635 echarts动画的使用:加载动画,增量动画,动画的配置

07.图表的加载动画.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
// var data =
var mCharts = echarts.init(document.querySelector("div"))
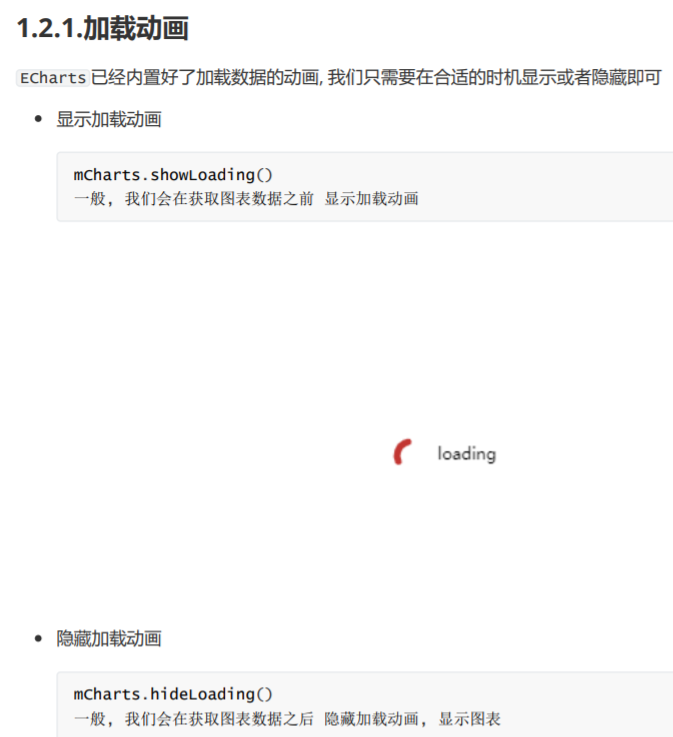
mCharts.showLoading() // 在获取数据之前, 显示加载动画
$.get('data/test_data.json', function (ret) {
mCharts.hideLoading() // 当服务器数据获取成功之后, 隐藏加载动画
var axisData = []
for (var i = 0; i < ret.length; i++) {
var height = ret[i].height
var weight = ret[i].weight
var itemArr = [height, weight]
axisData.push(itemArr)
}
console.log(axisData)
var option = {
xAxis: {
type: 'value',
scale: true
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
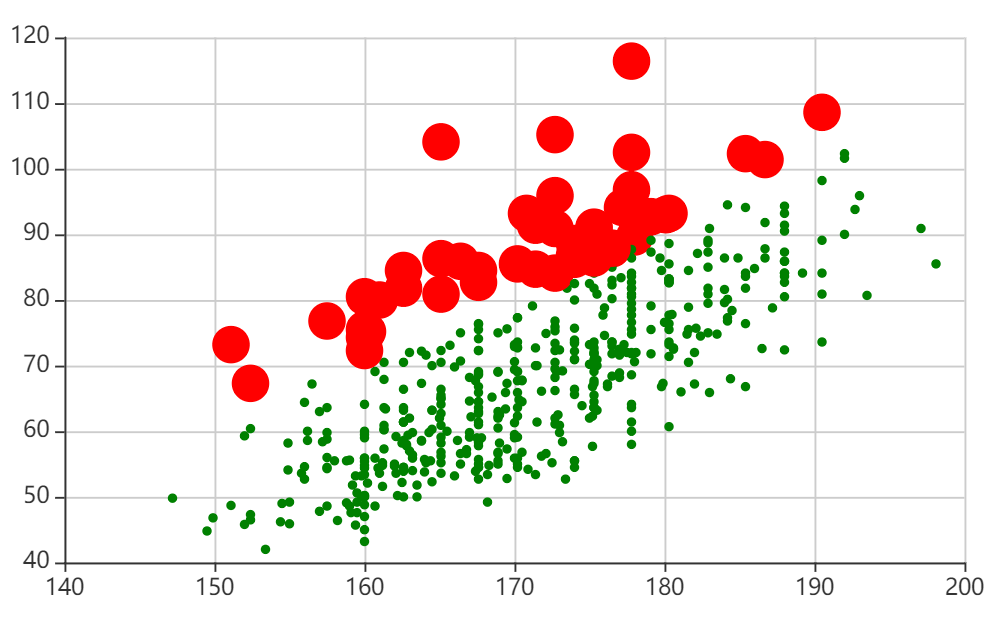
type: 'effectScatter',
data: axisData,
symbolSize: function (arg) {
// console.log(arg)
var weight = arg[1]
var height = arg[0] / 100
// BMI > 28 肥胖
// BMI: 体重/ 身高*身高 kg m
var bmi = weight / (height * height)
if (bmi > 28) {
return 20
}
return 5
},
itemStyle: {
color: function (arg) {
console.log(arg)
