


3.5.3.地图的常见配置




18.地图的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备中国地图的矢量数据
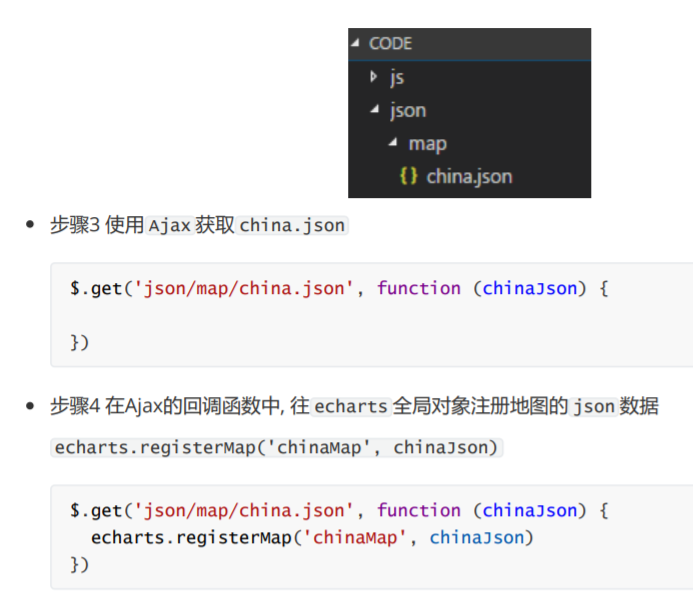
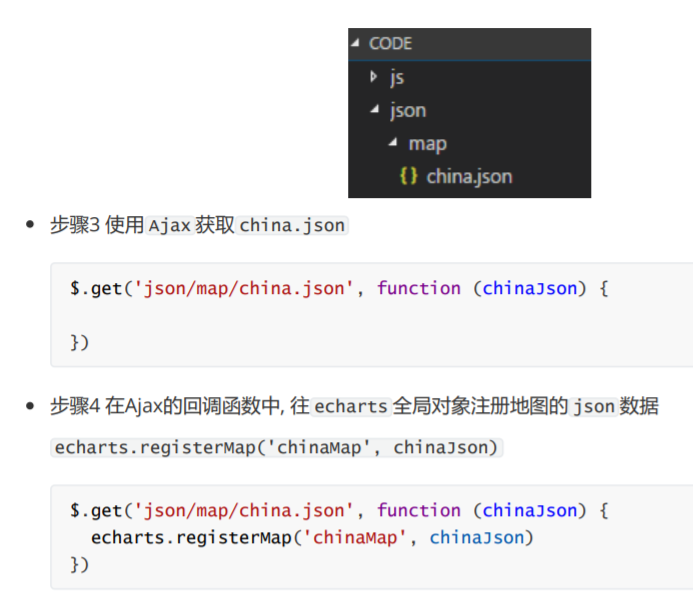
//3. 使用Ajax获取矢量地图数据
//4. 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('chinaMap', 矢量地图数据)
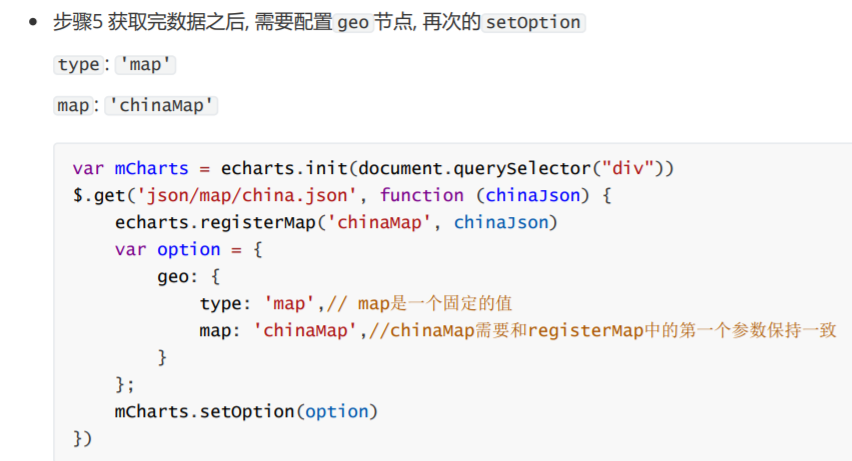
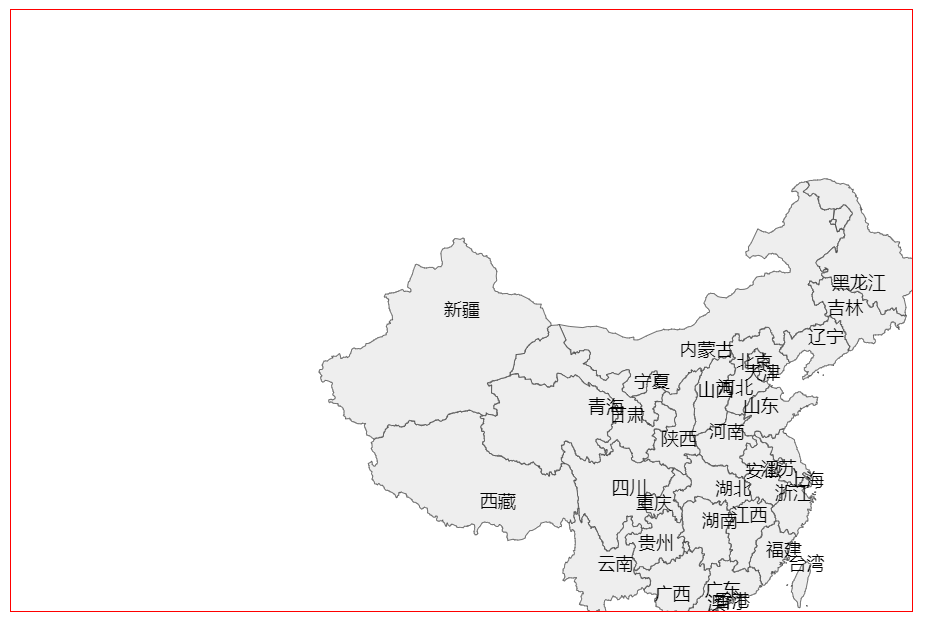
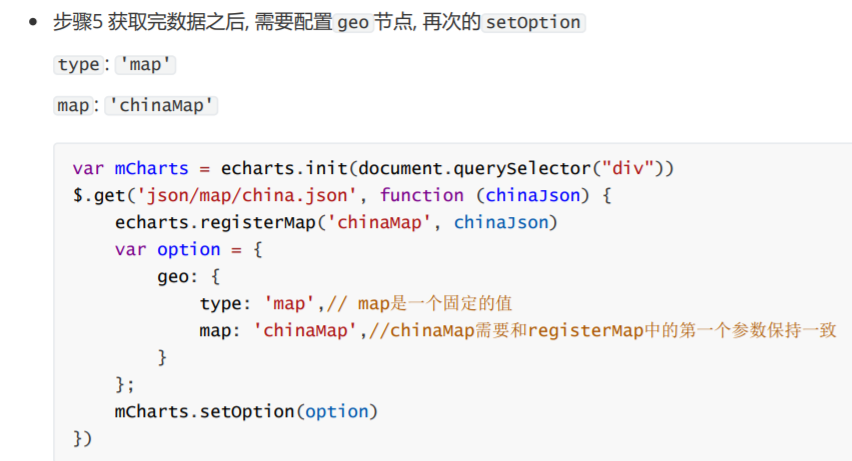
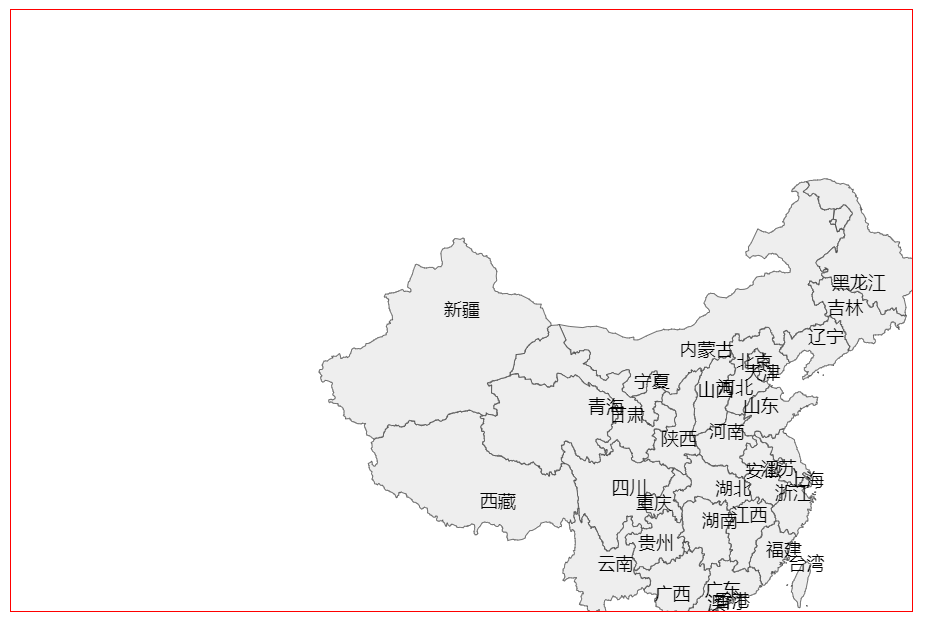
//5. 配置geo的type为'map', map为'chinaMap'
