484 闭包作用域,闭包的两个作用
-
创建函数
- 开辟一个堆内存
- 把函数体中的代码当做字符串存储进去
- 把堆内存的地址赋值给函数名/变量名
- 函数在哪创建,那么它执行时候,所需要查找的上级作用域就是谁 【不看在哪执行。】
-
函数执行
- 形成一个全新的私有作用域、执行上下文、私有栈内存(执行一次形成一个,多个之间也不会产生影响)
- 形参赋值 & 变量提升
- 代码执行(把所属堆内存中的代码字符串拿出来一行行执行)
- 遇到一个变量,首先看它是否为私有变量(形参和在私有作用域中声明的变量是私有变量),是私有的就操作自己的变量即可,不是私有的则向上级作用域中查找...一直找到全局作用域为止 => 作用域链查找机制
- 私有变量和外界的变量没有必然关系,可以理解为被私有栈内存保护起来了,这种机制其实就是闭包的保护机制
- 闭包:函数执行形成的私有栈内存,会把内存中的所有私有变量都保护起来,和外面没有任何关系,函数的这种保护机制就是闭包
- 市面上认为的闭包:函数执行形成不能被释放的私有栈内存,这样的才是闭包。
-
关于堆栈内存释放问题(以谷歌webkit内核为例子)
函数执行就会形成栈内存(从内存中分配的一块空间),如果内存都不销毁释放,很容易就会导致栈内存溢出(内存爆满,电脑就卡死了),堆栈内存的释放问题是学习JS的核心知识之一
-
堆内存释放问题
【只要对象的引用计数器为0,这个对象就被释放了。】
// => 创建一个引用类型值,就会产生一个堆内存 // 如果当前创建的堆内存不被其它东西所占用了(浏览器会在空闲的时候,查找每一个内存的引用状况,不被占用的都会给回收释放掉),则会释放 let obj = { name : 'zhufeng' }; let oop = obj; // 此时obj和oop都占用着对象的堆内存,想要释放堆内存,需要手动解除变量和值的关联(null:空对象指针) obj = null; oop = null;-
栈内存释放
// => 打开浏览器形成的全局作用域是栈内存 // => 手动执行函数形成的私有作用域是栈内存 // => 基于ES6中的let/const形成的块作用域也是栈内存 // => .... /* * 全局栈内存:关掉页面的时候才会销毁 * 私有栈内存: * 1.一般情况下,函数只要执行完成,形成的私有栈内存就会被销毁释放掉(排除出现无限极递归、出现死循环的模式) * 2.但是一旦栈内存中的某个东西(一般都是堆地址)被私有作用域以外的事物给占用了,则当前私有栈内存不能立即被释放销毁(特点:私有作用域中的私有变量等信息也保留下来了) => 市面上认为的闭包:函数执行形成不能被释放的私有栈内存,这样的才是闭包 */ function fn(){ //... } fn(); // => 函数执行形成栈内存,执行完成栈内存销毁 function X(){ return function(){ //... } } let f=X(); // => f占用了X执行形成的栈内存中的一个东西(返回小函数对应的堆),则X执行形成的栈内存不能被释放了
-
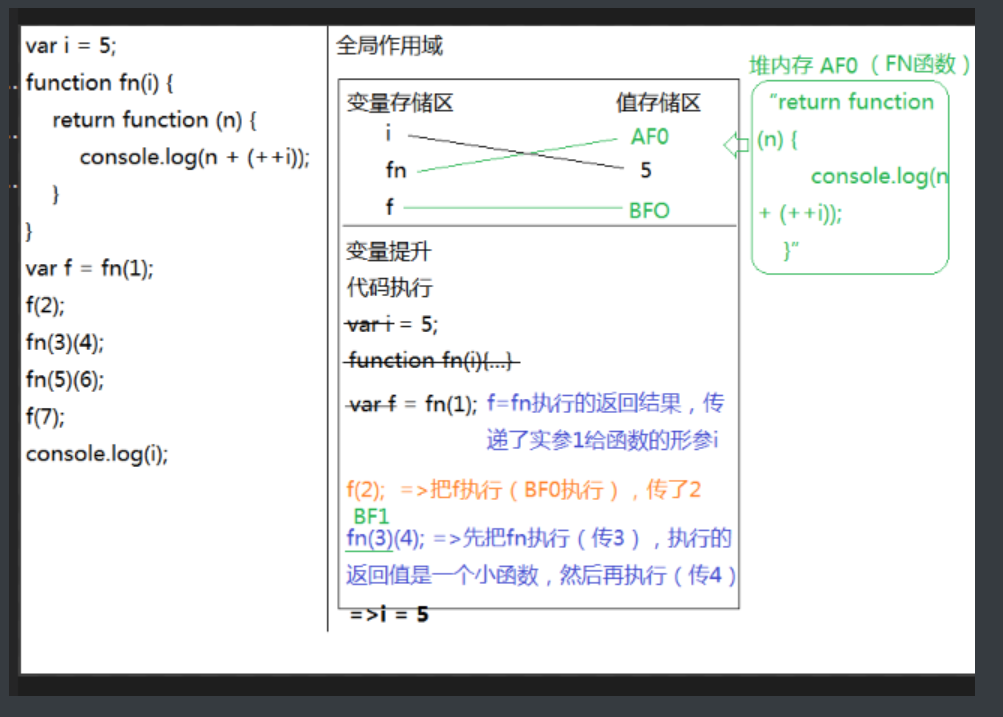
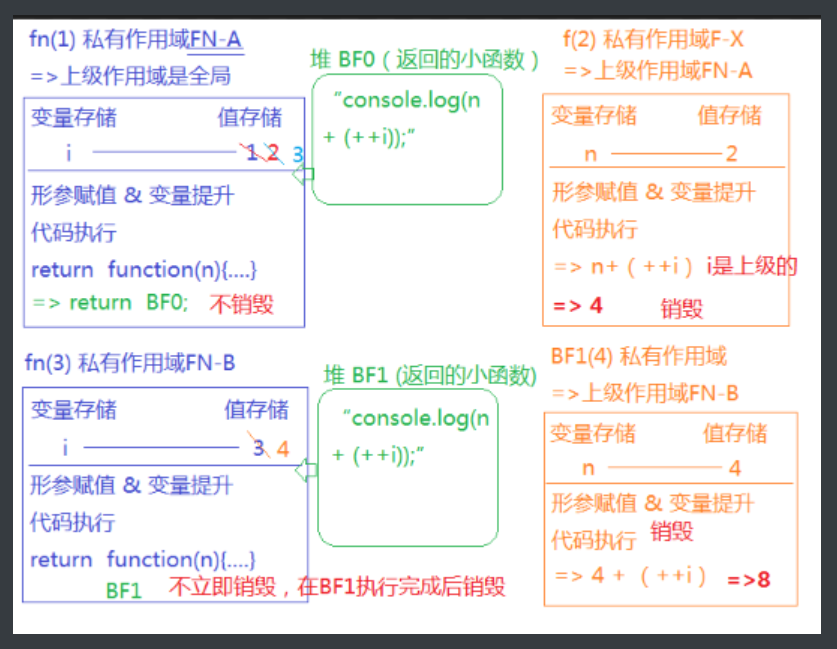
var i = 5;
function fn(i) {
return function (n) {
console.log(n + (++i));
}
}
var f = fn(1);
