


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 60px;
}
.padding {
padding: 5px 0 20px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label>请选择文件</label>
<input type="file" id="file">
<div class="padding" id="box">
<!--<img src="" class="img-rounded img-responsive">-->
</div>
<div class="progress">
<div class="progress-bar" style="width: 0%;" id="bar">0%</div>
</div>
</div>
</div>
<script type="text/javascript">
var file = document.getElementById('file'); // 获取文件选择控件
var bar = document.getElementById('bar'); // 获取进度条元素
var box = document.getElementById('box'); // 获取图片容器
// 为文件选择控件添加onchanges事件
// 在用户选择文件时触发
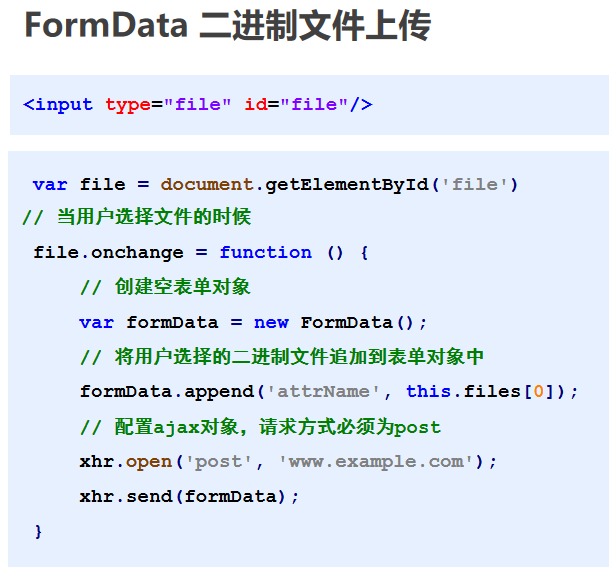
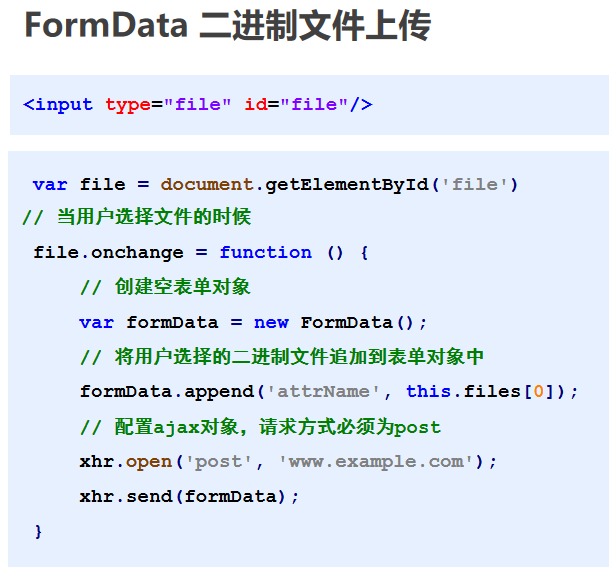
file.onchange = function() {
var formData = new FormData(); // 创建空的formData表单对象
// 将用户选择的文件追加到formData表单对象中
formData.append('attrName', this.files[0]);
