383 Vue生命周期:挂载阶段,更新阶段,销毁阶段,钩子函数
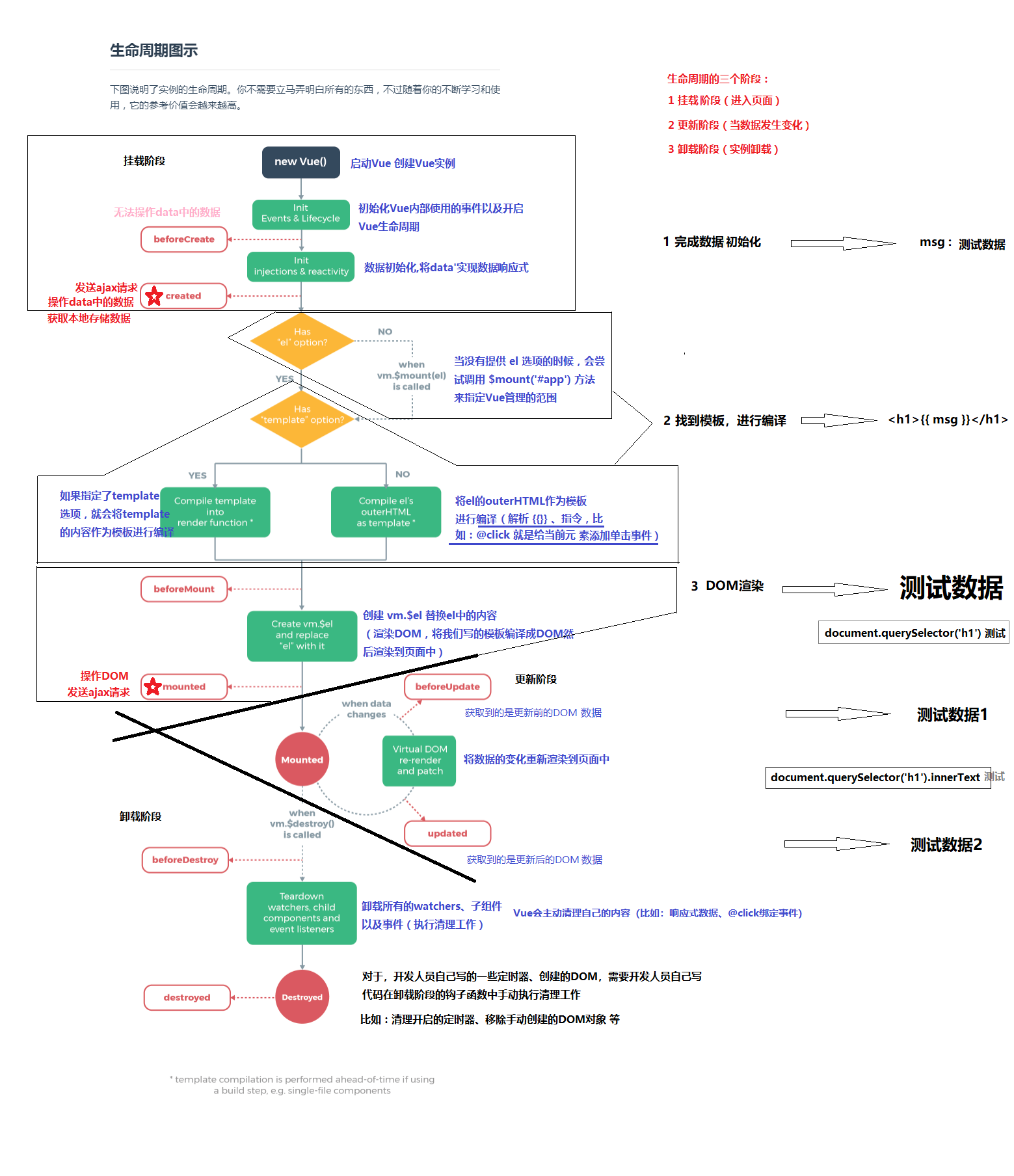
Vue生命周期三大阶段 概述
第一个大阶段 : 挂载阶段 (进入页面阶段)
第二个大阶段 : 更新阶段 (数据发生变化)
第三个大阶段 : 销毁阶段 (页面关闭)

第一个大阶段 : 挂载阶段 (4个钩子)
第 1 个小阶段 : 数据初始化 ==> msg : 测试信息
- beforeCreate()
- 数据响应式之前调用
- 特点 : 无法获取到数据和事件
- created() (★★★★★) 【created:重在操作数据,mounted:中在操作DOM。】
- 数据响应式之后调用
- 特点 : 可以获取数据和事件
- 场景 :
1.发送 ajax
2.操作 data
3.操作本地数据 (操作数据)
第 2 个小阶段 : 找模板
{{ msg }}
- 询问 有没有
el配置项 ==> 有 => 继续下一步
==> 没有 => vm.$mount('#app') => 继续下一步 - 询问 有没有
template配置项 ==> 没有 => el 的 outerHTML 作为模板进行编译 【浏览器不认识v-xxx、@等,vue要编译成浏览器认识的标记。】
==> 有 => 将 template 的值进行编译 - 目的 : 找模板
- 结论 : template优先级 > el
第 3 个小阶段 : DOM 渲染 ==>
测试信息
-
beforeMount()
-
DOM 渲染之前调用
-
特点 :
{{ msg }}
-
mounted() (★★★★)
-
DOM 渲染之后调用
-
特点 :
测试信息
-
场景 :
1.发送 ajax
2.操作 DOM
第二个大阶段 : 更新阶段 (2个钩子)
- beforeUpdate()
- 数据更新之前
- 测试信息
- updated()
- 数据更新之后
- 测试信息123
第三个大阶段 : 销毁卸载阶段 (2个钩子)
- beforeDestroy()
- 销毁之前
- 可以 清除开发人员自己添加的定时器等
- destroyed()
- 销毁之后
控制台中,使用$destroy()模拟销毁阶段。

五、生命周期函数
