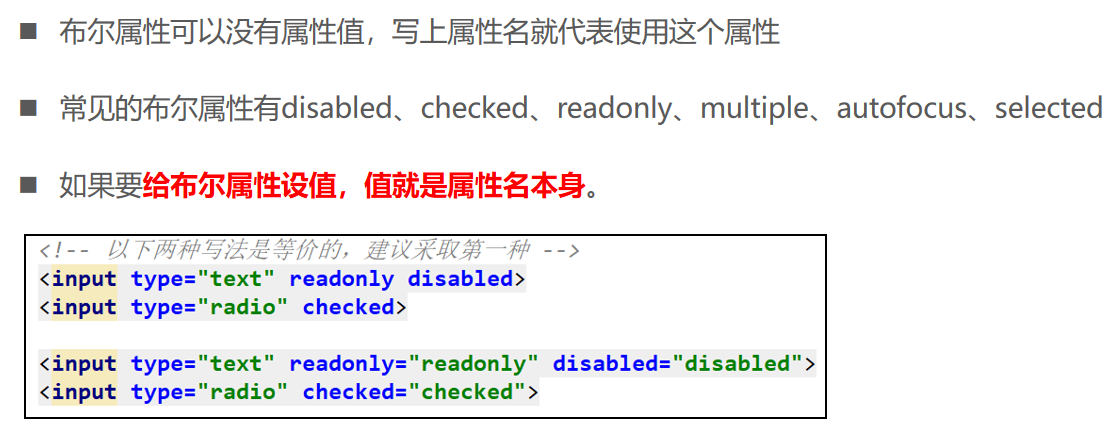
布尔属性(boolean attributes)

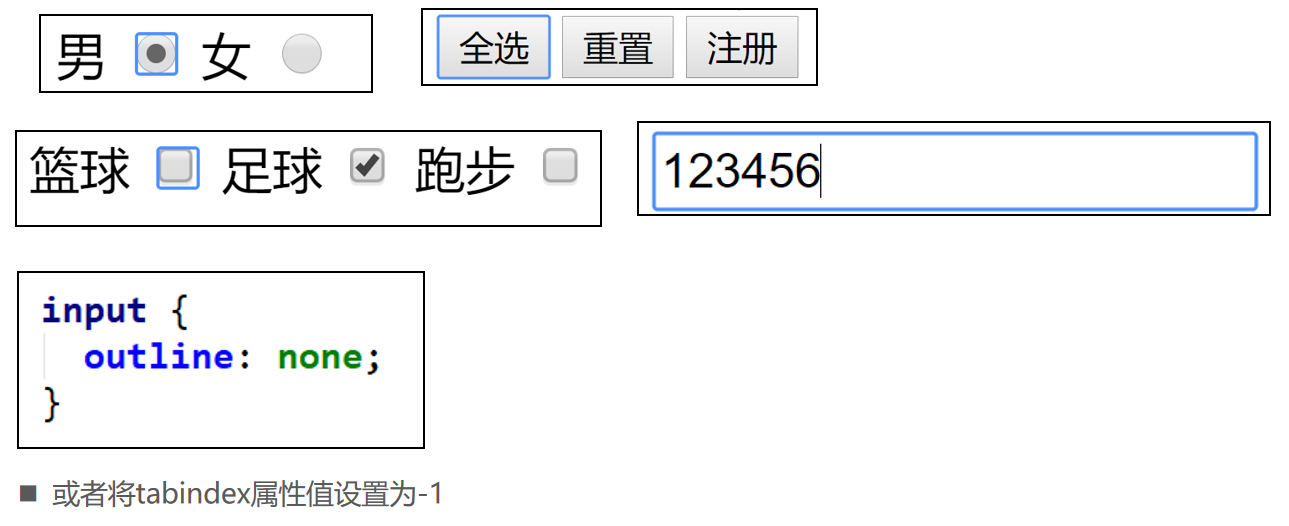
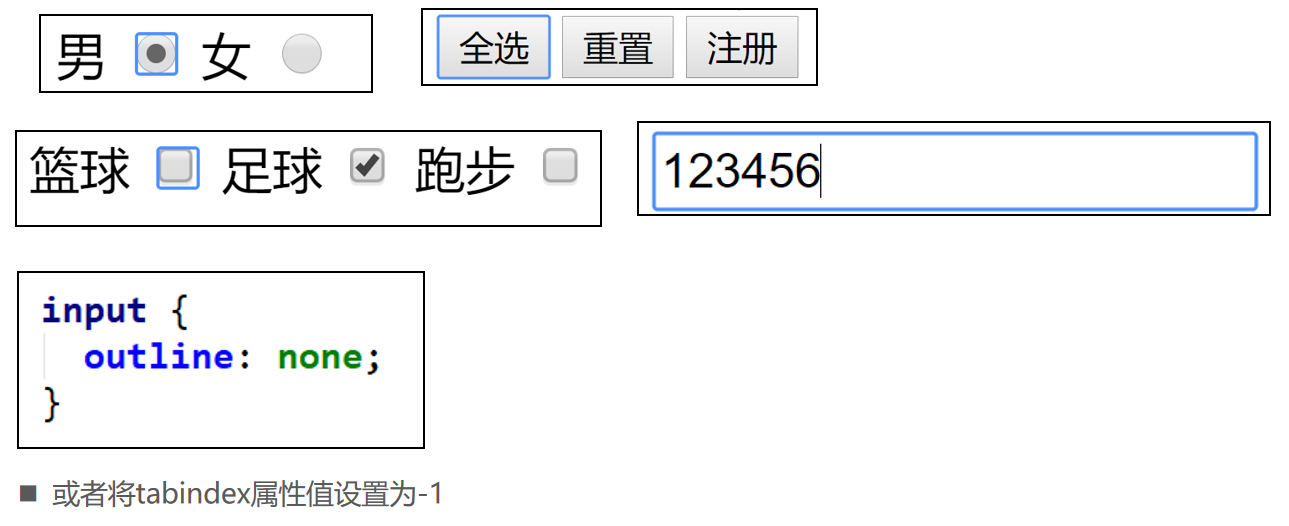
按钮



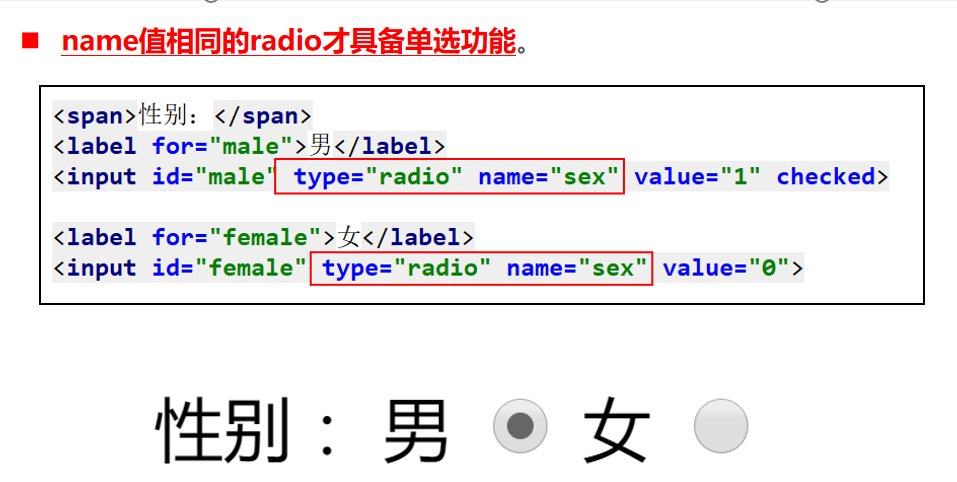
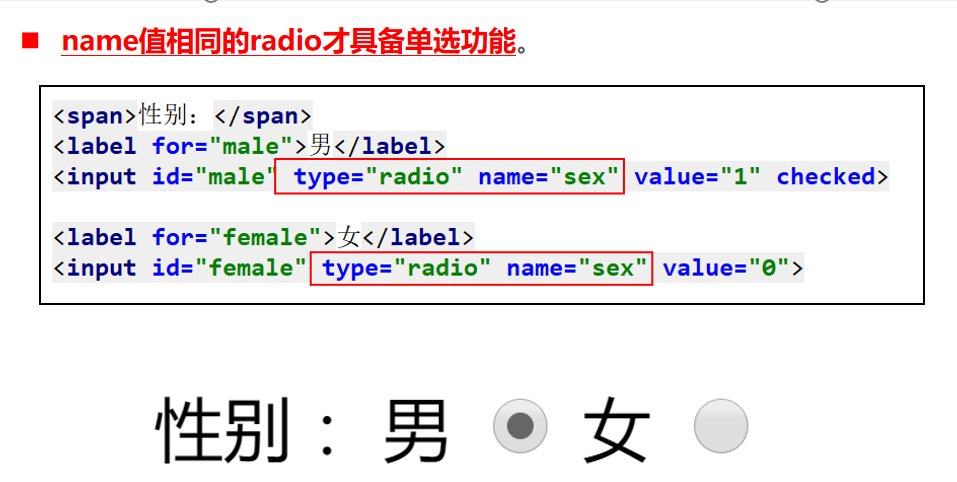
radio的使用注意

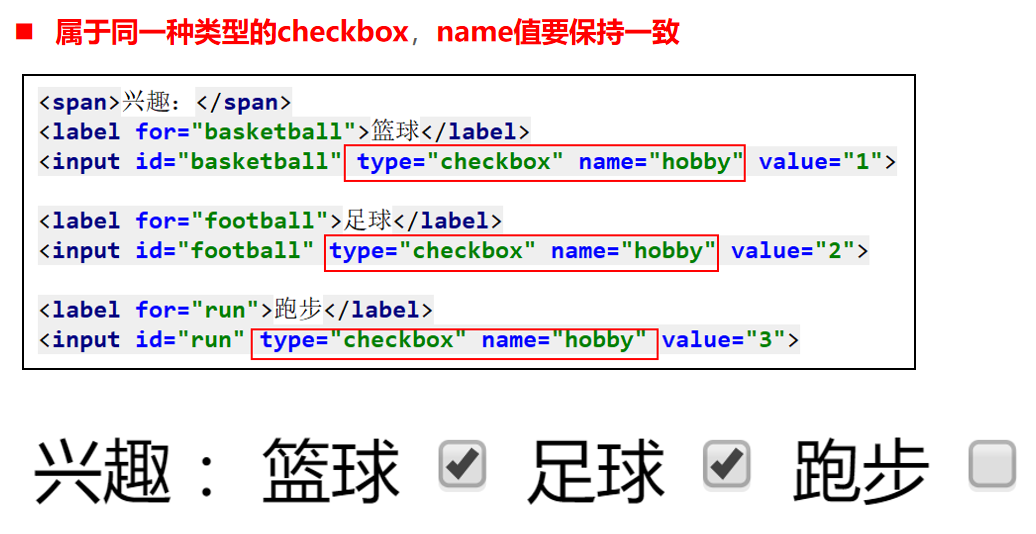
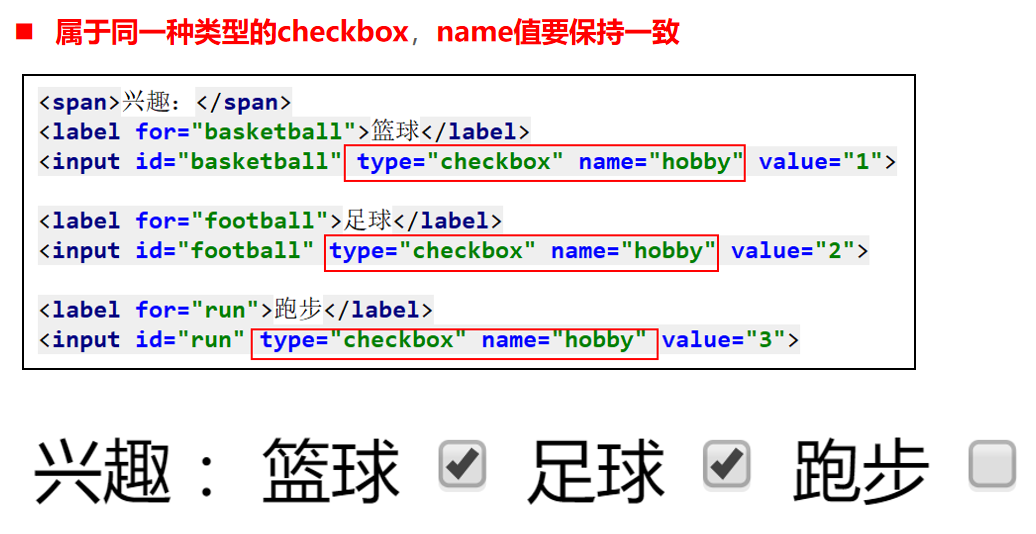
checkbox的使用注意


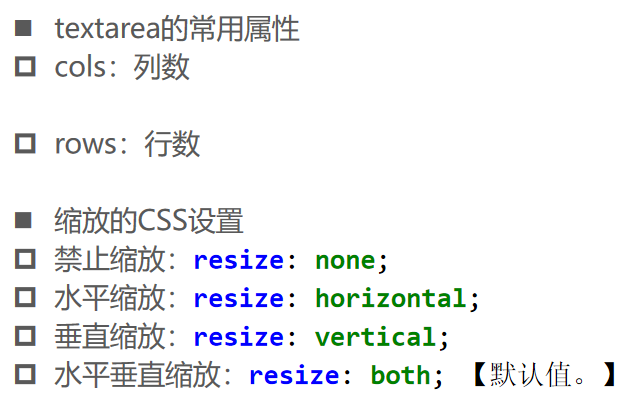
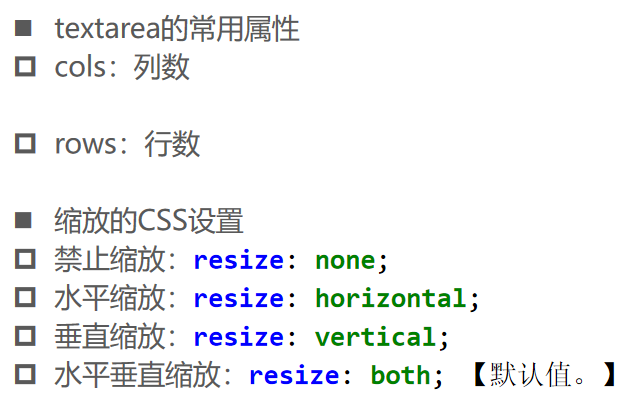
textarea

select和option

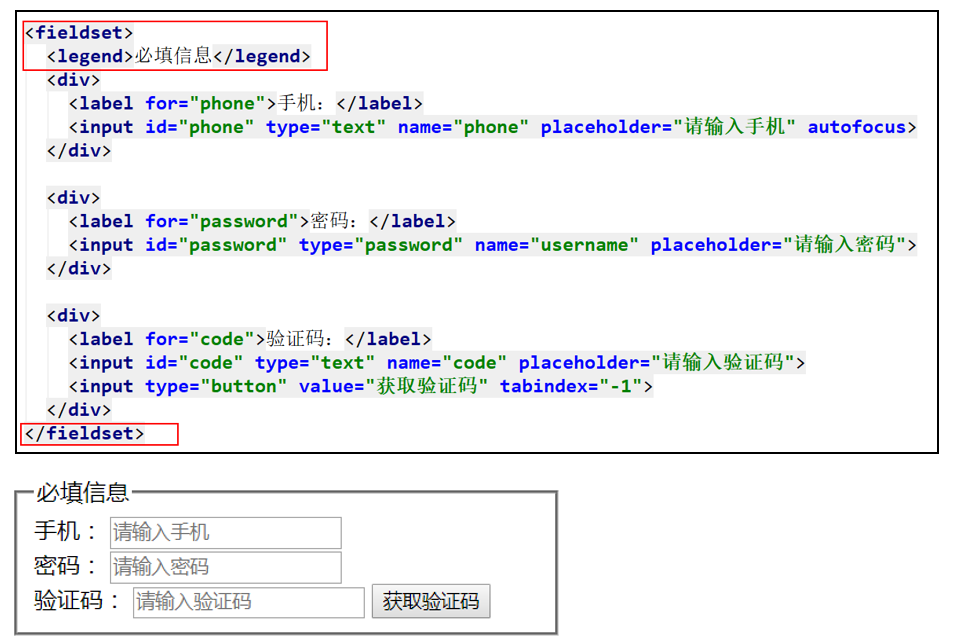
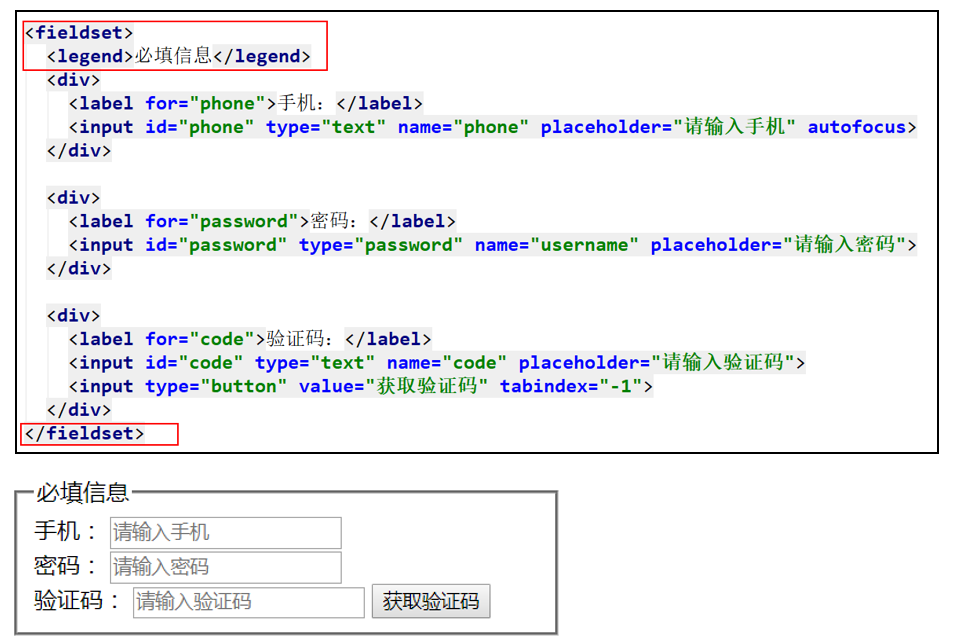
fieldset和legend


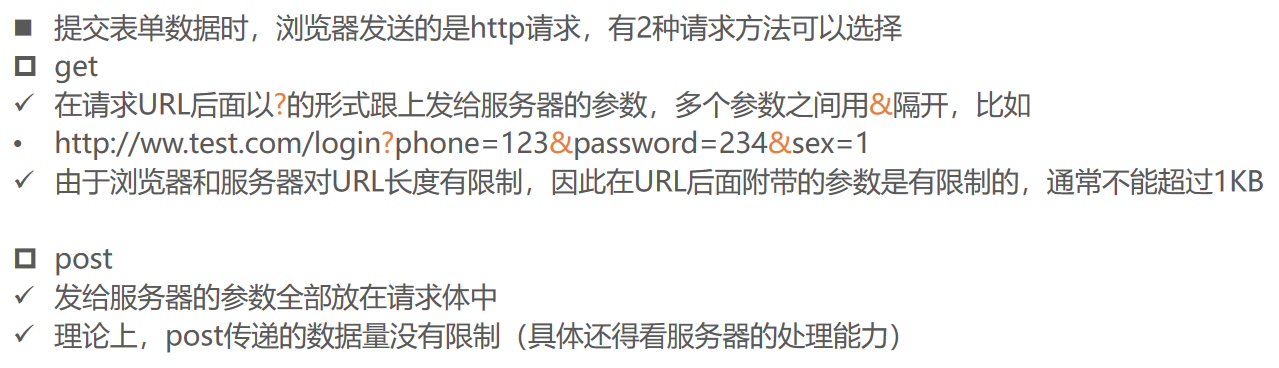
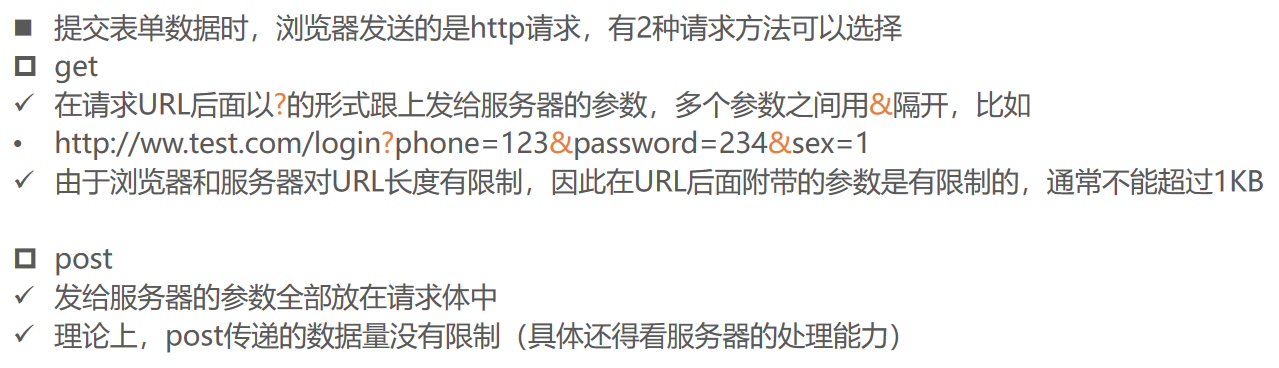
get和post

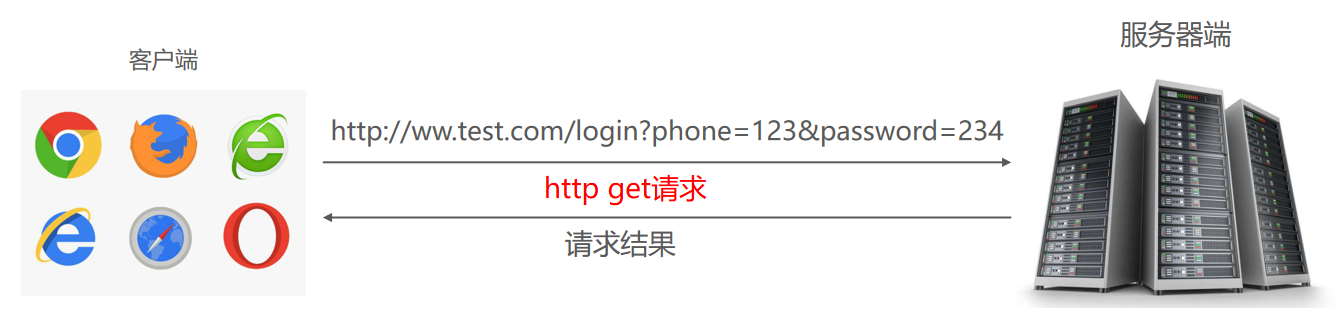
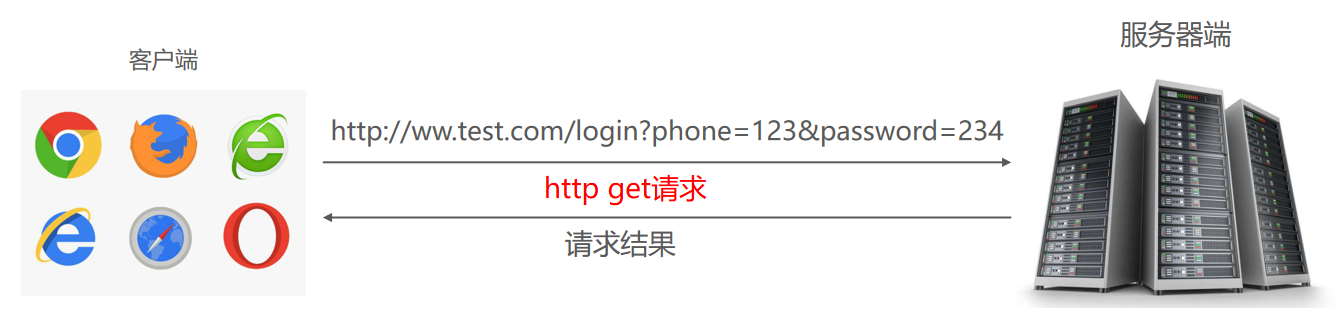
get请求

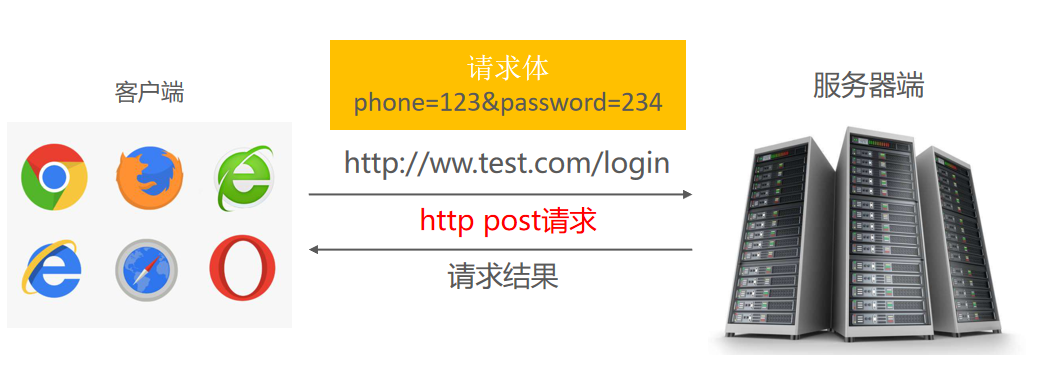
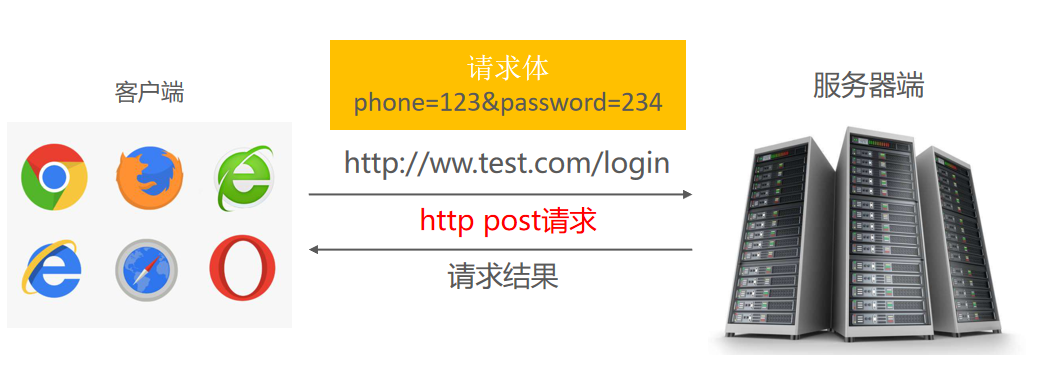
post请求

10_表单_相关元素综合演练-label.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* css reset: 了解 */
/* body, ul {
margin: 0;
padding: 0;
} */
ul {
list-style: none;
}
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
/* 真正样式的css */
fieldset {
width: 400px;
}
input,
textarea {
outline: none;
}
input:focus,
textarea:focus {
