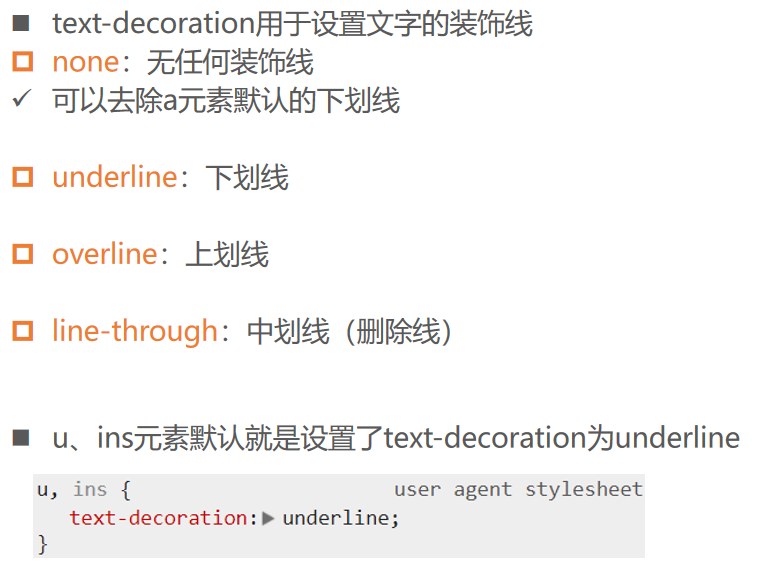
CSS属性 - text-decoration

CSS属性 - letter-spacing、word-spacing

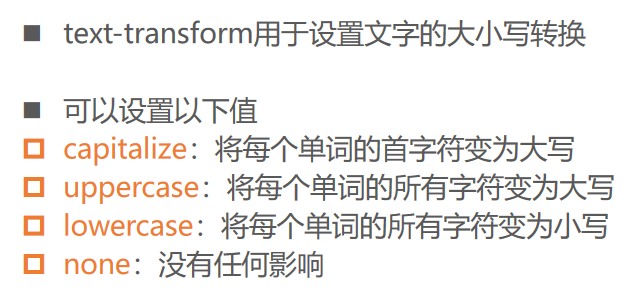
CSS属性 - text-transform

