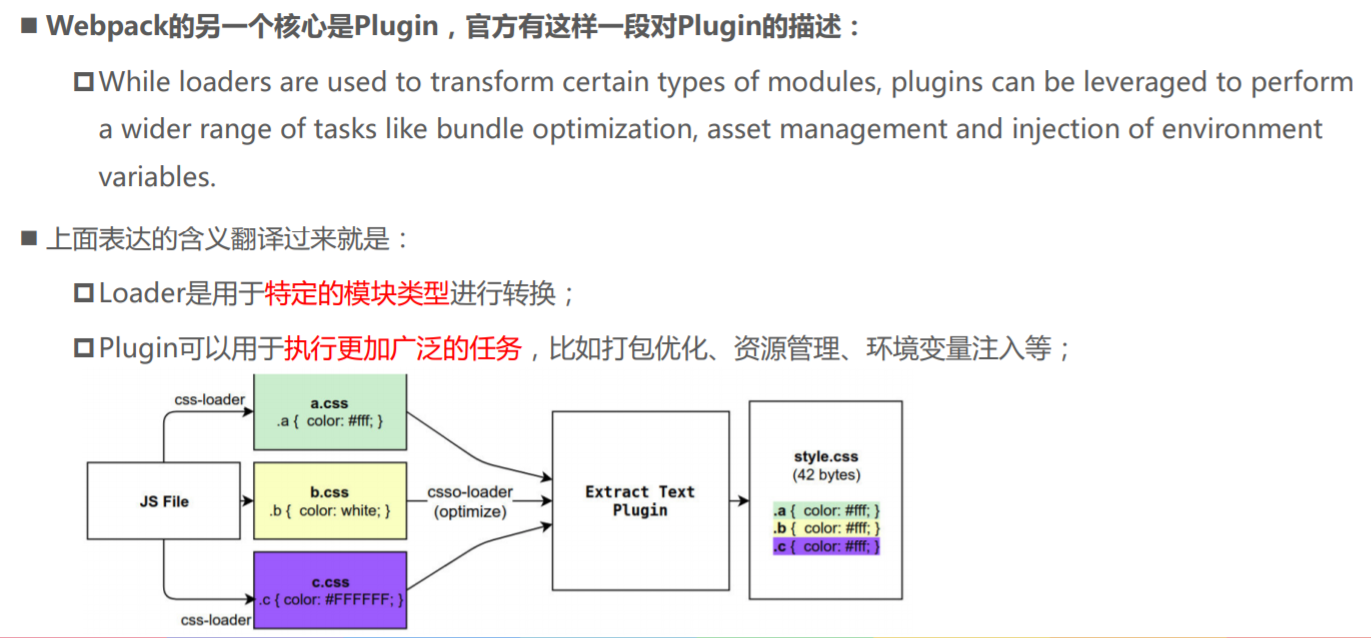
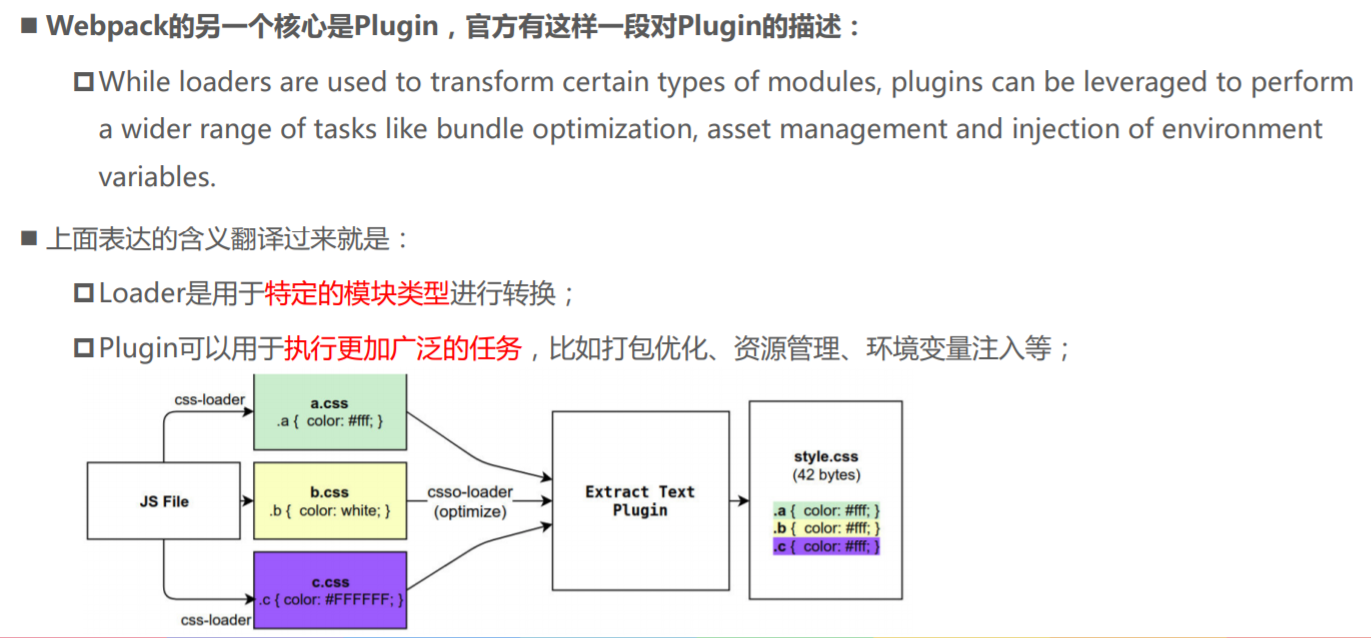
认识Plugin

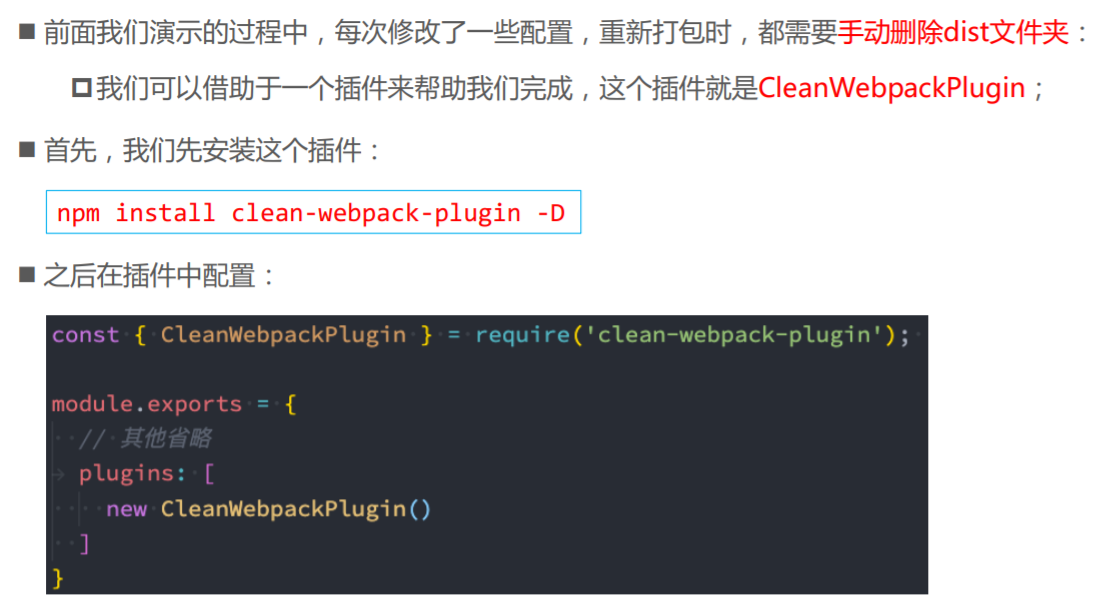
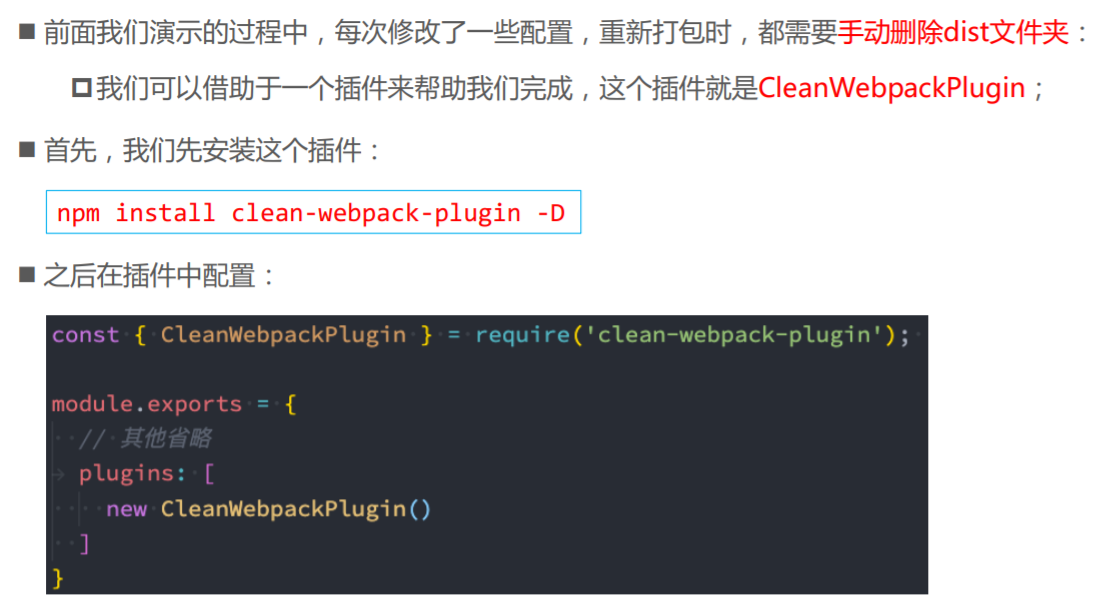
CleanWebpackPlugin

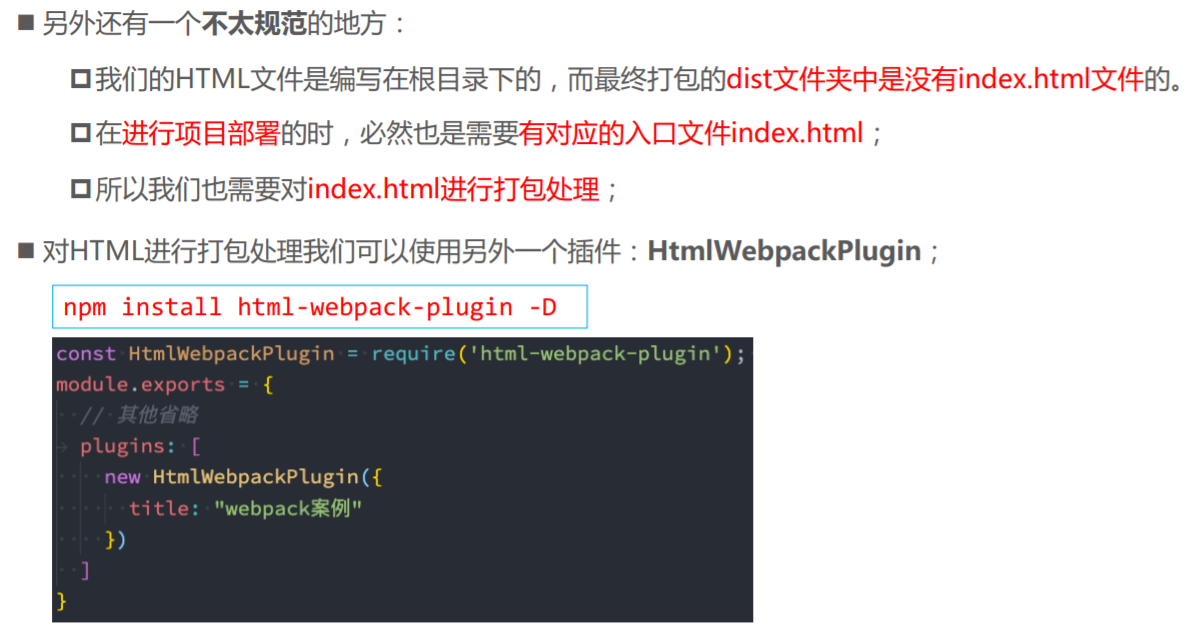
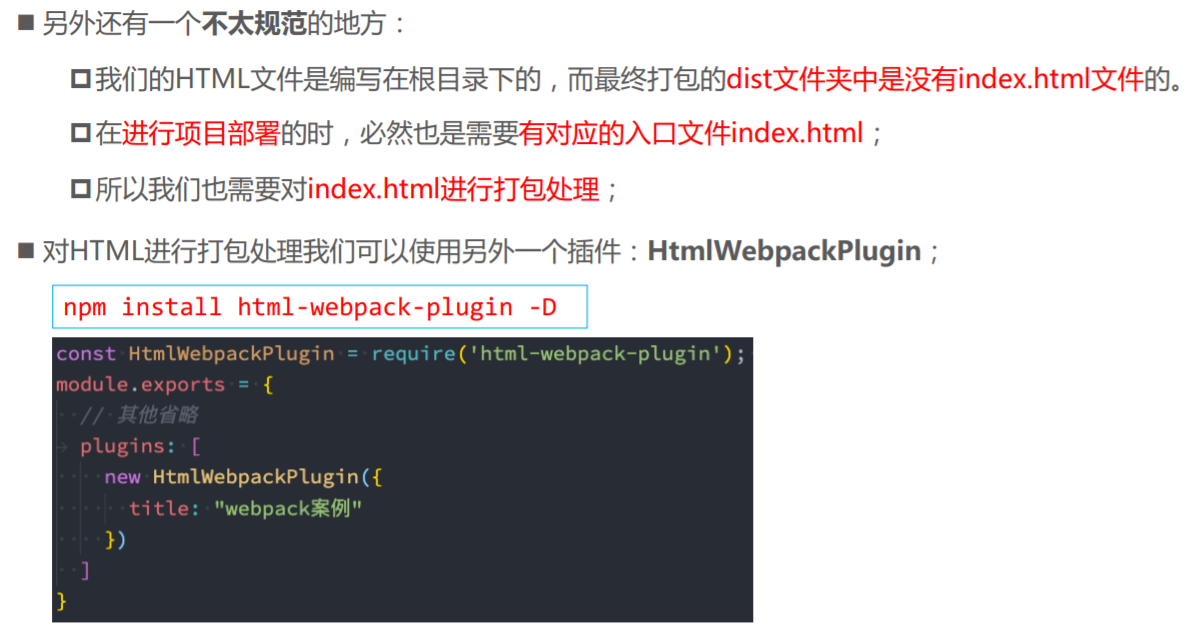
HtmlWebpackPlugin

生成的index.html分析

