428 webpack 使用步骤
webpack 使用步骤
一、webpack 第一阶段
命名初始化阶段
项目名不能有汉字,不能取名叫 webpack
1、创建项目名称,并生成 package.json, 命令 : npm init -y
2、安装 : npm i -D webpack webpack-cli
webpack : 是 webpack 工具的核心包
webpack-cli : 提供了一些在终端中使用的命令
-D(--save-dev) : 表示项目开发期间的依赖,也就是 : 线上代码中用不到这些包了
3、创建一个main.js文件
console.log('我就要被打包了,哦也');
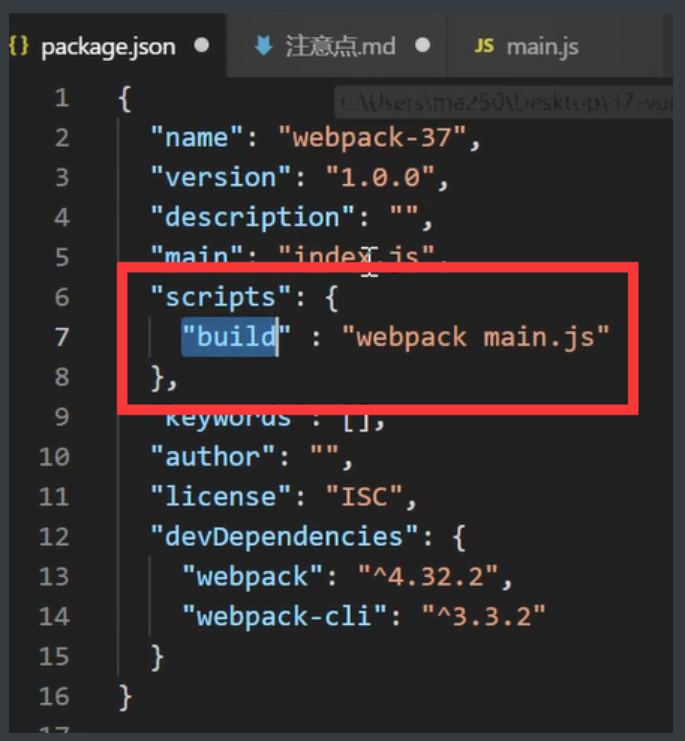
4、在 package.json的scripts中,添加脚本
// webpack 是 webpack-cli 中提供的命令, 用来实现打包的
// ./main.js 入口文件,要打包哪个文件
"scripts": {
// 原来的 "test": "...",这行代码可以删除
"build": "webpack main.js"
},

5、运行 : npm run build


6、设置开发状态 : mode
"build" : "webpack ./main.js --mode development"
// WARNING in configuration
// The 'mode' option has not been set, webpack will fallback to 'production' for this value.
// 如果没有设置 mode 配置项, webpack 会默认提供 开发环境(production)
// Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
// 项目开发的两种环境
1. 开发环境 (development) : 开发过程就是开发环境
2. 生产环境 (production) : 线上环境,也就是 : 项目做好了,发布上线
生产环境下,打包生产的js文件都是压缩后的,开发环境下代码一般是不压缩的
隔行变色案例
- 创建
src/index.html - 隔行案例 =>
html => ul#list>li{我是 li \$}\*10 - 安装 juqery :
npm i jquery, 并且引入jquery - 暂时引入
main.js, 在 main.js 里写入
// 使用ES6的模块化语法
import $ from 'jquery' // 优点 不用沿着路径去找
$('#list > li:odd').css('backgroundColor', 'red')
$('#list > li:even').css('backgroundColor', 'green')
// 语法报错
- 问题
// 引入 main.js 会报错,因为浏览器不支持这个import 的Es6语法
// npm run build 之后
// 引入 dist/main.js 后会ok,因为webpack 帮我们转化为浏览器能够识别的es5语法了
- 历程 :
//1. 如果index.html 中引入 jquery, 再引入 mian.js (没有引入jquery了) => ok
//2. 如果index.html 中没有引入 jquery , 直接使用es6的模块化语法 import , 引入main.js就会报错
//3. 如果index.html 中没有引入 jquery , 直接使用es6的模块化语法 import , webapck打包出 dist/main.js 引入 dist/main.js ==> ok
- 为什么
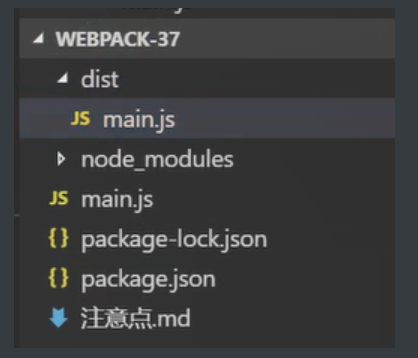
dist文件下的main.js文件里的代码突然这么多
看图 (打包流程)
- code 记得保存一份
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>春春 1 号</li>
<li>春春 2 号</li>
<li>春春 3 号</li>
<li>春春 4 号</li>
<li>春春 5 号</li>
<li>春春 6 号</li>
<li>春春 7 号</li>
<li>春春 8 号</li>
<li>春春 9 号</li>
<li>春春 10 号</li>
</ul>
<!-- <script src="../node_modules/jquery/dist/jquery.min.js"></script> -->
<!-- 打包后,原来的main.js就不能用了,要用打包后的dist/main.js -->
<!-- <script src="main.js"></script> -->
