0017 CSS 三大特性:层叠性、继承性、优先级
-
选择器相同,则执行层叠性 【权重相同,就根据就近原则】
-
选择器不同,就会出现优先级的问题。
-
如果选中了,那么以公式来计权重,谁大听谁的。
-
如果没选中,那么权重是0,因为继承的权重为0。
目标:
- 理解
- 能说出css样式冲突采取的原则
- 能说出那些常见的样式会有继承
- 应用
- 能写出CSS优先级的算法
- 能会计算常见选择器的叠加值
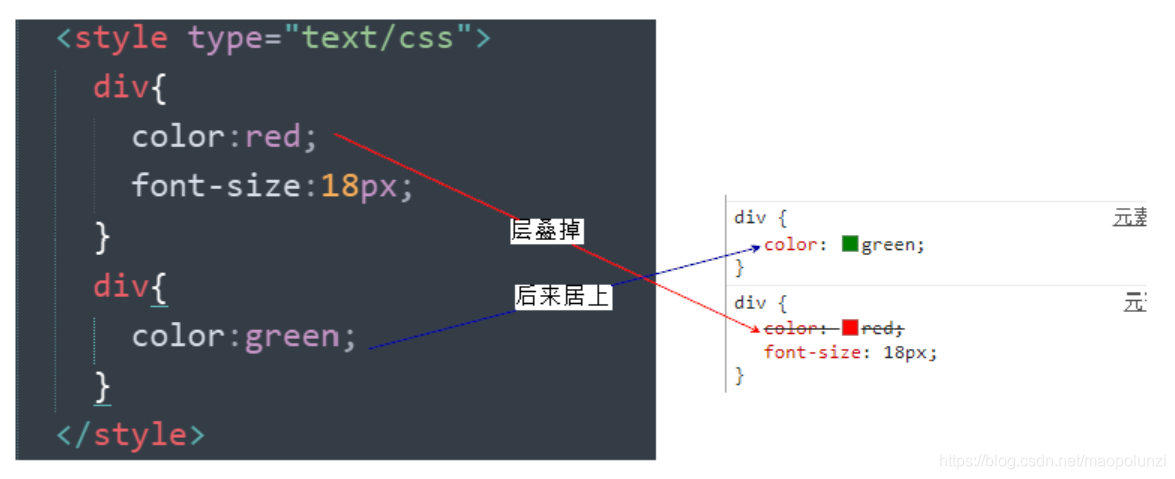
5.1 CSS层叠性

-
概念:
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-
原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。

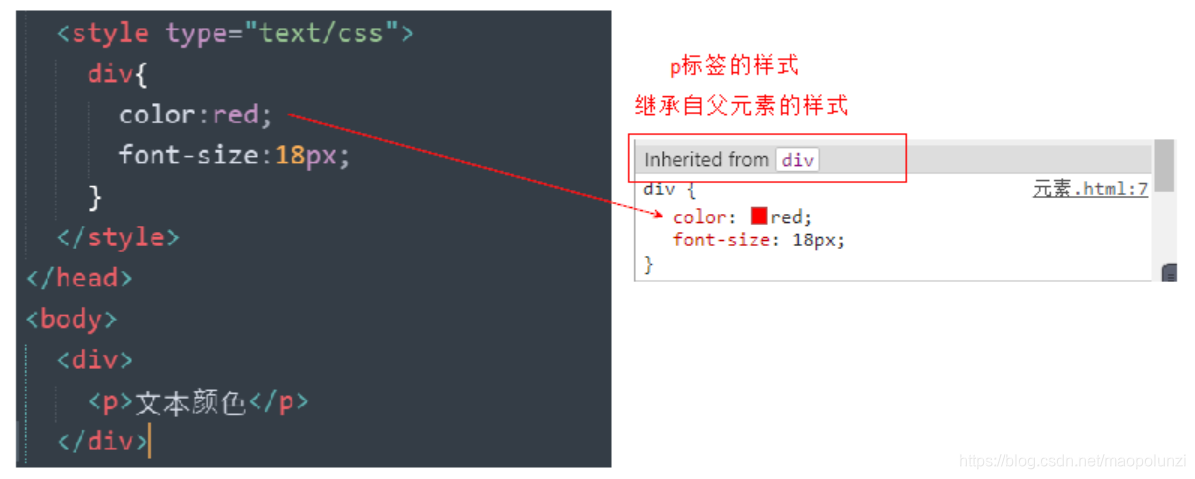
5.2 CSS继承性

-
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
- 注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-、font-、line-这些元素开头的可以继承,以及color、list-style属性)【tclf:TCL发大财,哈哈。】 【text-decoration: none;设置给a元素的父元素,无效】
CSS继承性口诀: 龙生龙,凤生凤,老鼠的孩子会打洞。