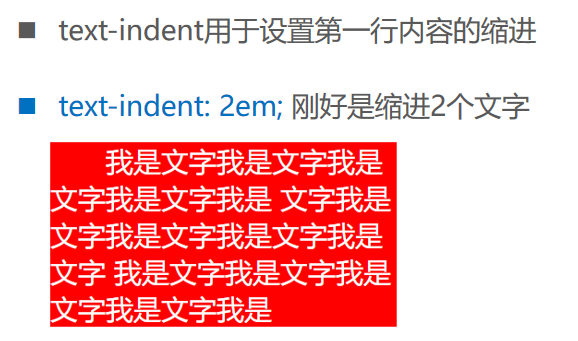
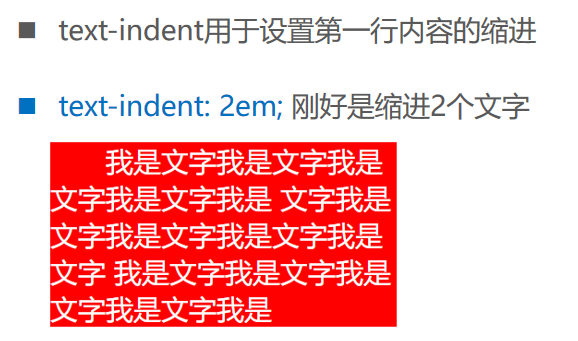
CSS属性 - text-indent

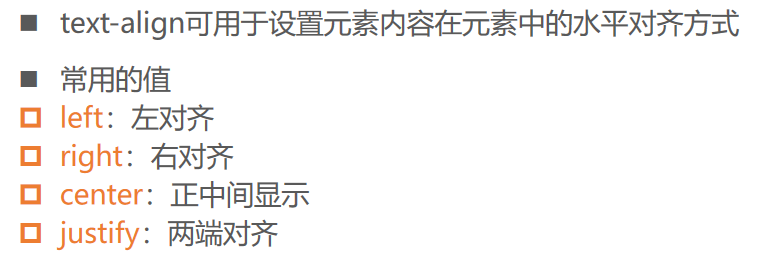
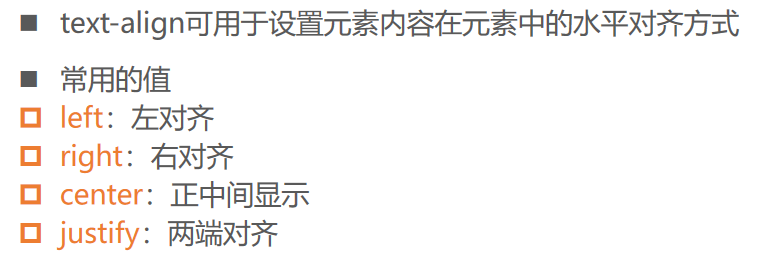