<script src="../dist/main.js"></script>
</body>
</html>
main.js
console.log('我就要被打包了,哦也');
import $ from 'jquery'
$('li:odd').css('color', 'red')
$('li:even').css('color', 'blue')
package.json
"scripts": {
"build": "webpack ./src/main.js --mode development",
"build1": "webpack main.js --mode development"
}

二、webpack 第二阶段
webpack 配置文件
1、准备工作
src源文件 : index.html 和 main.js
2、webpack 打包的两种方式
1-命令行
2-配置项
3、方式 1 : 命令行
* "build" : "webpack ./mian.js --mode development"
* npm run build
* 一般情况下 : 改为
* "build" : 入口 --output 出口
* "build": "webpack ./src/js/main.js --output ./dist/bundle.js --mode development",
*
* 验证 : index.html 引入 bundle.js
4、方式 2 : 配置项
第一步 : 项目`根目录`下, 创建一个 `webpack.config.js`文件 (文件名固定)
专门指定其他文件 : --config webpack.XX.js
第二步 : 在 `webpack.config.js` 中,进行配置
// webpack 是基于 node的 , 所以配置文件符合 node 方式书写配置
// 注意 : 不要再这个文件中使用ES6的模块化 import语法, main.js里可以使用,是因为要通过webpack转化为es5的,而这个是webpack 的配置文件,它是要转化别人的,所以必须要通过
第三步 : 修改 `package.json` 中的 `scripts` , 脚本命令为: "build": "webpack"
第四步 : 执行命令 : `npm run build`
// 当webpack.config.js修改后,使用nodemon自动监听该文件变化,自动重新执行npm run XXX,不用手动执行 【https://www.jianshu.com/p/7571a866a047】
"scripts": {
"dev": "webpack-dev-server",
"startdev": "nodemon --watch webpack.config.js --exec npm run dev "
}
5、示例代码(webpack.config.js)
const path = require('path')
module.exports = {
// 入口
entry: path.join(__dirname, './src/js/main.js'),
// 出口
output: {
// 出口目录
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
// 开发模式
mode: 'development'
}
webpack 配置文件 html-webpack-plugin
- html-webpack-plugin 必备的插件
作用 :
1. 能够根据指定的模板文件 (index.html),自动生成一个新的 index.html,并且注入到dist文件夹下
2. 能够自动引入js文件 【即出口文件。】
- 安装 :
npm i html-webpack-plugin - 配置 :
第一步: 引入模块
const htmlWebpackPlugin = require('html-webpack-plugin')
第二步: 配置
// 插件
plugins: [
// 使用插件 指定模板
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html')
})
]
webpack 配置文件 :webpack-dev-server
- webpack-dev-server 使用 webpack 必备的功能(插件)
作用 : 为使用 webpack 打包提供一个服务器环境
【使用webpack-dev-server,是要打一个虚拟的包到服务器里,所以使用webpack-dev-server,package.json中就不能使用 "build": "webpack" 了,因为那样的话,还是会每次更改文件后,都需要手动打一个实体的包去dist里。】
- 1.1 自动为我们的项目创建一个服务器
- 1.2 自动打开浏览器
- 1.3 自动监视文件变化,自动刷新浏览器...
