0068 3D 旋转:rotateX、rotateY、rotateZ、rotate3d
3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
-
语法
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
-
代码案例
div { perspective: 300px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateX(-45deg) } -
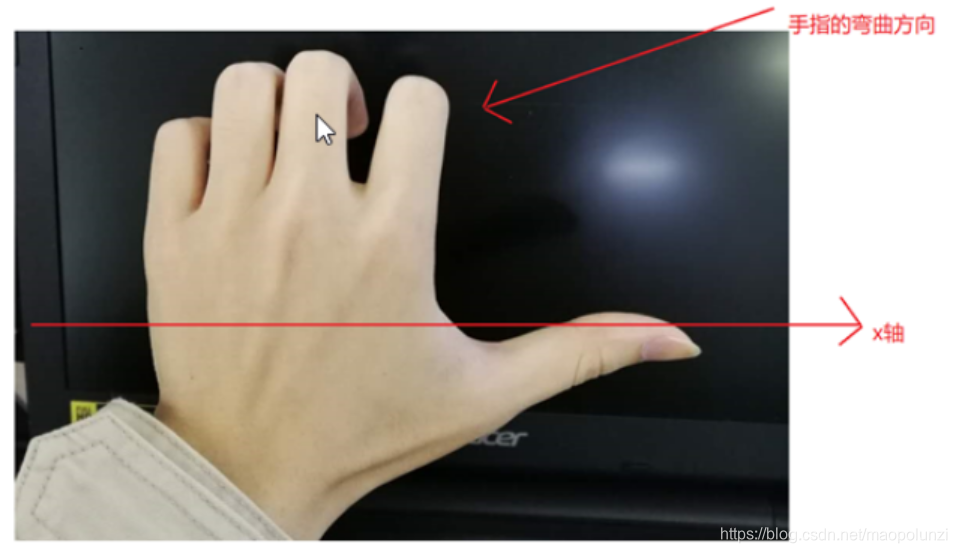
左手准则
-
左手的手拇指指向 x 轴的正方向
-
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向
-

demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* 记住,一定要写perspective,不然没有3D效果 */
perspective: 200px;
}
img {
display: block;
margin: 100px auto;
transition: all 1.5s;
}
img:hover {
transform: rotateX(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt=""> hahahha
</body>
</html>

3D 旋转 rotateY
-
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateY(180deg) } -
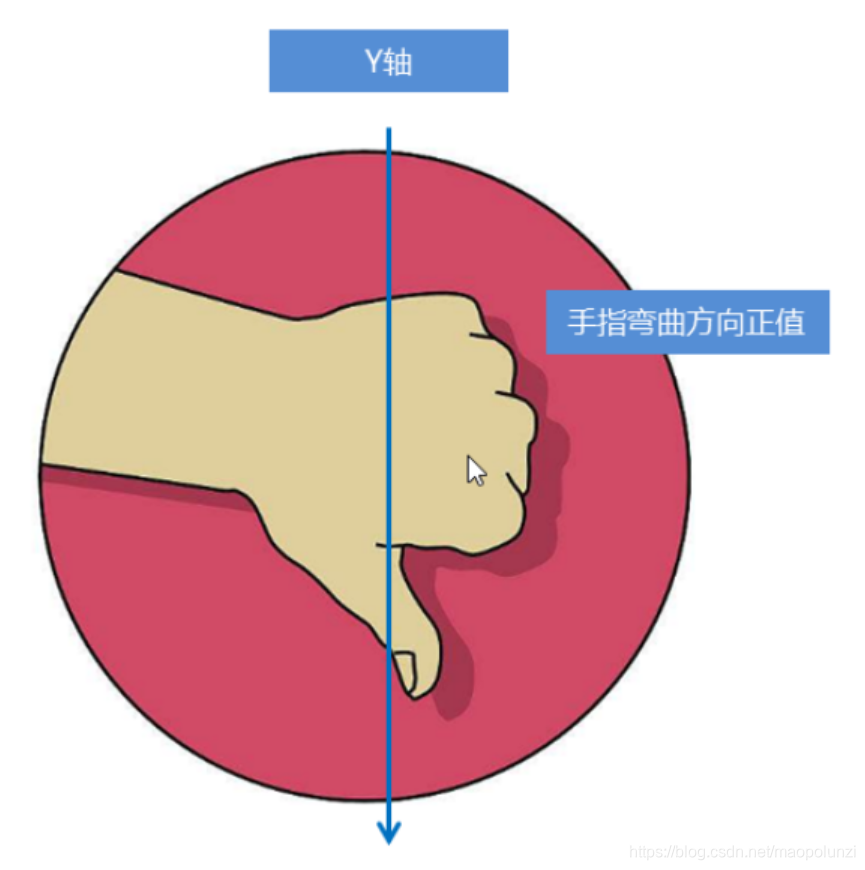
左手准则
-
左手的拇指指向 y 轴的正方向
-
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)
-

demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(45deg);
}
</style>
</head>
<body>
<img src="media/pig.jpg" alt="">
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2yO6ac5H-1577243300081)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191225101035661.png)]](https://img-blog.csdnimg.cn/20191225111008926.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21hb3BvbHVuemk=,size_16,color_FFFFFF,t_70)
3D 旋转 rotateZ
-
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg) } -
rotate3dtransform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转 45deg
-
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { /* transform: rotateZ(180deg); */ /* transform: rotate3d(x,y,z,deg); */ /* transform: rotate3d(1, 0, 0, 45deg); */ /* transform: rotate3d(0, 1, 0, 45deg); */ transform: rotate3d(1, 1, 0, 45deg); } </style> </head> <body> <img src="media/pig.jpg" alt=""> </body> </html>