CSS属性 - text-align

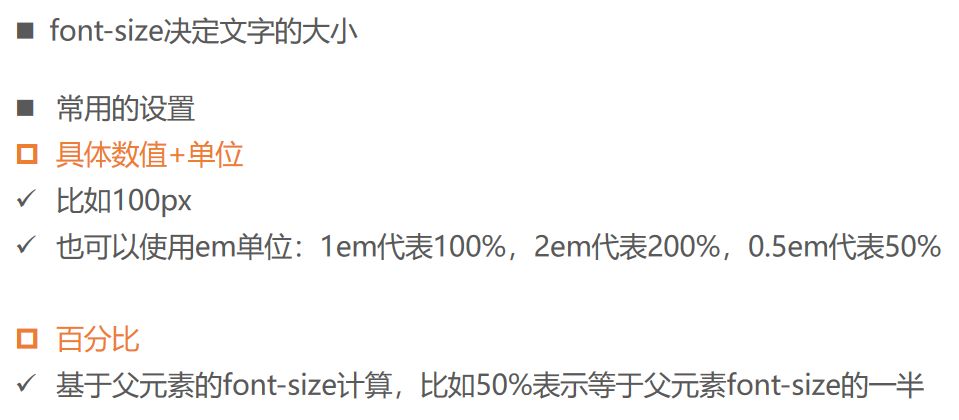
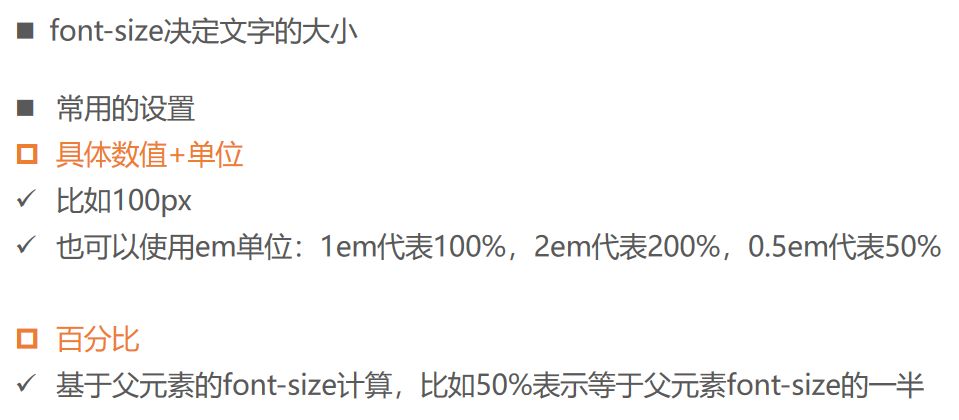
CSS属性 - font-size

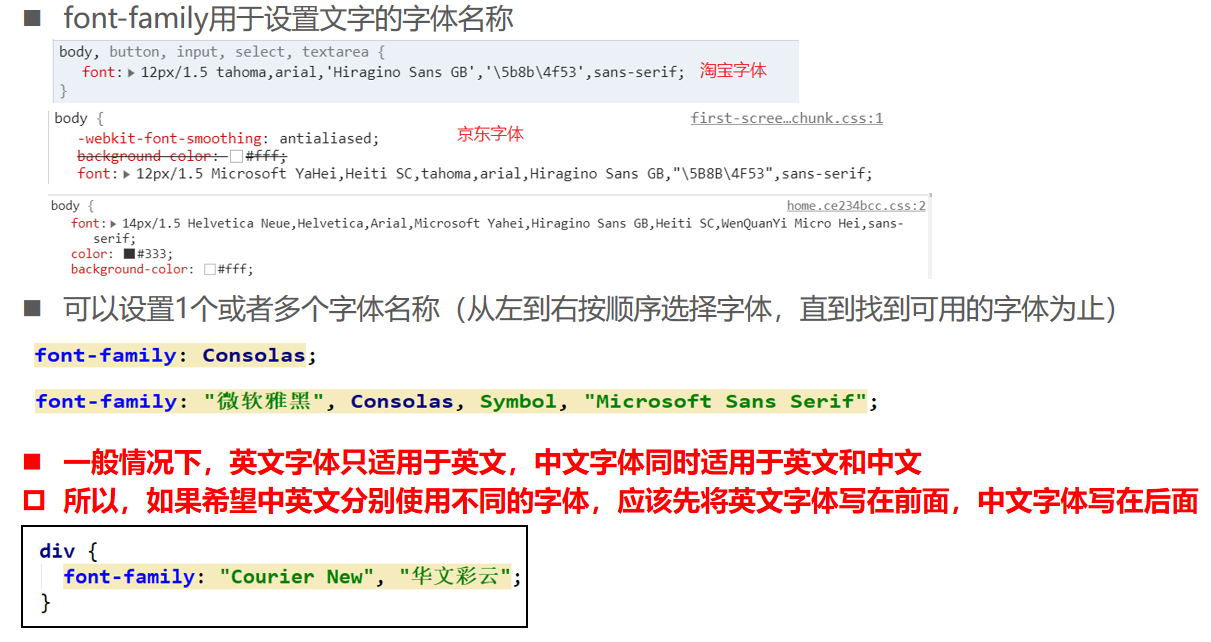
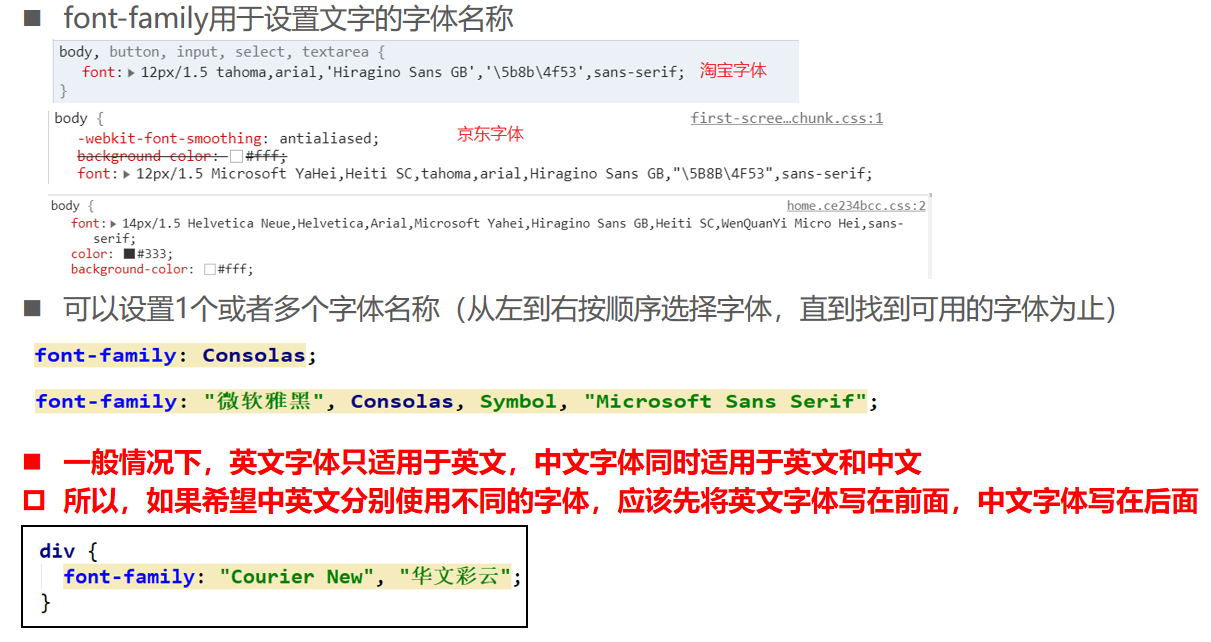