- 使用步骤 :
-
2.1 安装 :
npm i -D webpack-dev-server -
2.2 两种使用方式:
1-命令行
2-配置文件(推荐)
- 方式 1 : 命令行配置
- 脚本 :
"dev" : "webpack-dev-server" - 运行到
npm run dev - 查看路径 : "http://localhost:8080/"
- 「wds」: Project is running at http://localhost:8080/
- 问题 1 : 自动打开?
- 解决 : 添加
--open - 问题 2 : 指定端口号
- 解决 : 添加
--port 3001 - 问题 3 : 热更新
- 解决 :
--hot( 整个页面和整个项目打包 )
演示: 在浏览器调试样式的地方去掉ul的样式 /* background: skyblue; */
然后分别看 加 --hot 和 不加 --hot 的区别
重新运行脚本
- 方式 2 : 配置文件配置
// hot 不要写在配置文件里面,,不然的话还要配其他插件麻烦
"dev" : "webpack-dev-server --hot",
devServer : {
open : true,
port : 3001
}
三、webpack 第三阶段 打包上线
- 开发模式 :
npm run dev==> 不会打包的 ,只会把项目放到服务器里 - 假设项目开发完成了,要上线,怎么操作?
2.1 执行 : `npm run build` 对项目进行打包,生成dist文件
2.2 模拟本地服务器 : 安装 : `npm i -g http-server`
2.3 把dist文件里的内容放到服务器里即可, 直接运行`http-server` 【切换到dist文件夹目录。】
> 开发阶段 :
- 脚本 dev : `npm run dev`
- 工具 : `webpack-dev-server`
> 发布上线 :
- 脚本 build : `npm run build`
- 工具 : `webpack`
> http-server 模拟开启一个虚拟服务器,托管我们的文件
> 1. 安装 : npm i http-server -g
> 2. 使用 : http-server
四、webpack 第四阶段 : 打包非js文件
webpack 只能处理 js 文件,非 js(css、less、图片、字体等)处理处理不了, 借助 loader 加载器
处理 css 文件
-
创建一个 css 文件, 然后在
main.js中引入import '../css/index.css';ul
-
安装 :
npm i -D style-loader css-loader -
在
webpack.config.js中,添加个新的配置项module -
在
module中添加loader来处理css
// loader
module: {
rules: [
// 1.处理 css
// 注意点 use执行loader 顺序 从右往左
// css-loader : 读取css文件内容,将其转化为一个模块
// style-loader : 拿到模块, 创建style标签, 把模块内容加载进来, 插入到页面中
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
处理 less 文件
- 创建一个 less 文件, 然后再 main.js 中 引入
import '../css/index.less'; - 安装 :
npm i -D less-loader less style-loader css-loader - 在 webpack.config.js 中, 配置
module->rules - 在 module 中, 添加 loader 来处理
less
ul {
background-color: aqua;
li {
&:hover {
color: yellow;
}
}
}
-
配置 :