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
// console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
show: true // 展示标签
},
zoom: 1, // 设置初始化的缩放比例
center: [87.617733, 43.792818] // 设置地图中心点的坐标
}
}
mCharts.setOption(option)
})
</script>
</body>
</html>

3.5.4.地图的常见效果



19.地图的常见效果_显示某个省份的数据.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
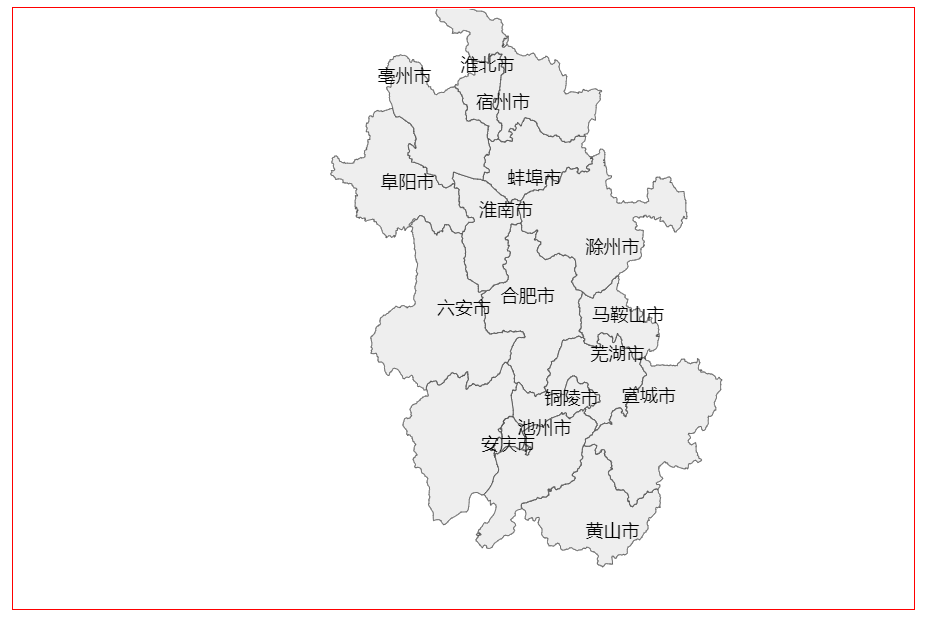
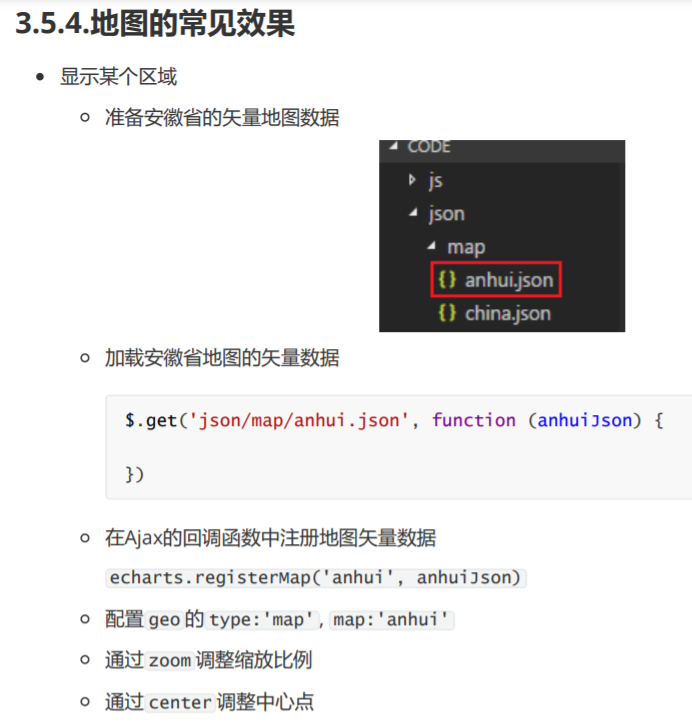
//1. 加载安徽省地图的矢量数据