CSS属性 - font-family

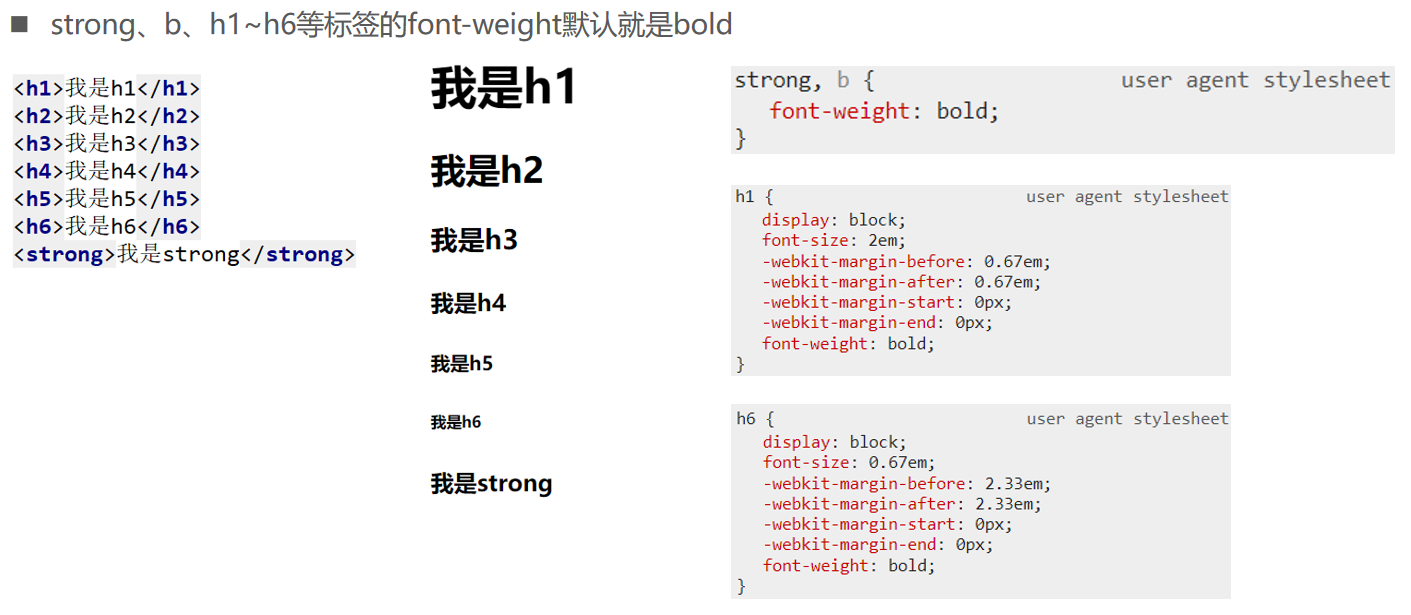
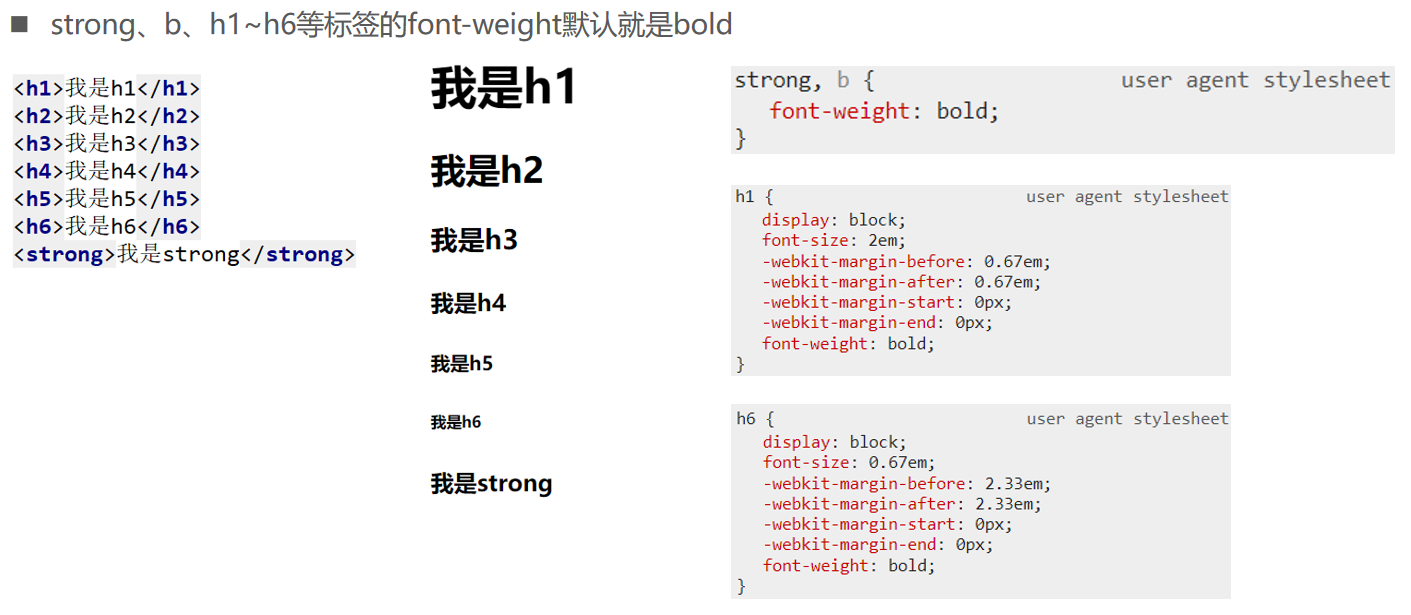
CSS属性 - font-weight


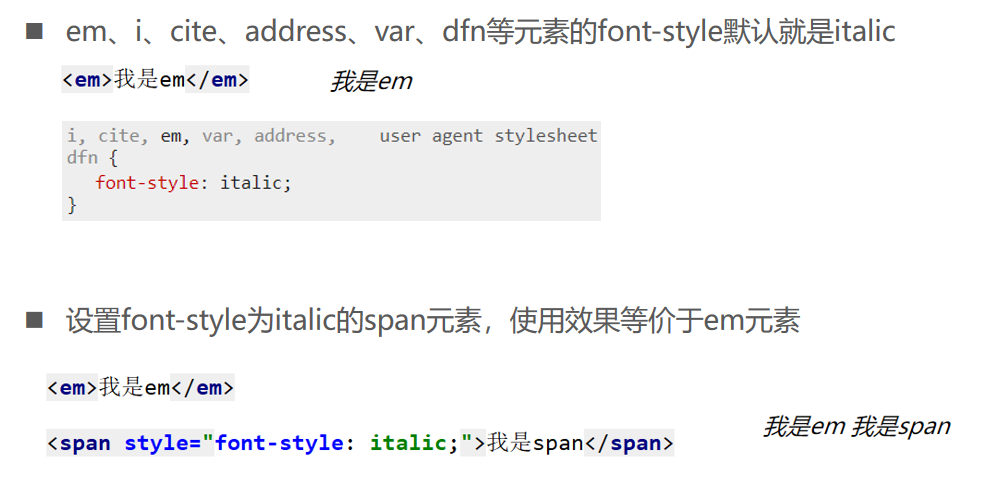
