superMap添加marker及连线
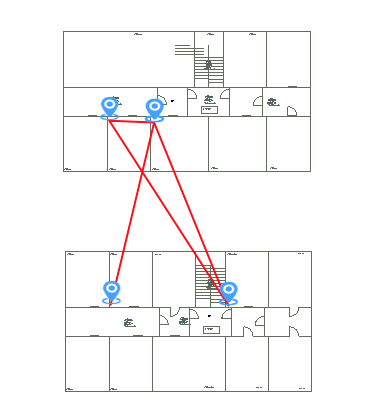
最终效果如下:

前期初始地图渲染:
//创建地图控件
function init() {
map = new SuperMap.Map ("map");
//创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图,
//其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数
layer = new SuperMap.Layer.TiledDynamicRESTLayer("zonghe", url, null, {maxResolution:"auto"});
layer.events.on({"layerInitialized": addLayer});
};
//创建图层
function addLayer() {
//将Layer图层加载到Map对象上
map.addLayer(layer);
//出图,map.setCenter函数显示地图
map.setCenter(new SuperMap.LonLat(23889.63, 27106.82), 1);
};
一、创建marker方法:
1.首先从后台获取坐标数据(我获取的是平面坐标系);
2.通过new SuperMap.Layer.Markers("Markers")对象进行声明;
3.之后通过addMarker()方法添加坐标点;
4.最后通过addLayer()方法将marker添加到矢量图中
以下是完整代码:
var marker = new SuperMap.Layer.Markers("Markers");
var size = new SuperMap.Size(21,25);//大小
var offset = new SuperMap.Pixel(-(size.w/2),-size.h);//偏移量
var icon = new SuperMap.Icon('./static/imgs/icon_position.png',size,offset);//marker图片
map.addLayer(marker);
二、marker点连线方法:
1.首先利用new SuperMap.Layer.Vector()方法创建一个线图层;
2.之后利用new SuperMap.Geometry.LineString()方法创建线串;
3.利用new SuperMap.Feature.Vector()方法对线的颜色进行更改;
4.之后利用图层的addFeatures()方法将更改的样式加入到图层中;
5.最后将创建后的图层加入到底图中去;
以下是完整代码:
var points = [];
points.push(new SuperMap.Geometry.Point(233,66));//创建点
points.push(new SuperMap.Geometry.Point(244,67));//创建点
points.push(new SuperMap.Geometry.Point(233,66));//创建点
var lineLayer = new SuperMap.Layer.Vector("lineLayer");//创建矢量图层
var geometry = new SuperMap.Geometry.LineString(points);
var style = {
strokeColor:"red",
strokeWidth:2,
pointerEvent:"visiblePainted",
fillColor:"#304BDE",
fillOpacity:0.8
};
var feature = new SuperMap.Feature.Vector(geometry,null,style);
lineLayer.addFeatures(feature,style);
map.addLayer(lineLayer);