var weight = arg.data[1]
var height = arg.data[0] / 100
var bmi = weight / (height * height)
if (bmi > 28) {
return 'red'
}
return 'green'
}
},
showEffectOn: 'emphasis',
rippleEffect: {
scale: 10
}
}
]
};
mCharts.setOption(option)
})
</script>
</body>
</html>



08.增量动画的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<button id="modify">修改数据</button>
<button id="add">增加数据</button>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr,
markPoint: {
data: [
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60
},
barWidth: '30%'
}
]
}
mCharts.setOption(option)
var btnModify = document.querySelector('#modify')
var btnAdd = document.querySelector('#add')
btnModify.onclick = function () {
var newYDataArr = [68, 32, 99, 77, 94, 80, 72, 86]
// 新的option 和 旧的option:新旧option的关系并不是相互覆盖的关系, 是相互整合的关系,我们在设置新的option的时候, 只需要考虑到变化的部分即可
// 【这样写似乎有点问题,重新用var声明option,和原来的option的内存地址不一样,不是指向同一个对象。经测试,去掉var,结果一样。】
var option = {
series: [
{
data: newYDataArr
}
]
}
// setOption 可以设置多次
mCharts.setOption(option)
}
btnAdd.onclick = function () {
xDataArr.push('小明')
yDataArr.push(90)
var option = {
xAxis: {
data: xDataArr
},
series: [
{
data: yDataArr
}
]
}
mCharts.setOption(option)
}
</script>
</body>
</html>
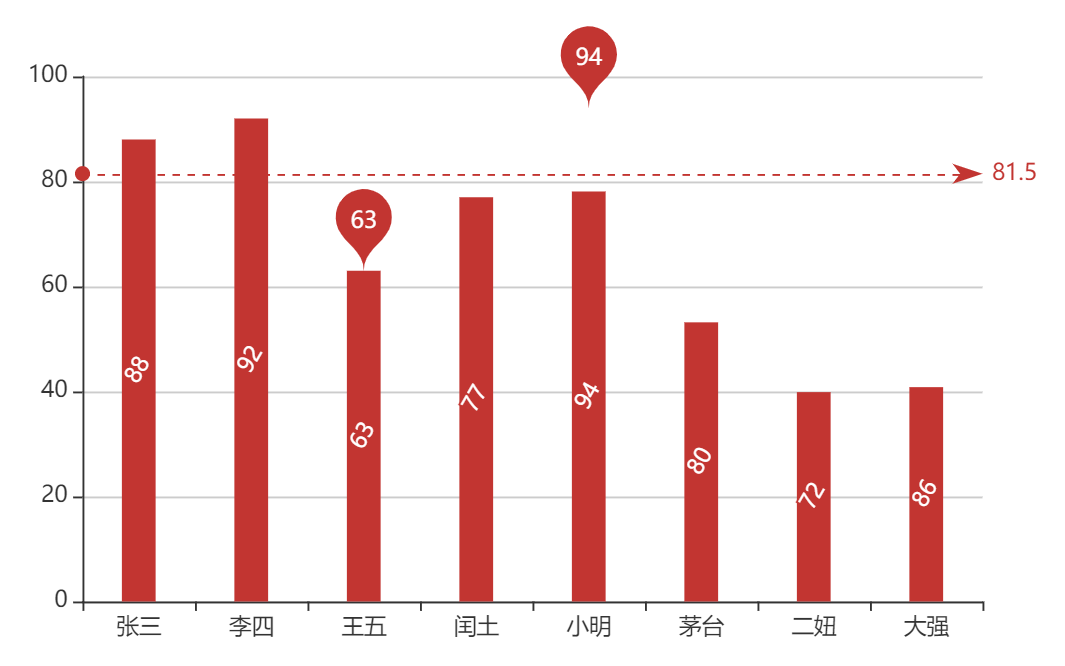
原图

~
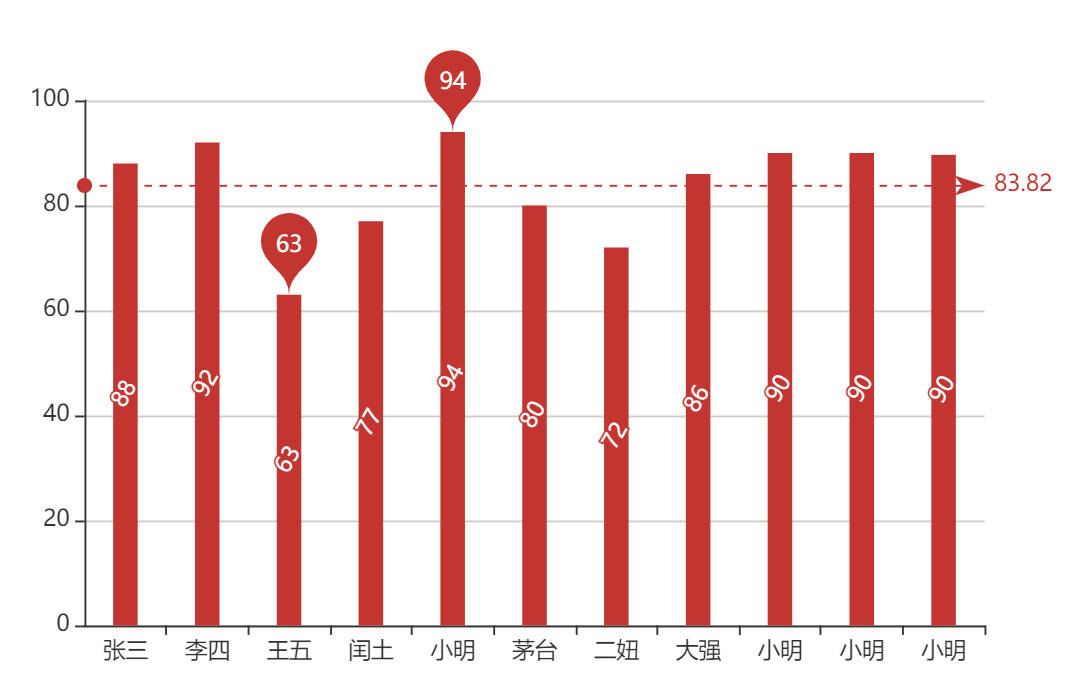
新图




09.动画相关的配置项.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 8个元素
var option = {
animation: true, // 控制动画是否开启
// animationDuration: 7000, // 动画的时长, 它是以毫秒为单位
animationDuration: function (arg) {
// 【arg的前面几项:平均线、最大值、最小值】
console.log(arg)
return 300 * arg
},
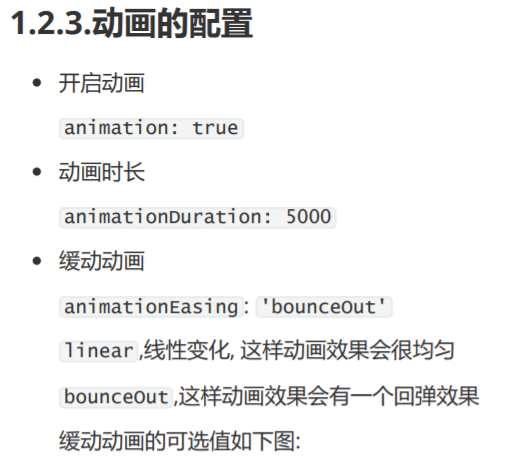
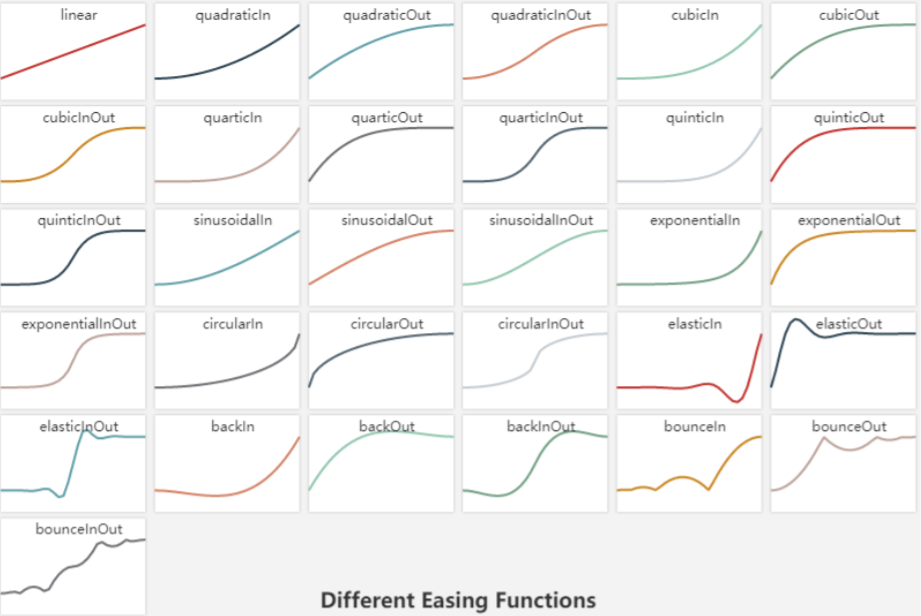
animationEasing: 'linear', // 缓动动画,bounceOut
animationThreshold: 8, // 动画元素的阈值 【小于8,则木有动画效果】
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
data: yDataArr,
markPoint: {
data: [
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60
},
barWidth: '30%'
}
]
};
mCharts.setOption(option)
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号