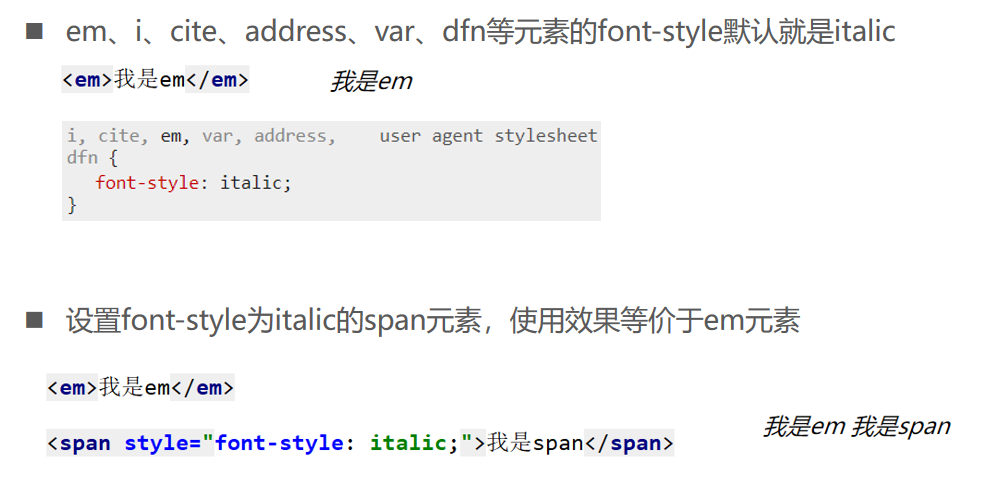
CSS属性 - font-stlye


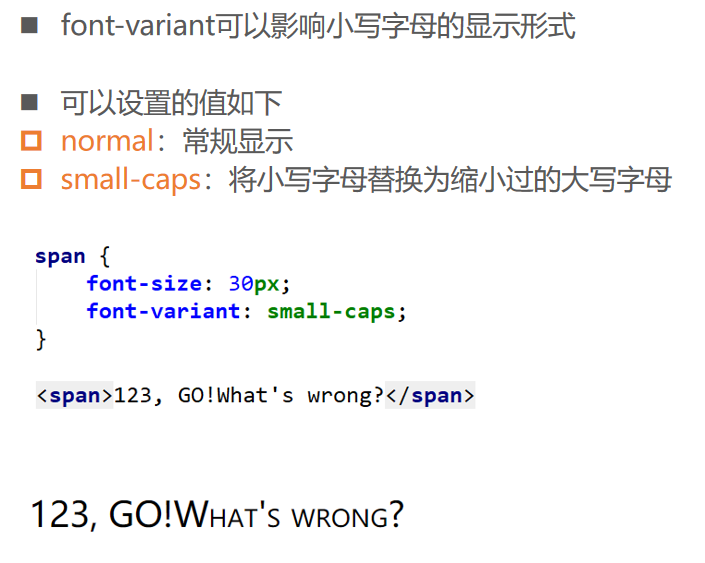
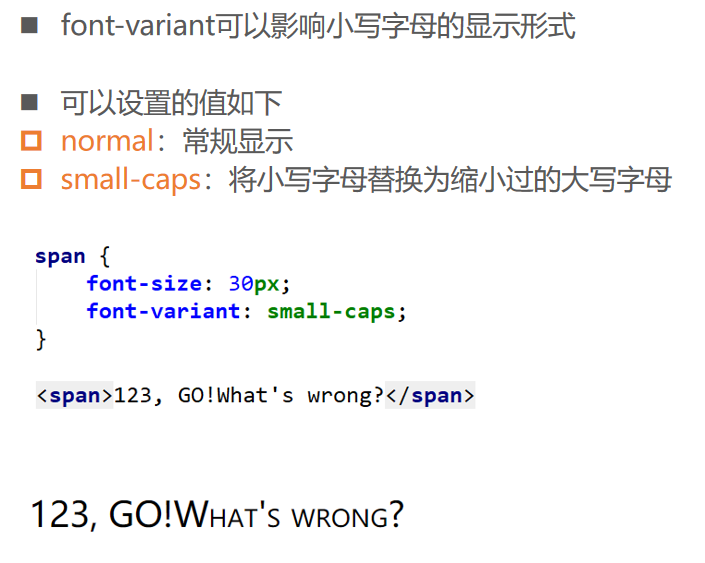
CSS属性 - font-variant

