482 私有栈内存处理
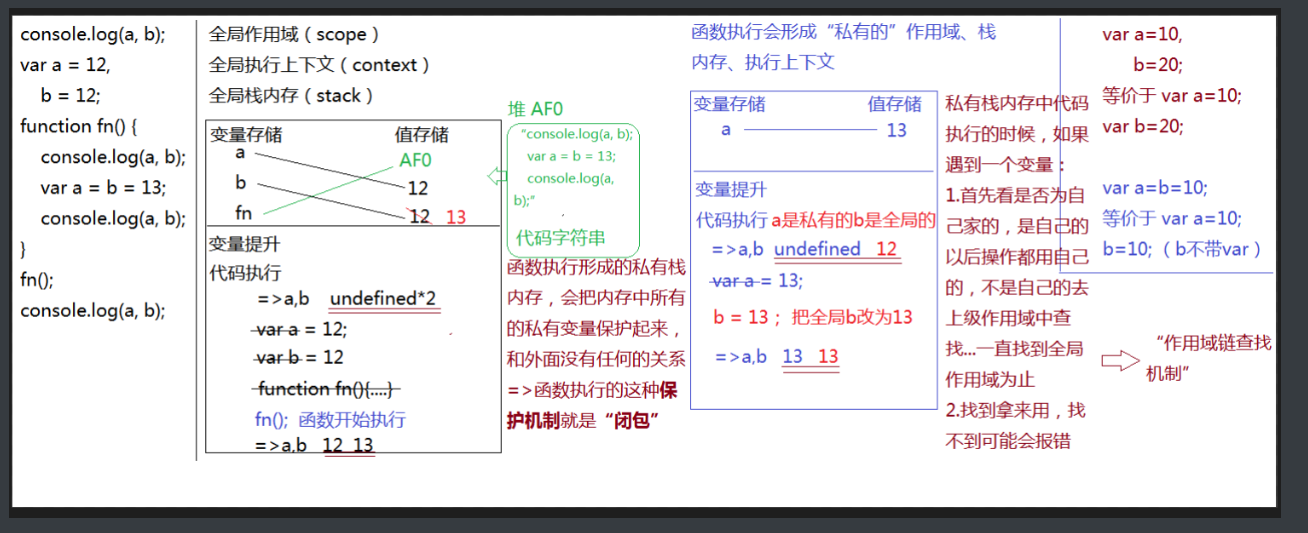
闭包:函数执行形成的私有栈内存,会把内存中的所有私有变量都保护起来,和外面没有任何关系,函数的这种保护机制就是闭包
console.log(a, b);
var a = 12,
b = 12;
function fn() {
console.log(a, b);
var a = b = 13;
console.log(a, b);
}
fn();
console.log(a, b);

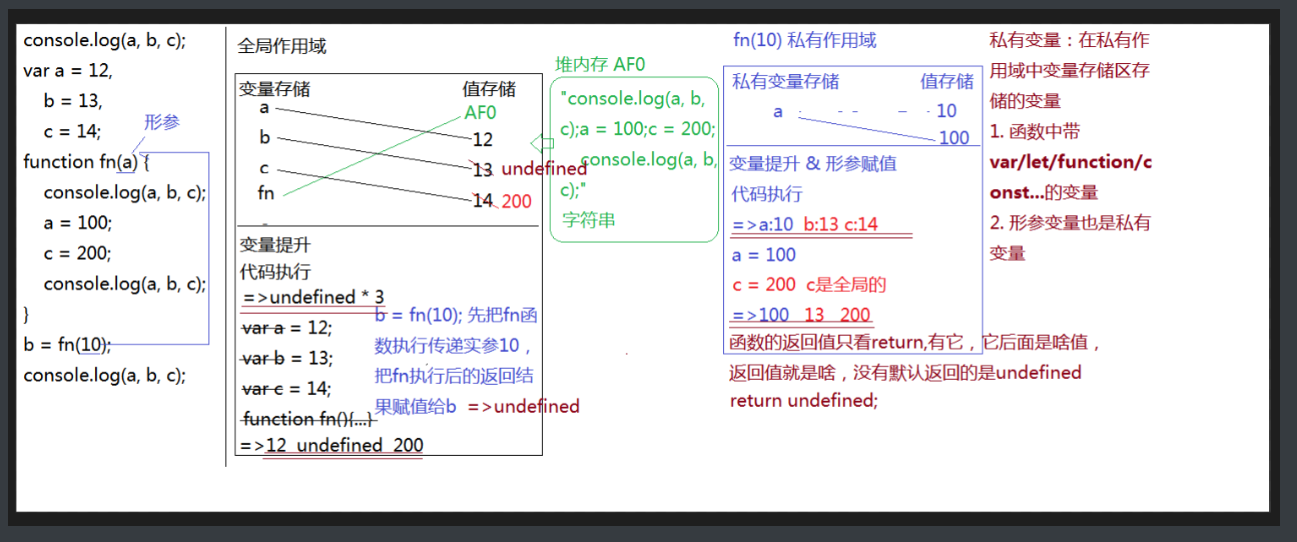
console.log(a, b, c);
var a = 12,
b = 13,
c = 14;
function fn(a) {
console.log(a, b, c);
a = 100;
c = 200;
console.log(a, b, c);
}
b = fn(10);
console.log(a, b, c);

function sum(a) {
console.log(a);
let a = 100; // => Uncaught SyntaxError: Identifier 'a' has already been declared
console.log(a);
}
sum(200);
var ary = [12, 23];
function fn(ary) {
console.log(ary);
ary[0] = 100;
ary = [100];
ary[0] = 0;
console.log(ary);
}
// 注意,这里传递的是全局变量arr保存的地址值,不是传递[12, 23]
fn(ary);
console.log(ary);



