
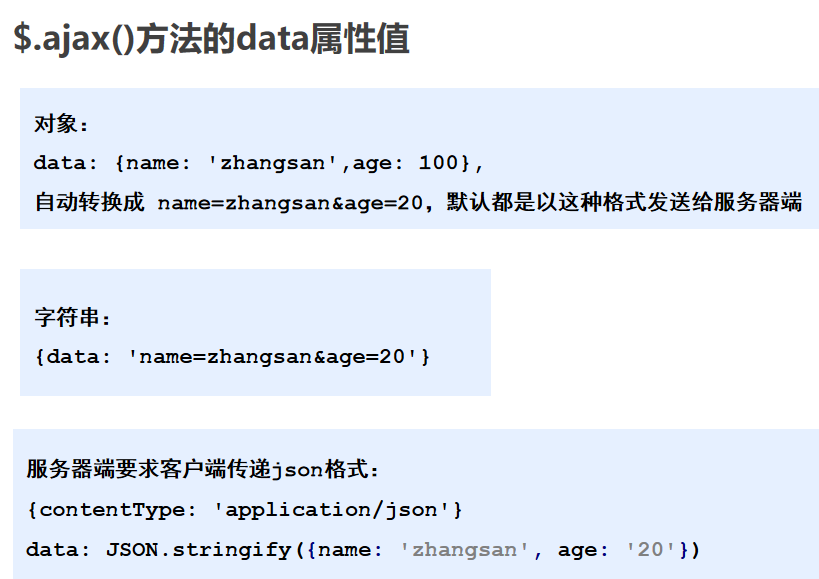
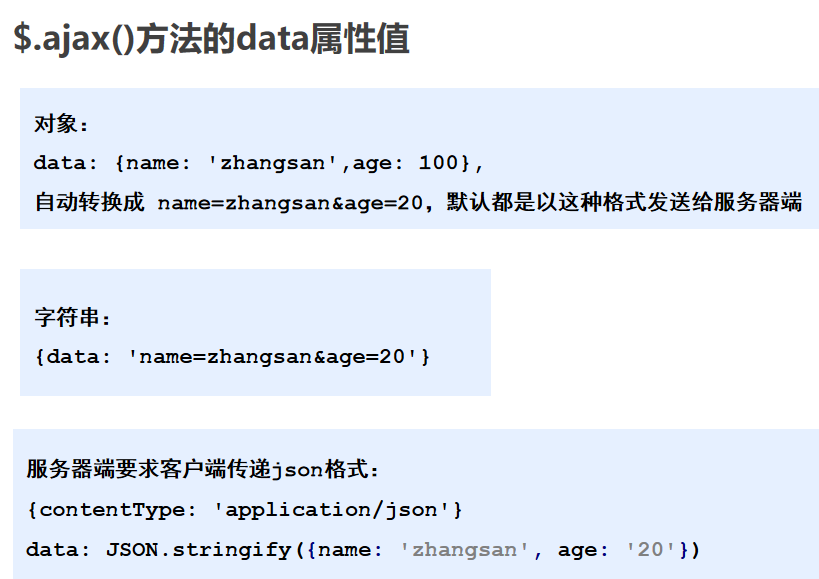
data属性值:
(1)对象、查询字符串皆可;
(2)服务器端要求传递json格式的字符串时,要用JSON.stringify()把json对象转为json字符串。

01.$.ajax方法基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.ajax方法基本使用</title>
</head>
<body>
<button id="btn">发送请求</button>
<script src="/js/jquery.min.js"></script>
<script>
$('#btn').on('click', function() {
$.ajax({
type: 'post', // 请求方式
// 请求地址【如果同源,即协议、域名、端口都相同,可不用写完整的请求地址。】
url: '/base',
// 请求成功以后函数被调用
success: function(response) {
// response为服务器端返回的数据
// 方法内部会自动将json字符串转换为json对象
console.log(response);
},
// 请求失败以后函数被调用
error: function(xhr) {
console.log(xhr)
}
})
});
</script>
</body>
</html>
02.$.ajax方法传递请求参数.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.ajax方法基本使用</title>
</head>
<body>
<button id="btn">发送请求</button>
<script src="/js/jquery.min.js"></script>
<script>
var params = {
name: 'wangwu',
age: 300
}
$('#btn').on('click', function() {
$.ajax({
type: 'post', // 请求方式
// 请求地址 【如果协议、域名、端口都相同,可不用写完整的请求地址。】
url: '/user',
// 向服务器端发送的请求参数
// 自动转换成 name=zhangsan&age=100,然后发送给服务器端
// data: {
// name: 'zhangsan',
// age: 100
// },
// 服务器端要求传递json格式的字符串时,要用JSON.stringify()把json对象转为json字符串。
data: JSON.stringify(params),
contentType: 'application/json', // 指定参数的格式类型
// 请求成功以后函数被调用
success: function(response) {
// response为服务器端返回的数据
// 方法内部会自动将json字符串转换为json对象
console.log(response);
}
})
});
</script>
</body>
</html>
03.beforeSend方法的说明.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.ajax方法基本使用</title>
</head>
<body>
<button id="btn">发送请求</button>
<script src="/js/jquery.min.js"></script>
<script>
$('#btn').on('click', function() {
$.ajax({
type: 'post',
url: '/user',
// 在请求发送之前调用
beforeSend: function() {
alert('请求不会被发送')
return false; // 请求不会被发送
},
// 请求成功以后函数被调用
success: function(response) {
// response为服务器端返回的数据
// 方法内部会自动将json字符串转换为json对象
console.log(response);
}
})
});
</script>
</body>
</html>
serialize(),serializeArray()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>serialize方法说明</title>
</head>
<body>
<form id="form">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交" id="subBtn">
</form>
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
// 补充的代码
let subBtn = document.querySelector('#subBtn')
$(subBtn).on('click', function() {
let res1 = $('#form').serialize()
let res2 = $('#form').serializeArray()
console.log(res1); // username=eee&password=555
console.log(typeof res1); // string
console.log(res2) // [{name: "username", value: "eee"}, {name: "password", value: "555"}]
console.log(res2 instanceof Array) // true
})
$('#form').on('submit', function() {
// 将表单内容拼接成字符串类型的参数
// var params = $('#form').serialize();
// console.log(params)
serializeObject($(this));
return false;
});
// 将表单中用户输入的内容转换为对象类型
function serializeObject(obj) {
var result = {}; // 处理结果对象
// [{name: 'username', value: '用户输入的内容'}, {name: 'password', value: '123456'}]
var params = obj.serializeArray();
// 循环数组 将数组转换为对象类型
$.each(params, function(index, value) {
result[value.name] = value.value;
})
// console.log(result); // {username: "eee", password: "555"}
return result; // 将处理的结果返回到函数外部
}
</script>
</body>
</html>