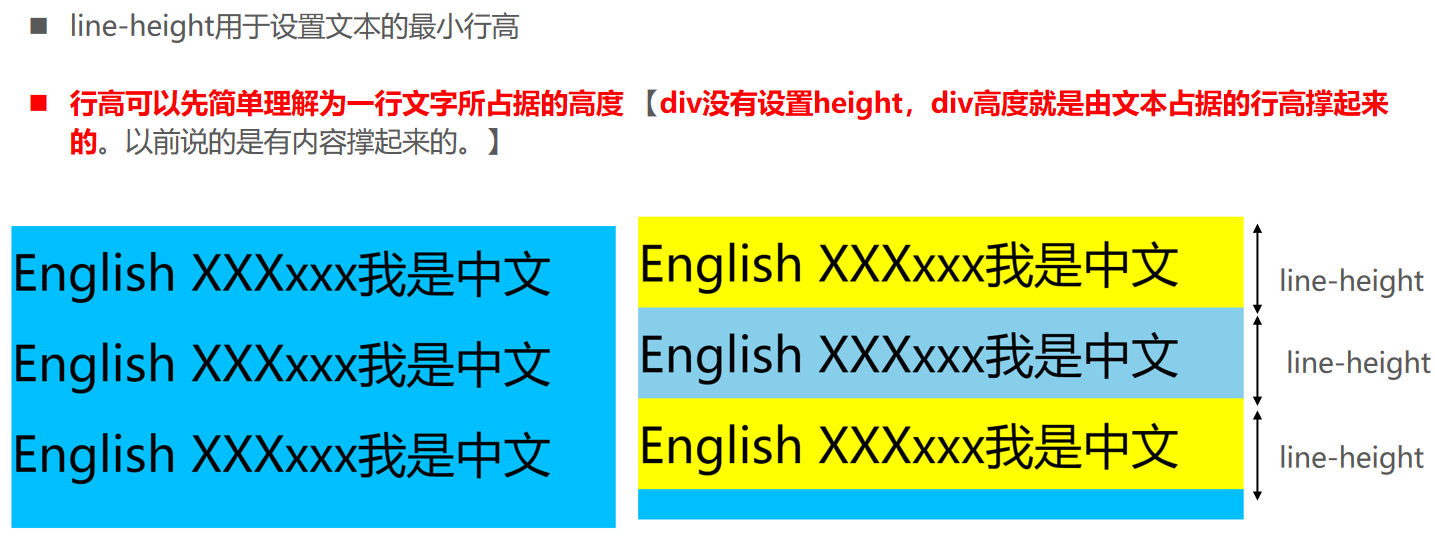
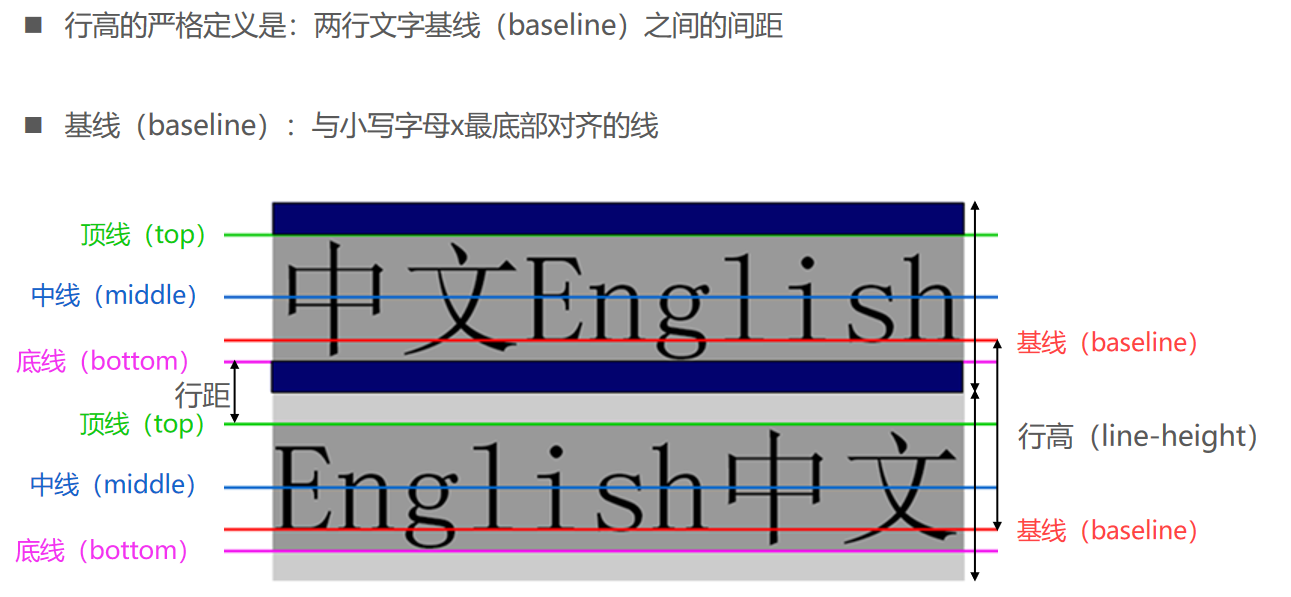
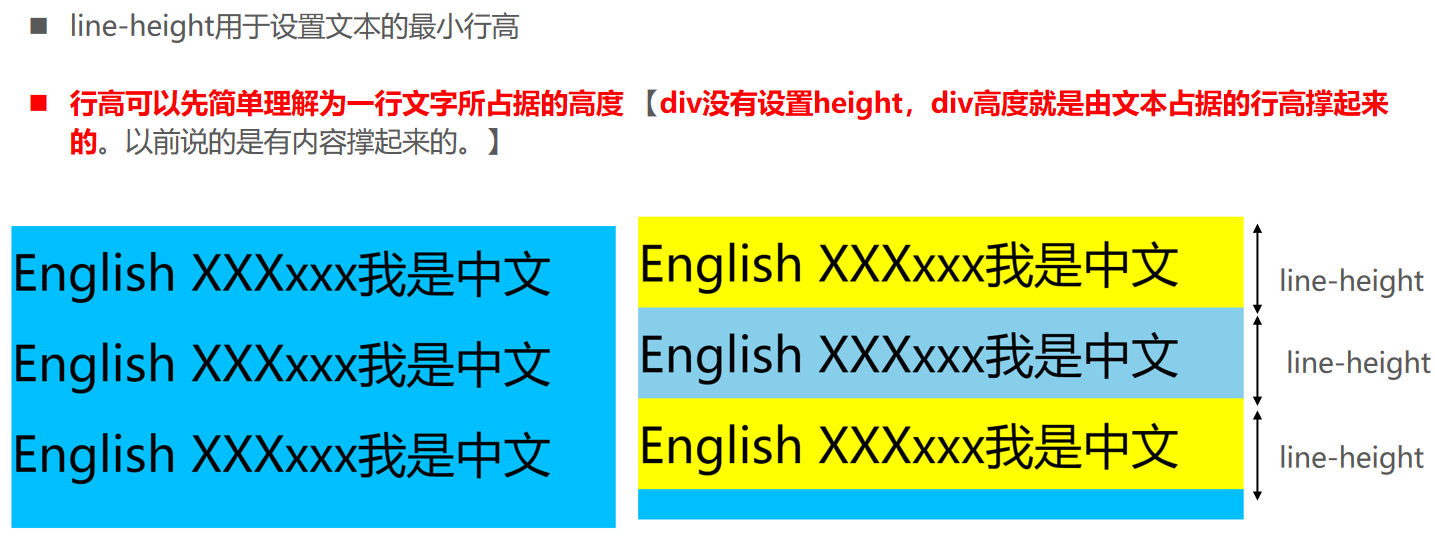
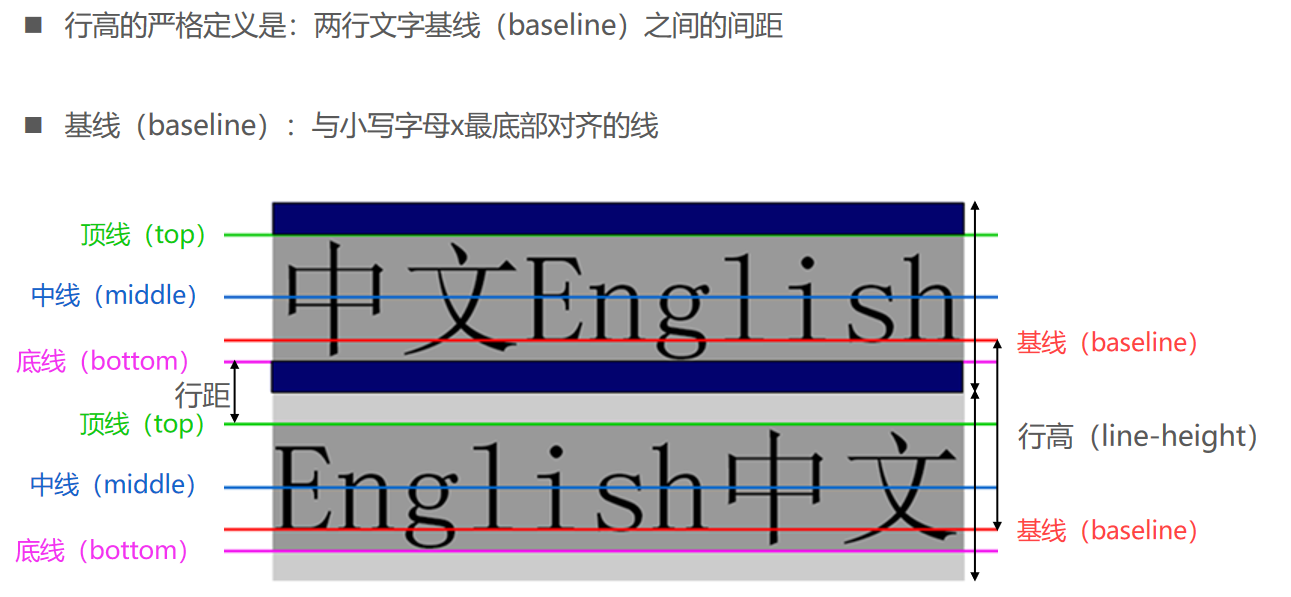
CSS属性 - line-height

为什么文本需要行高?

