0014 标签显示模式:display(重点)
目标:
- 理解
- 标签的三种显示模式
- 三种显示模式的特点以及区别
- 理解三种显示模式的相互转化
- 应用
- 实现三种显示模式的相互转化
2.1 什么是标签显示模式
-
什么是标签的显示模式?
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个
-
作用:
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
-
标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.2 块级元素(block-level)
- 例:
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。

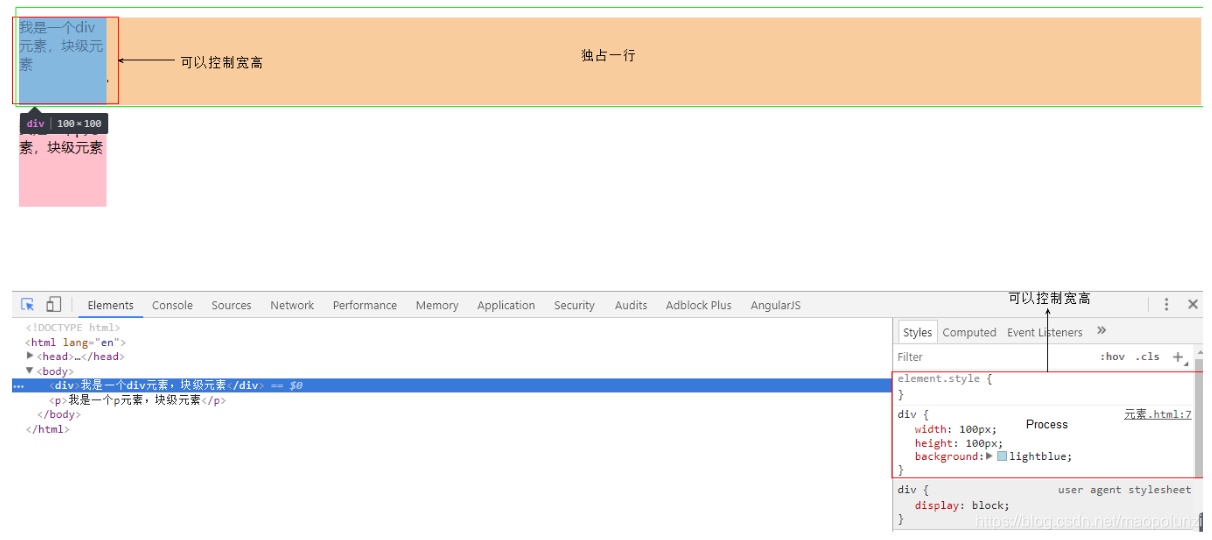
- 块级元素的特点
(1)比较霸道,自己独占一行
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%
(4)是一个容器及盒子,里面可以放行内或者块级元素。
- 注意:
- 只有 文字才 能组成段落, 因此 p 里面不能放块级元素,特别是 p 不能放div
- 同理,还有这些标签 dt,h1, h2, h3, h4, h5, h6, 他们都是文字类块级标签**,里面不能放其他块级元素。
- p、 h、 dt 里面尽量不要放块级元素
2.3 行内元素(inline-level)
- 例:
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也称内联元素。

