0077 flex布局:flex-direction、justify-content、flex-wrap、align-content、align-items、flex-flow、align-self、order
移动web开发——flex布局
1.传统布局和flex布局对比
1.1传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
1.2 flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
1.3 建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
2. flex布局原理
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。【包括行内元素。】
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
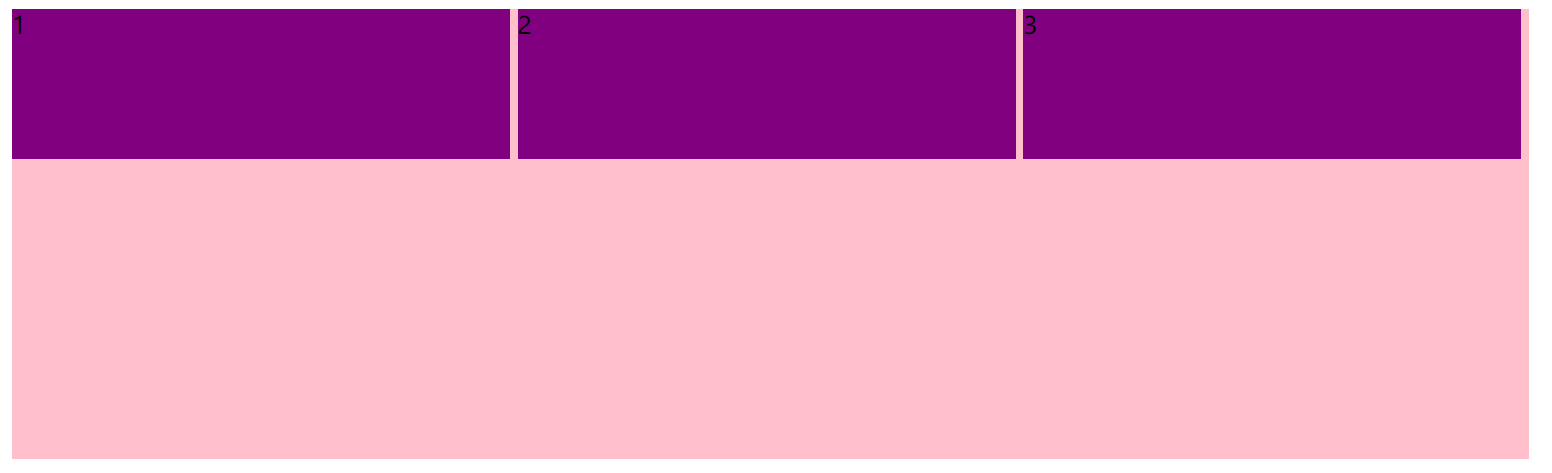
demo:flex布局体验 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 80%; height: 300px; background-color: pink; justify-content: space-around; } div span { /* flex的值还可以是百分比,比如一行放5个盒子,就是20% */ /* 父元素设置了flex,子元素同时写flex、width,则以flex为准 */ flex: 1; /* width: 150px; */ height: 100px; background-color: purple; margin-right: 5px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

3. 父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式 【justify:排列,对齐,调整使全行排满】
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式(单行)
- align-content:设置侧轴上的子元素的排列方式(多行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap 【flow:流,流动】
3.1 flex-direction设置主轴的方向
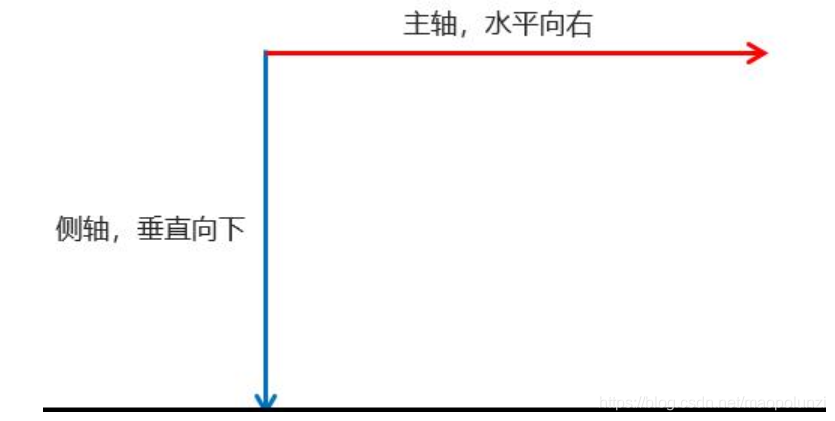
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下