{ test: /\.less$/, use : ['style-loader','css-loader','less-loader'] }
处理 图片 文件
设置背景图片
.cls {
width: 300px;
height: 300px;
background: url('../css/4.jpg');
background-size: 100%;
}
-
安装 :
npm i -D url-loader file-loaderurl-loader (推荐) 和 file-loader 二选一即可 【前者包含并依赖后者。】
-
在 webpack.config.js 添加 loader 规则
// 处理图片
{ test : /\.(jpg|png)$/, use : ['url-loader'] },
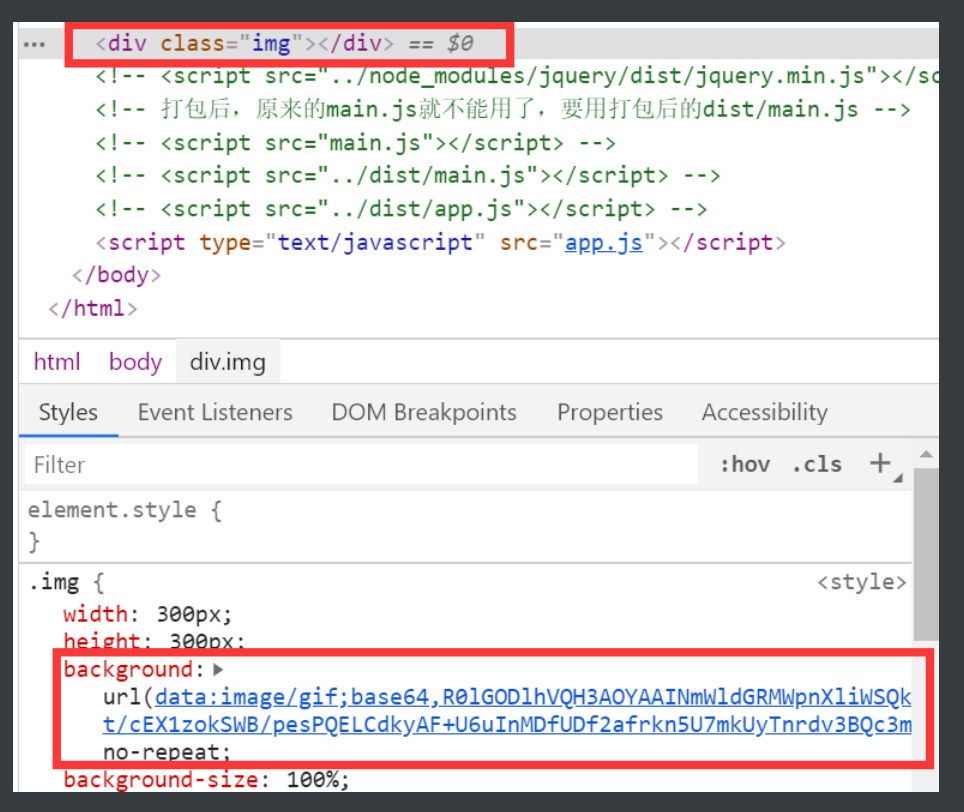
- url-loader 默认会将图片转化为 base64 编码格式, 目的: 提高性能
- file-loader 在处理图片时, 会对文件进行重命名 : 【MD5的方式】
原始: background-image: url(../images/1.jpg);
处理后: background-image: url(9c9690b56876ea9b4d092c0baef31bb3.jpg);
- base64 编码格式的图片说明 :
- 精灵图 : 将一些小图片合并为一张图片,减少请求次数,提高性能
- 字体图标 : 直接将一些小的图片,合并到字体文件中,并且不会失真
- base64 : 是一种编码格式,能够将图片、文字等常见的文件,转化为 base64 格式,这种字符串格式, 浏览器能够识别并且读取显示到页面中;
- base64 是一个字符串,也可以直接被内嵌到页面中, 或者 css 中
- 注意 : 大图片不适合用 base64 处理, 只有小的图标才适合 base64 处理
- 设置配置
方式1 :{ test : /\.(jpg|png)$/, use : ['url-loader?limit=57417'] }
方式2 :
{
test: /\.(jpg|png)$/,
use: [{
loader: 'url-loader',
options: {
// 比57417这个小 => 转化为base64
// 大于等于这个57417值 => 不会转base64,内部调用 file-loader 加载图片
limit: 57417
}
}]
},
// 图片大小 < limit的值,转化为base64,此时用url-loader 【图片大小:即字节】
// 图片大小 >= limit的值,不转base64(还是直接的路径=>md5的格式),此时用file-loader
{ test: /\.(jpg|gif|png)$/, use: ['url-loader?limit=50000'] }

处理 字体 文件
-
准备字体图标: 字体图标文件
iconfont或者 从阿里矢量图标里下载 -
拷贝到项目中的 css 文件夹中
-
在 main.js 中引入 css 文件
import '../css/iconfont/iconfont.css' -
使用 :
-
在 webpack.config.js 中配置
// 4. 处理字体图标
{ test:/\.(svg|woff|woff2|ttf|eot)$/,use:'url-loader'}
处理 ES6 语法
- 现在的项目都是使用 ES6 开发的, 但是这些新的 ES6 语法, 并不是所有的浏览器都支持, 所以就需要有一个工具,帮我们转成 es5 语法, 这个就是: babel
- babel
- Babel is a JavaScript compiler. ==> babel 是一个 JavaScript 编译器
- webpack 只能处理 import / export 这个 es6 模块化语法
而其他的 js 新语法,应该使用 babel 来处理 - 比如 :
var o = { ...obj }在谷歌上可以,edge 就不可以 - babel 的使用 :
