432 vue项目开启本地服务器
**画图 : ** 接口访问路径
前端页面 ===> 接口服务器 ===> 数据库服务器 ==> 数据库

第一小步 : 打开 : 数据库服务器
打开
phpStudy, 点击启动【启动MySQL】
第二小步 : 导入数据库
-
打开
navicat【双击navicat.exe即可 】 -
点击
连接: 创建一个MySQL连接 -
用户名和密码 : root-root(不能乱写) ,这个是和 config 里的配置一样的
-
创建一个数据库 :
shop_admin不要乱写, 选择倒数找到 unt-8 -
双击打开数据库
-
导入
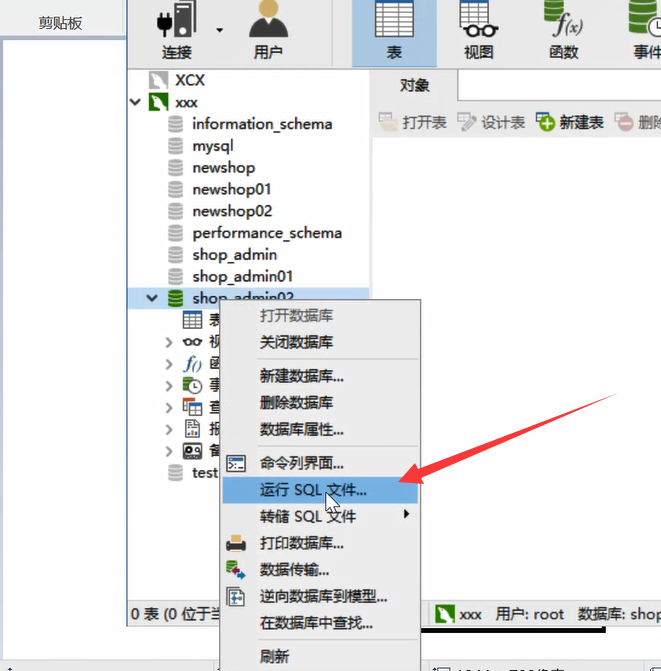
sql语句=> 右键运行 SQL 文件 => shop-api 最后一个 sql 文件如果没有反应 : 表 => 右键刷新,无效,则关闭 navicat,然后重启。

第三小步 : 开启接口服务器
-
打开
shop-api -
运行
npm start一直报错:Cannot find module '.lib/compat' ,就把node_modules文件夹删除,然后执行 cnpm install,即可解决。
-
显示成功 :
API 接口服务启动成功,占用端口 8888
第四小步 : 测试接口
http://localhost:8888/api/private/v1/login?username=admin&password=123456
项目使用接口 : (记得保存)
// shop-api里面有
{
data: {
id: 500,
rid: 0,
username: "admin",
mobile: "12345678",
email: "adsfad@qq.com",
token: "Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1aWQiOjUwMCwicmlkIjowLCJpYXQiOjE1ODU3MDUzMjksImV4cCI6MTU4NTc5MTcyOX0.1tYcDbUPLigR_Ti3o0lyCKtzjtVzUh2RrTIgTWRNqYw"
},
meta: {
msg: "登录成功",
status: 200
}
}
安装JSONView-for-Chrome-master
地址: https://github.com/gildas-lormeau/JSONView-for-Chrome
下载zip包,git clone 也可以,
然后把JSONView-for-Chrome-master目录下的 WebContent文件夹拖到浏览器的扩展程序中,完成。
第五小步 : 使用
- 每天做项目之前 :
-
- 每次都要先开启
phpStudy中的mySql
- 每次都要先开启
-
- 每次都要打开
shop-api, 运行npm start
- 每次都要打开
笔记
# 脚手架创建项目
1. 安装脚手架 : `npm i vue-cli -g`
2. 检测 : `vue -V` (version)
3. 使用 : `vue init webpack demo01`
```js
> npm 清除缓存
> 1. 路径 : C:\Users\ma250\AppData\Roaming\npm-cache
> 2. 命令 npm cache clean -f
> 1. 假如 npm i XXX 报错了
> 错误 : LINK NetWork 找不到包
> 清缓存 : `npm cache clean -f `
> npm i XXX
> 2. vue init webpack demo01 报错
> 清缓存 : `npm cache clean -f `
> npm i ? 成功率低
> vue init webpack demo01 再来一次
```
# 文件介绍
- build - webpack 的配置文件
- config - vue 项目的配置文件
- node_modules 依赖包
- src : 源文件 (重点)
- static - 静态文件 (不打包的)
.gitkeep 保持一个空文件夹能够上传到 github/码云等托管代码网站
- .editorconfig 编辑器配置
- 1. vscode 插件 : `EditorConfig fro VS Code` 【Vetur】
- 2. 找到 .editconfig 配置
- .eslintignore eslint 忽略检测的部分
- .gitignore git 上传忽略的
- .postcssrc.js 处理 css 的配置文件
- index.html 入口页面
# src
- assets - 静态资源 (打包的)
- components 组件
- router 路由
- app.vue 根组件
# eslint
1. 作用 :检测代码是否规范 , 保证代码的一致性 和避免错误
2. 如何使用
- 安装 vscode 插件 : `ESLint`
- 设置配置
3. ctrl + S => 自动格式化 + 修复
4. 参考 : Prettier + Standand
5. 两个忽略注释
- 忽略下一行 : // eslint-disable-next-line /_ eslint-disable-next-line _/
- 忽略文件的全部警告 /_ eslint-disable _/
# @ 其实就是 src 的绝对路径