-
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
属性值 说明
row 默认 值从左到右
row-reverse 从右到左
column 从上到下
column-reverse 从下到上

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { /* 给父级添加flex属性 */ display: flex; width: 800px; height: 300px; background-color: pink; /* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */ /* 我们的元素是跟着主轴来排列的 */ /* flex-direction: row; */ /* 简单了解 翻转 */ /* flex-direction: row-reverse; */ /* 我们可以把我们的主轴设置为 y轴 那么 x 轴就成了侧轴 */ flex-direction: column; } div span { width: 150px; height: 100px; margin: 10px; background-color: purple; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

3.2 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式 。
注意: 使用这个属性之前一定要确定好主轴是哪个。
属性值 说明 (1)flex-start: 默认值 从头部开始 如果主轴是x轴,则从左到右 (2)flex-end: 从尾部开始排列 (3)center: 在主轴居中对齐(主轴是x轴,则 **水平居中**)【主轴是y轴,则 **垂直居中**】 (4)space-around: 平分剩余空间 【around :环绕。】 (5)space-between: 先两边贴边,再平分剩余空间(重要)

3.3 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 600px; height: 400px; background-color: pink; /* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 */ /* flex-wrap: nowrap; */ flex-wrap: wrap; } div span { width: 150px; height: 100px; background-color: purple; color: #fff; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </body> </html>

3.4 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 , 在子项为单项(单行)的时候使用
- align-items 的属性值少:
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示
- stretch 拉伸 【了解】
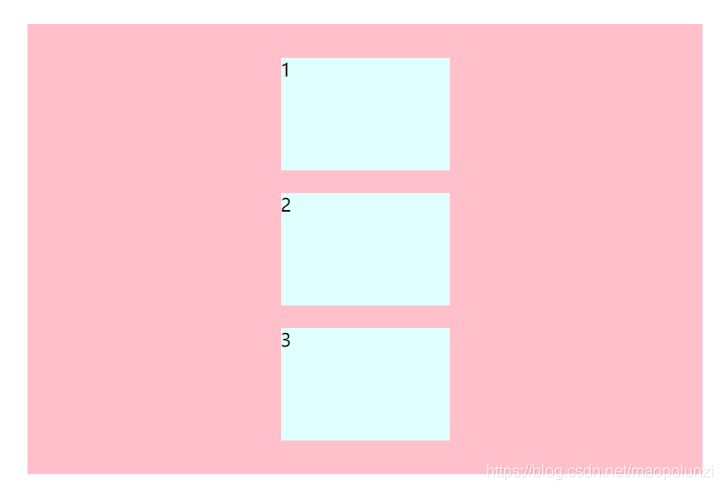
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 600px; height: 400px; background-color: pink; /* 默认的主轴是 x 轴 row */ flex-direction: column; justify-content: center; /* 我们需要一个侧轴居中 */ /* 拉伸,但是子盒子不要给高度,给了宽度就不能拉伸了 */ /* align-items: stretch; */ align-items: center; /* align-content: center; */ } div span { width: 150px; height: 100px; background-color: lightcyan; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> </div> </body> </html>

3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
align-content的属性值多:
属性值、说明
flex-start: 默认值在侧轴的头部开始排列
flex-end: 在侧轴的尾部开始排列
center: 在侧轴中间显示
space-around: 子项在侧轴平分剩余空间
space-between:子项在侧轴先分布在两头,再平分剩余空间
stretch: 设置子项元素高度平分父元素高度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 800px; height: 400px; background-color: pink; /* 换行 */ flex-wrap: wrap; /* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */ /* align-content: flex-start; */ /* align-content: center; */ /* align-content: space-between; */ align-content: space-around; } div span { width: 150px; height: 100px; background-color: purple; color: #fff; margin: 10px; } </style> </head> <body> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> </div> </body> </html>

