308 Ajax状态码,获取服务器端的响应的另一种方式onreadystatechange ,与onload的区别
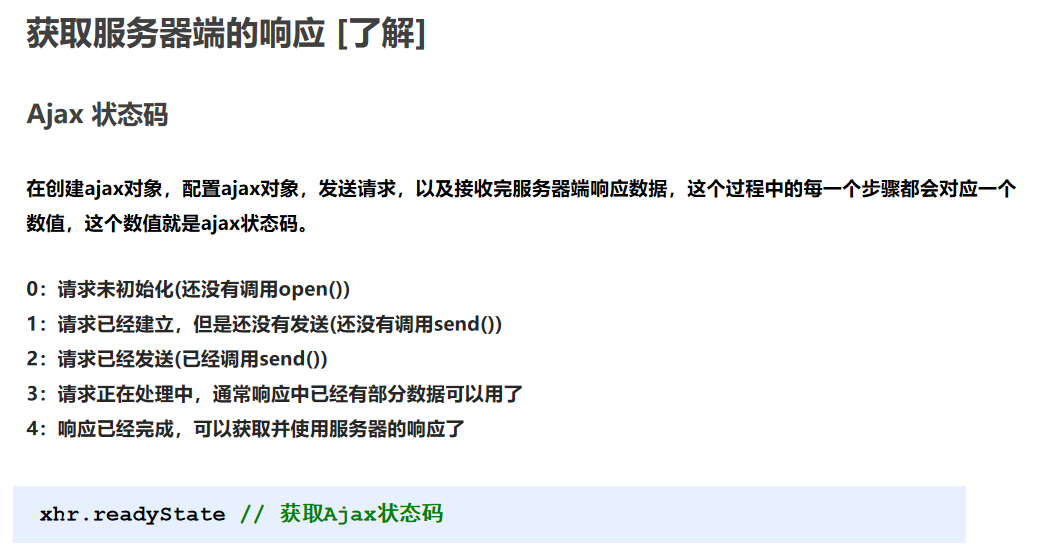
xhr.readyState 为4, 只能说明接收完了服务器端的响应数据,但是服务器端可能响应了一个错误的数据,所以继续判断,http状态码xhr.status是200,才能说明此次请求是成功的
if (xhr.readyState === 4 && xhr.status === 200) {
alert(xhr.responseText);
}

// 【MDN的解释 --> load:XMLHttpRequest请求成功完成时触发,也可以使用 onload 属性.】

06-获取服务器端响应数据的另一种方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1 已经对ajax对象进行配置 但是还没有发送请求
console.log(xhr.readyState);
// 当ajax状态码发生变化的时候出发
xhr.onreadystatechange = function () {
// 2 请求已经发送了
// 3 已经接收到服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 对ajax状态码进行判断,如果状态码的值为4,就代表数据已经接收完成了 == 响应已经完成,可以获取并使用服务器的响应的数据了
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
</script>
</body>
</html>