border-color: #4791ff;
border-style: solid;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>必填信息</legend>
<!-- 1.手机输入框 -->
<div>
<label for="phone">手机:</label>
<!-- 【tabindex:按tab键,不能选中。】 -->
<input type="text" maxlength="11" placeholder="请输入您的手机号" autofocus name="phone" tabindex="-1" />
</div>
<!-- 2.密码输入框 -->
<div>
<label for="password">密码:</label>
<input type="password" id="password" />
</div>
<!-- 3.验证码输入框 -->
<div>
<label for="validate">验证码:</label>
<input type="text" id="validate" />
<!-- 3.1.button实现方式一: button -->
<!-- <button>获取验证码</button> -->
<!-- 3.2.button实现方式二: input-->
<input type="button" value="获取验证码" disabled />
</div>
</fieldset>
<fieldset>
<legend>选填信息</legend>
<!-- 4.照片选择 -->
<div>
<label for="photo">照片:</label>
<input type="file" id="photo" />
</div>
<!-- 5.性别选择 -->
<div>
<span>性别:</span>
<!-- 【2个name属性的值必须一样,才能互斥。】 -->
<label for="male">男</label>
<input type="radio" name="sex" id="male" checked />
<label for="female">女</label>
<input type="radio" name="sex" id="female" />
</div>
<!-- 6.爱好选择 -->
<div>
<span>爱好:</span>
<!-- 【属于同一种类型的checkbox,name值要保持一致。】 -->
<label for="sing">唱歌</label>
