(生鲜项目)14. Vue展示商品分类信息 (解决drf跨域问题)
第一节: CORS跨域是什么?
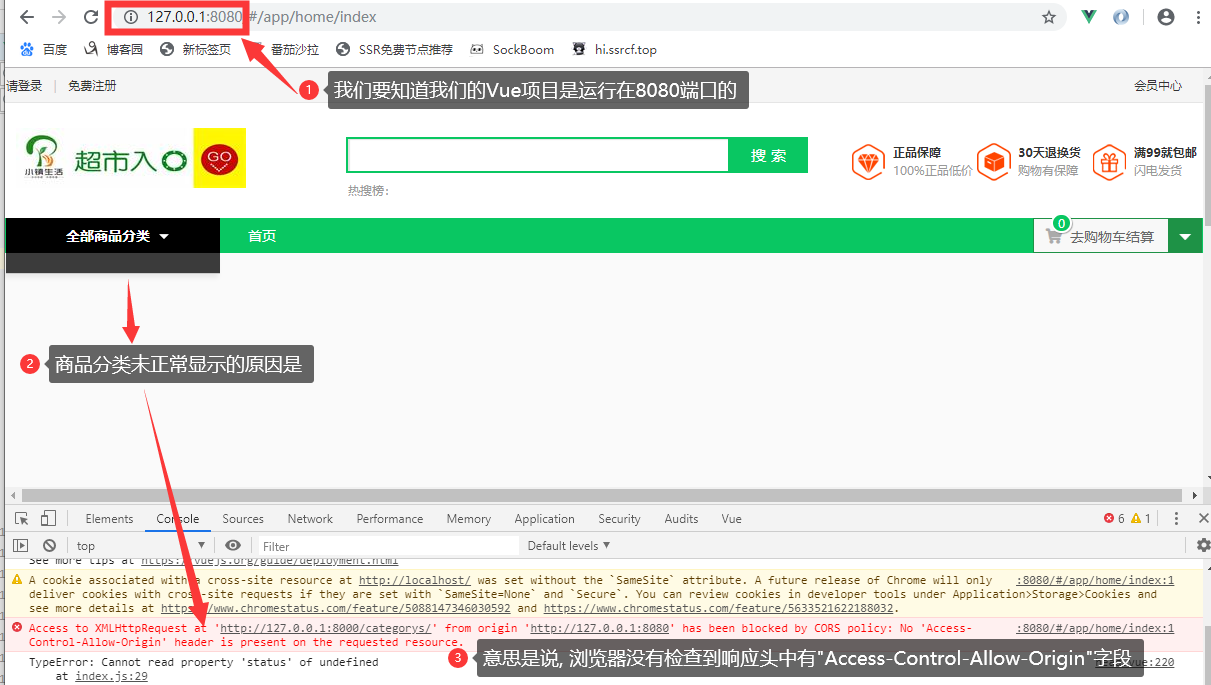
1. 前面我们已经完成了后端对商品分类的数据接口, 现在我们启动Vue项目, 看是否能成功获取后端返回的分类信息

2. 理解什么是CORS跨域资源共享, 转载自: https://www.zhangshengrong.com/p/9MNloW5naJ/
2.1 同源策略:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8001/SendAjax/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
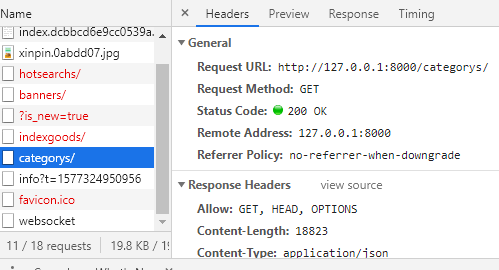
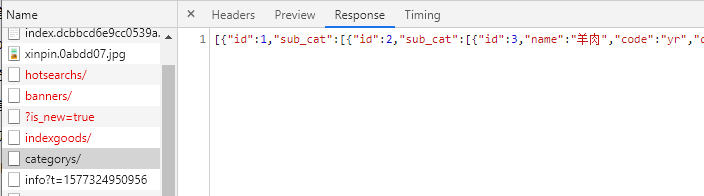
但是注意,访问已经发生了,说明是浏览器对非同源请求返回的结果做了拦截, 证明见下图(接口可以访问, 而且数据也在, 但是浏览器拒绝对数据进行展示)


2.2 CORS(跨域资源共享)简介
CORS: cross-origin resource sharing,
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。