- 所有的 vue 组件,都是 vue 实例, 一个组件对应一个实例,并且接收相同的选项对象(一些根实例特有的选项除外)
- 实例生命周期也叫做 : 组件生命周期
生命周期介绍
- 简单说 : 一个组件(实例) 从开始到最后消灭所经历的各种状态,就是一个组件(实例)的生命周期
- 生命周期钩子函数的定义 : 从组件被创建,到组件挂在到页面上运行,再到页面关闭组件被销毁,这三个阶段总是伴随着组件各种的事件,这些事件,统称为组件的生命周期函数 (简称 : 钩子函数)
- 开发人员可以通过 vue 提供的钩子函数,让我们写的代码参与到 vue 的生命周期里面来,让我们的代码在合适的阶段起到相应的作用
注意 :
- 注意 : vue 在执行过程中 会自动调用
生命周期钩子函数, 我们只需要提供这些钩子函数即可 - 注意 : 钩子函数的名称都是 vue 中规定好的
5.0 学习 vue 组件生命周期 学什么?
- Vue 内部执行的流程(nan)
- 钩子函数如何使用 (两个重要的钩子函数 created mounted)
5.1 钩子函数 - beforeCreate
- 说明 : 在实例初始化之前,数据观测 和 event/watcher 事件配置之前被调用
- 组件实例刚被创建,组件属性计算之前, 例如 data 属性 methods 属性
- 注意 : 此时,无法获取 data 中的数据 和 methoids 中的方法
- 场景 : 几乎不用
5.2 钩子函数 - created (掌握)
- 说明 : 组件实例创建完成,属性已绑定, 可以调用 methods 中的方法、可以获取 data 值
- vue 实例生命周期 参考 1
- vue 实例生命周期 参考 2
- 使用场景 : 1-发送 ajax 2-本地存储获取数据
beforeCreate() {
// 无法获取数据和事件
console.warn('beforeCreate', this.msg, this.fn)
},
created() {
console.warn('created', this.msg, this.fn)
}
Has 'el' option ?
- YES => 就是正常的 el 边界
- NO => 可以注释,但是必须要手动添加
vm.$mount(el)去指定边界
vm.$mount('#app')
Has template option?