f(2); // => 4
fn(3)(4); // => 8
fn(5)(6); // => 12
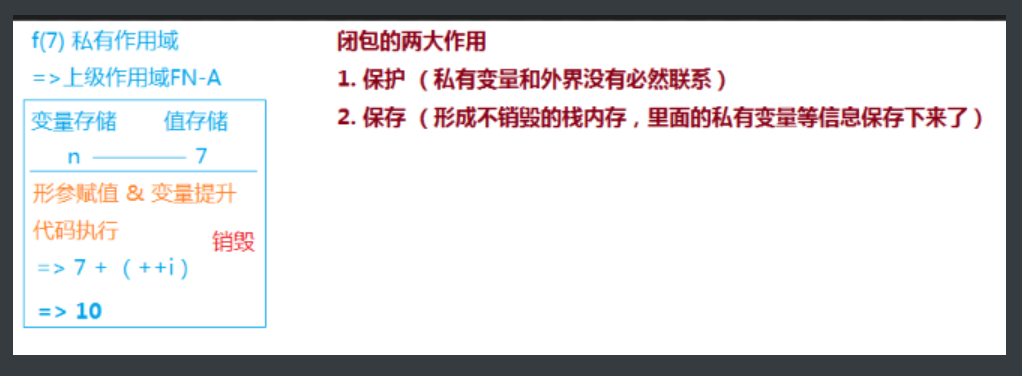
f(7); // => 10
console.log(i); // => 5



闭包的两个作用
从性能角度讲,我们真实项目中应该减少对闭包的使用(因为闭包会产生不释放的栈内存,过多使用容易导致内存溢出或者降低性能)
- 保护
- 保存
-
jQuery(JQ)前端非常经典的类库:提供了大量的方法供开发人员使用
=> 为了防止全局变量污染(解释:导入JQ后,它里面有大量的方法,如果这些方法不保护起来,用户编写的方法很容易和JQ方法名字相同产生冲突,产生冲突可以理解为全局变量污染),JQ中的方法和变量需要用闭包保护起来
/*==JQ源码剖析==*/ (function(global, factory){ //... //typeof window!=="undefined"?window: this 验证当前所处环境的全局对象是window还是global等 //factory => function jieshuai(window,noGlobal){} factory(global); // => jieshuai(window) })(window,function jieshuai(window,noGlobal){ //... var jQuery=function(selector, context){ //... }; // => 通过给全局对象增加属性: jQuery和$,把私有的jQuery方法暴露到全局作用域下,供外面使用(等价于return jQuery)(外界需要使用函数中的私有内容,我们可以基于window.xxx和return xxx两种方式实现这个需求) window.jQuery = window.$ = jQuery; }); // => 开始使用JQ jQuery(); // => window.jQuery() $();项目中,我们一般都要把自己写的内容放到一个闭包中,这样可以有效防止自己的代码和别
人代码产生冲突(全局变量污染:项目中是要尽可能减少对全局变量的使用的);如果需要
把自己的东西给别人用,基于
return 和 window.xxx等方式暴露给别人即可// => 原生JS var jieshuai = (function(){ //....A自己写的代码 return { name: 'xxx' }; })(); (function(){ //....B自己写的代码 window.xxx=xxx; })(); // => JQ $(function(){ //...这样写在某些角度上也是为了减少全局变量 }); .....
-
基于LET/CONST/CLASS等创建变量,会把所在的大括号(除对象的大括号之外)当做一个全新的私有块级作用域
- 函数执行会产生私有的栈内存(作用域/执行上下文)
- let等也会产生私有的块作用域(var不会)
if(1===1){ var a=10; } console.log(a); // => 10 a是全局作用域if(1===1){ // => let会有块作用域(现在大括号就是一个私有作用域) // => a是私有变量 let a=10; } console.log(a);// => Uncaught ReferenceError: a is not defined