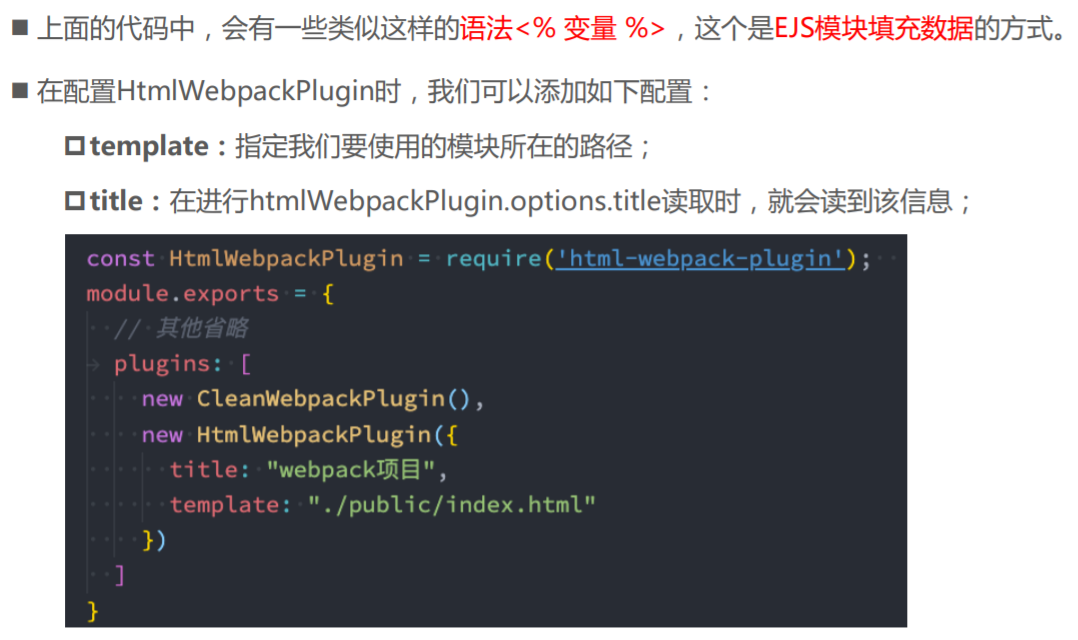
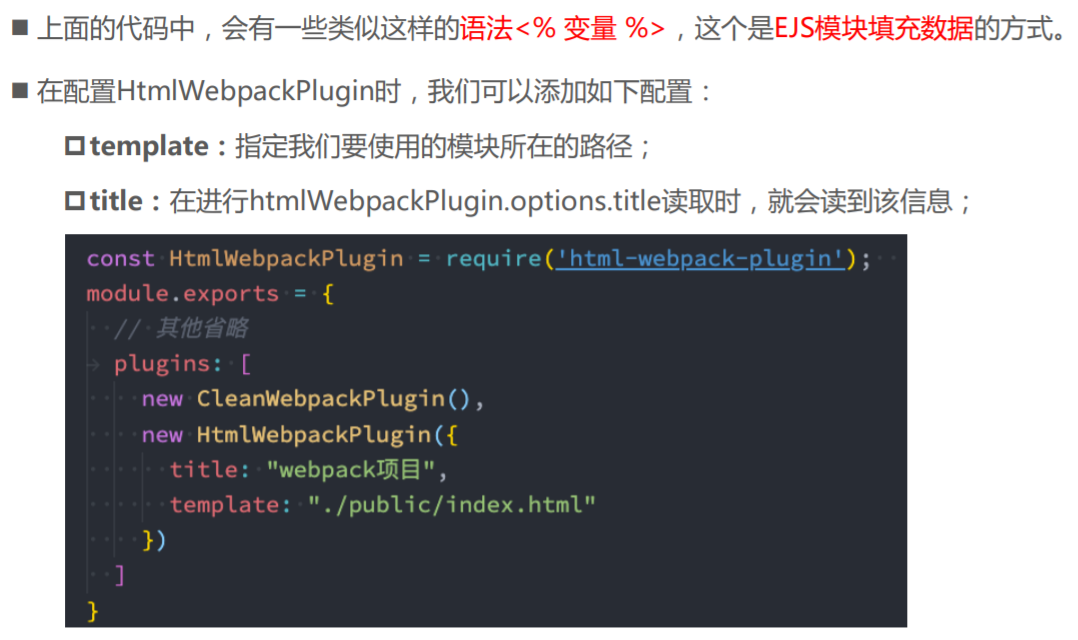
自定义HTML模板

自定义模板数据填充

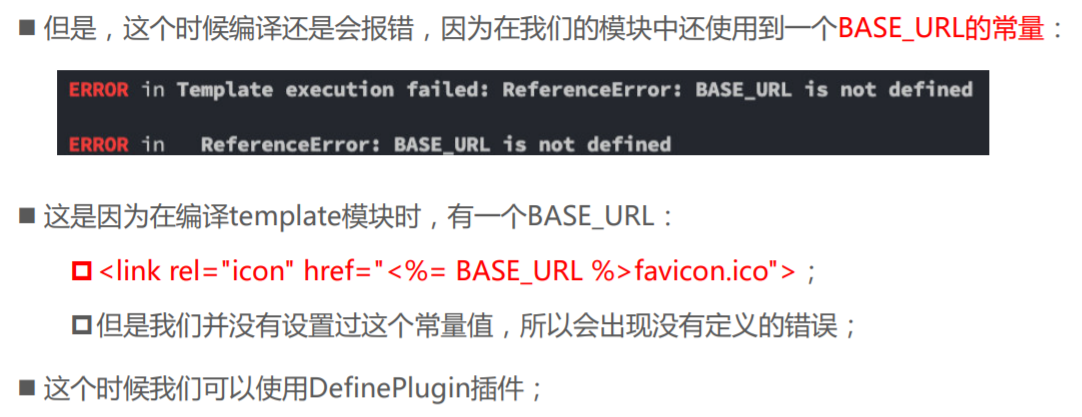
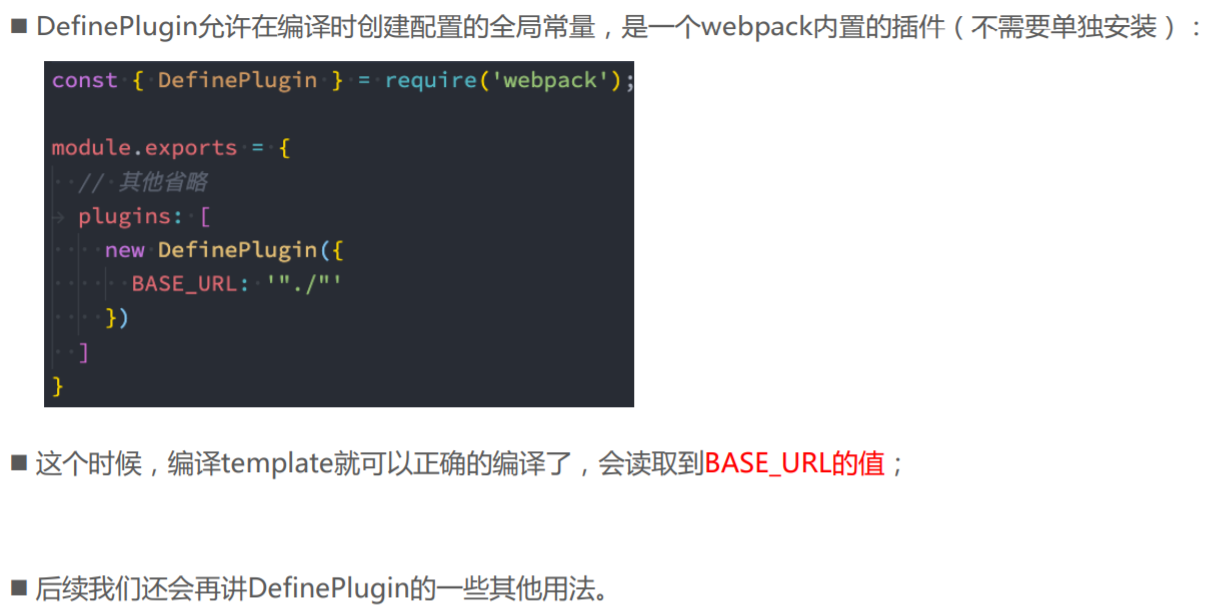
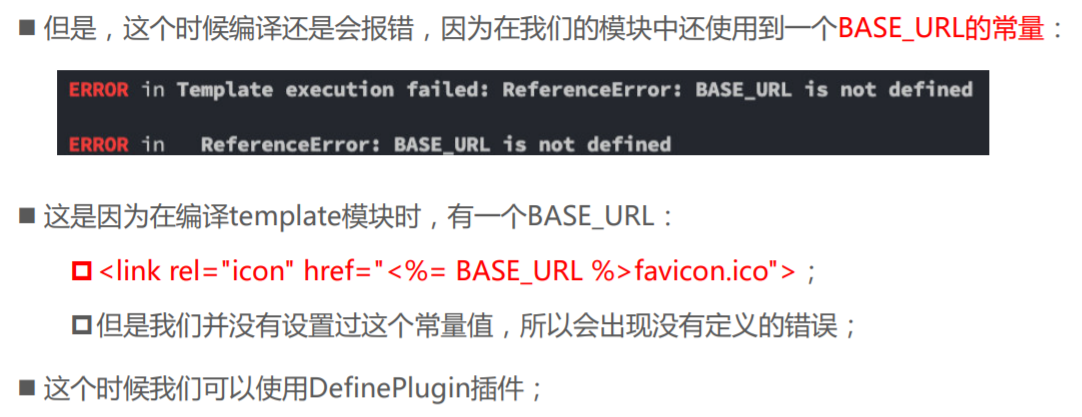
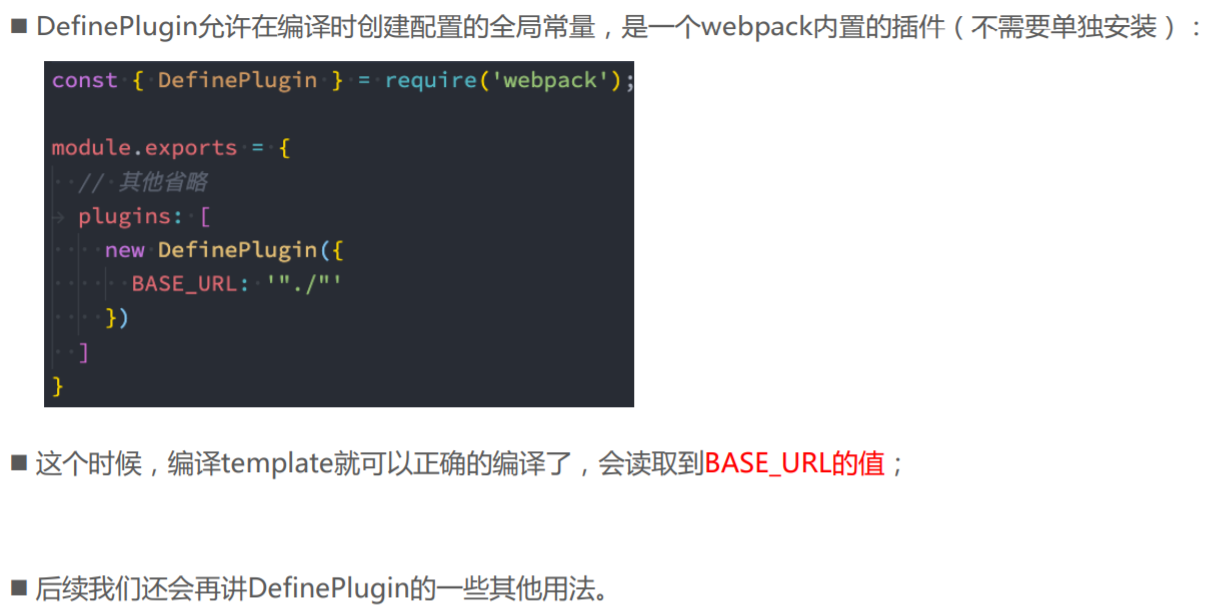
DefinePlugin的介绍

DefinePlugin的使用