<input type="checkbox" name="hobbies" id="sing" checked />
<label for="jump">跳舞</label>
<input type="checkbox" name="hobbies" id="jump" />
<label for="rap">rap</label>
<input type="checkbox" name="hobbies" checked id="rap" />
<label for="basketball">篮球</label>
<input type="checkbox" name="hobbies" id="basketball" />
</div>
<!-- 7.学历 -->
<div>
<span>学历:</span>
<!-- 【multiple:可以选中多个。】 -->
<select name="education" id="" multiple>
<!-- 【?education=value值,小学是给用户显示出来的但是不会提交到服务器,value会提交到服务器】 -->
<option value="0">小学</option>
<option value="1">初中</option>
<!-- 【默认选中高中。】 -->
<option value="2" selected>高中</option>
<option value="3">大专</option>
</select>
</div>
<!-- 8.简介 -->
<div>
<label for="introduce">简介:</label>
<!-- 【最多显示5行、20个字符。】 -->
<textarea cols="20" rows="5" id="introduce"></textarea>
</div>
</fieldset>
<!-- 9.重置按钮 -->
<!--
前提:
1.前提一:type必须是reset类型(value值可以不写)
2.前提二: 所有的内容都必须在同一个表单中(form)
-->
<input type="reset" />
</form>
</body>
</html>
10_表单_相关元素综合演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
fieldset {
width: 400px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>必填信息</legend>
<!-- 1.手机输入框 -->
<div>