3.6 align-content 和align-items区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items 多行找 align-content

3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4. flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式 【了解】
- order属性定义子项的排列顺序(前后顺序) 【了解】
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item { flex: <number>; /* 默认值 0 */ }
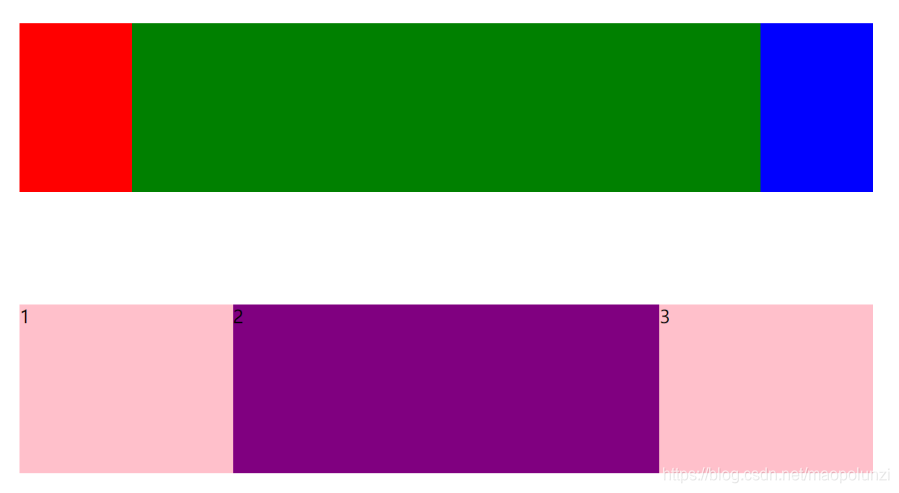
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 父元素设置了display: flex, 子元素设置了flex: XXX,如果父元素没有设置flex-wrap: wrap,子元素没有设置高度,那么子元素会继承父元素的高度。如果父元素设置了flex-wrap: wrap,那么子元素不会继承父元素的高度 */ section { display: flex; width: 60%; height: 150px; background-color: pink; margin: 0 auto; } section div:nth-child(1) { width: 100px; height: 150px; background-color: red; } section div:nth-child(2) { flex: 1; background-color: green; } section div:nth-child(3) { width: 100px; height: 150px; background-color: blue; } p { display: flex; width: 60%; height: 150px; background-color: pink; margin: 100px auto; } p span { flex: 1; } p span:nth-child(2) { flex: 2; background-color: purple; } </style> </head> <body> <section> <div></div> <div></div> <div></div> </section> <p> <span>1</span> <span>2</span> <span>3</span> </p> </body> </html>

4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; }
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item { order: <number>; }
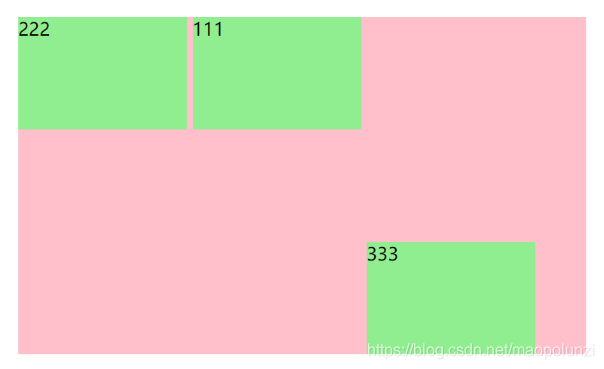
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { display: flex; width: 40%; height: 300px; background-color: pink; /* 让三个子盒子沿着侧轴底侧对齐 */ /* align-items: flex-end; */ /* 我们想只让3号盒子下来底侧 */ } div span { width: 150px; height: 100px; background-color: lightgreen; margin-right: 5px; } div span:nth-child(2) { /* 默认是0 -1比0小所以在前面 */ order: -1; } div span:nth-child(3) { align-self: flex-end; } </style> </head> <body> <div> <span>111</span> <span>222</span> <span>333</span> </div> </body> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· 程序员常用高效实用工具推荐,办公效率提升利器!
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 【译】WinForms:分析一下(我用 Visual Basic 写的)