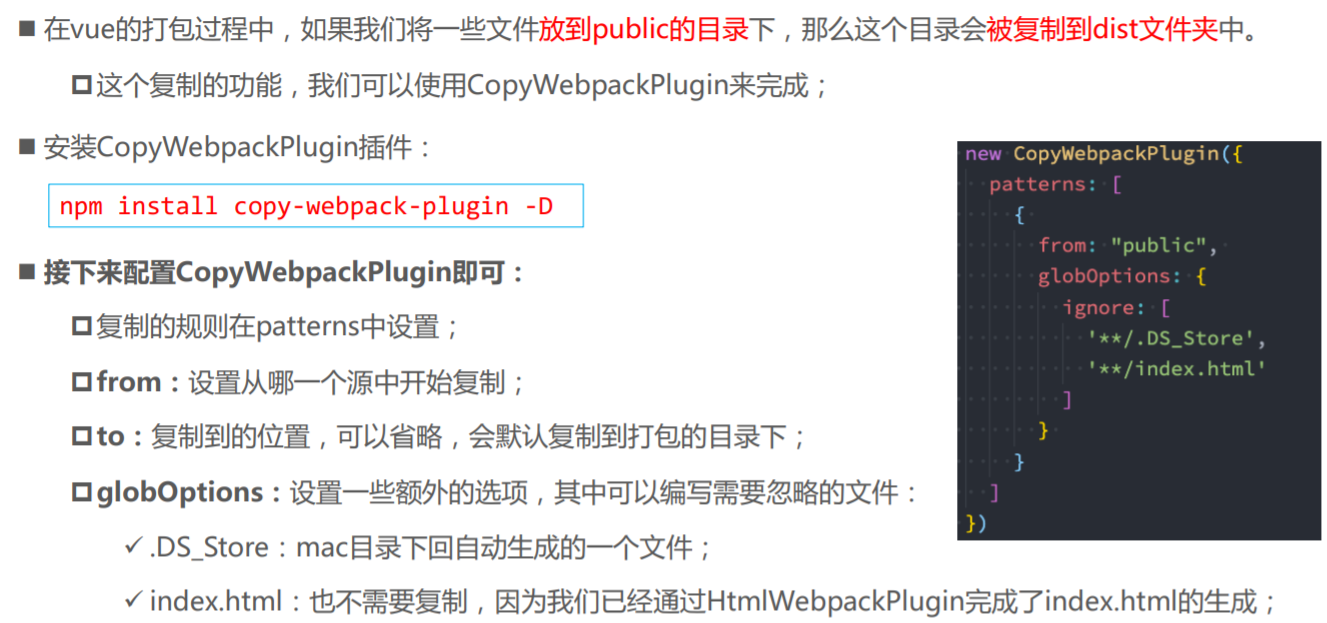
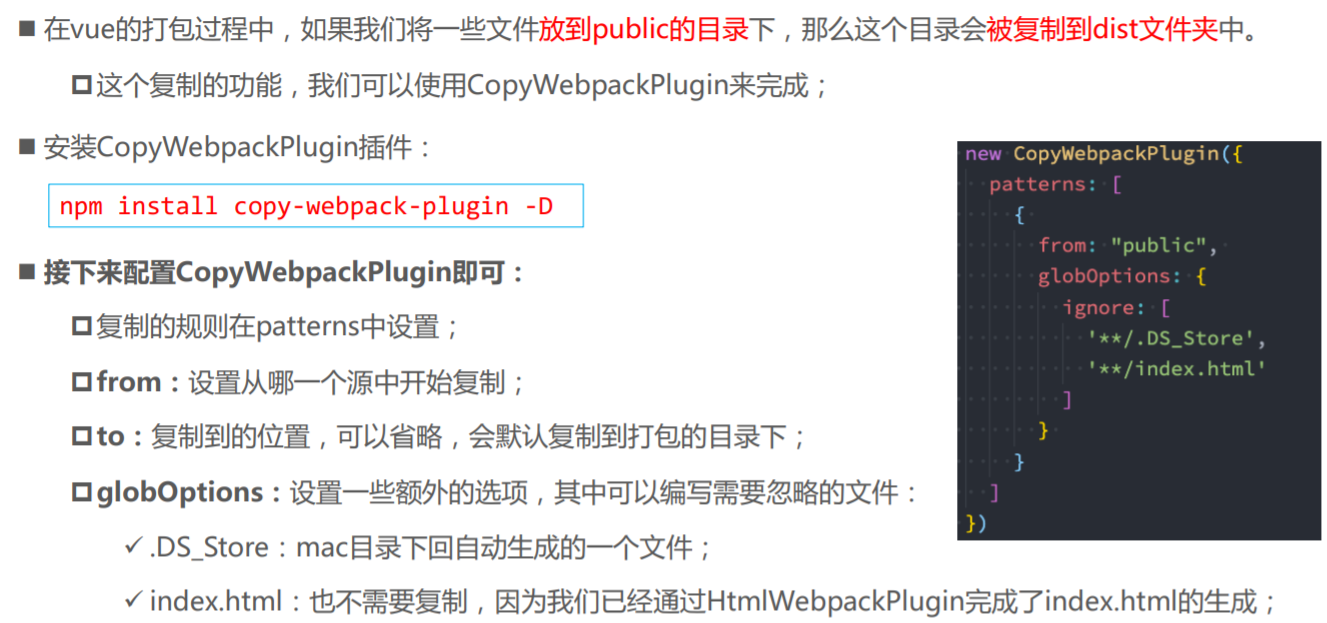
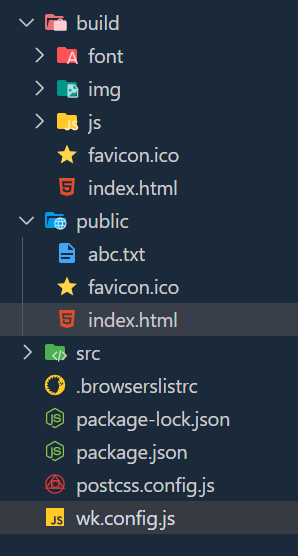
CopyWebpackPlugin

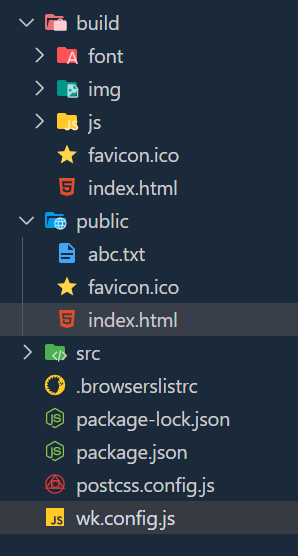
目录结构

wk.config.js
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { DefinePlugin } = require('webpack'); // DefinePlugin是webpack内置插件