<span>手机:</span>
<input type="text" maxlength="11" placeholder="请输入您的手机号" autofocus name="phone" />
</div>
<!-- 2.密码输入框 -->
<div>
<span>密码:</span>
<input type="password" />
</div>
<!-- 3.验证码输入框 -->
<div>
<span>验证码:</span>
<input type="text" />
<!-- 3.1.button实现方式一: button -->
<!-- <button>获取验证码</button> -->
<!-- 3.2.button实现方式二: input-->
<input type="button" value="获取验证码" disabled />
</div>
</fieldset>
<fieldset>
<legend>选填信息</legend>
<!-- 4.照片选择 -->
<div>
<span>照片:</span>
<input type="file" />
</div>
<!-- 5.性别选择 -->
<div>
<span>性别:</span>
男<input type="radio" name="sex" checked /> 女<input type="radio" name="sex" />
</div>
<!-- 6.爱好选择 -->
<div>
<span>爱好:</span>
唱歌<input type="checkbox" name="hobbies" checked />
跳舞<input type="checkbox" name="hobbies" />
rap<input type="checkbox" name="hobbies" checked />
篮球<input type="checkbox" name="hobbies" />
</div>
<!-- 7.学历 -->
<div>
<span>学历:</span>
<select name="education" id="">
<option value="0">小学</option>
<option value="1">初中</option>
<option value="2" selected>高中</option>
<option value="3">大专</option>
</select>
</div>
<!-- 8.简介 -->
<div>
<span>简介:</span>
<textarea cols="20" rows="5"></textarea>
