314 Ajax案例:邮箱地址验证,搜索框输入自动提示,省市区三级联动
Aja案例接口文档
请求参数类型:application/x-www-form-urlencoded
搜索框输入自动提示
-
简要描述
- 根据用户在文本框中输入的关键字,匹配相关内容
-
请求地址
- /searchAutoPrompt
-
请求方式
- GET
-
参数
参数名 必选 类型 说明 key 是 string 用户输入的关键字 -
返回值
[ '程序员', '程序员官网', '程序员666' ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
.list-group {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入搜索关键字" id="search">
<ul class="list-group" id="list-box">
</ul>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<script type="text/html" id="tpl">
{{each result}}
<!-- $value是 循环中的每每一项 -->
<li class="list-group-item">{{$value}}</li>
{{/each}}
</script>
<script>
// 获取搜索框
var searchInp = document.getElementById('search');
// 获取提示文字的存放容器
var listBox = document.getElementById('list-box');
// 存储定时器的变量
var timer = null;
// 当用户在文本框中输入的时候触发
searchInp.oninput = function() {
// 清除上一次开启的定时器
clearTimeout(timer);
// 获取用户输入的内容
var key = this.value;
// 如果用户没有在搜索框中输入内容
if (key.trim().length == 0) {
// 将提示下拉框隐藏掉
listBox.style.display = 'none';
// 阻止程序向下执行
return;
}
// 开启定时器 让请求延迟发送
timer = setTimeout(function() {
// 向服务器端发送请求
// 向服务器端索取和用户输入关键字相关的内容
ajax({
type: 'get',
url: 'http://localhost:3000/searchAutoPrompt',
data: {
key: key
},
success: function(result) {
// 使用模板引擎拼接字符串
var html = template('tpl', {
result: result
});
// 将拼接好的字符串显示在页面中
listBox.innerHTML = html;
// 显示ul容器
listBox.style.display = 'block';
}
})
}, 800)
}
</script>
</body>
</html>
省市区三级联动
获取省份信息
- 请求地址
- /province
- 请求方式
- GET
- 返回值
[{
id: '001',
name: '黑龙江省'
},{
id: '002',
name: '四川省'
},{
id: '003',
name: '河北省'
},{
id: '004',
name: '江苏省'
}]
根据省份id获取城市信息
-
请求地址
- /cities
-
请求方式
- GET
-
参数
参数名 必选 类型 说明 id 是 string 省份id -
返回值
[{ id: '300', name: '哈尔滨市' }, { id: '301', name: '齐齐哈尔市' }, { id: '302', name: '牡丹江市' }, { id: '303', name: '佳木斯市' }]
根据城市id获取县城信息
-
请求地址
- /areas
-
请求方式
- GET
-
参数
参数名 必选 类型 说明 id 是 string 城市id -
返回值
[{ id: '20', name: '道里区', }, { id: '21', name: '南岗区' }, { id: '22', name: '平房区', }, { id: '23', name: '松北区' }]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框输入文字自动提示</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-inline">
<div class="form-group">
<select class="form-control" id="province"></select>
</div>
<div class="form-group">
<select class="form-control" id="city">
<option>请选择城市</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="area">
<option>请选择县城</option>
</select>
</div>
</div>
</div>
<script src="/js/ajax.js"></script>
<script src="/js/template-web.js"></script>
<!-- 省份模板 【模板id不要和遍历的数据对象同名】-->
<script type="text/html" id="provinceTpl">
<option>请选择省份</option>
{{each province}}
<!-- $value是 循环中的每一项 -->
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!-- 城市模板 -->
<script type="text/html" id="cityTpl">
<option>请选择城市</option>