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: "./src/main.js",
output: {
filename: "js/bundle.js",
// 必须是一个绝对路径
path: path.resolve(__dirname, "./build"),
// assetModuleFilename: "img/[name].[hash:6][ext]"
},
module: {
rules: [
{
// 规则使用正则表达式
test: /\.css$/, // 匹配资源
use: [
// { loader: "css-loader" },
// 注意: 编写顺序(从下往上, 从右往做, 从后往前)
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 1
}
},
"postcss-loader"
],
// loader: "css-loader"
},
{
test: /\.less$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 2
}
},
"postcss-loader",
"less-loader"
]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
// type: "asset/resource", file-loader的效果
// type: "asset/inline", url-loader
type: "asset",
generator: {
filename: "img/[name].[hash:6][ext]"
},
parser: {
dataUrlCondition: {
maxSize: 100 * 1024
}
}
},
{
test: /\.ttf|eot|woff2?$/i,
type: "asset/resource",
generator: {
filename: "font/[name].[hash:6][ext]"
}
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: "哈哈 webpack",
template: "./public/index.html"
}),
new DefinePlugin({
// 要包裹两层引号
BASE_URL: '"./"'
}),
new CopyWebpackPlugin({
patterns: [
{
// to: xxx, // 不用写,默认会使用output.path
from: "public",
globOptions: {
ignore: [
"**/index.html",
"**/.DS_Store",
"**/abc.txt"
]
}
}
]
})
]
}
publuc/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
build/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="./favicon.ico">
<title>杰帅的webpack</title>
<script defer src="js/bundle.js"></script></head>
<body>
<noscript>
<strong>We're sorry but 杰帅的webpack doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>