- No => 将 el 的 outerHtml 作为模板进行编译 ( outerHTML = 自身 + innerHTML )
- YES =>
// 如果提供了 template, 那么 vue 就会将 template 的内容进行编译,编译后,替换页面中 vue 管理的边界
template : `
<h1>嘻嘻</h1>
`,
5.3 钩子函数 - beforeMounted()
- 说明 : 在挂载开始之前被调用 (挂载:可以理解DOM 渲染)
5.3 钩子函数 - mounted() (掌握)
-
说明 : 挂载之后, DOM 完成渲染
-
使用场景 : 1-发送 ajax 2-操作 DOM
-
记得把template去掉 // 渲染DOM之前 beforeMount() { // 渲染之前的 <h1 id="h1" @click="fn">{{ msg }}</h1> console.log(document.querySelector('h1')) }, // 渲染DOM之后 <h1 id="h1">测试</h1> mounted() { console.log(document.querySelector('h1')) }
5.4 钩子函数 - beforeUpdated()
-
说明:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
-
注意:此处获取的数据是更新后的数据,但是获取页面中的 DOM 元素是更新之前的
小提示 : 打印 this.$el ,打开小三角是之后的,是因为打印是有监听的功能,展示的是后面更改之后的
5.5 钩子函数 - updated()
-
说明:组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
-
beforeUpdate() { // 更新之前的值 : 信息 console.warn('beforeUpdate',document.querySelector('h1').innerText) }, updated() { // 更新之后的值 : 信息1111 console.warn('updated', document.querySelector('h1').innerText) }
5.6 钩子函数 - beforeDestroy()
- 说明:实例销毁之前调用。在这一步,实例仍然完全可用。
- 使用场景:实例销毁之前,执行清理任务,比如:清除定时器等
created() {
this.timerId = setInterval(() => {
console.log(1111);
}, 500);
},
// 如果当组件销毁了,还不清除定时器会出现性能问题
// 在浏览器中可以尝试销毁 vm.$destroy()
// 最后销毁
beforeDestroy() {
clearInterval(this.timerId)
},
5.7 钩子函数 - destroyed()
说明:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
【浏览器控制台不是console时,按esc键,可以在同一屏下方显示console。】
【windows + s:搜索】
01-生命周期演示.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
控制台elements中,点击某个元素,$0就是当前元素,控制台中,$0.outerHTML就是当前元素,$0.innerHTML就元素的innerHTML
-->
<div id="app">
<h1>{{ msg }}</h1>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
// template: `<div>大傻春在此</div>`,
data: {
msg: '测试信息',
timerId: '' // null比较好
},
methods: {
fn() {}
},
// 数据响应式:将data的数据交给当前Vue的实例对象
// 数据响应式之前调用
// 特点 : 获取不到数据和事件
// 场景 : 极少
beforeCreate() {
// beforeCreate: undefined undefined
console.warn('beforeCreate:', this.msg, this.fn)
},
// 数据响应式之后调用 【数据响应已经完成。】
// 特点 : 可以获取到数据和事件
// 场景 : 1.发送ajax 2.可以操作data里的数据 3.操作本地数据
// 一句话:操作数据
created() {
// beforeCreate: undefined undefined
console.warn('created:', this.msg, this.fn)
this.timerId = setInterval(() => {
console.log('春春说:好嗨哟....');
}, 1000);
},
// DOM渲染之前
// 特点 :<h1>{{ msg }}</h1>
beforeMount() {
// beforeMount: <h1>{{ msg }}</h1>
console.warn('beforeMount:', document.querySelector('h1'))
},
// DOM渲染之后
// 特点 : <h1>测试信息</h1>
// 场景 : 1.发送ajax 2.操作DOM (操作DOM)
mounted() {
// mounted: <h1>测试信息</h1>
console.warn('mounted:', document.querySelector('h1'))
},
//-------------------------华丽的分割线-------------------------
// 更新【DOM】数据之前
// 特点 : 测试信息
beforeUpdate() {
// 测试信息
console.warn('beforeUpdate:', document.querySelector('h1').innerText);
},
// 更新【DOM】数据之后
// 特点 : 测试信息123
updated() {
// 测试信息123
console.warn('updated:', document.querySelector('h1').innerText);
},
//-------------------------华丽的分割线-------------------------
// 控制台中,使用$destroy()模拟销毁阶段。
// 销毁之前
beforeDestroy() {
console.warn('beforeDestroy');
clearInterval(this.timerId)
},
// 销毁之后
destroyed() {
console.warn('destroyed');
},
})
// vm.$mount('#app') // 手动专门指定一下边界
</script>
</body>
</html>
六 、使用钩子函数来完善 数据存储
created() {
this.list = JSON.parse(localStorage.getItem('list')) || []
}