- 6.1 安装 1 :
npm i -D babel-core babel-loader@7- babel-core 是 babel 的核心包
- babel-loader 加载 js 文件, 并将 js 代码内容交给 babel-core 解析为 es5 低版本的 js
- 6.2 安装 2 :
npm i -D babel-preset-env babel-preset-stage-2- babel-preset-* 表示能够解析什么版本的 js 语法
- babel-preset-env : 表示能够解析 es2015,es2016,es2017,es2018 这些标准的语法
- babel-preset-stage-2 : 用来解析经常会遇到,但是还没有被采纳为标准的语法
- 比如 : 'abc'.padStart(10, '6') : 准备 10 位字符,有 abc,前面不够用 6 补充,是 es2017 的语法,
babel-polyfill与babel-plugin-transform-runtime也是做兼容处理的,以前都是用这个,兼容更早的
- 6.3 配置 : 在 webpack.config.js 中添加一个 loader
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
- 6.4 在项目根目录中创建 babel 的配置文件,叫:
.babelrc
console.log('我就要被打包了,哦也');
import $ from 'jquery'
import './assets/demo.css'
import './assets/demo.less'
import './assets/iconfont/iconfont.css'
$('li:odd').css('color', 'red')
$('li:even').css('color', 'green')
{
"presets": [
"env",
"stage-2"
],
// -- -- -- -- -- -
// 暂时不用
// 如果未来某一天真的用到了polify
"plugins": [
["transform-runtime", {
"helpers": false,
"polyfill": true,
"regenerator": true,
"moduleName": "babel-runtime"
}]
}
- 6.5 测试 : 谷歌 和 edge
var obj = {
name: 'zs',
age: 20
}
var o = { ...obj }
console.log(o)
webpack中文链接 : https://www.webpackjs.com/loaders/url-loader
笔记
# 第一个阶段
1. npm i webpack webpack-cli -D
安装包 :
- npm i XXX / npm i XXX -S / npm i XXX --save => 记录 dependencies (发布)
- npm i XXX -D / npm i XXX --save-dev => 记录 devDependencies (开发)
2. 脚本 `"build" : "webpack main.js"`
- 运行 build 脚本 : `npm run build`
3. 警告
The 'mode' option has not been set, webpack will fallback to 'production' for this value.
- `mode` 选项,你没有设置, webpack 默认给你一个值 `production`
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
- 可以设置 两个值 , `development` `production`
- `production` 生产/发布 (代码压缩)
- `development` 开发 (代码不压缩)
- 如何设置 mode ?