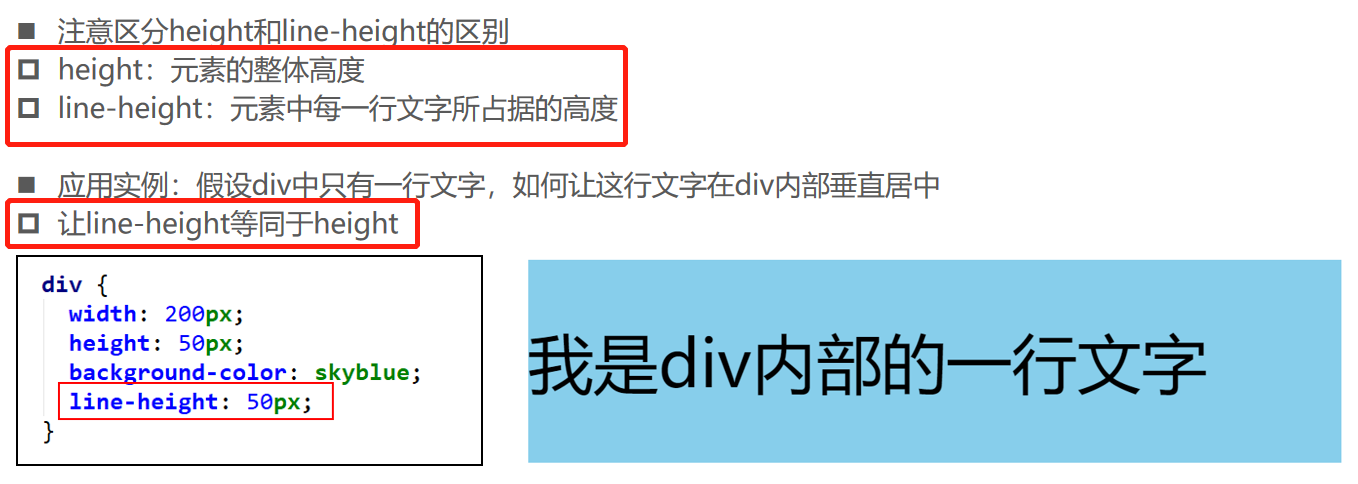
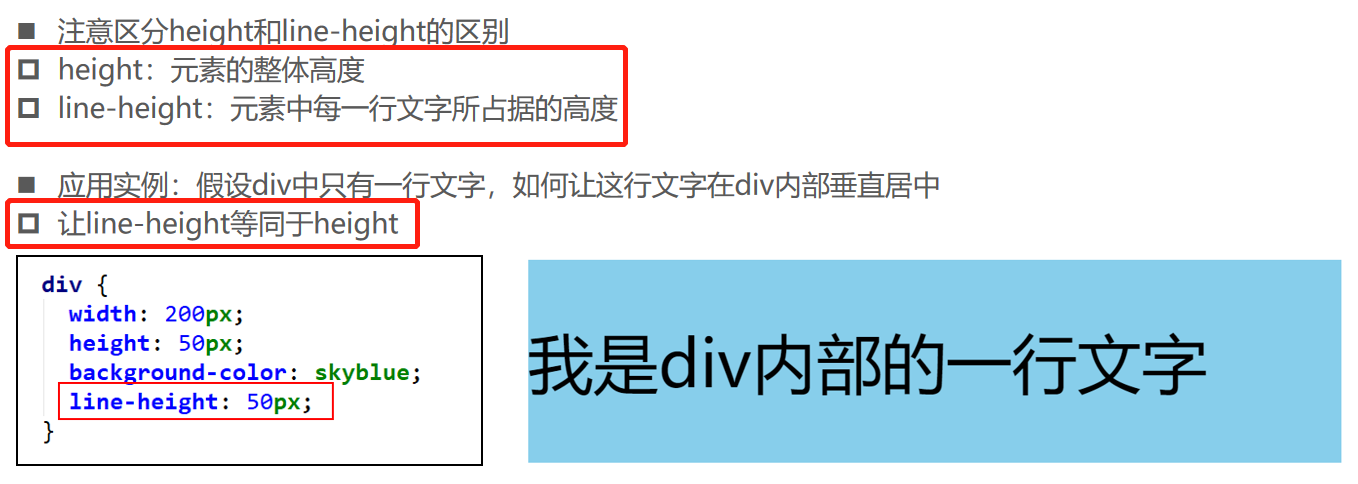
CSS属性 - line-height


CSS属性 - font
- font-style font-variant font-weight font-size/line-height font-family

01_文本_text-decoration.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
a {
text-decoration: none;
color: #333;
}
.taobao {
color: #00ffff;
}
p {
text-decoration: overline;
}
div {
text-decoration: line-through;
}
span {
text-decoration: underline;
}
</style>
</head>
<body>
<!-- 1.将a元素的下划线清除 -->
<a href="#">百度一下</a>
<div>
<a class="taobao" href="#">淘宝一下</a>
</div>
<!-- 2.给其他的元素添加装饰线 -->
<p>哈哈哈哈</p>
<div>呵呵呵呵</div>
<span>嘻嘻嘻嘻嘻</span>
<!-- 3.u元素 -->
<u>嘿嘿嘿嘿嘿</u>
</body>
</html>
02_文本_letter-word-spacing.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.p1 {
letter-spacing: -2px;
}
.p2 {
word-spacing: -30px;
}
</style>
</head>
<body>
<p class="p1">Hello World</p>
<p>Hello World</p>
<p class="p2">Hello World</p>
</body>
</html>
03_文本_text-transform.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.text1 {
text-transform: capitalize;
}
.text2 {
text-transform: uppercase;
}
.text3 {
text-transform: lowercase;
}
</style>
</head>
<body>
<div class="text1">my name is jie</div>
<div class="text2">my name is jie</div>
<div class="text3">My Name is jie</div>
</body>
</html>
04_文本_text-indent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
p {
/* px -> pixel */
/* em -> 1em * 20px = 20px */
/* 【在text-indent中,em是相对当前元素的字体大小。在font-size中,em是相对父元素的字体大小。】 */
text-indent: 2em;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<p>
微软此次赢得国防部云计算合同,可以说是云计算市场出现的一次“逆袭”。根据市场研究公司高德纳的报告,去年亚马逊一家就占有48%的云计算市场份额。微软公司份额仅为亚马逊的三分之一不到,为15.5%。但微软的云计算业务一直在不断增长。自2014年微软首席执行官纳德拉上任以来,微软一直在从传统Windows操作系统软件转向云计算服务。今年4月云计算的增长推动微软市值首次突破1万亿美元。7月份微软云计算业务部门的销售收入历史上第一次超过了Windows部门。
</p>
</div>
</body>
</html>
05_文本_text-align.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
/* 1.left/right/center */
.box1 {
background-color: #0f0;
text-align: center;
}
.box2 {
background-color: #f0f;
text-align: center;
}
.box3 {
background-color: #ff8800;
text-align: center;
}
.inner {
background-color: purple;
width: 200px;
display: inline-block;
}
/* justify */
.box4 {
background-color: red;
color: #fff;
width: 500px;
/* text-align: justify对最后一行没有效果 【只有一行时,无效。】 */
text-align: justify;
/* 如果希望对最后一行起效果 */
/* text-align-last: justify; */
}
</style>
</head>
<body>
<!-- 1.left/right/center -->
<div class="box1">哈哈哈哈</div>
<div class="box2">
<img src="../img/test_01.webp" alt="" />
</div>