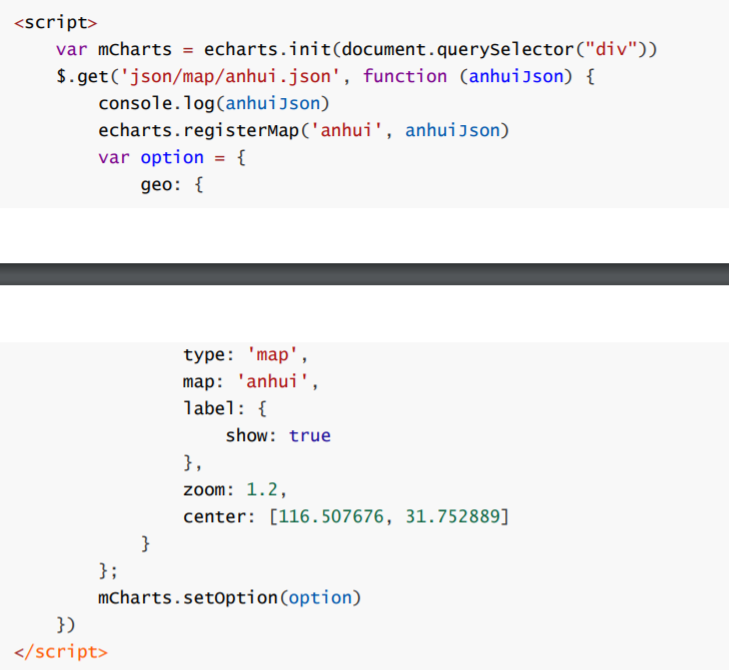
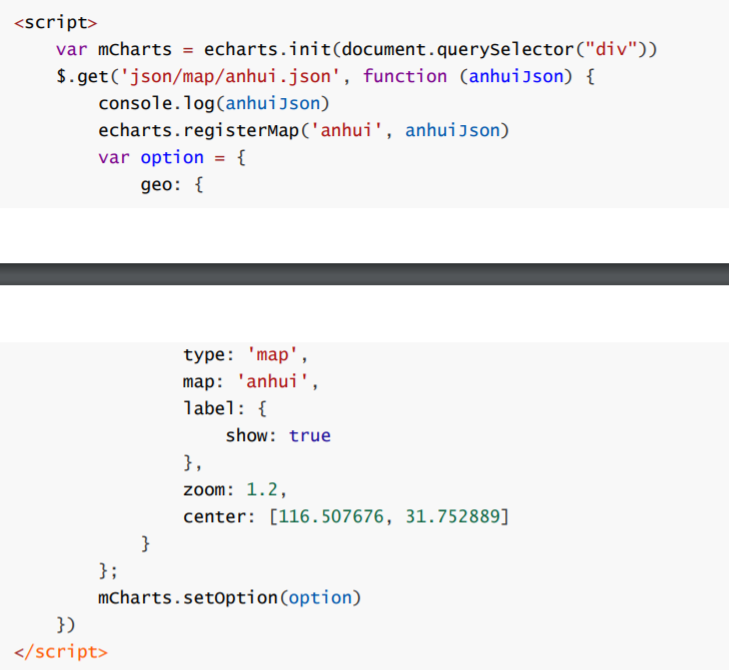
//2. 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('anhui', 矢量地图数据)
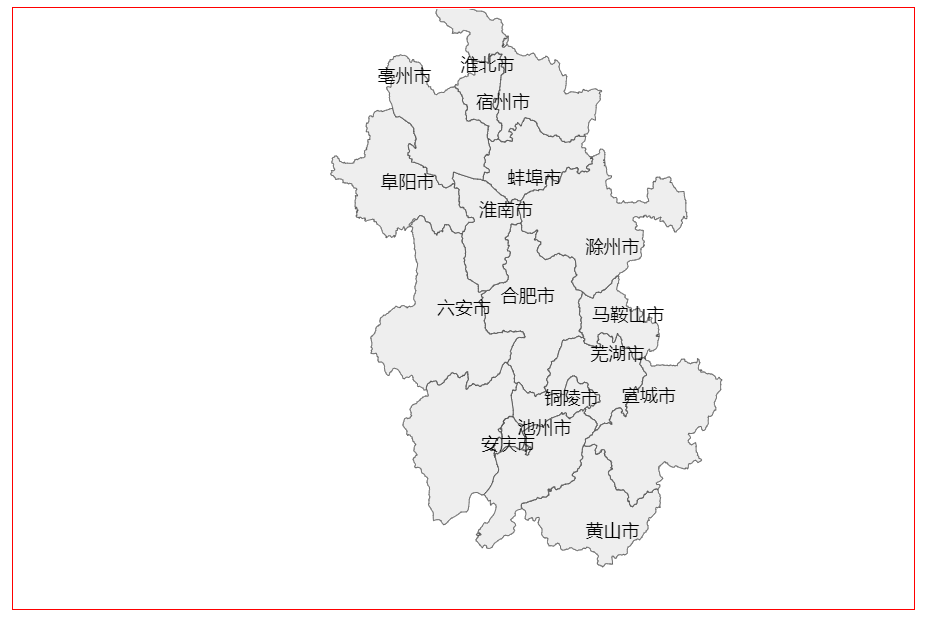
//3. 配置geo的type为'map', map为'anhui'
//4. 通过zoom调整缩放比例
//5. 通过center调整中心点
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/anhui.json', function (ret) {
console.log(ret)
// const { cp } = res.features[12].properties // 我的
echarts.registerMap('anhui', ret)
var option = {
geo: {
type: 'map',
