543 CSS布局模型:流动模型(Flow),浮动模型(Float),层模型(Layer)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流动模型(Flow)</title>
<style type="text/css">
#box1 {
width: 300px;
height: 100px;
}
div,
h1,
p {
border: 1px solid yellowgreen;
}
span {
width: 80px;
height: 80px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 块级元素 display:block
1.独占一行的上下结构 垂直排列
2.在没有设置宽高大小的时候 它的宽度是父元素的宽度(浏览器窗口大小) ,高度是自己本身内容高度
3.块级元素可以设置宽高大小
4.在一行显示 转化 - block => inline-block / float
-->
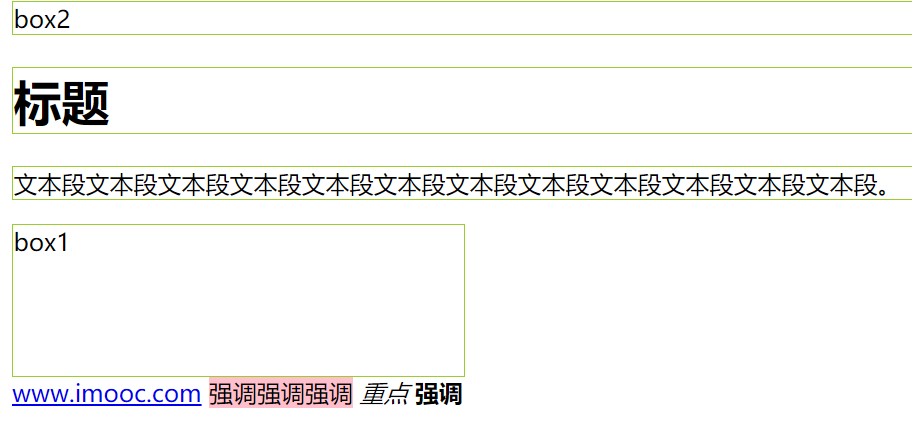
<div id="box2">box2</div>
<h1>标题</h1>
<p>文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段。</p>
<div id="box1">box1</div>
<!-- 内联元素 display:inline
1.不独占一行的左右结构 水平排列
2.在没有设置宽高大小的时候 它的宽高是它自己本身的大小
3.设置宽高属性不起左右 = 转化
- block 块级元素 上下结构的排列
- inline-block 行内块元素 左右结构的排列
- float 浮动
-->
<a href="http://www.imooc.com">www.imooc.com</a>
<span>强调强调强调</span>
<em>重点</em>
<strong>强调</strong>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动模型(Float)</title>
<style type="text/css">
#parent {
/* 浮动导致问题: 高度塌陷 - 子元素浮动 父元素的高度失效 height:0 */
border: 10px solid #3cc;
/* height:200px; */
/* 思考题: 什么是BFC 为什么能解决掉呢? */
/* overflow: hidden; */
}
/*利用: after = 封装一个公用的类名 调用 clear clearfix
reset.min.css 重置样式表
*/
.clearfix::after {
content: '';
display: block;
clear: both;
}
#parent div {
width: 200px;
height: 200px;
border: 2px red solid;
font-size: 50px;
/* float: left; */
float: right;
}
.txt {
width: 500px;
height: 200px;
background-color: pink;
float: left;
}
.txt img {
width: 100px;
height: 80px;
border: 5px solid blueviolet;
}
</style>
</head>
<body>
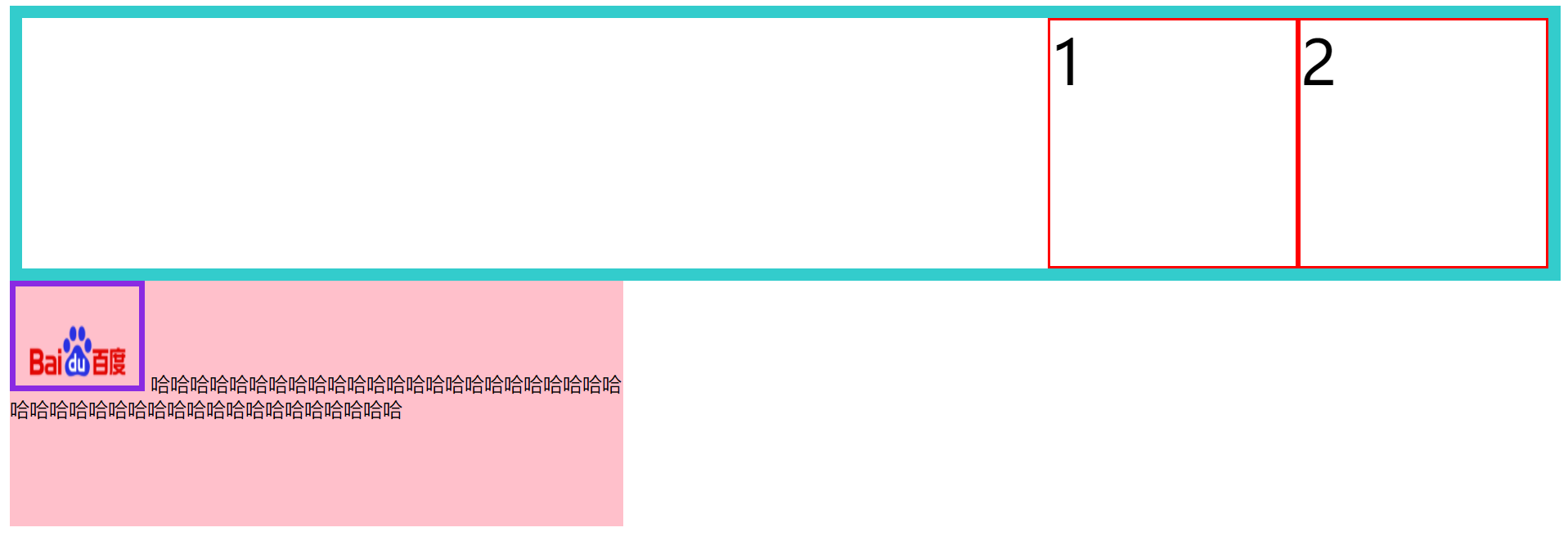
<div id="parent" class="clearfix">
<div id="div2">2</div>
<div id="div1">1</div>
<!--
1.块级标签
2. clear:both
<p style="clear: both;"></p>
-->
</div>
<!-- 图文混排的结构 -->
<div class="txt">
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层模型(Layer)</title>
<style type="text/css">
/* 相对定位、绝对定位、固定定位 */
#parent {
width: 500px;
height: 500px;
border: 5px solid #3cc;
margin: auto;
/* 1.绝对定位的参照 absolute 2.方位进行位置移动 3.z-index生效 */
position: relative;
}
#div1 {
width: 200px;
height: 200px;
border: 2px red solid;
/* position: relative;
不会脱落文档流
它自己原本的位置 - 偏移(方位) 往下移动50px 往右移动100px
position: absolute; 脱离文档流
父元素 - 有没有position属性存在
1.父元素身上设置了position(relative、absolute、fixed)属性,参照物 就是这个position属性的父元素
2.父元素身上没有设置position属性,参照物 就是浏览器的窗口
position: fixed; 脱离文档流 固定不动 - 滚动在滚动的过程中
浏览器窗口
*/
position: fixed;
top: 50px;
left: 100px;
}
</style>
</head>
<body>
<div id="parent">
<div id="div1"></div>
</div>
<div style="height: 800px;"></div>
<!-- <div id="div1" style="border:10px solid #000"></div> -->
</body>
</html>