{{each city}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<!-- 县城模板 -->
<script type="text/html" id="areaTpl">
<option>请选择县城</option>
{{each area}}
<option value="{{$value.id}}">{{$value.name}}</option>
{{/each}}
</script>
<script>
// 获取省市区下拉框元素
var province = document.getElementById('province');
var city = document.getElementById('city');
var area = document.getElementById('area');
// 获取省份信息
ajax({
type: 'get',
url: 'http://localhost:3000/province',
success: function(data) {
// 将服务器端返回的数据和html进行拼接
var html = template('provinceTpl', {
province: data
});
province.innerHTML = html; // 将拼接好的html字符串显示在页面中
}
});
// 为省份的下拉框添加值改变事件
province.onchange = function() {
var pid = this.value; // 获取省份id
// 清空县城下拉框中的数据
var html = template('areaTpl', {
area: []
});
area.innerHTML = html;
// 根据省份id获取城市信息
ajax({
type: 'get',
url: '/cities',
data: {
id: pid
},
success: function(data) {
var html = template('cityTpl', {
city: data
});
city.innerHTML = html;
}
})
};
// 当用户选择城市的时候
city.onchange = function() {
var cid = this.value; // 获取城市id
// 根据城市id获取县城信息
ajax({
type: 'get',
url: 'http://localhost:3000/areas',
data: {
id: cid
},
success: function(data) {
var html = template('areaTpl', {
area: data
});
area.innerHTML = html;
}
})
}
</script>
</body>
</html>
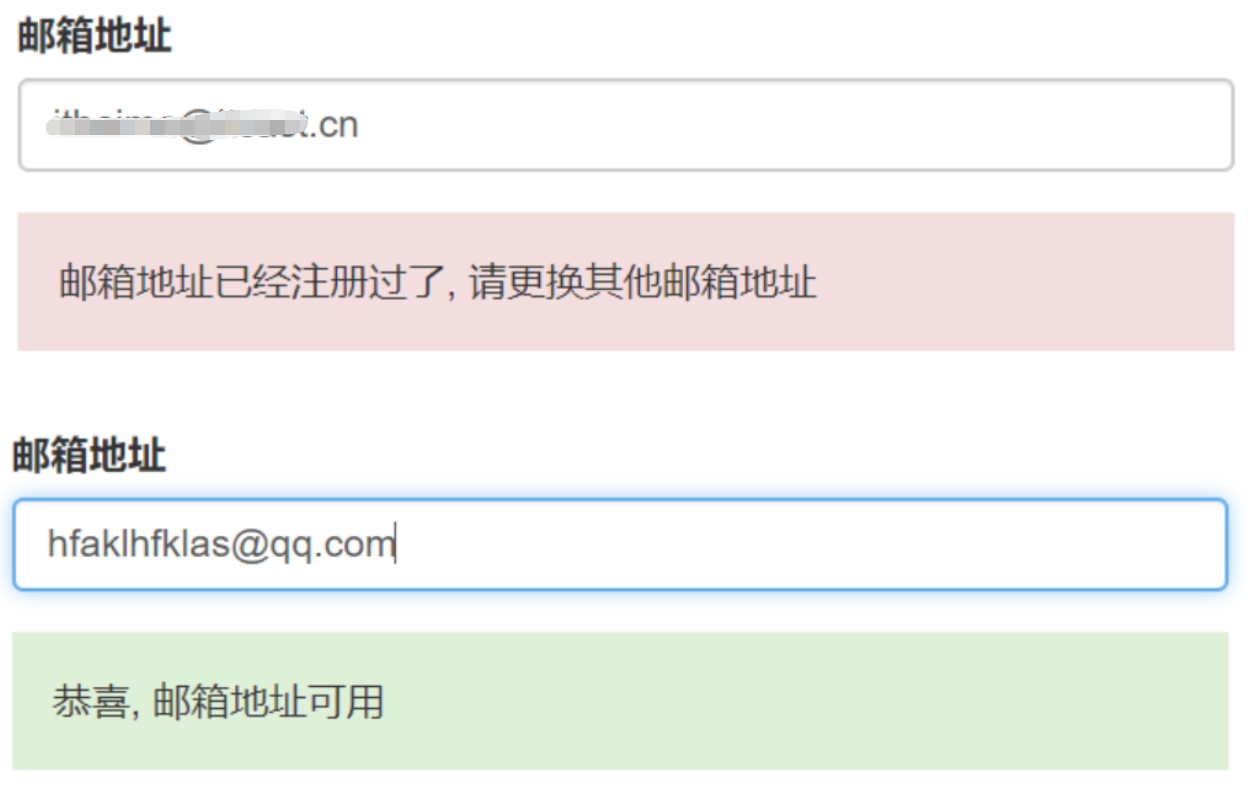
邮箱地址验证
-
简要描述
- 验证邮箱@itcast.cn地址是否唯一,已注册 【hfaklhfklas@qq.com符合规则,未注册itheima】
-
请求地址
- /verifyEmailAdress
-
请求方式
- GET
-
参数
参数名 必选 类型 说明 email 是 string 待验证邮箱地址 -
返回值
{message: '邮箱地址已经注册过了, 请更换其他邮箱地址'}{message: '恭喜, 邮箱地址可用'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证邮箱地址是否已经注册</title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
p:not(:empty) {
padding: 15px;
}
.container {
padding-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="form-group">
<label>邮箱地址</label>
<input type="email" class="form-control" placeholder="请输入邮箱地址" id="email">
</div>
<!-- 错误 bg-danger 正确 bg-success -->
<p id="info"></p>
</div>
<script src="/js/ajax.js"></script>
<script>
// 获取页面中的元素
var emailInp = document.getElementById('email');
var info = document.getElementById('info');
// 当文本框离开焦点以后
emailInp.onblur = function() {
// 获取用户输入的邮箱地址
var email = this.value;
// 验证邮箱地址的正则表达式
var reg = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
// 如果用户输入的邮箱地址不符合规则
if (!reg.test(email)) {
// 给出用户提示
info.innerHTML = '请输入符合规则的邮箱地址';
// 让提示信息显示为错误提示信息的样式
info.className = 'bg-danger';
// 阻止程序向下执行
return;
}
// 向服务器端发送请求
ajax({
type: 'get',
url: 'http://localhost:3000/verifyEmailAdress',
data: {
email: email
},
success: function(result) {
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-success';
},
error: function(result) {
console.log(result)
info.innerHTML = result.message;
info.className = 'bg-danger';
}
});
}
</script>
</body>
</html>