</div>
</fieldset>
<!-- 9.重置按钮 -->
<!--
前提:
1.前提一:type必须是reset类型(value值可以不写)
2.前提二: 所有的内容都必须在同一个表单中(form)
-->
<input type="reset" />
</form>
</body>
</html>
11_表单_按钮的实现方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com">
<input type="text" name="username" />
<!--1.方式一: input实现 -->
<div>
<!-- 普通按钮 -->
<input type="button" value="按钮" />
<!-- 重置按钮 -->
<input type="reset" />
<!-- 表单提交 -->
<input type="submit" />
</div>
<!--2.方式二: button实现 -->
<!-- 注意: button type属性默认值submit -->
<div>
<!-- 普通按钮 -->
<button type="button">按钮</button>
<!-- 重置按钮 -->
<button type="reset">重置</button>
<!-- 表单提交(submit是默认值) -->
<button type="submit">提交</button>
</div>
</form>
<!-- 3.模拟百度 -->
<form action="http://www.baidu.com/s">
<input type="text" placeholder="请输入搜索的关键字" name="wd" />
<input type="submit" value="百度一下" />
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div>
<label for="phone">手机:</label>
<input type="text" id="phone" />
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" />
</div>
<div>
<span>性别:</span>
<label for="male">男</label>
<input type="radio" name="sex" id="male" />
<label for="female">女</label>
