0133 函数:函数的概念,函数的3种定义方式,函数的使用,函数的6种调用方式
2.1 函数的概念
你可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2.2 函数的使用
2.2.1 声明函数
// 声明函数
function 函数名() {
//函数体代码
}
-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常将函数名命名为动词,比如 getSum
2.2.2 调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
-
调用的时候千万不要忘记添加小括号
-
口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
2.2.3 函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
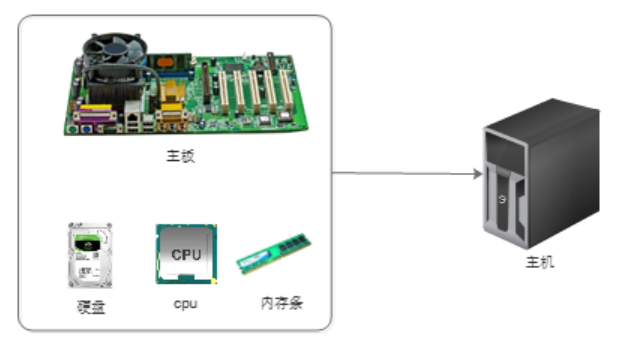
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)

demo:封装计算1-100累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
1.1 函数的定义方式
-
方式1 函数声明方式 function 关键字 (命名函数)
function fn(){} -
方式2 函数表达式(匿名函数)
var fn = function(){} -
方式3 new Function()
var f = new Function('a', 'b', 'console.log(a + b)'); f(1, 2); var fn = new Function('参数1','参数2'..., '函数体') 注意 /*Function 里面参数都必须是字符串格式 第三种方式执行效率低,也不方便书写,因此较少使用 所有函数都是 Function 的实例(对象) 函数也属于对象 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 函数的定义方式
// 1. 自定义函数(命名函数)
function fn() {};
// 2. 函数表达式 (匿名函数)
var fun = function() {};
// 3. 利用 new Function('参数1','参数2', '函数体');
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2);
// 4. 所有函数都是 Function 的实例(对象)
console.dir(f);
// 5. 函数也属于对象
console.log(f instanceof Object);
</script>
</body>
</html>
1.2 函数的调用
/* 1. 普通函数 */
function fn() {
console.log('人生的巅峰');
}
fn();
/* 2. 对象的方法 */
var o = {
sayHi: function() {
console.log('人生的巅峰');
}
}
o.sayHi();
/* 3. 构造函数*/
function Star() {};
new Star();
/* 4. 绑定事件函数*/
btn.onclick = function() {}; // 点击了按钮就可以调用这个函数
/* 5. 定时器函数*/
setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次
/* 6. 立即执行函数(自调用函数)*/
(function() {
console.log('人生的巅峰');
})();