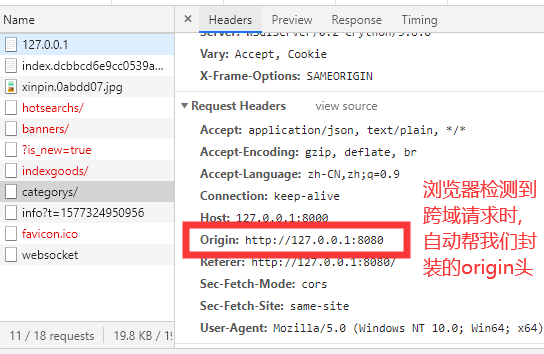
浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息(见下图),有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信

2.3 CORS基本流程
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
2.4 CORS两种请求详解
只要同时满足以下两大条件,就属于简单请求。
(1)请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
1.简单请求和非简单请求的区别? 简单请求:一次请求 非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。 2.关于“预检”? 请求方式:OPTIONS “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息 3.如何“预检”? 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
2.5 Django项目中支持CORS
在返回的结果中加入允许信息(简单请求)
import json def test(request): obj=HttpResponse(json.dumps({'name':'lqz'})) # obj['Access-Control-Allow-Origin']='*' obj['Access-Control-Allow-Origin']='http://127.0.0.1:8004' return obj
放到中间件处理复杂和简单请求:
from django.utils.deprecation import MiddlewareMixin class CorsMiddleWare(MiddlewareMixin): def process_response(self, request, response): if request.method == "OPTIONS": response["Access-Control-Allow-Headers"] = "Content-Type" # 可以用 * response["Access-Control-Allow-Origin"] = "http://localhost:8080" return response
2.6 利用django-cors-headers模块处理
cors官网: https://github.com/adamchainz/django-cors-headers
1. 安装cors模块
pip install django-cors-headers
2. 配置app
