0180 定时器 之 setInterval() :开启定时器,京东倒计时案例,停止定时器,发送短信倒计时案例
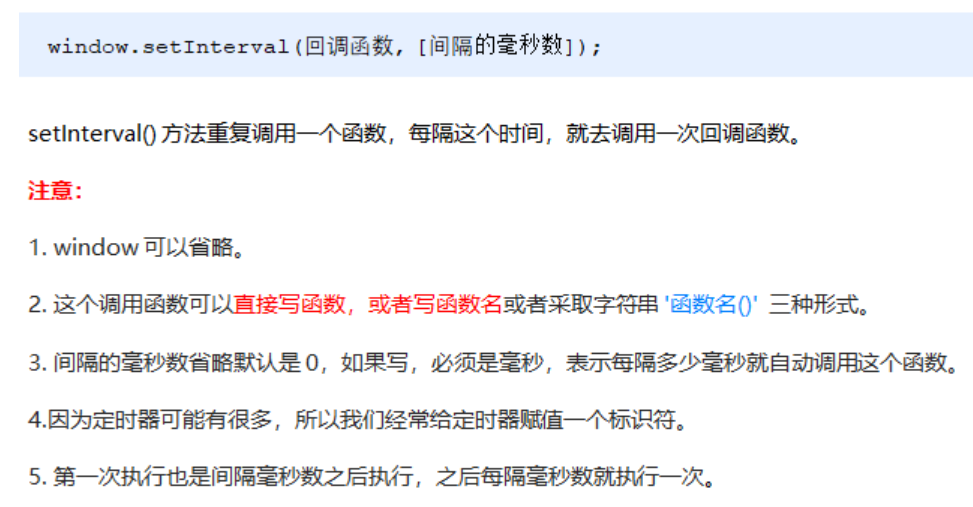
1、开启定时器
timeout:暂停; 超时。
interval: (时间上的) 间隔,间隙,间歇。

<script>
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
</script>
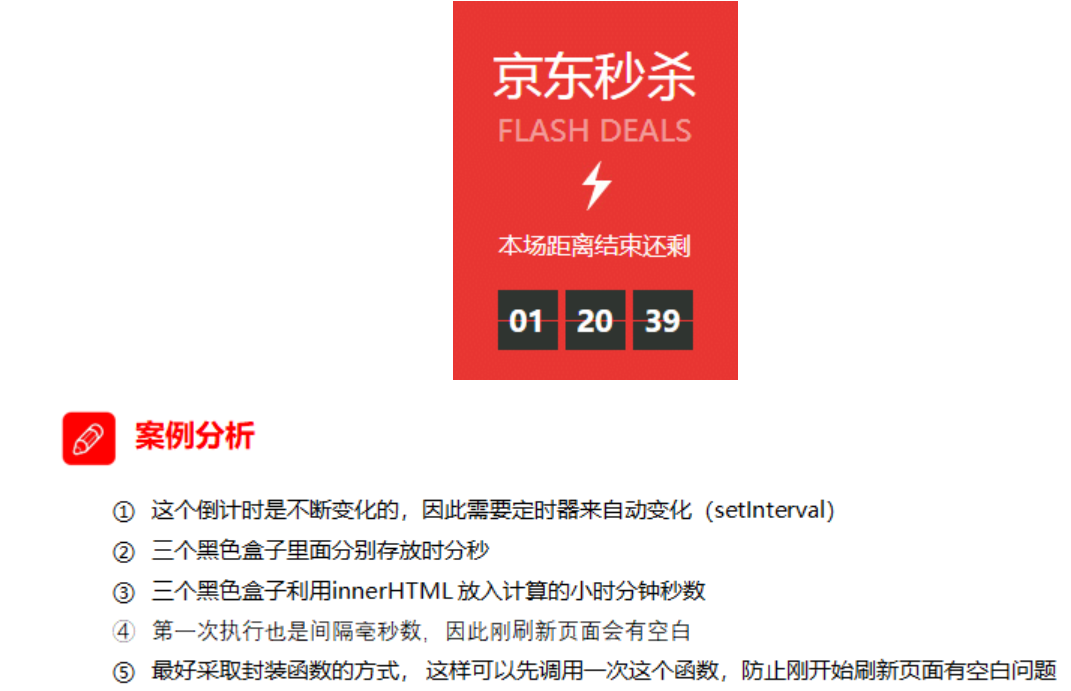
2、案例:京东倒计时

