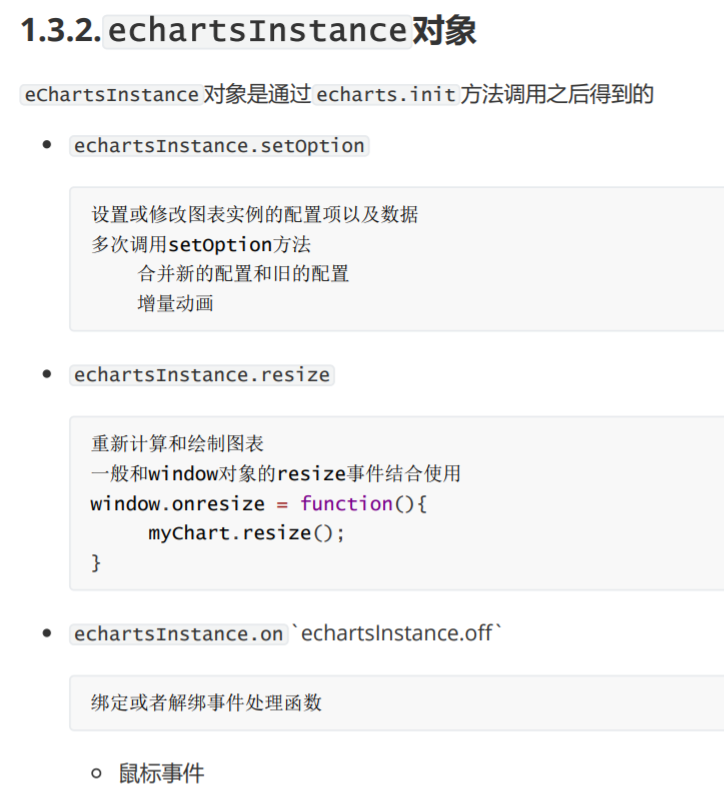
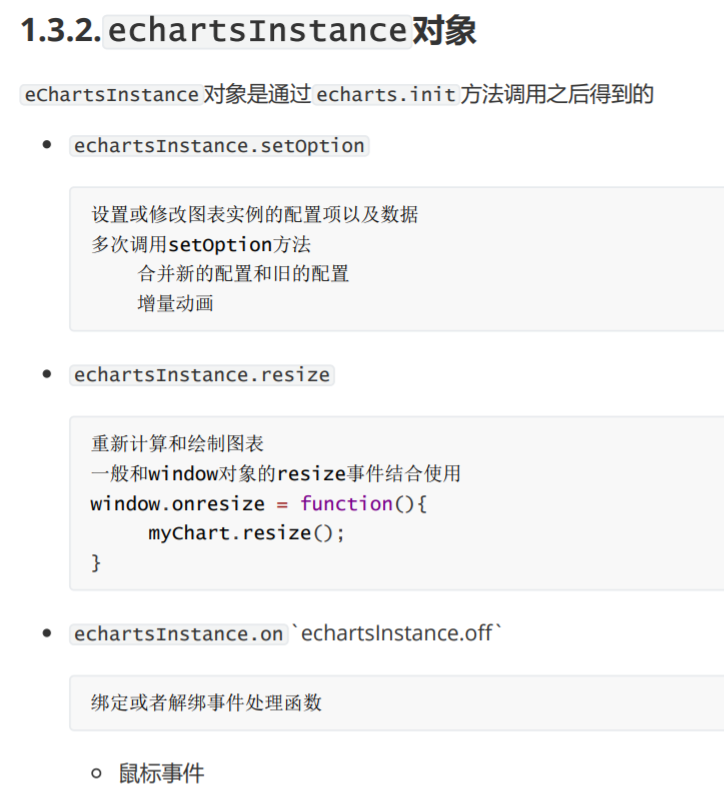
echartsInstance 对象



11.echartsInstance对象常见的方法.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
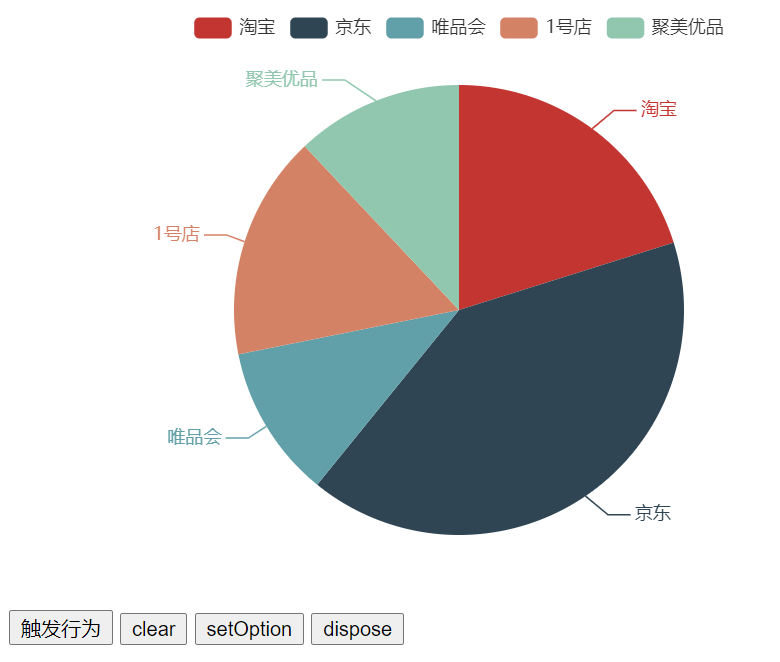
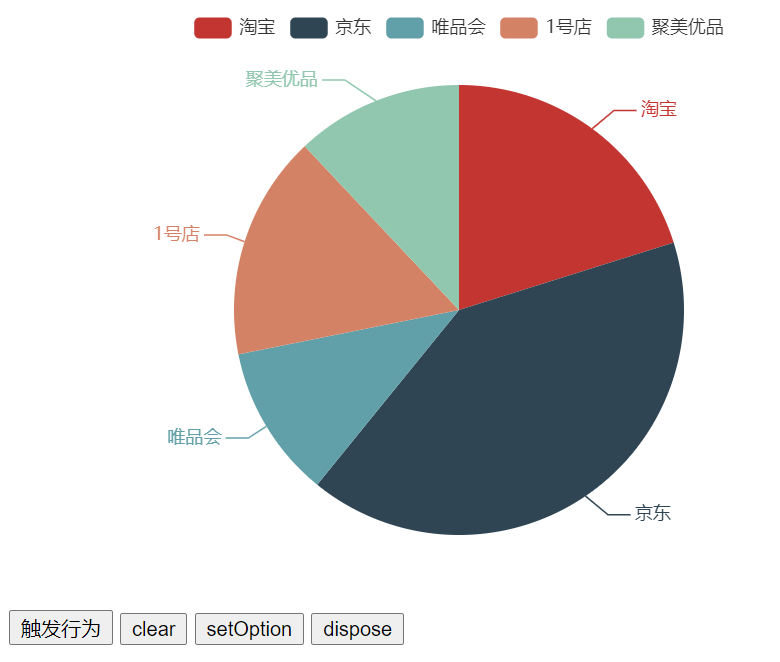
<div style="width: 600px;height:400px"></div>
<button id="btn1">触发行为</button>
<button id="btn2">clear</button>
<button id="btn3">setOption</button>
<button id="btn4">dispose</button>
<button id="btn5">取消绑定off事件</button>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var pieData = [
{
value: 11231,
name: "淘宝",
},
{
value: 22673,
name: "京东"
},
{
value: 6123,
name: "唯品会"
},
{
value: 8989,
name: "1号店"
},
{
value: 6700,
name: "聚美优品"
}
]
var option = {
legend: {
data: ['淘宝', '京东', '唯品会', '1号店', '聚美优品']
},
tooltip: {
show: true // 经测试,这行代码写不写都会提示信息
},
series: [
{
type: 'pie',
data: pieData
}
]
}
mCharts.setOption(option)
// events:在 ECharts 中主要通过 on 方法添加事件处理函数,文档描述了所有 ECharts 的事件列表。
// ECharts 中的事件分为两种:一种是鼠标事件,在鼠标点击某个图形上会触发。还有一种是 调用 dispatchAction 后触发的事件。
// 【click:是echarts的鼠标事件】
mCharts.on('click', function (arg) {
console.log('click...')