map: 'anhui',
zoom: 1.2,
label: {
show: true
},
// center: [cp[0], cp[1]], // 我的
center: [116.507676, 31.752889] // 这个坐标值, 我们是可以通过地图矢量数据获取到的
}
}
mCharts.setOption(option)
})
</script>
</body>
</html>

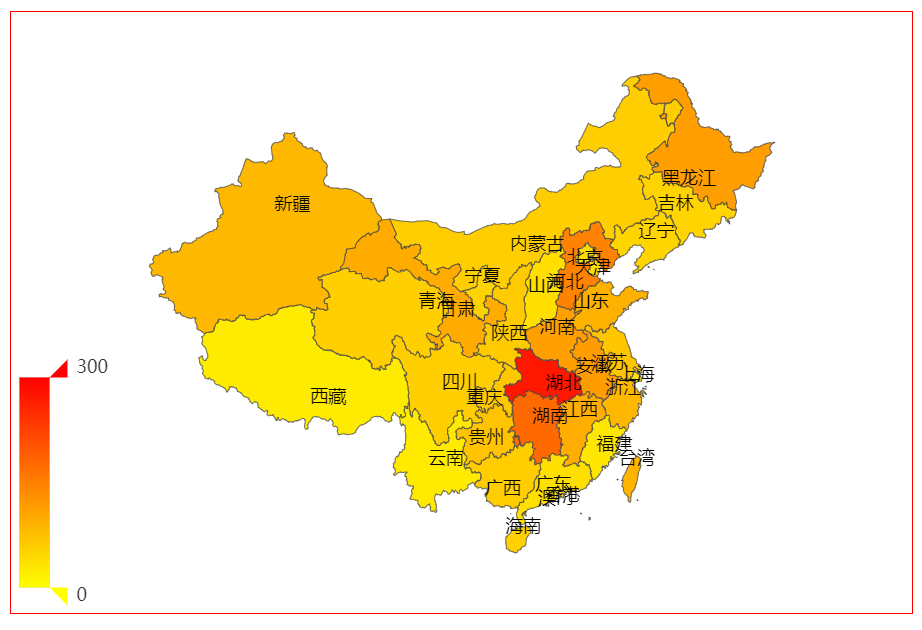
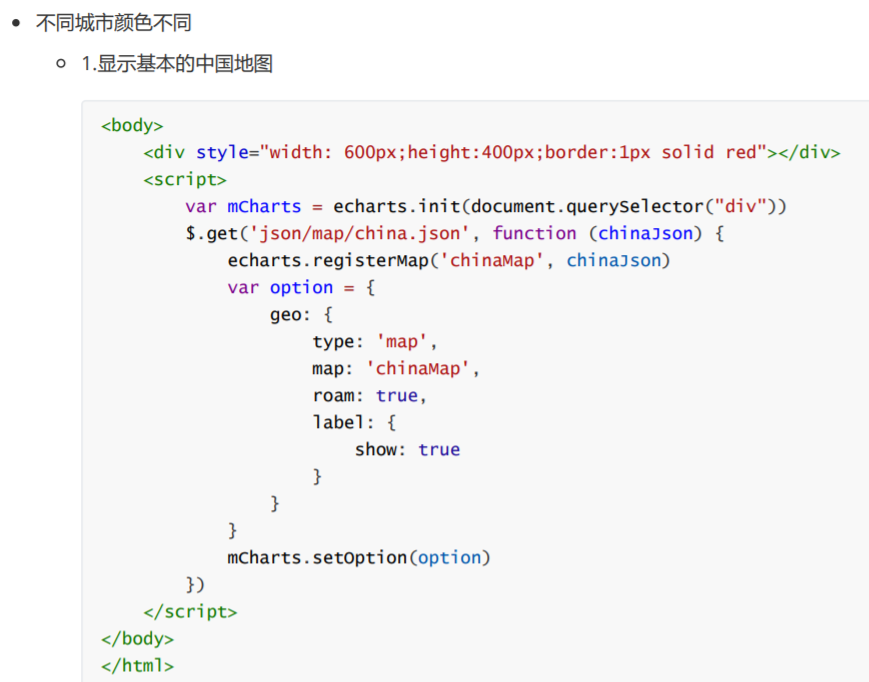
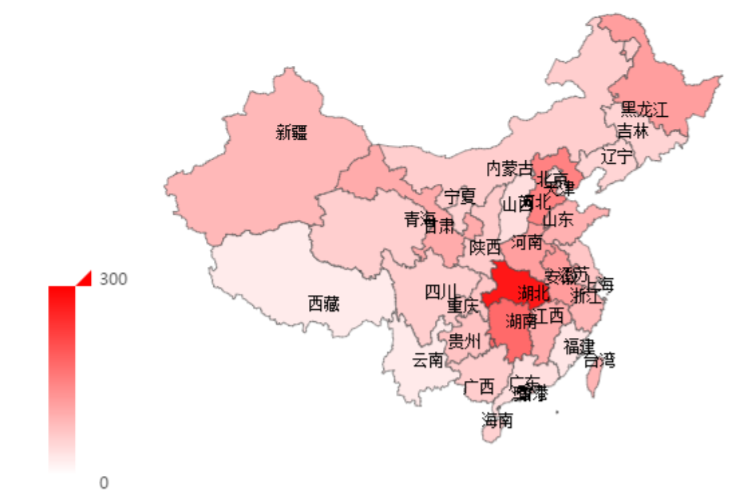
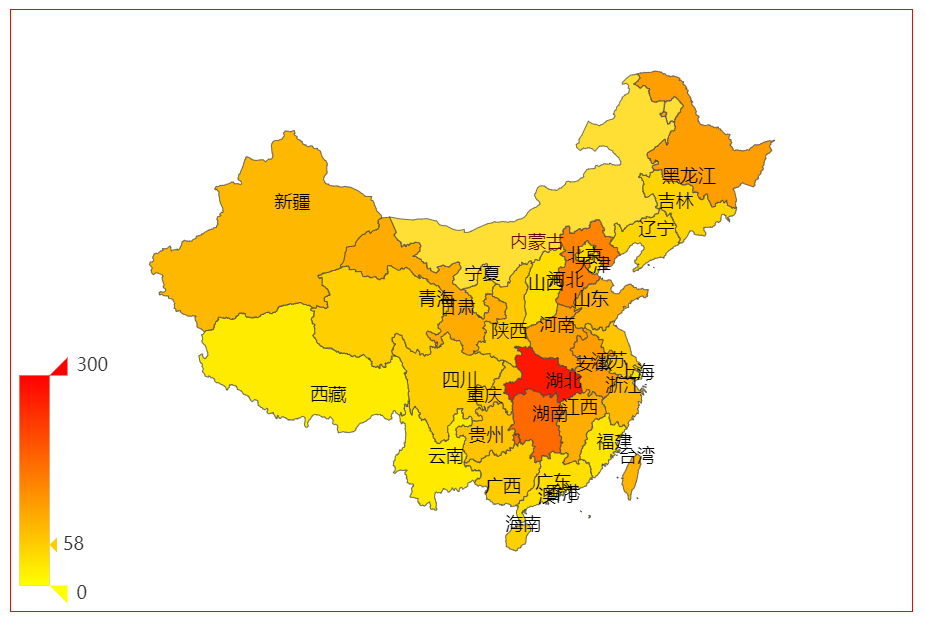
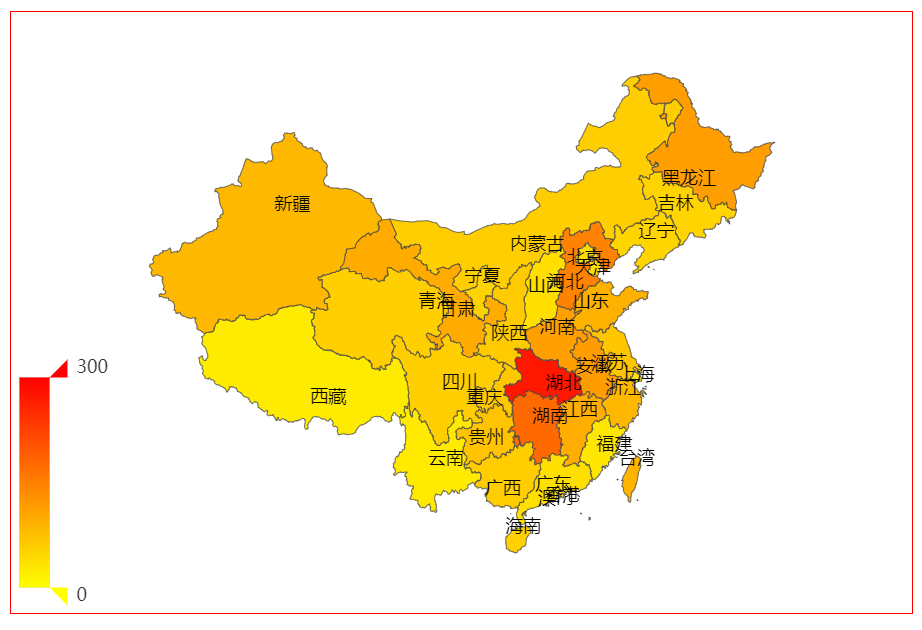
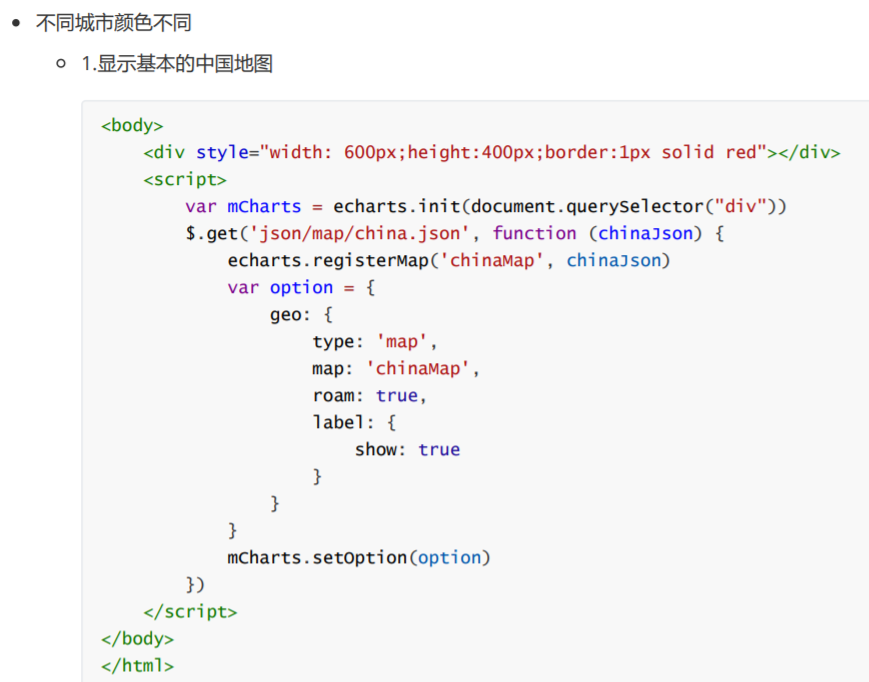
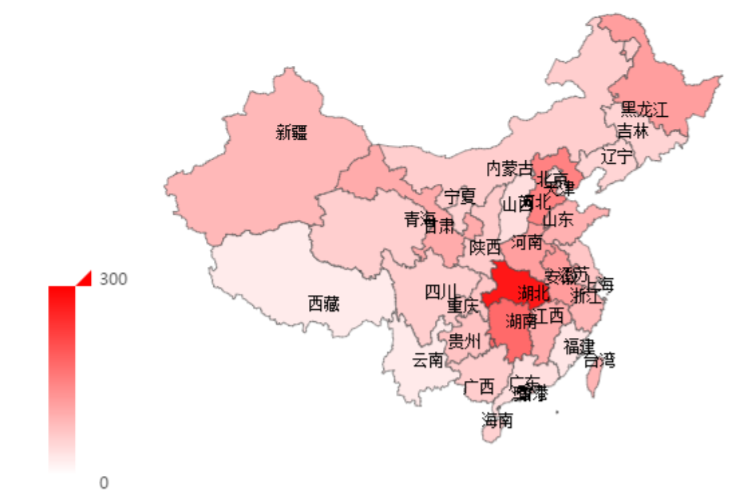