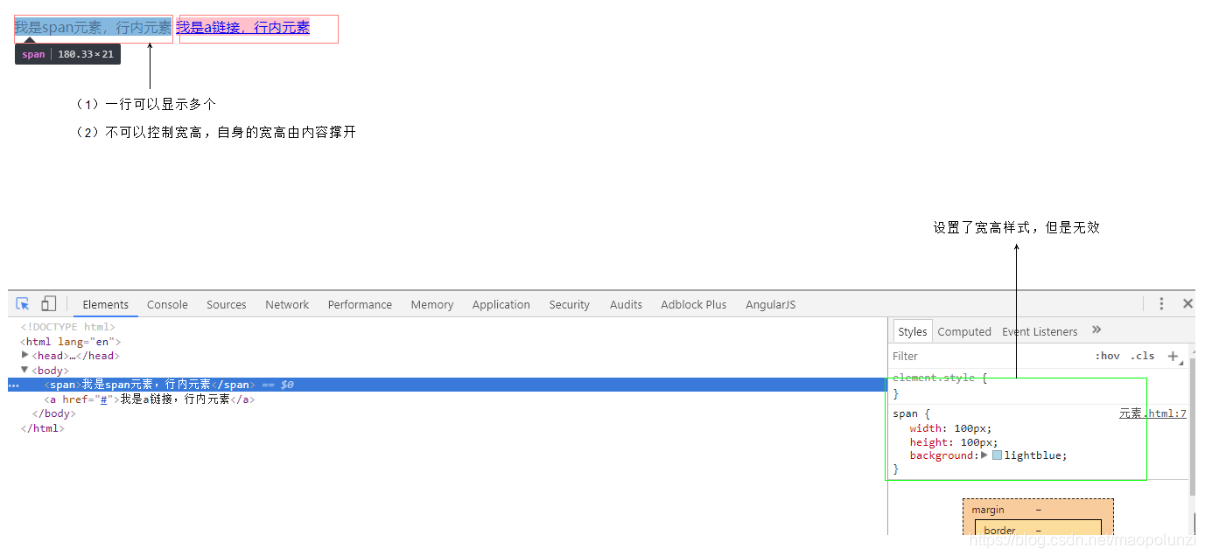
- 行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。
**注意**:
- 链接里面不能再放链接。
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
2.4 行内块元素(inline-block)
- 例:
在行内元素中有几个特殊的标签 —— img、input、td,
可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

-
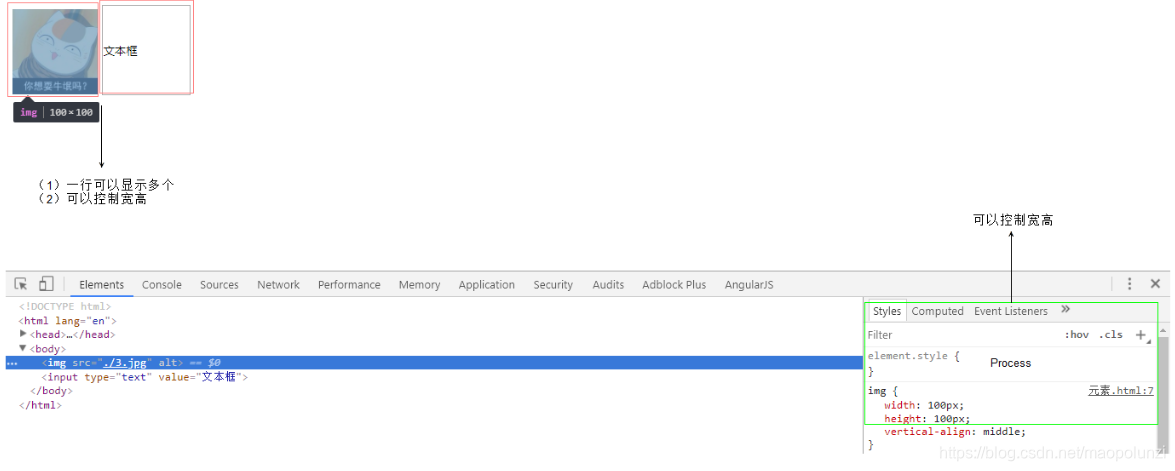
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
2.5 三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
2.6 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span {
/*把行内元素转换为块级元素*/
display: block;
width: 100px;
height: 100px;
background-color: pink;
border: 1px solid blue;
margin-bottom: 3px;
}
div {
/*把块级元素转换为行内元素*/
display: inline;
width: 200px;
height: 200px;
background-color: purple;
color: white;
}
a {
/*转换为 行内块元素*/
display: inline-block;
width: 80px;
height: 25px;
background-color: orange;
}
</style>
</head>
<body>
<span>行内</span>
<span>行内</span>
<div>div 是块级元素</div>
<div>div 是块级元素</div>
<a href="#">百度</a>
<a href="#">新浪</a>
</body>
</html>


