0183 BOM 之 location对象:URL,href、search等属性,5分钟自动跳转页面案例,assign,replace,reload
1.2.7.1 什么是 location 对象

1.2.7.2 URL
统一资源定位符:URL(Uniform Resource Locator) , 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
举例:
https://www.jd.com//index.html?name=andy&age=18#link
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=baidu&wd=京东

1.2.7.3 location 对象的属性
重点:href、search。

1.2.7.4 案例:5分钟自动跳转页面

<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'https://www.jd.com/';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'https://www.jd.com/';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
1.2.7.5 案例:获取URL参数

<!-- 默认是get提交 -->
<form action="index.html">
用户名: <input type="text" name="uname">
<input type="submit" value="登录">
</form>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
// 我的升级版
let s1 = 'aa=11&bb=22&cc=33';
var arr1 = s1.split('&');
console.log(arr1); // ["aa=11", "bb=22", "cc=33"]
var obj = {};
for (var i = 0; i < arr1.length; i++) {
var arr2 = arr1[i].split('=');
console.log(arr2); // ["aa", "11"] ["bb", "22"] ["cc", "33"]
obj[arr2[0]] = arr2[1]
}
console.log(obj); // {aa: "11", bb: "22", cc: "33"}
console.log(obj.cc); // 33
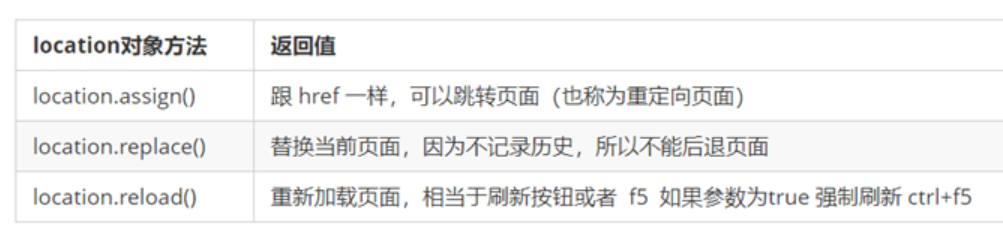
1.2.7.6 location对象的常见方法

<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('https://www.jd.com/');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('https://www.jd.com/');
location.reload(true);
})
</script>