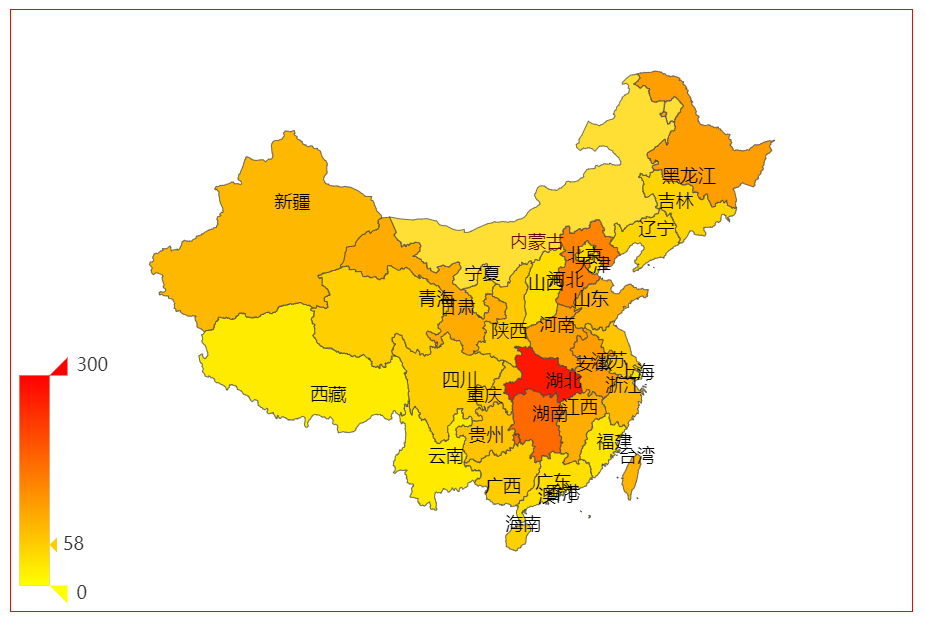
- 不同城市颜色不同






20.地图的常见效果_不同城市的颜色不同.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
//1. 显示基本的中国地图
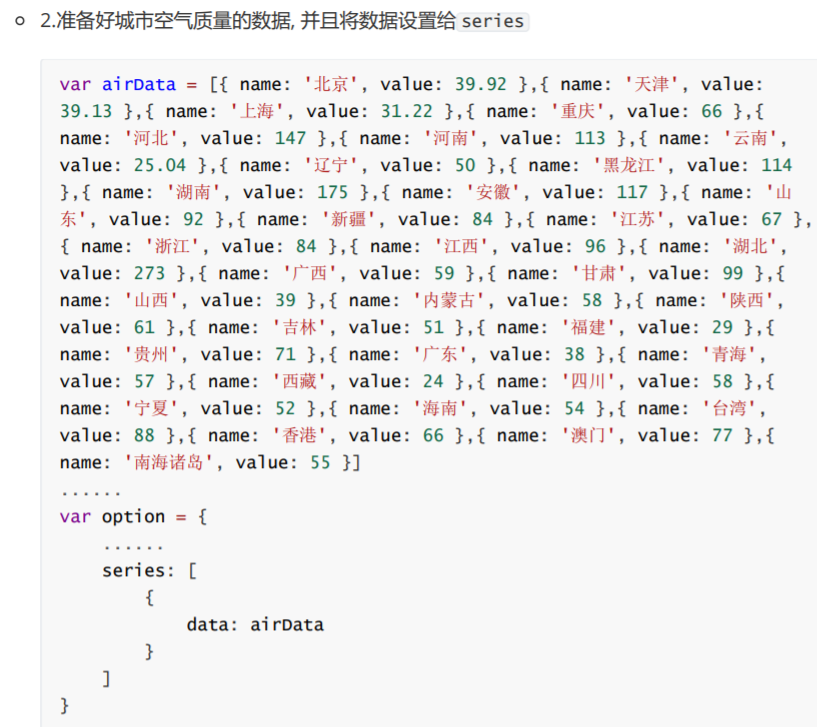
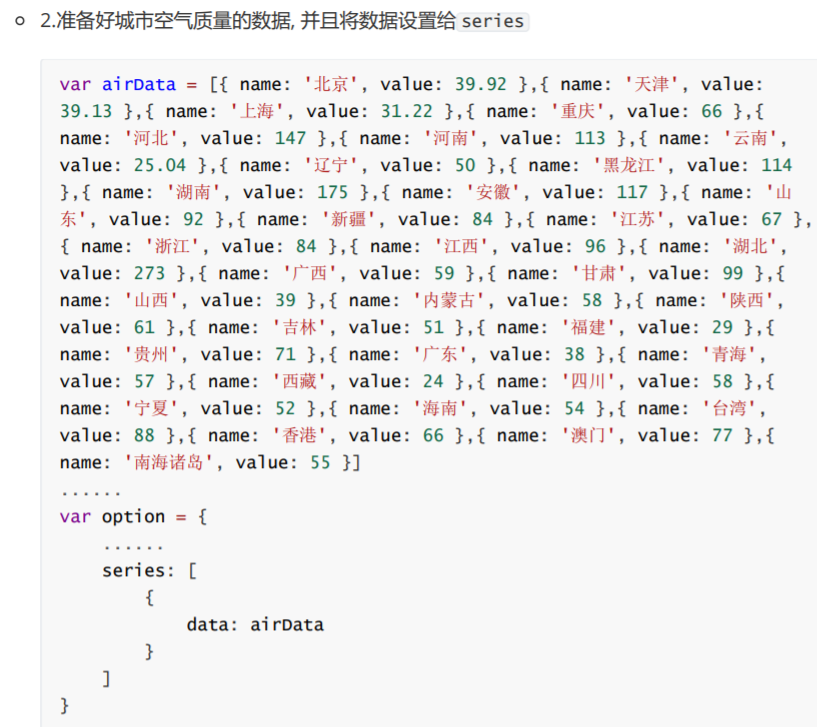
//2. 将空气质量的数据设置给series下的对象
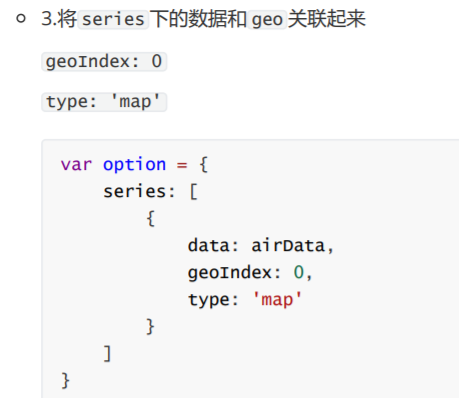
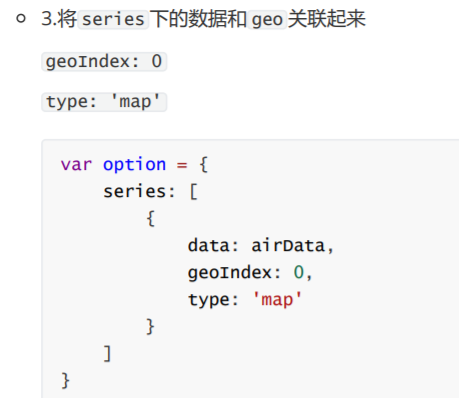
//3. 将series下的数据和geo关联起来
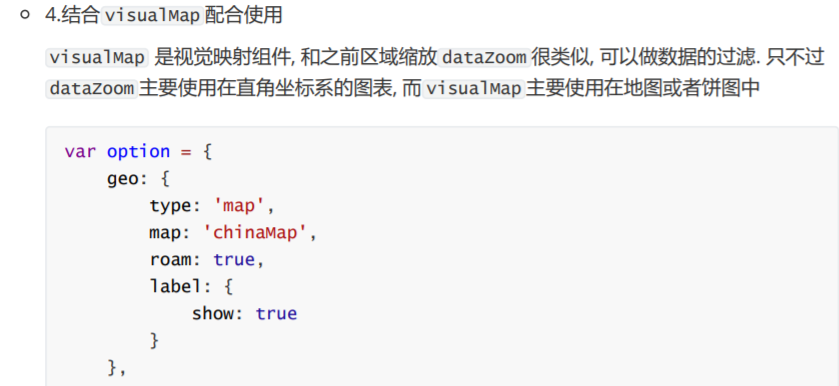
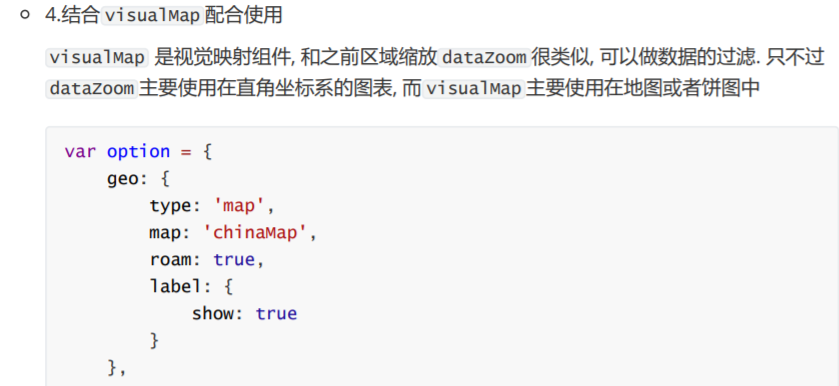
//4. 配置visualMap