INSTALLED_APPS = [ ... 'corsheaders', ... ]
3. 配置中间件, 尽可能的放在前面, 尤其是要放在CommonMiddleware这种可以产生response的中间件前面, 同时也必须放在CsrfViewMiddleware前面
MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware', # 尽可能的放在所有中间件的最前面 ... ]
4. 设置ip白名单, settings.py
# cors跨域站点白名单, 以下两种方案选一即可, 一种是全部允许, 一种是只允许特定的ip来访问 CORS_ORIGIN_ALLOW_ALL = True # CORS_ORIGIN_WHITELIST = [ # "https://example.com", # "https://sub.example.com", # "http://localhost:8080", # "http://127.0.0.1:9000" # ]
CORS_ALLOW_CREDENTIALS = True # 指明在跨域访问中,后端是否支持对cookie的操作, 默认为False
下面这两种按需配置CORS_ALLOW_METHODS = [ 'DELETE', 'GET', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ] CORS_ALLOW_HEADERS = [ 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', 'authorization', 'content-type', 'dnt', 'origin', 'user-agent', 'x-csrftoken', 'x-requested-with', 'Pragma', ]
2.7 去浏览器验证, 商品分类可正常访问了

第二节: 使用Vue展示商品分类
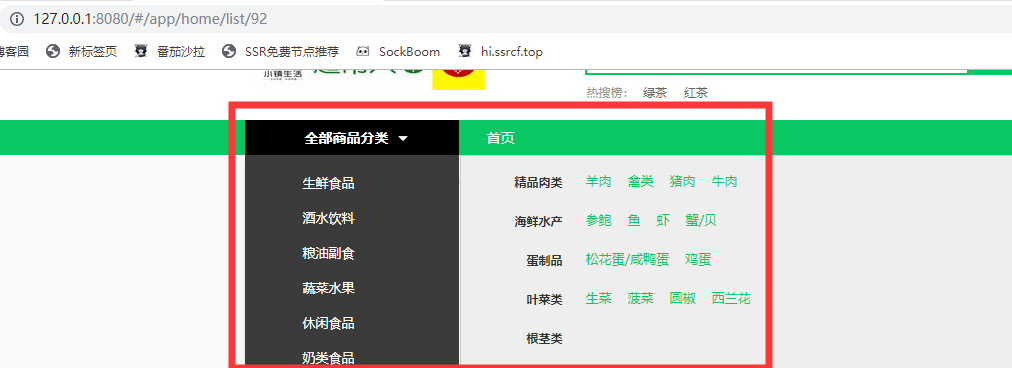
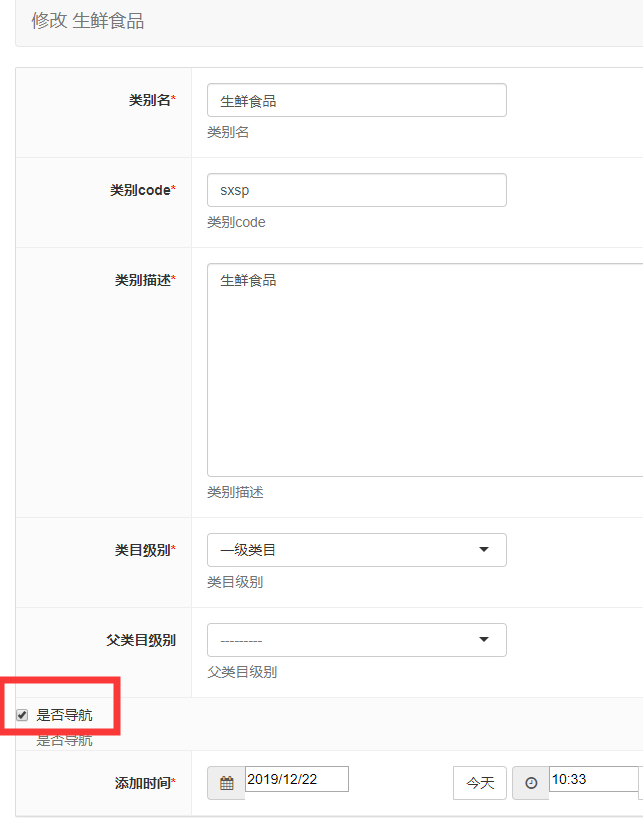
1. 修改指定的1级类目的is_tab字段, 即是否是导航栏

然后刷新浏览器, 可观察到导航栏里出现了1级分类

第三节: 商品list的展示
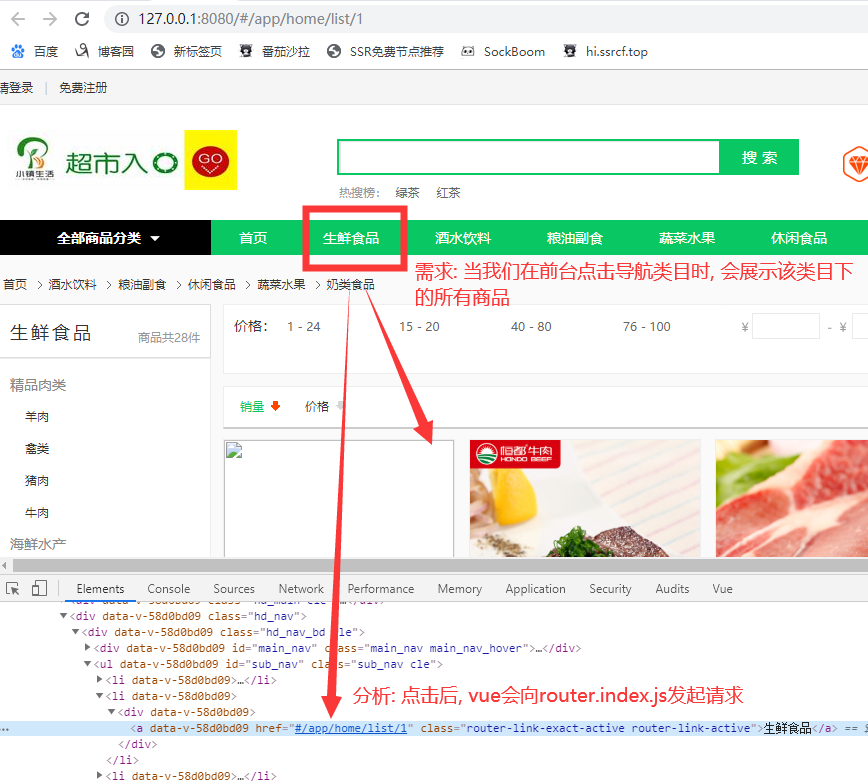
1. 这里我们的需求见下图 (也可以用来分析serach的实现原理)




所以, 分析到这里, 我们后端应该提供的接口是 host/goods/top_category 然后就返回该栏目下的所有商品, 现在开始写view逻辑
由于返回商品的接口前面已经写了, 所以这里我们只需要对 filters.py 稍加修改即可
