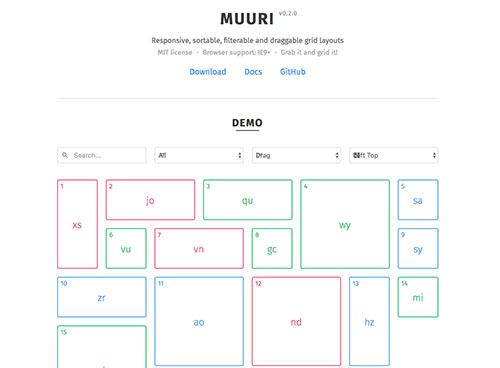
MUURI – 响应式、可排序、可拖拽的布局插件
MUURI – 响应式、可排序、可拖拽的布局插件
原文:http://www.shejidaren.com/muuri.html
流布局是目前觉的用于图像类布局的展示方式之一,最觉就是花瓣、Pinterest,而这类布局也有很多,比如之前介绍的《有用的jQuery布局插件推荐》,今天主要向大家介绍MUURI,它的特色是支持响应式、排序、筛选以及拖拽布局元素。
下面来看看介绍:

插件名称:MUURI
网站地址:https://haltu.github.io/muuri/
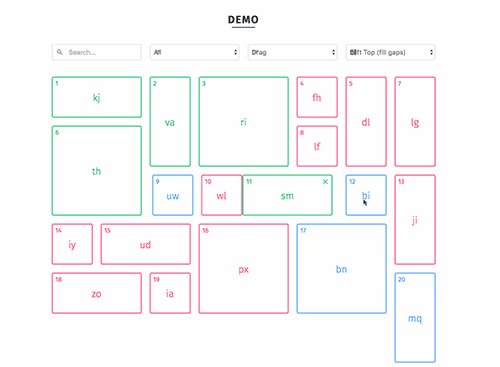
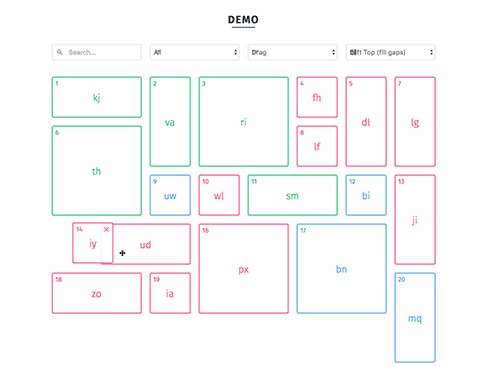
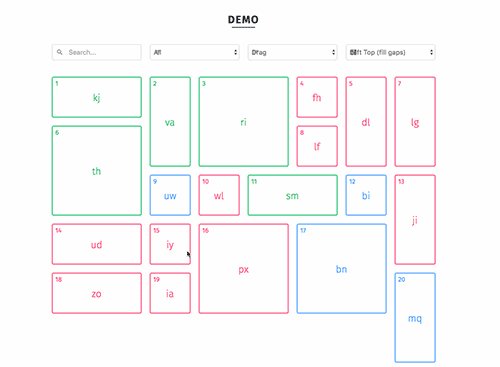
拖拽式排序
通过鼠标随意拖拽

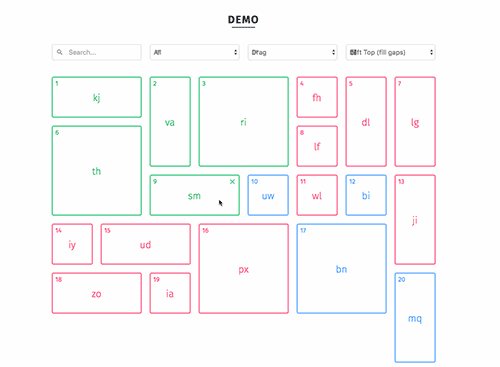
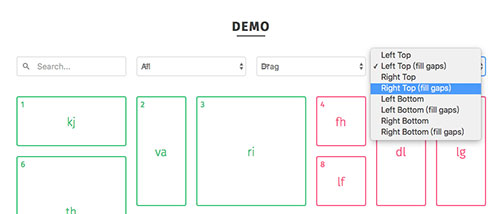
多种对齐方式
比如左上、右上,左右两端对齐等。

筛选
根据标题内容进行筛选,筛选时切的的动画非常流畅。

使用方法
STEP 1: 将 Muuri 的 js 嵌入到页面中,其中「velocity.js」是动画,「Hammer.js」则是实现拖拽,如果不需要,可以不嵌入。
<script src="velocity.js"></script> <script src="hammer.js"></script> <!-- muuri.js 需要嵌入到 body 内--> <script src="muuri.js"></script>
STEP 2: html代码结构
<div class="grid">
<div class="item">
<div class="item-content">
这里是你的内容
</div>
</div>
<div class="item">
<div class="item-content">
<div class="my-custom-content">
Yippee!
</div>
</div>
</div>
</div>
推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com