console.log(arg)
}) // 对事件进行监听
// mCharts.off('click') // 解绑click的事件
$('#btn5').click(() => mCharts.off('click'))
// 【legendselectchanged:是echarts的事件】
// 【点击legend按钮,会执行的事件,所以events中可以用鼠标操作的事件都可以用 on 绑定。】
mCharts.on('legendselectchanged', function (arg) {
console.log('legendselectchanged')
console.log(arg)
})
// 【点击restore按钮,会执行的事件】
mCharts.on('restore', arg => {
console.log('restore---')
console.log(arg)
})
$('#btn1').click(function () {
// 模拟用户的行为
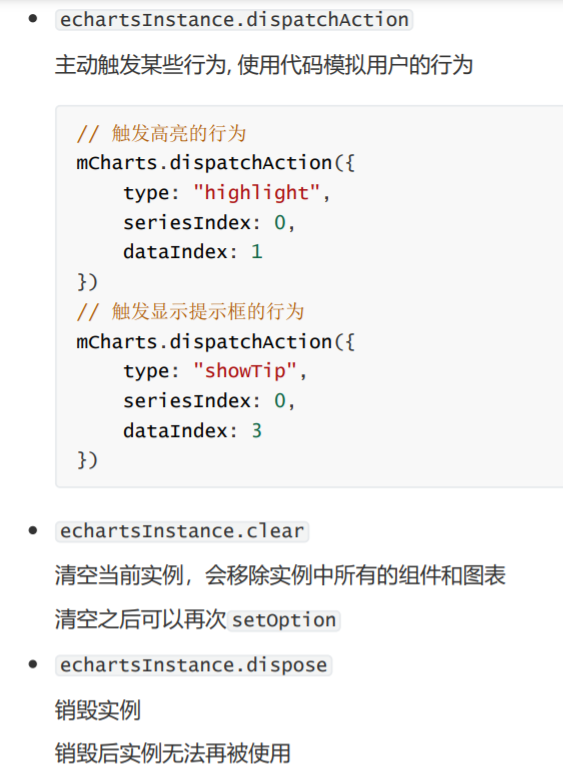
// 【dispatchAction:echarts实例的方法】
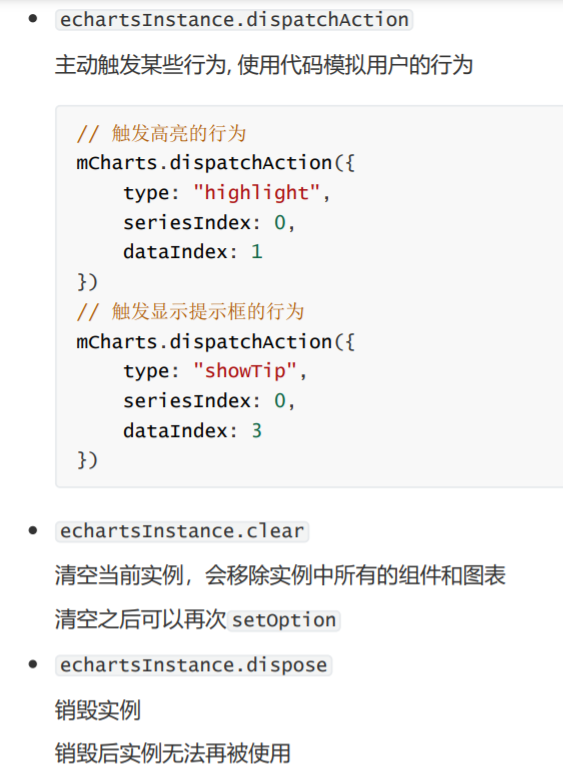
mCharts.dispatchAction({
// 【type:是action的类型。】
// action:ECharts 中支持的图表行为,通过 dispatchAction 触发。 【事件通过on、off触发。】
type: 'highlight',
seriesIndex: 0, // 系列的索引
dataIndex: 1 // 数据的索引
})
mCharts.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: 2
})
})
$('#btn2').click(function () {
// 清空图表的实例
mCharts.clear()
})
$('#btn3').click(function () {
// 重新设置option
mCharts.setOption(option)
})
$('#btn4').click(function () {
// 销毁mCharts
mCharts.dispose()
})
</script>
</body>
</html>