0058 伪元素选择器 -- ::before 、 ::after
-
伪元素选择器
【伪元素:不是真正的元素,但是具有元素的一些特性。】
【 伪类:不是真正的类,但是具有元素的一些特性。】
【类数组:不是真正的数组,但是具有数组的一些特性。】
::before --> 在元素内部的前面插入内容。 【一个冒号:,也可以,但是两个冒号是最正式的写法。】
::after --> 在元素内部的后面插入内容。
【内容必须用引号引起来,如写成content: 666,则页面中不会显示666.】

1.
-
伪元素选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
-
代码演示
<style> div { width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '德'; background-color: lightskyblue; } div::before { content: '道'; background-color: mediumaquamarine; } </style>
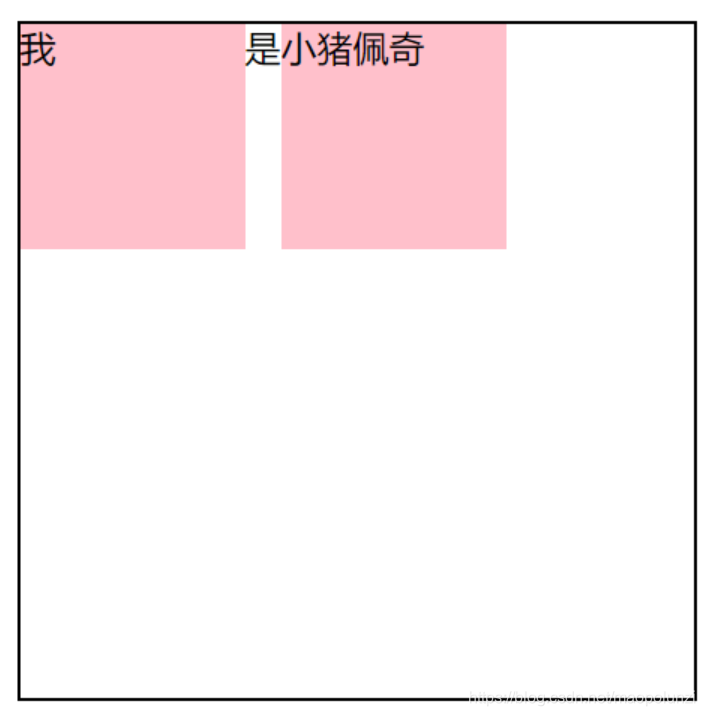
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
border: 1px solid #000;
}
div::before {
content: "我";
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
div::after {
content: "小猪佩奇";
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>是</div>
</body>
</html>

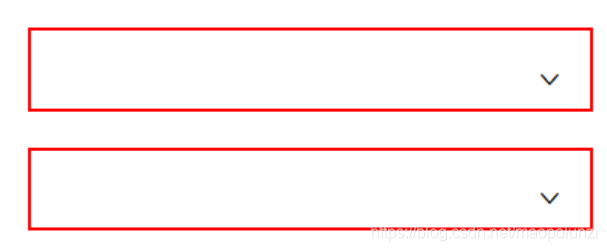
伪元素的案例:添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?cv013x');
src: url('fonts/icomoon.eot?cv013x#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?cv013x') format('truetype'), url('fonts/icomoon.woff?cv013x') format('woff'), url('fonts/icomoon.svg?cv013x#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
font-family: 'icomoon';
position: absolute;
top: 10px;
right: 10px;
}
div,
p {
position: relative;
width: 249px;
height: 35px;
border: 1px solid red;
}
/* p::after {
content: '';
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
} */
p::after {
content: '\ea50';
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
}
</style>
</head>
<body>
<div>
<span></span>
</div>
<p></p>
</body>
</html>