0051 HTML5概述、新增标签、简单案例
一、什么是 HTML5
-
HTML5的概念与定义- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML - 两个概念:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5
- 是一个新版本的
- 定义:
-
HTML5拓展了哪些内容- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
-
HTML5的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
总的来说:
HTML5已经是大势所趋
二、HTML5 新增标签
-
什么是语义化
-
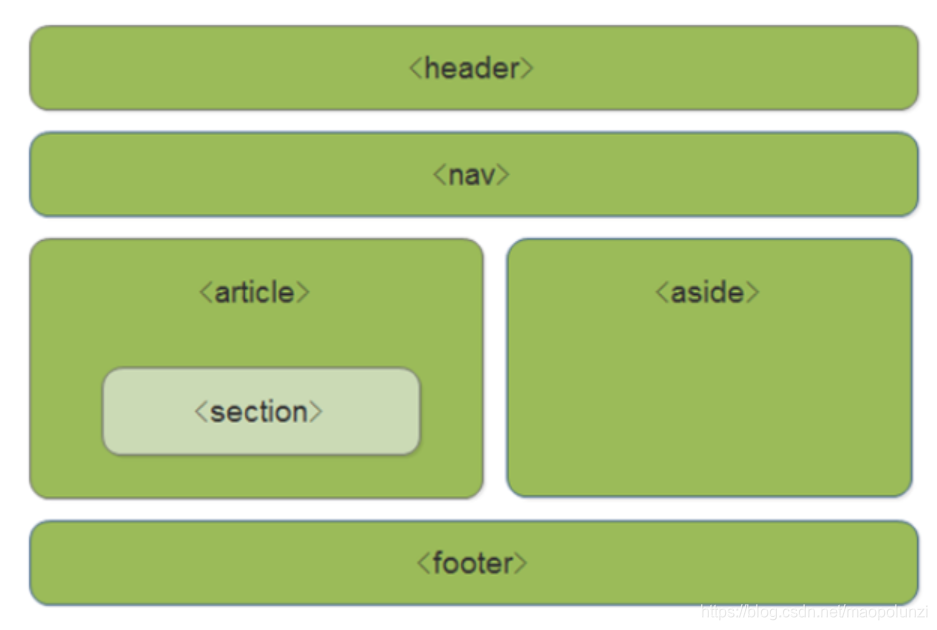
新增了那些语义化标签
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签

3.使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好
- 另外,
HTML5新增的了很多的语义化标签,随着学习的深入,还会学习到其他的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
header,
nav,
section {
display: block;
height: 120px;
background-color: pink;
margin: 10px;
}
</style>
</head>
<body>
<header> header</header>
<header> header</header>
<nav> nav </nav>
<section></section>
</body>
</html>