1.2.1 双重 for 循环概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
1.2.2 双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
demo:打印五行五列星星
核心逻辑:
1、内层循环负责一行打印五个星星
2、外层循环负责打印五行
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);
demo;打印n行n列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
console.log(str);
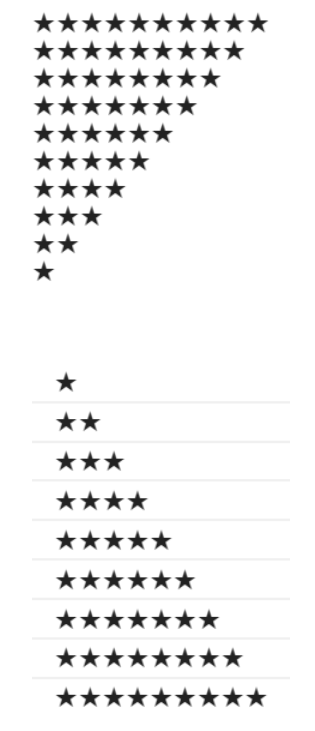
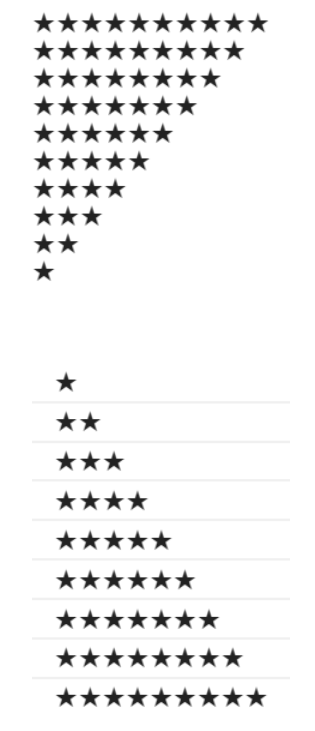
demo:打印倒三角形、正三角案例
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数
for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j = i
str = str + '★';
}
str += '\n';
}
console.log(str);
// 我的正三角写法
for (var i = 1; i <= 9; i++) {
var s = '';
for (var j = 1; j <= i; j++) {
s += '★';
}
console.log(s);
}
// 我的倒三角写法,i--
var s = '';
// 注意,这里是 i >= 1,不是i <= 10。
for (var i = 10; i >= 1; i--) {
for (var j = 1; j <= i; j++) {
s += '★';
}
s += '\n';
}
console.log(s);

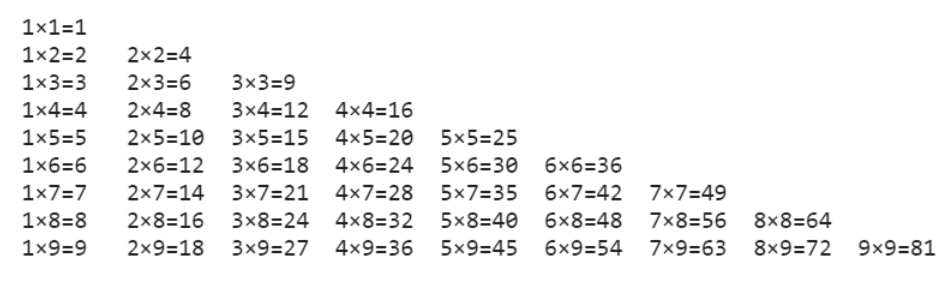
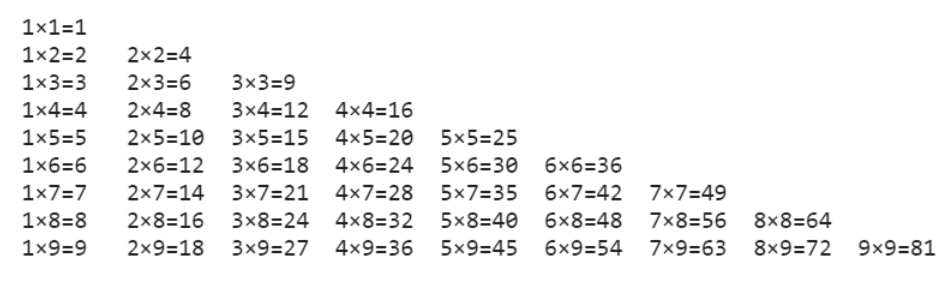
demo:九九乘法表
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
// 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
// 内层的 for 循环控制每行公式 j
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 里层循环控制每一行的个数 j <= i
// 1 × 2 = 2
// str = str + '★';
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);

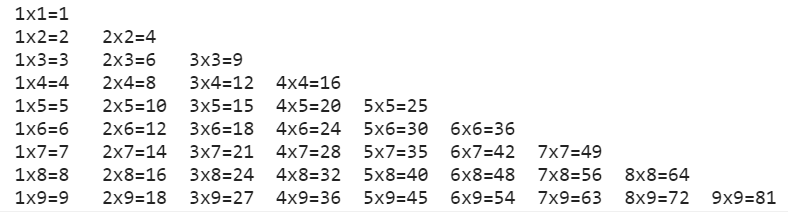
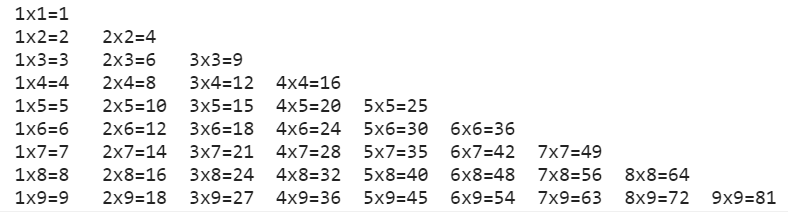
str = '';
for (let i = 1; i < 10; i++) {
for (let j = 1; j <= i; j++) {
let calc = j * i;
str += `${j}x${i}=${calc}\t`;
}
str += '\n'
}
console.log(str);

1.3.3 for 循环小结
- for 循环可以重复执行某些相同代码
- for 循环可以重复执行些许不同的代码,因为我们有计数器
- for 循环可以重复执行某些操作,比如算术运算符加法操作
- 随着需求增加,双重for循环可以做更多、更好看的效果
- 双重 for 循环,外层循环一次,内层 for 循环全部执行
- for 循环是循环条件和数字直接相关的循环