- 命名行设置选项有个格式 : --key value ==> `--mode production/development`
4. 隔行变色案例
# 第二个阶段
## 1. webpack 的配置
- 命名行 + 配置文件
1.1. 命名行
现在 `"build": "webpack ./src/main.js --mode development"`
格式 :
--> "webpack ./src/main.js --mode development"
--> webpack 入口 --output 出口
==> webpack ./src/main.js --output ./dist/app.js
1.2. 配置文件
> 如果 脚本 "build" : "webpack"
> webpack.config.js => webpack 的默认配置文件
## 2. 插件 : html-webpack-plugin
作用 :
1. 根据指定的模板文件 index.html 文件 => 生成一个新的 index.html => 自动注入到 dist 里面
2. 自动引入 app.js 文件
使用
3. 安装 : `npm i html-webpack-plugin -D`
4. 引入 `const htmlWebpackPlugin = require('html-webpack-plugin')`
5. 配置一下 :
```js
plugins: [
// 配置 html-webpack-plugin插件
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html')
})
]
```
## 3. 插件 : webpack-dev-server
作用
为 webpack 打包提供一个服务器环境
1.1 开启 服务器环境
1.2 自动打开浏览器
1.3 自动监听文件 的变化,自动刷新浏览器\
使用
1. 安装 : `npm i webpack-dev-server -D`
2. 新加一个脚本 :
`"dev" : "webpack-dev-server --open --port 3001"`
3. 运行脚本 : `npm run dev`
4. 配置
- 1. 自动打开浏览器
- `--open`
- 2. 指定端口号
- `--port 3001`
- 3. 热更新 (体现在 css 上)
- `--hot`
5. 可以把 webpack-dev-server 的几个配置项放到 配置文件里去
```js
// webpack-dev-server 的配置信息
devServer: {
open: true,
port: 3002
}
```
# 第三个阶段
> 开发阶段 :
- 脚本 dev : `npm run dev`
- 工具 : `webpack-dev-server`
> 发布上线 :
- 脚本 build : `npm run build`
- 工具 : `webpack`
> http-server 模拟开启一个虚拟服务器 托管我们的文件
>
> 1. 安装 : npm i http-server -g
> 2. 使用 : http-server
# 第四个阶段 - 处理 非 js (loader)
## 1. 处理 css
0. 创建 assets/demo.css => ul{ list-style:none; }
1. 引入 : main.js 引入 css
- import './assets/demo.css'
1. 安装 : `npm i style-loader css-loader -D`
1. 配置 :
```js
module: {
rules: [
// 处理 css
// 顺序 : 从后往前使用的
// css-loader : 读取 demo.css 内容 , 放到一个模块里
// style-loader : 创建style标签 ,把模块内容加载进来,插入到页面中
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
```
## 2. 处理 less
0. 创建 demo.less
- 引入
1. 安装 : `npm i less-loader less -D`
> 处理 less 需要三个 loader style-loader css-loader less-loader
2. 配置 :
`{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }`
## 3. 处理图片
1. 安装 `npm i url-loader file-loader -D`
2. 配置 :
```js
// 默认 转化为base64 但是如果图片过大, 转化为base64 反而影响性能
// 图片小 => base64
// 图片过大 =>不要转化为base64
{ test : /\.(jpg|gif|png)$/ , use:['url-loader'] }
```
## 4. 处理字体图标
- 拷贝 iconfont 文件到 assets 里面
- 引入 `.../iconfont.css`
- 使用 : <i class='iconfont icon-zan'></i>
1. 处理字体图标用的 loader => `url-loader`
2. 已经安装好,不需要安装了,直接使用
3. 配置一下 :
```js
{ test: /\.(eot|svg|ttf|woff|woff2)$/, use: ['url-loader'] }
```
# 5. 处理 es6 的 js
- webpack 能够处理 es6 语法的,但是只能处理一些 import 等等...
- 有一些 webpack 处理不了 辅助: babel
- babel 是一个 js 的编译器 es6+ => es5- 的语法
- 举例 : let o = {...obj}
配置 babel
1. 安装 1 : `npm i babel-core babel-loader -D`
- babel-core babel 的核心包
- babel-loader 处理 js ,
2. 安装 2 : `npm i babel-preset-env bable-preset-stage-2 -D`
npm i babel-preset-env babel-preset-stage-2 -D
- babel-preset- \* 解析什么版本的 js
- -env : 解析标准语法
- stage-2 非标准语法
3. 创建 babel 的配置文件 `.babelrc`
```js
{
"presets" : [
"env","stage-2"
]
}
```
4. 配置
`{ test :/\.js$/,use:['babel-loader'], exclude :/node_module/ }`
# 热更新
1. 赞 => 改变颜色 => 全局刷新了
2. 热更新 `--hot` => 局部更新
没打包的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<ul>
<li>春春 1 号</li>
<li>春春 2 号</li>
<li>春春 3 号</li>
<li>春春 4 号</li>
<li>春春 5 号</li>
<li>春春 6 号</li>
<li>春春 7 号</li>
<li>春春 8 号</li>
<li>春春 9 号</li>
<li>春春 10 号</li>
</ul>
<div class="img"></div>
<i class="iconfont icon-zan"></i>
<!-- <script src="../node_modules/jquery/dist/jquery.js"></script> -->
<!-- <script src="./main.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<!-- <script src="../dist/app.js"></script> -->
</body>
</html>
打包后的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<ul>
<li>春春 1 号</li>
<li>春春 2 号</li>
<li>春春 3 号</li>
<li>春春 4 号</li>
<li>春春 5 号</li>
<li>春春 6 号</li>
<li>春春 7 号</li>
<li>春春 8 号</li>
<li>春春 9 号</li>
<li>春春 10 号</li>
</ul>
<!-- <script src="../node_modules/jquery/dist/jquery.js"></script> -->
<!-- <script src="./main.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<!-- <script src="../dist/app.js"></script> -->
<script type="text/javascript" src="app.js"></script></body>
</html>
main.js
console.log('春春说,他好爽,要被包了,哦也....')
