0046 CSS3过渡:transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
- 属性
属性就是你想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
-
花费时间
transition-duration 花费时间 单位是 秒(必须写单位) s ms 比如 0.5s 这个s单位必须写 ms 毫秒
-
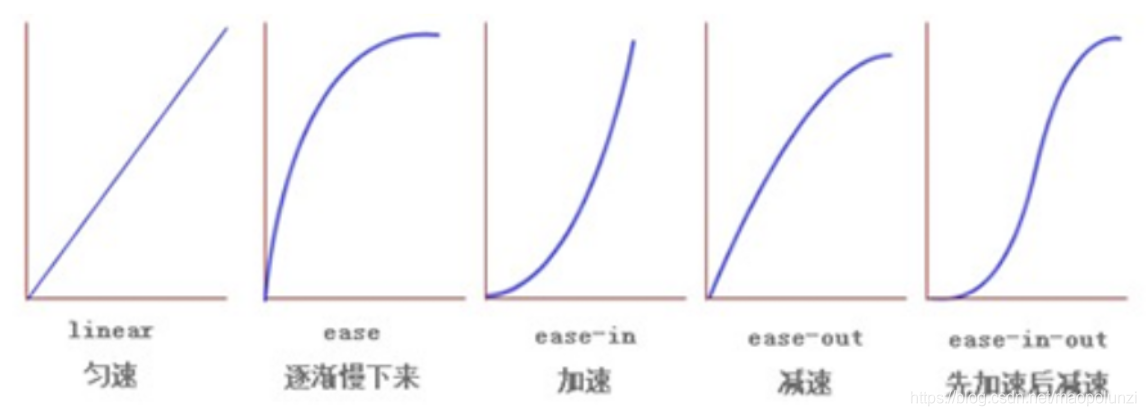
运动曲线 默认是 ease
运动曲线示意图:

-
何时开始
默认是 0s 鼠标触发就立即开始 可以设置 延迟触发时间
案例:
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
transition: all 0.5s;
常见效果:
按钮变换底色 图片移动 小米效果 (阴影效果) chuanzhi导航栏效果 等等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 400px;
height: 150px;
background-color: pink;
/*1. transition: 要过渡的属性 花费时间 运动曲线 何时开始;*/
/*2. 如果有多组属性,我们用逗号隔开*/
/*transition: width 1s ease 0s, height 1s ease 0s, background-color 1s ease 0s;*/
/*3. all 所有属性都会变化*/
/*transition: all 1s ease 0s;*/
/*4. 过渡写到本身上 【不写到 :hover 上。】 */
transition: all 0.5s;
}
div:hover {
width: 800px;
height: 250px;
background-color: purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