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2020-1-11 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
</html
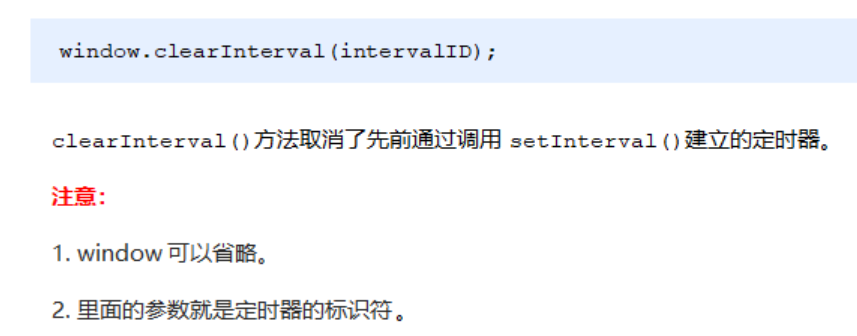
3、停止定时器setInterval

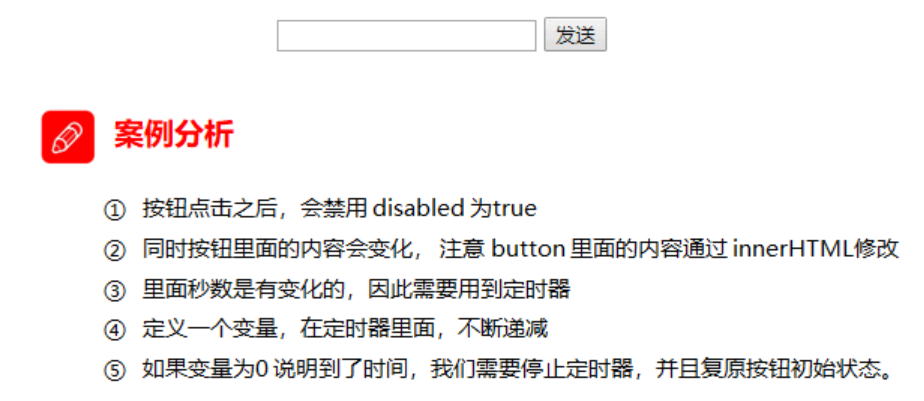
4、案例:发送短信倒计时
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button {
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
手机号码: <input type="number"> <button>发送</button>
<script>
// 按钮点击之后,会禁用 disabled 为true
// 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
// 里面秒数是有变化的,因此需要用到定时器
// 定义一个变量,在定时器里面,不断递减
// 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态
var btn = document.querySelector('button');
var time = 3; // 定义剩下的秒数 【注意这个time的位置,写在全局没有问题】
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
});
// 优化
let btn = document.querySelector('button');
let t = 5
btn.addEventListener('click', function() {
btn.disabled = true
let timer1 = setInterval(fn, 1000)
function fn() {
if (t === 0) {
clearInterval(timer1)
btn.disabled = false
btn.innerHTML = `发送`
t = 5
} else {
btn.innerHTML = `还剩${t}秒`
t--
}
}
fn()
})
</script>
</body>
</html>
补充写法:注意这个count的位置:(1)写在全局没有问题;(2)写在这里,则定时器函数也需要写在这里,因为定时器函数在全局,访问不了这个局部变量;(3)定时器函数写在外面,count写在外面的定时器函数里,则count每次都是3。】
手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
function fn() {
if (count == 0) {
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.disabled = true;
btn.innerHTML = `剩余${count}s`;
count--;
}
}
btn.addEventListener('click', function() {
var count = 3; // 【注意这个count的位置:(1)写在全局没有问题;(2)写在这里,则定时器函数也需要写在这里,否则报错,因为定时器函数在全局,访问不了这个局部变量;(3)定时器函数写在外面,count写在外面的定时器函数里,则count每次都是3。】
var timer = setInterval(fn, 1000);
// var timer = setInterval(function fn() {
// if (count == 0) {
// clearInterval(timer);
// btn.disabled = false;
// btn.innerHTML = '发送';
// } else {
// btn.disabled = true;
// btn.innerHTML = `剩余${count}s`;
// count--;
// }
// }, 1000);
})
</script>