<input type="radio" name="sex" id="female" />
</div>
<div>
<span>爱好:</span>
<label for="basketball">篮球</label>
<input type="checkbox" name="sex" id="basketball" />
<label for="rap">rap</label>
<input type="checkbox" name="sex" id="rap" />
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* css的重置效果 */
input {
outline: none;
}
/* 自己加边框 */
input:focus {
border-color: #4791ff;
border-style: solid;
}
</style>
</head>
<body>
<input type="text" />
</body>
</html>
14_表单_textarea属性和样式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
textarea {
resize: none;
}
</style>
</head>
<body>
<textarea cols="30" rows="10"></textarea>
</body>
</html>
15_表单_select和option演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- multiple/size/selected属性 -->
<select name="education" id="" multiple>
<option value="0">小学</option>
<option value="1">初中</option>
<option value="2" selected>高中</option>
<option value="3">大专</option>
</select>
</body>
</html>
16_表单_表单提交相关的演练.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* css reset: 了解 */
/* body, ul {
margin: 0;
padding: 0;
} */
ul {
list-style: none;
}
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
/* 真正样式的css */
fieldset {
width: 400px;
}
input,
textarea {
outline: none;
}
input:focus,
textarea:focus {
border-color: #4791ff;
border-style: solid;
}
</style>
</head>
<body>
<form action="http://www.baidu.com" method="POST" enctype="multipart/form-data">
<fieldset>
<legend>必填信息</legend>
<!-- 1.手机输入框 -->
<div>
<label for="phone">手机:</label>
<input type="text" maxlength="11" placeholder="请输入您的手机号" autofocus name="phone" tabindex="-1" />
</div>
<!-- 2.密码输入框 -->
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" />
</div>
<!-- 3.验证码输入框 -->
<div>
<label for="validate">验证码:</label>
<input type="text" id="validate" name="code" />
<!-- 3.1.button实现方式一: button -->
<!-- <button>获取验证码</button> -->
<!-- 3.2.button实现方式二: input-->
<input type="button" value="获取验证码" disabled />
</div>
</fieldset>
<fieldset>
<legend>选填信息</legend>
<!-- 4.照片选择(文件上传) -->
<div>
<label for="photo">照片:</label>
<input type="file" id="photo" name="photo" />
</div>
<!-- 5.性别选择 -->
<div>
<span>性别:</span>
<label for="male">男</label>
<!-- 【通过value属性值区分提交给服务器的数据。】 -->
<input type="radio" name="sex" id="male" value="male" checked />