import django_filters from django.db.models import Q from .models import Goods class GoodsFilter(django_filters.rest_framework.FilterSet): """ 商品的过滤类 """ # 自定义过滤条件, 价格最小值,价格最大值, name的模糊查询, name的全字段过滤 price_min = django_filters.NumberFilter(field_name="shop_price", lookup_expr='gte') price_max = django_filters.NumberFilter(field_name="shop_price", lookup_expr='lte') top_category = django_filters.NumberFilter(method="top_category_filter") # 返给前端该栏目下的所有商品 # 该栏目下的所有商品即为: 商品类别就是top_category的商品,或其父类的类别是top_category的商品,或其父类的父类的类别是top_category的商品, # value就是url中top_category的值 def top_category_filter(self,queryset,name,value): return queryset.filter(Q(category_id=value)|Q(category__parent_category_id=value)|Q(category__parent_category_id__parent_category_id=value)) class Meta: model = Goods fields = ['price_min', 'price_max']
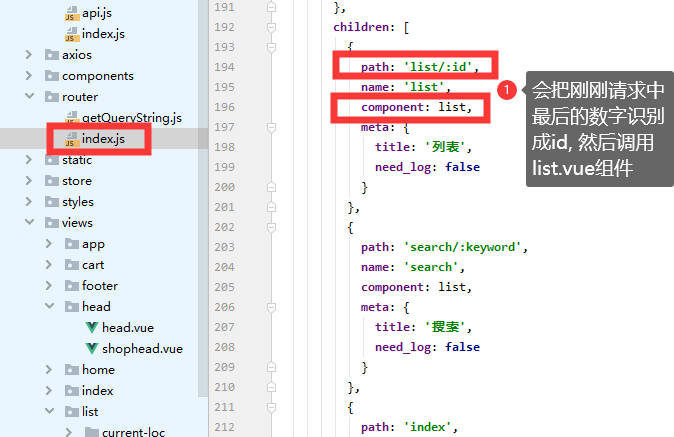
2. 修改我们后端的接口名称(即修改过滤的字段名)来匹配前端的接口

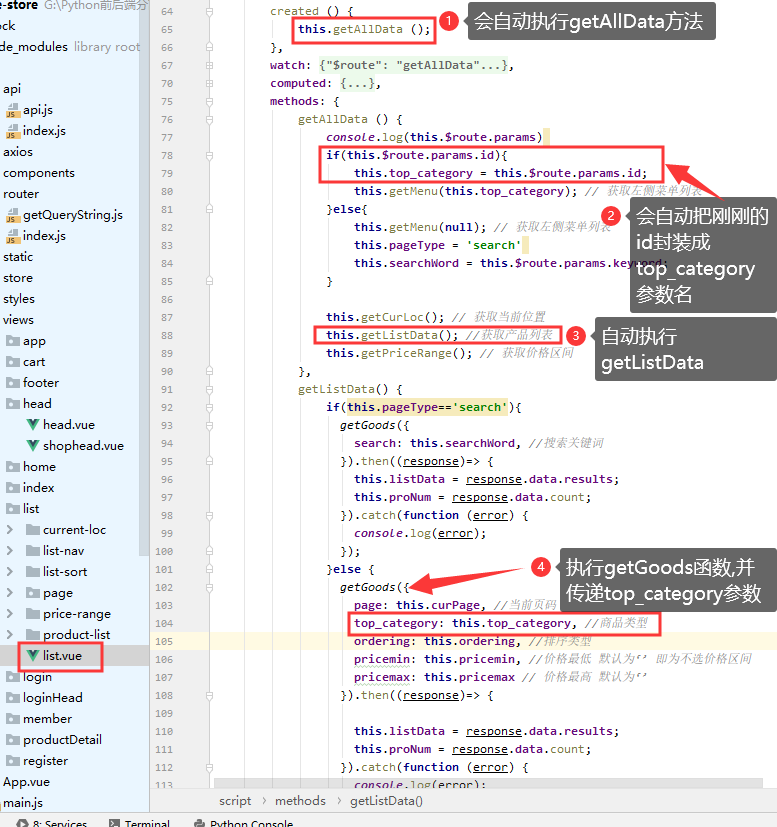
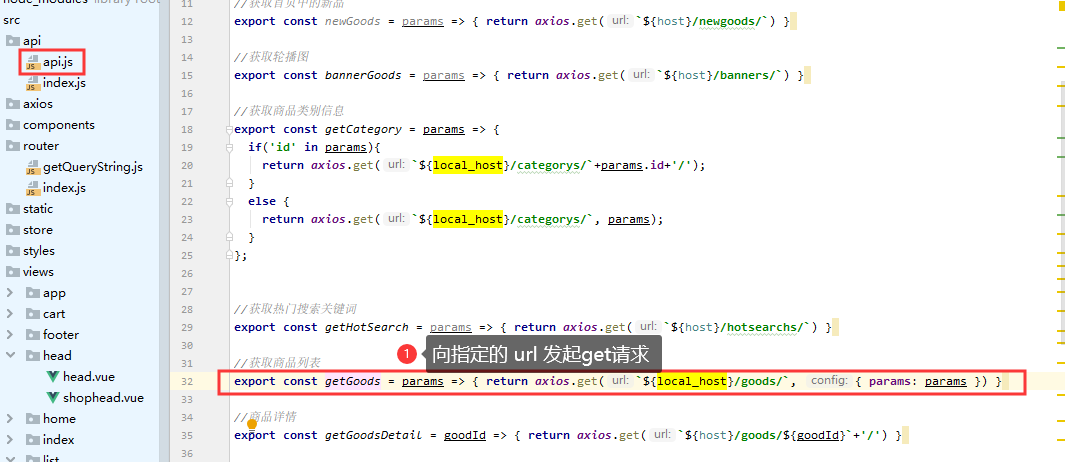
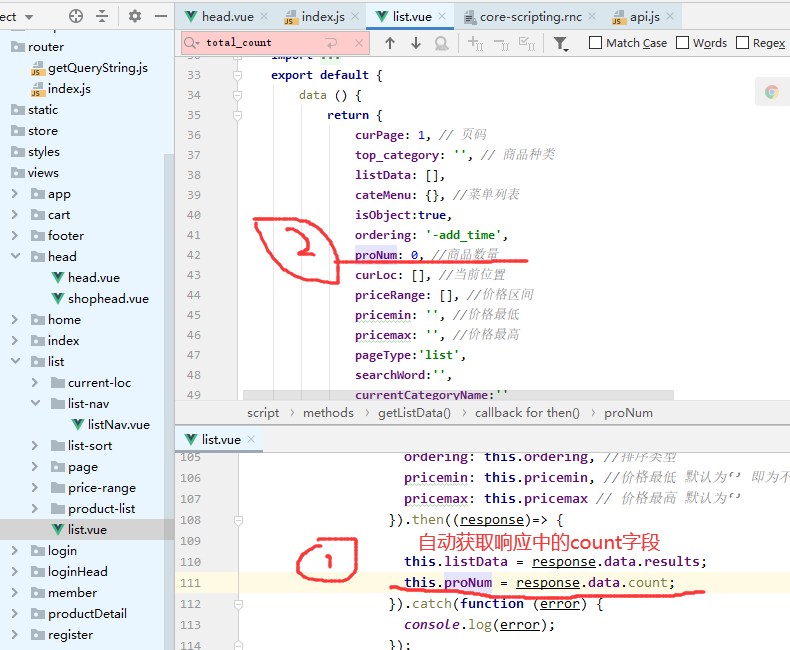
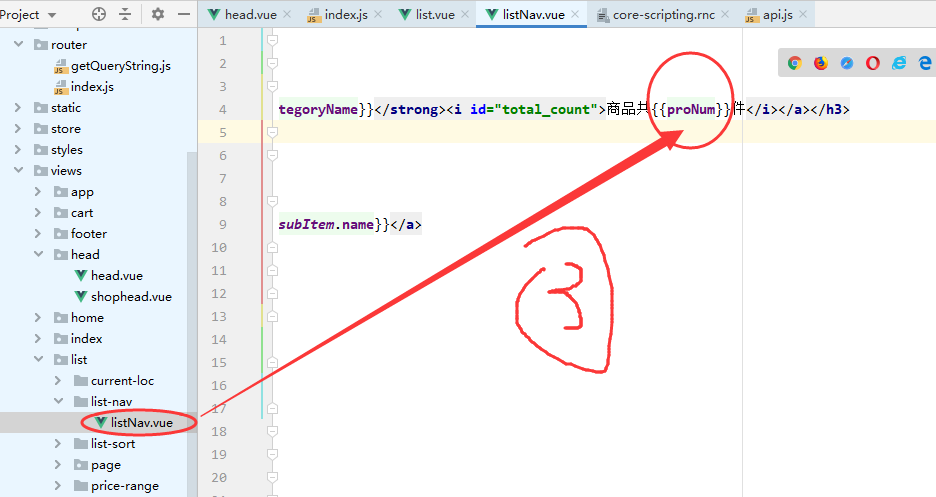
3. 现在来分析下面这个是如何实现的



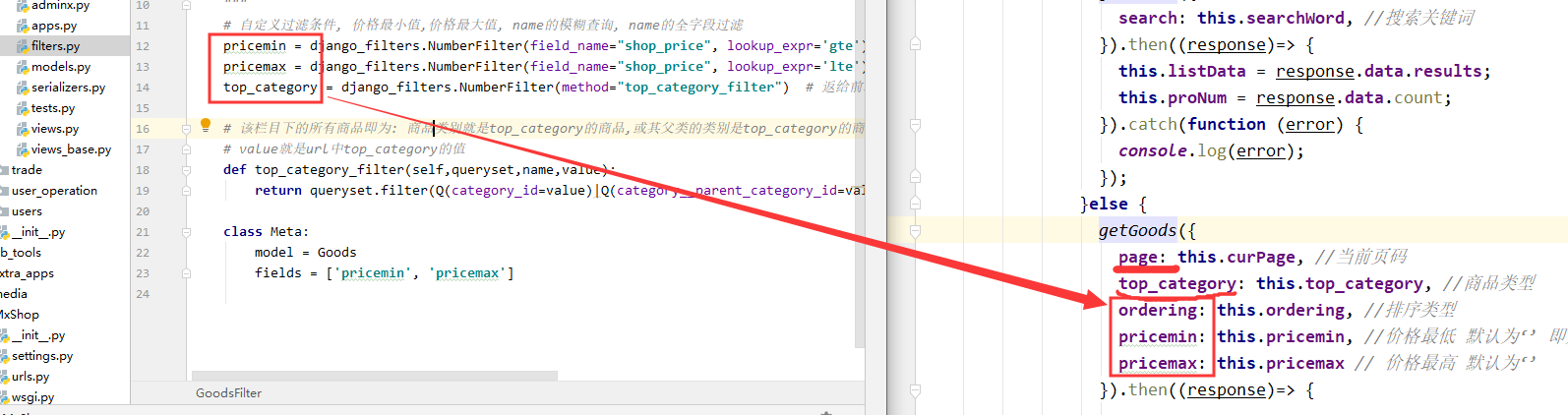
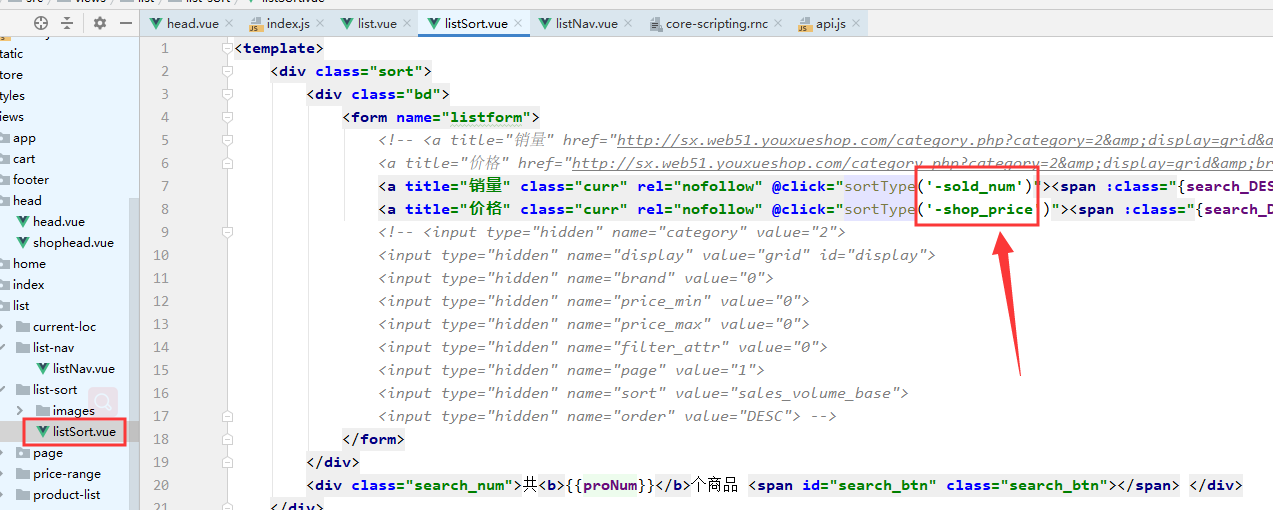
4. 最后,看看排序是怎么完成的, 下面是前端需要的接口名字, 意味着我们后端也需要改成对应的变量名


注: params => 这种是es6的写法, 需要单独去学习
----- 君子处其实,不处其华;治其内,不治其外 张居正 ------