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
show: true // 展示标签
}
},
// 注意,是series,不是yAxis
series: [
{
type: 'map',
data: airData,
geoIndex: 0 // 将空气质量的数据和第0个geo配置关联在一起
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
color: ['yellow', 'red'] // 控制颜色渐变的范围
},
calculable: true // 出现滑块
}
}
mCharts.setOption(option)
})
</script>
</body>
</html>

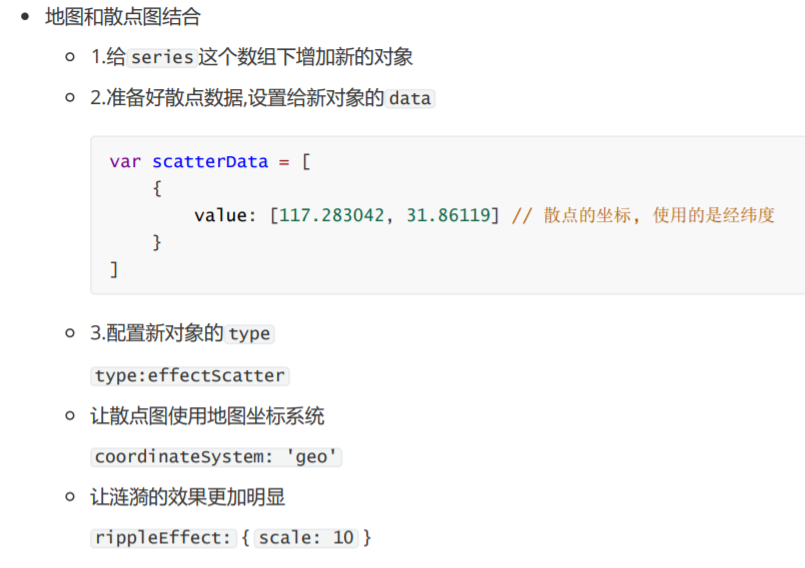
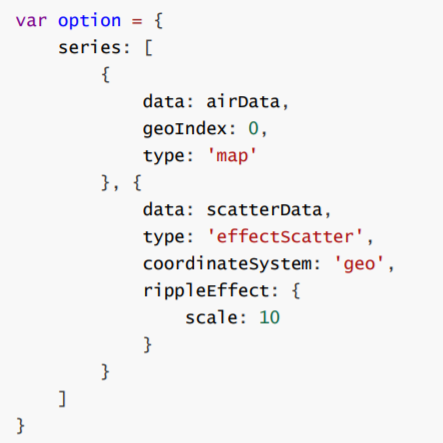
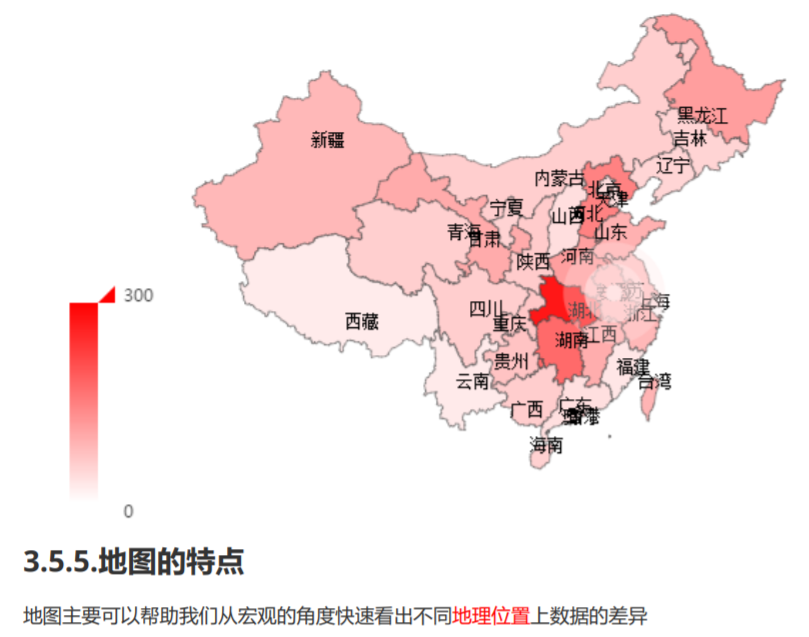
