0173 事件委托:原理、作用
事件冒泡本身的特性,会带来的坏处,也会带来的好处。
1.3.8.1 什么是事件委托
事件委托:也称为事件代理,在 jQuery 里面称为事件委派。
把事情委托给别人,代为处理。
说白了就是,不给子元素注册事件,给父元素注册事件,把处理代码在父元素的事件中执行。
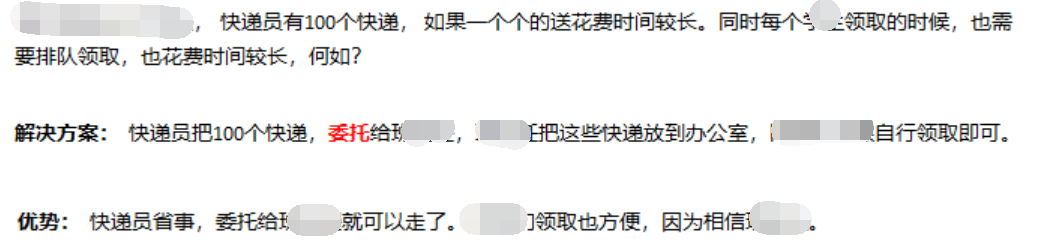
生活中的代理:

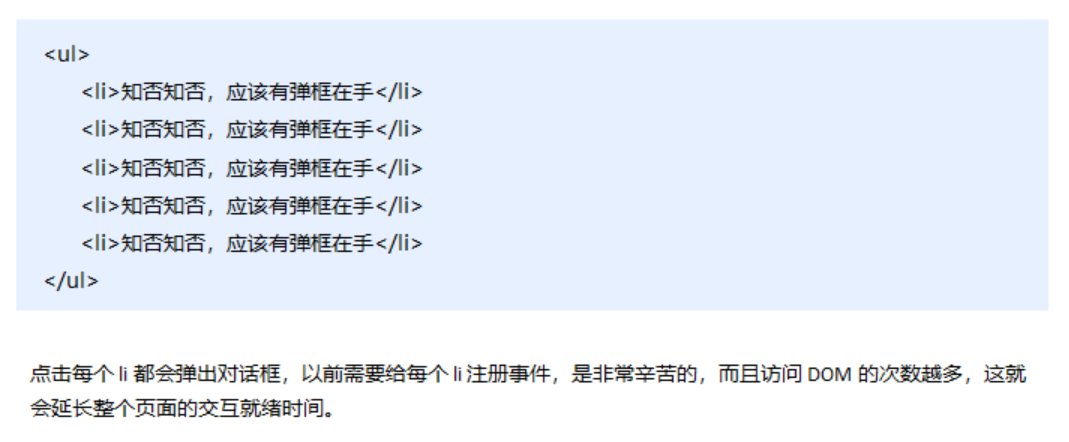
js事件中的代理:

1.3.8.2 事件委托的原理
给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素【利用事件冒泡影响每一个子节点】。
1.3.8.3 事件委托的作用
-
我们只操作了一次 DOM ,提高了程序的性能。
-
动态新创建的子元素,也拥有事件。
<ul>
<li>知否知否,点我应有弹框在手1111!</li>
<li>知否知否,点我应有弹框在手2222!</li>
<li>知否知否,点我应有弹框在手3333!</li>
<li>知否知否,点我应有弹框在手4444!
<!-- 加的3行代码。【经试验,孙子级的元素也一样起作用】 -->
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</li>
<li>知否知否,点我应有弹框在手5555!</li>
</ul>
<script>
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
// 点击的是li,li冒泡,往上传给ul,ul也绑定了点击事件,于是执行相应代码。
ul.addEventListener('click', function(e) {
// alert('知否知否,点我应有弹框在手!');
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
</script>