<label for="female">女</label>
<input type="radio" name="sex" id="female" value="female" />
</div>
<!-- 6.爱好选择 -->
<div>
<span>爱好:</span>
<label for="sing">唱歌</label>
<!-- 【通过value属性值区分提交给服务器的数据,所有的value会保存在数组里。】 -->
<input type="checkbox" name="hobbies" id="sing" value="sing" checked />
<label for="dance">跳舞</label>
<input type="checkbox" name="hobbies" id="dance" value="dance" />
<label for="rap">rap</label>
<input type="checkbox" name="hobbies" checked id="rap" value="rap" />
<label for="basketball">篮球</label>
<input type="checkbox" name="hobbies" id="basketball" value="basketball" />
</div>
<!-- 7.学历 -->
<div>
<span>学历:</span>
<select name="education" id="" multiple>
<option value="0">小学</option>
<option value="1">初中</option>
<option value="2" selected>高中</option>
<option value="3">大专</option>
</select>
</div>
<!-- 8.简介 -->
<div>
<label for="introduce">简介:</label>
<textarea name="intro" cols="20" rows="5" id="introduce"></textarea>
</div>
</fieldset>
<!-- 9.重置按钮 -->
<!--
前提:
1.前提一:type必须是reset类型(value值可以不写)
2.前提二: 所有的内容都必须在同一个表单中(form)
-->
<input type="reset" />
<!-- 10.进行表单提交 -->
<input type="submit" />
</form>
</body>
</html>