bootstrap弹窗居中处理
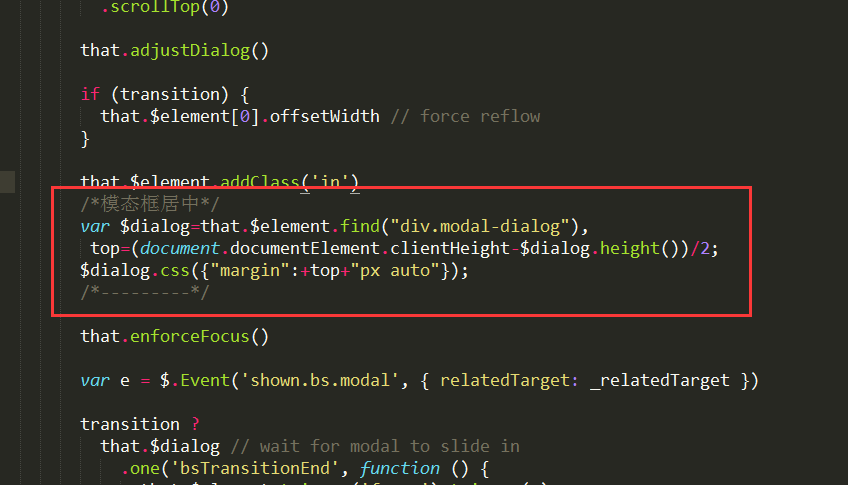
1.第一种是修改bootstrap.js中的Modal.prototype.show 方法中添加以下一段代码,这种方式模态框出现的很平滑,bug暂未出现
/*模态框居中*/
var $dialog=that.$element.find("div.modal-dialog"),
top=(document.documentElement.clientHeight-$dialog.height())/2;
$dialog.css({"margin":+top+"px auto"});
/*---------*/

2.第二种是在模态框出现之后,在出现弹窗后加入以下方法
$('#addModal').on('shown.bs.modal', function(){
var $this = $(this);
var $modal_dialog = $this.find('.modal-dialog');
var m_top = ( $(window).height() - $modal_dialog.height() )/2;
$modal_dialog.css({'margin': m_top + 'px auto'});
});