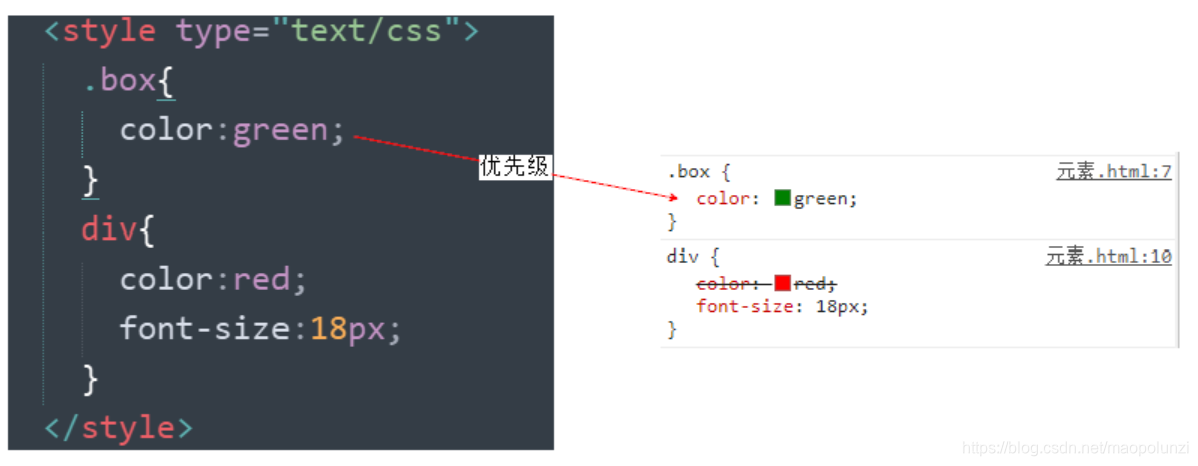
5.3 CSS优先级(重点)

-
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性 【权重相同,就根据就近原则】
- 选择器不同,就会出现优先级的问题。
1) 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
- div {
color: pink!important;
}
2)权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:
- 数位之间没有进制。比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 ,而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3)继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重,谁大听谁的。
2) 如果没选中,那么权重是0,因为继承的权重为0。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="关键词1,关键词2,关键词3" />
<meta name="description" content="对网站的描述" />
<title>第1题</title>
<style type="text/css">
/* 权重更大 */
div div {
color: blue;
}
div {
color: red;
}
</style>
</head>
<body>
<div>
<div>
<div>
试问这行字体是什么颜色的?
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="关键词1,关键词2,关键词3" />
<meta name="description" content="对网站的描述" />
<title>第2题</title>
<style type="text/css">
#father {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<div id="father">
<p>试问这行字体是什么颜色的?</p>
</div>
</body>
</html>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div div div div div div div div div div div div {
color: red;
}
.me {
color: blue;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div class="me">试问这行文字是什么颜色的</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="关键词1,关键词2,关键词3" />
<meta name="description" content="对网站的描述" />
<title>第4题</title>
<style type="text/css">
div p {
color: red;
}
#father {
color: red;
}
p.c2 {
color: blue;
}
</style>
</head>
<body>
<div id="father" class="c1">
<p class="c2">
试问这行字体是什么颜色的?
</p>
</div>
</body>
</html>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.c1 .c2 div {
color: blue;
}
/* 权重相同,就根据就近原则 */
div #box3 {
color: green;
}
#box1 div {
color: yellow;
}
</style>
</head>
<body>
<div id="box1" class="c1">
<div id="box2" class="c2">
<div id="box3" class="c3">
文字
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="关键词1,关键词2,关键词3" />
<meta name="description" content="对网站的描述" />
<title>第6题</title>
<style type="text/css">
#father #son {
color: blue;
}
#father p.c2 {
color: black;
}
div.c1 p.c2 {
color: red;
}
#father {
color: green !important;
}
</style>
</head>
<body>
<div id="father" class="c1">
<p id="son" class="c2">
试问这行字体是什么颜色的?
</p>
</div>
</body>
</html>