var xhr = new XMLHttpRequest(); // 创建ajax对象
xhr.open('post', 'http://localhost:3000/upload'); // 对ajax对象进行配置
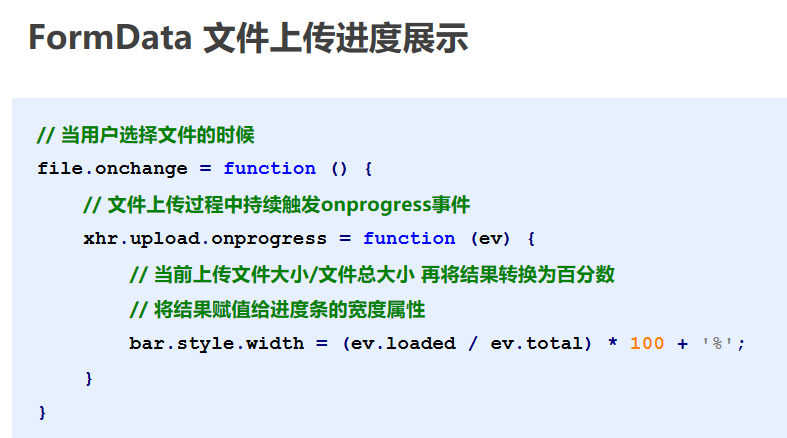
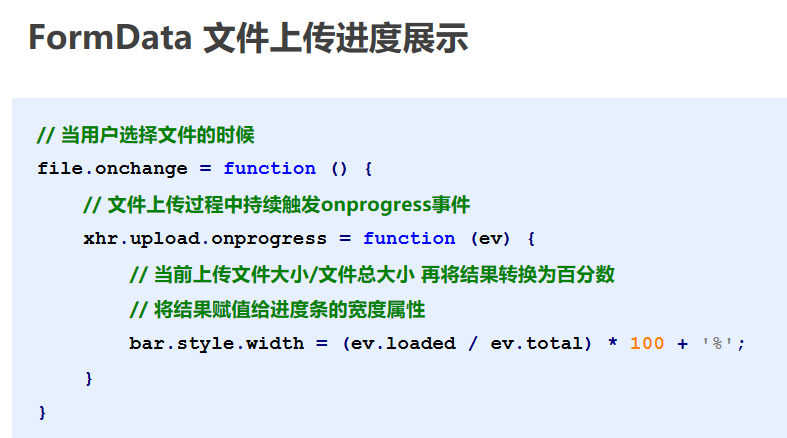
// 在文件上传的过程中持续触发
xhr.upload.onprogress = function(ev) {
// ev.loaded 文件已经上传了多少
// ev.total 上传文件的总大小
var result = (ev.loaded / ev.total) * 100 + '%';
bar.style.width = result; // 设置进度条的宽度
bar.innerHTML = result; // 将百分比显示在进度条中
}
xhr.send(formData); // 发送ajax请求
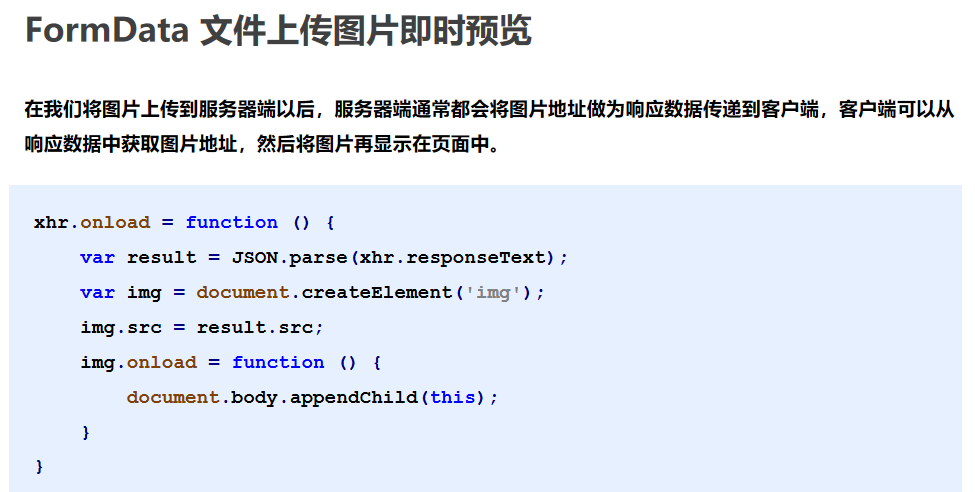
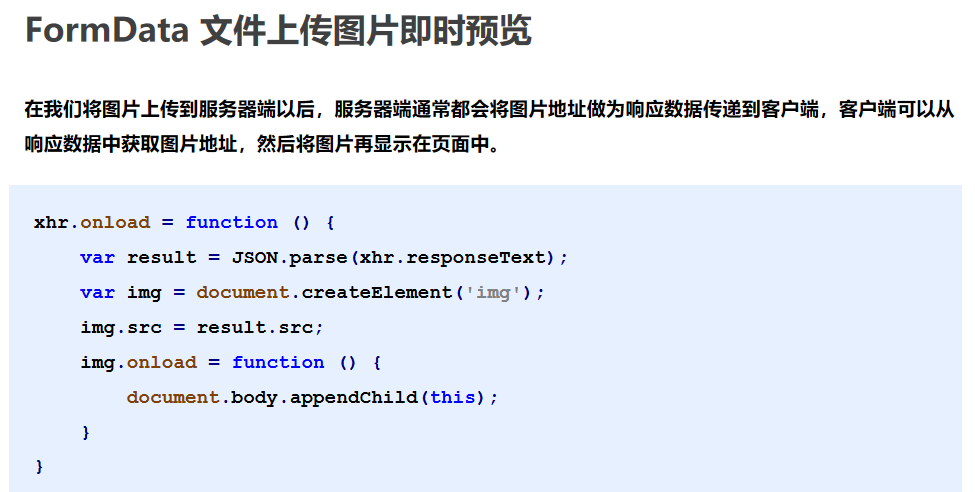
// 监听服务器端响应给客户端的数据
xhr.onload = function() {
// 如果服务器端返回的http状态码为200,说明请求是成功的
if (xhr.status == 200) {
// 将服务器端返回的数据显示在控制台中
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img'); // 动态创建img标签
img.src = result.path; // 给图片标签设置src属性
// 当图片加载完成以后
img.onload = function() {
box.appendChild(img); // 将图片显示在页面中
}
}
}
}
</script>
</body>
</html>