silverlight之布局控件
传统布局(canvas, grid, stackpanel)
http://www.cnblogs.com/Terrylee/archive/2008/03/07/Silverlight2-step-by-step-part3.html
silverlight3新增的布局
http://space.itpub.net/12639172/viewspace-590777
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Silverlight1.ColorChange"
d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Margin="20" Grid.Column="0">
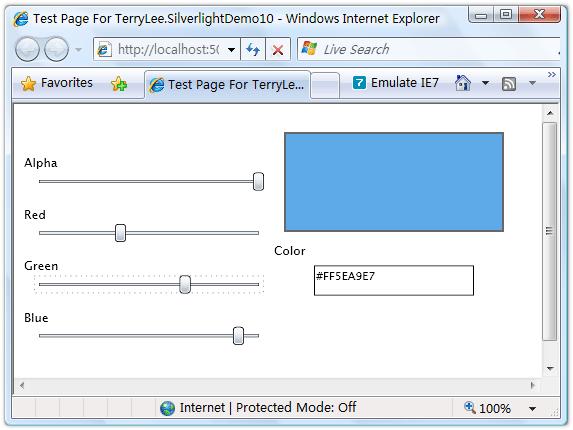
<TextBlock Text="red"></TextBlock><Slider Name="sliRed" Maximum="255" Value="255"></Slider>
<TextBlock Text="blue"></TextBlock><Slider Name="sliblue" Maximum="255" Value="255"></Slider>
<TextBlock Text="green"></TextBlock><Slider Name="sligreen" Maximum="255" Value="255"></Slider>
<TextBlock Text="alpha"></TextBlock><Slider Name="slialpha" Maximum="255" Value="255"></Slider>
</StackPanel>
<StackPanel Grid.Column="1">
<Rectangle x:Name="rect_Color" Height="80" Fill="Blue" Margin="20">
</Rectangle>
<TextBlock FontSize="12"><Run Text="Color"/></TextBlock>
<TextBox x:Name="HexColor" Width="160" Height="30" Text="#FF6600" Margin="10,5" FontSize="11"/>
</StackPanel>
</Grid>
</UserControl>
<!--
margin属性 左上右下
Name相当于asp.net的ID
-->
public ColorChange()
{
// 为初始化变量所必需
InitializeComponent();
changeColor((byte)slialpha.Value, (byte)sliRed.Value, (byte)sliblue.Value, (byte)sligreen.Value);
slialpha.ValueChanged += new RoutedPropertyChangedEventHandler<double>(sliRed_ValueChanged);
sliRed.ValueChanged += new RoutedPropertyChangedEventHandler<double>(sliRed_ValueChanged);
sliblue.ValueChanged += new RoutedPropertyChangedEventHandler<double>(sliRed_ValueChanged);
sligreen.ValueChanged += new RoutedPropertyChangedEventHandler<double>(sliRed_ValueChanged);
}
void sliRed_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
changeColor((byte)slialpha.Value, (byte)sliRed.Value, (byte)sliblue.Value, (byte)sligreen.Value);
}
private void changeColor(byte alpha, byte red,byte blue,byte green) {
Color color = Color.FromArgb(alpha, red, green, blue);
rect_Color.Fill = new SolidColorBrush(color);
HexColor.Text = color.ToString();
}

本人在长沙, 有工作可以加我QQ4658276