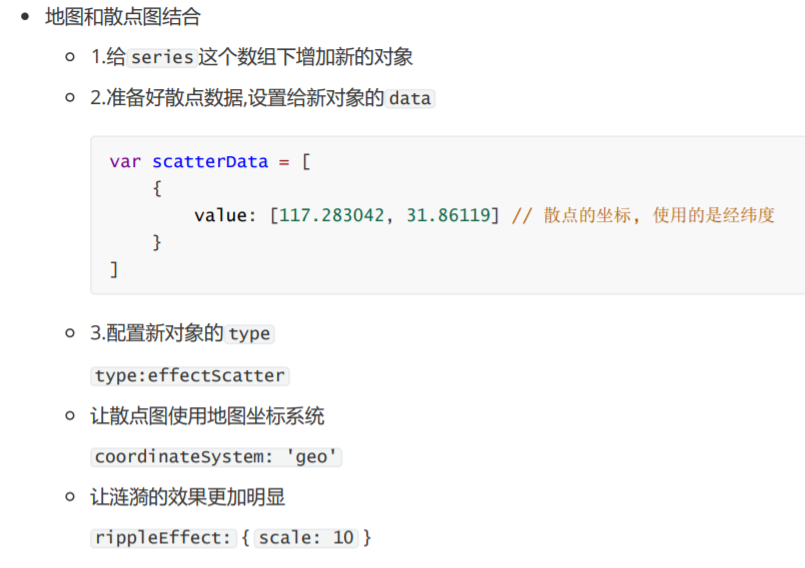
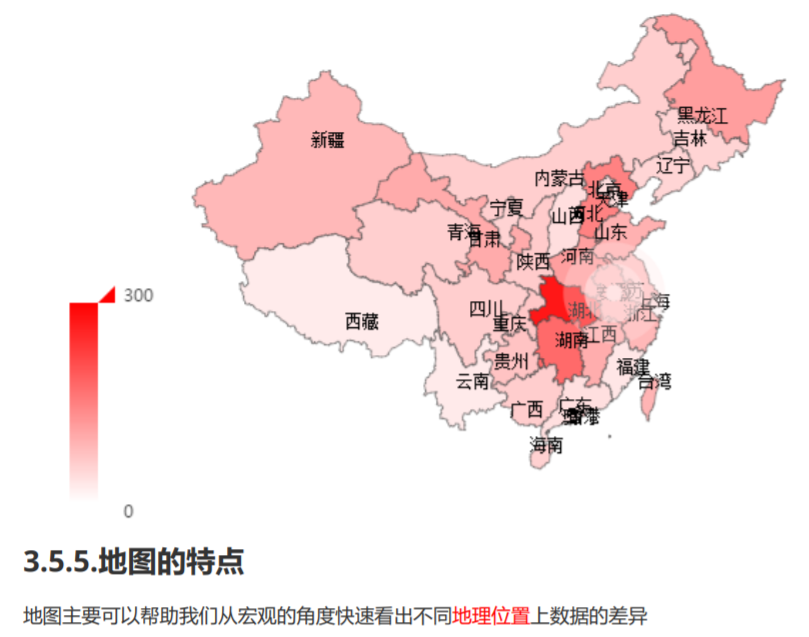
- 地图和散点图结合



21.地图常见效果_地图和散点图结合.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
//1. 给series下增加一个新的对象
//2. 准备数据散点数据 , 配置给series下的另外一个对象
//3. 配置series下的新对象的type值为effectScatter
//4. 指明散点图的坐标系统为geo
//5. 调整涟漪动画效果
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var scatterData = [
{
value: [117.283042, 31.86119]
}
]
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
show: true // 展示标签
}
},
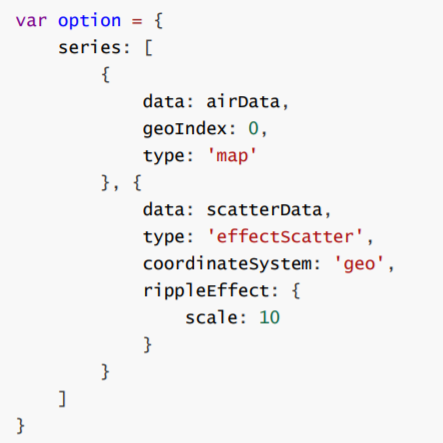
series: [
{
data: airData,
geoIndex: 0, // 将空气质量的数据和第0个geo配置关联在一起
type: 'map'
},
{
data: scatterData, // 配置散点的坐标数据
type: 'effectScatter',
// 指明散点使用的坐标系统 geo的坐标系统 【coordinate:坐标】
coordinateSystem: 'geo',
rippleEffect: {
scale: 10 // 设置涟漪动画的缩放比例
}
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
color: ['white', 'red'] // 控制颜色渐变的范围
},
calculable: true // 出现滑块
}
}
mCharts.setOption(option)
})
</script>
</body>
</html>