333 ajax数据交互 之 json
JSON数据
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
- 数据在名称/值对中
- 数据由逗号分隔(最后一个健/值对不能带逗号)
- 花括号保存对象,方括号保存数组
- 键值使用双引号,数字例外
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
json字符串: '{"name":"zs", "age":18, "sex":"m"}'
查询字符串:(queryString) name=zs&age=18&sex=m
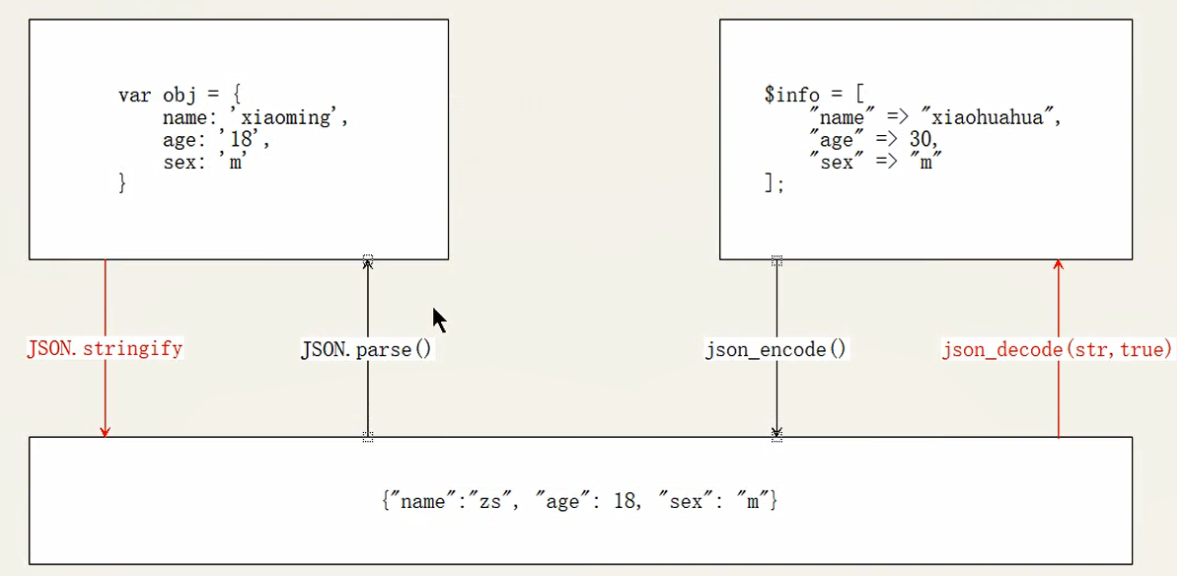
JSON数据在不同语言进行传输时,类型为字符串,不同的语言各自也都对应有解析方法,需要解析完成后才能读取。

php处理json
- php关联数组==> json
// php的关联数组
$obj = array(
"a"=>"hello",
"b"=>"world",
"name"=>"胡聪聪"
);
//json字符串
$json = json_encode($obj);
echo $json;
- json===>php对象
$json = '{"a": "Hello", "b": "World"}';//json字符串
//第一个参数:json字符串
//第二个参数:
//false,将json转换成对象(默认)
//true:将对象转换成数组(推荐)
$obj = json_decode($json,true);
echo $obj['a'];
//通过json文件获取到的内容就是一个json字符串。
$data = file_get_contents("data.json");
//将json转换成数组
$result = json_decode($data, true);
print_r($result);
JS处理json
- JS对象 ==> JSON字符串 JSON.stringify(obj)
//obj是一个js对象
var obj = {a: 'Hello', b: 'World'}
//result就变成了一个json字符串了
var result = JSON.stringify(obj);// '{"a": "Hello", "b": "World"}'
- JSON字符串 ==> JS对象 JSON.parse(obj)
//json是一个json字符串
var json = '{"a": "Hello", "b": "World"}';
//obj就变成了一个js对象
var obj = JSON.parse(json);// {a: 'Hello', b: 'World'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var obj = {
name: 'xiaoming',
age: '18',
sex: 'm'
}
//将obj转成json字符串
console.log(JSON.stringify(obj)); // {"name":"xiaoming","age":"18","sex":"m"}
console.log(typeof JSON.stringify(obj)); // string
//json字符串
var str = '{"name":"zs", "age": 18, "sex": "m"}';
var str1 = '[{"name":"zs", "age": 18, "sex": "m"},{"name":"zs", "age": 18, "sex": "m"}]';
// var str = 'adfad123123';
//JSON.prase()将json字符串转成js的数据(对象,数组)
// str = JSON.parse(str);
console.log(JSON.parse(str)); // {name: "zs", age: 18, sex: "m"}
console.log(JSON.parse(str) instanceof Object); // true
// str1 = JSON.parse(str1);
console.log(str1); [{"name":"zs", "age": 18, "sex": "m"},{"name":"zs", "age": 18, "sex": "m"}]
console.log(JSON.parse(str1) instanceof Array); // true
</script>
</body>
</html>
使用json进行数据传输
思考:
- js有一个对象,如何发送到php后台
- php中有一个对象,如何发送到前台。
案例:获取数据,动态生成表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../table.css">
</head>
<body>
<button>获取数据</button>
<table>
<!-- 动态渲染 -->
</table>
<script>
//点击按钮,去后台获取学生数据,动态渲染在页面中
document.querySelector('button').onclick = function() {
//1-创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//2-设置请求报文
//2-1请求行
xhr.open('get', 'stu.php');
//2-2请求头
//2-3请求主体
xhr.send(null);
//3-监听服务器响应
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var r = xhr.responseText;
r = JSON.parse(r); //把返回的json字符串转成js的数据
console.log(r); //数组
// 渲染数据
// 每个元素是一个人的信息,遍历数组动态生成表格
var str = '';
// v 当前遍历的元素 , i当前元素的索引值
r.forEach(function(v, i) {
str += '<tr>';
str += '<td>' + v.id + '</td>';
str += '<td>' + v.name + '</td>';
str += '<td>' + v.sex + '</td>';
str += '<td>' + v.tel + '</td>';
str += '<td>' + v.age + '</td>';
str += '<td>' + v.nickname + '</td>';
str += '<td>' + v.photo + '</td>';
str += '</tr>';
})
//把拼接好结构放到页面中
document.querySelector('table').innerHTML = str;
}
}
}
</script>
</body>
</html>