<div class="box3">
<!-- 块级元素 -->
<div class="inner">我是div元素</div>
</div>
<!-- 2.justify(不常用) -->
<div class="box4">Hello World Hello World Hello World</div>
</body>
</html>
06_字体_font-size.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
font-size: 20px;
}
p {
/* px代表像素 */
font-size: 24px;
/* font-size中 2em相对于: 父元素的font-size * 2em = 40px */
/* font-size: 2em; */
/* font-size百分比 */
/* font-size: 50%; */
}
</style>
</head>
<body>
<div class="box">
<span>我是span元素</span>
<p>我是段落元素, 哈哈哈哈</p>
</div>
</body>
</html>
07_字体_font-family.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
p {
/* 1.设置网页的字体 */
/* font-family: "Microsoft YaHei"; */
font-family: '宋体';
/* font-family: "arial"; */
/* 2.为了防止设置的字体刚好操作系统中不存在 */
font-family: 'tahoma', 'arial', 'Hiragino Sans GB', '\5b8b\4f53', 'sans-serif';
}
</style>
</head>
<body>
<p>我是p元素, 呵呵呵呵呵</p>
</body>
</html>
08_字体_font-weight.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.price {
color: #f00;
font-weight: bold;
}
</style>
</head>
<body>
<strong>哈哈哈哈哈</strong>
<h1>标题</h1>
<p>
<span class="price">¥199</span>
</p>
</body>
</html>
09_字体_font-style.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
p {
font-style: italic;
font-style: oblique;
}
.p1 {
font-style: italic;
}
.p2 {
font-style: oblique;
}
</style>
</head>
<body>
<!-- 1.斜体的元素 -->
<!-- i比较常用(小图标) -->
<i>哈哈哈哈</i>
<em>呵呵呵呵</em>
<strong></strong>
<!-- 2.font-style -->
<p class="p1">我是p元素的内容</p>
<p class="p2">我是p元素的内容</p>
</body>
</html>
10_字体_font-varient.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.title1 {
font-variant: small-caps;
}
</style>
</head>
<body>
<h1 class="title1">Hello World</h1>
<h1 class="title2">Hello World</h1>
</body>
</html>
11_字体_line-height.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
height: 200px;
line-height: 200px;
background-color: #0f0f;
}
</style>
</head>
<body>
<div>我是divxxxxg元素</div>
</body>
</html>
12_字体_font缩写属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
/* 1.多个属性设置字体 */
/* font-size: 30px;
font-family: "宋体";
font-weight: 700;
font-style: italic;
line-height: 50px;
font-variant: small-caps; */
/* 2.缩写属性设置字体 */
/* 2.1.style varient weight size/line-height family */
/* font: bold italic small-caps 30px/50px "宋体"; */
/* 2.2.style varient weight可以省略 */
/* font: 30px/50px "宋体"; */
/* 2.3./line-height也可以省略 */
/* font: 30px "宋体"; */
/* 2.4.错误的写法 */
font: '宋体' 30px;
background-color: green;
/* height: 50px; */
}
</style>
</head>
<body>
<div>我是div元素</div>
</body>
</html>