// 引入 jquery
// const $ = require('jquery')
// 经测试,这种引入也可以,但是不推荐
// import $ from '../node_modules/jquery/dist/jquery'
// 使用 es6 的引入模块的语法
// 浏览器 不识别 es6 的 import 语法
import $ from 'jquery'
// 引入 css
import './assets/demo.css'
// 引入 less
import './assets/demo.less'
// 引入 字体图片样式文件
import './assets/iconfont/iconfont.css'
$('li:odd').css('background', 'blue')
$('li:even').css('background', 'red')
let obj = {
name: '春春',
age: 5
}
let o = {...obj }
console.log(o)
// es6 => 2015年
// es7 => 2016
// es8 => 2017
// es9 => 2018
// es10 => 2019
package.json
{
"name": "webpack-37",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --hot",
"startdev": "nodemon --watch webpack.config.js --exec npm run dev ",
"dev1": "webpack-dev-server --open --port 3001",
"build": "webpack",
"build3": "webpack ./src/main.js --output ./dist/app.js --mode development",
"build2": "webpack ./src/main.js --mode development",
"build1": "webpack main.js --mode development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-2": "^6.24.1",
"css-loader": "^2.1.1",
"file-loader": "^3.0.1",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"webpack": "^4.32.2",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.4.1"
},
"dependencies": {
"jquery": "^3.4.1"
}
}
webpack.config.js
// ./src/main.js --output ./dist/app.js --mode development
// 入口 出口 模式
// webpack 基于node node 的语法 webpack的配置文件里面 可以直接使用
// 引入 path 模块
const path = require('path')
// 引入 html-webpack-plugin 插件
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 入口
entry: path.join(__dirname, './src/main.js'),
// 出口
output: {
// 出口目录
path: path.join(__dirname, './dist'),
// 出口文件
filename: 'app.js'
},
// 模式
mode: 'development',
// 插件 plugins
plugins: [
// 配置 html-webpack-plugin插件
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html')
})
],
// webpack-dev-server 的配置信息
devServer: {
open: true,
port: 3002
},
// 配置 loader 加载器
module: {
rules: [
// 1. 处理 css 的规则
// demo.css
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// 2. 处理 less
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// 3. 处理图片
// 图片大小 < limit的值,转化为base64,此时用url-loader 【图片大小:即字节】
// 图片大小 >= limit的值,不转base64(还是直接的路径=>md5的格式),此时用file-loader
{ test: /\.(jpg|gif|png)$/, use: ['url-loader?limit=50000'] },
// 4. 处理 字体图标
{ test: /\.(eot|svg|ttf|woff|woff2)$/, use: ['url-loader'] },
// 5. 处理 js
{ test: /\.js$/, use: ['babel-loader'], exclude: /node_modules/ }
]
}
}
.babelrc
{
"presets": ["env", "stage-2"]
}
demo.css
ul {
list-style: none;
}
.img {
width: 300px;
height: 300px;
background: url('./hu.gif');
background-size: 100%;
}
.icon-zan {
font-size: 50px !important;
color: yellow;
}
demo.less
ul {
background: skyblue;
li {
&:hover {
color: yellow;
}
}
}


