229 ES5构造函数的问题
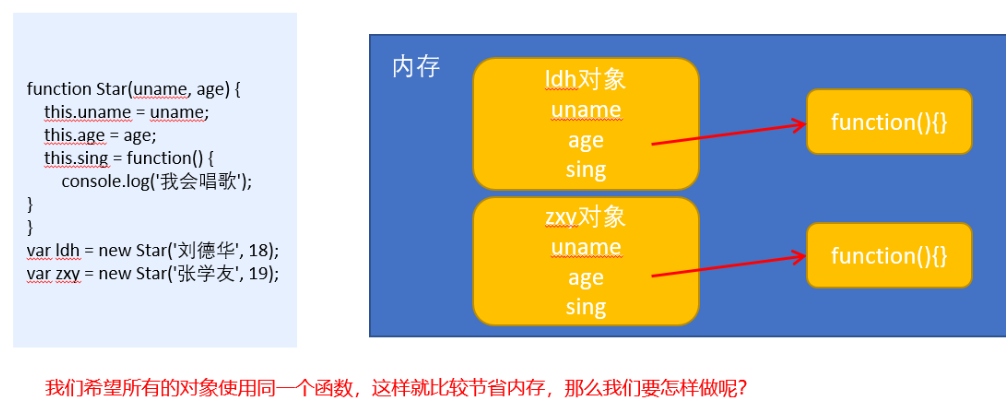
构造函数方法很好用,但是存在浪费内存的问题。

function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function(song) {
console.log(`${this.uname}唱${song}`);
}
}
var s1 = new Star('刘德华', 11);
var s2 = new Star('张学友', 22);
console.log(s1.sing === s2.sing); // false,说明实例对象的sing方法并不是同一个


