377 TODOMVC:准备工作,配置 vue,列表渲染,添加任务,删除任务,编辑任务 ,Footer 的显示与隐藏
一 、准备工作
-
演示
-
git clone https://github.com/tastejs/todomvc-app-template.git -
安装依赖包 :
npm i
二、配置 vue
-
安装 vue :
npm i vue -
导入 vue :
<script src="./node_modules//vue/dist/vue.js"></script>在
index.html里的app.js导入之前导入,因为 app.js 里 就要用到 vue 了 -
实例化 vue :在
app.js中创建 vue 示例,并设置好边界el:'#app'找到 index.html ,给 section 标签添加一个 id
-
测试 vue :
data 中随便来一个 msg 看能不能显示到视图中
三、列表渲染
-
todoList 数组里面都是对象
id name doneid : (唯一标识 ) 删除需要
name : (名称) 展示需要
done : (是否完成任务) 选中状态需要 -
去掉线 :
:class="{ completed : item.done }" -
多选框选中状态 :
v-model='item.done'
# 列表展示
1. 数据 数组 => list
2. 遍历 v-for='item in list' :key='item.id'
3. 处理任务名称 : {{ item.name }}
4. 处理选中状态 <input v-model='item.done' >
5. 横线 :class='{ completed : item.done }'
四、添加任务
# 添加任务
- 拿到数据
1. 回车 注册键盘事件 @keyup='addTodo'
2. 拿到数据 input <===> todoName , this.todoName
3. if(e.keyCode===13) { 按回车键了 }
- 添加任务
1. 判断文本框不能为空
2. 处理 id , 数组里最后一个元素的 id+1
const id =
this.list.length === 0 ? 1 : this.list[this.list.length - 1].id + 1
3. 添加任务
4. 添加任务完清空内容
// 添加任务
addTodo( e ) {
console.log('添加任务',this.todoName);
// 0. 判断不能为空
if (this.todoName.trim() === '') {
return;
}
// 1. 添加任务
if (e.keyCode === 13) {
this.todoList.push({
id : 4,
name : this.todoName,
done:false
})
//2. 清空文本框内容
this.todoName = ''
}
}
五 、删除任务
传 id,过滤不是 id 的
this.todoList = this.todoList.filter(item => item.id != id)
# 删除任务
1. 注册点击事件
2. 拿到 id
3. 根据 id 删除任务
> 过滤出来不等于当前 id 的
> this.list = this.list.filter( item => item.id != id)
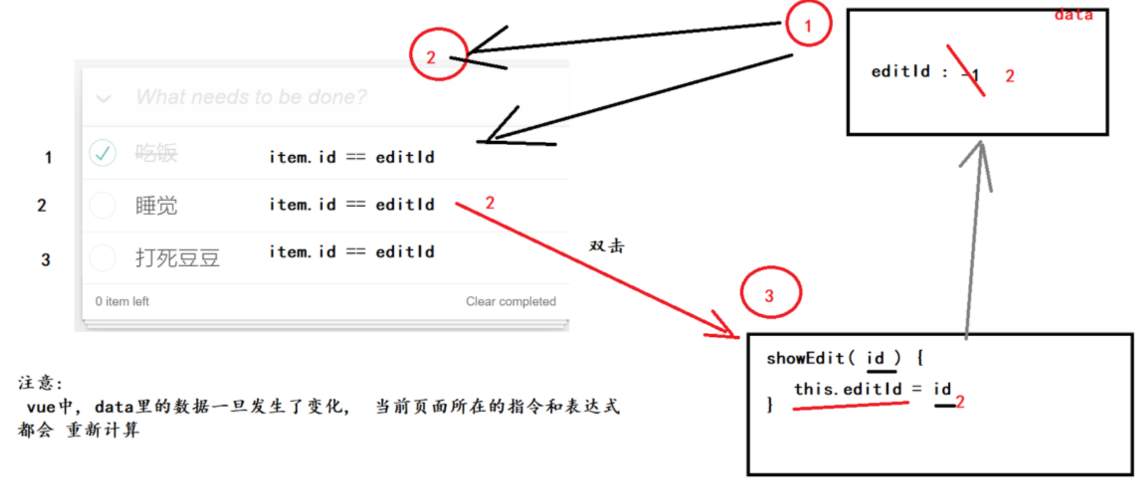
六、编辑任务 (难点)
画图
三步 :
- 在
data中存一个数据 :editId, 记录选中的文本框 :class = {editing: item.id === editId }判断 选中的是哪一个,是选一个都返回true, 显示编辑状态- 双击 :
@dblclick="editTodo(item.id)" - 在editTodo 函数里 保存选中的id
this.editId = id - 回车 : 编辑状态消除 : this.editId = -1
- Vue中数据更新的特点:
只要Vue中的数据发生改变,页面中所有的指令和表达式都会被重新计算一次
# 编辑任务
1. 显示编辑状态 (难点)
- 第一步 : data 里新加一个 editId : -1
- 第二步 : item.id == editId
- 第三步 : 双击 => 拿到双击任务的 id => 赋值 editId this.editId = id
> vue 中, data 里的数据,一旦发生了变化,,当前页面的指令和表达式会重新计算
2. 修改任务 v-model='item.name'
3. 隐藏编辑状态
`this.editId = -1`